
Com todas as mudanças e avanços rápidos que o CSS passou ao longo dos últimos anos, não devemos nos surpreender com o vasto volume de recursos e ferramentas de código aberto que estão sendo continuamente liberados.
Essas bibliotecas, estruturas e ferramentas de CSS que economizam tempo foram criadas para tornar nossas vidas um pouco mais fáceis e também oferecem uma janela de aprendizado para as áreas de CSS que talvez não entendamos completamente.
Nesta coleção você encontrará 100 de nossas bibliotecas CSS favoritas, frameworks, recursos e ferramentas que foram lançadas este ano (2018). Sem dúvida, você encontrará algo interessante!
Novas bibliotecas CSS

WickedCSS Animations – Uma biblioteca de animações CSS puras.

Motus – Uma biblioteca de animação que imita os quadros-chave CSS durante a rolagem.

ScrollOut – Detecta alterações na rolagem para efeitos variáveis de revelação, paralaxe e CSS.

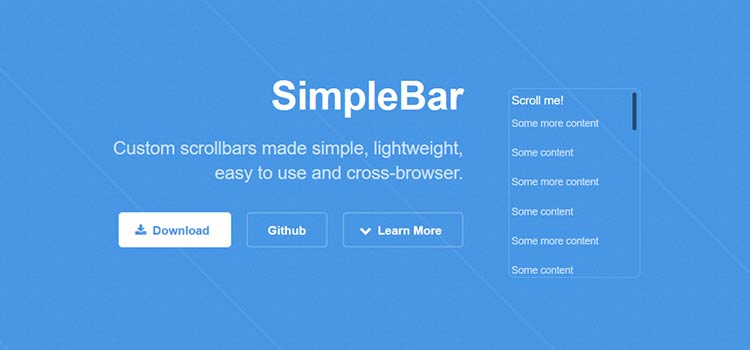
SimpleBar – Crie barras de rolagem personalizadas entre navegadores usando CSS puro.

Repaintless.css – Uma biblioteca de animação CSS leve.

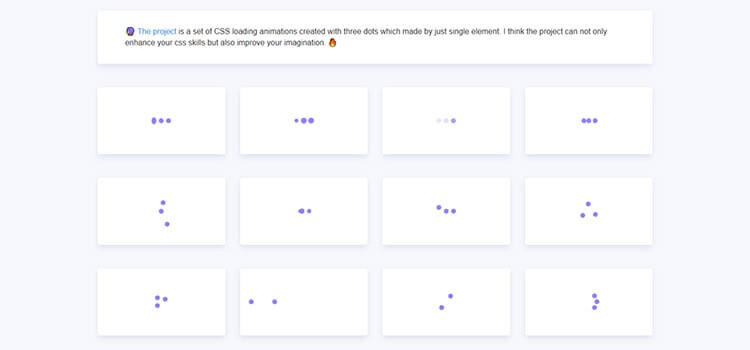
Three Dots – Uma coleção de animações de carregamento – tudo com apenas 3 pequenos pontos.

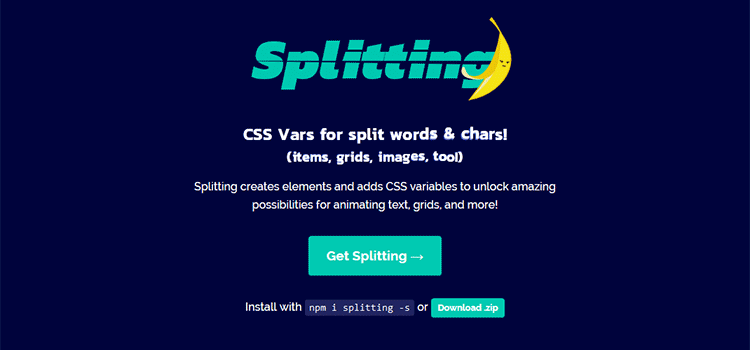
Divisão – Biblioteca para animar texto e grades com variáveis CSS.

Epic Spinners – Uma coleção de ícones girando somente CSS com integração VueJS.

Boilerform – Um clichê HTML e CSS para tirar o sofrimento de trabalhar com formulários.

Micron.js – Uma biblioteca de microinteração construída em CSS e JS.

AnimTrap – Uma estrutura CSS e JavaScript para animações.

Pure HTML5 e CSS3 SVG Loaders – Uma atraente coleção de imagens de carregamento que você pode baixar gratuitamente.
Utilitários CSS

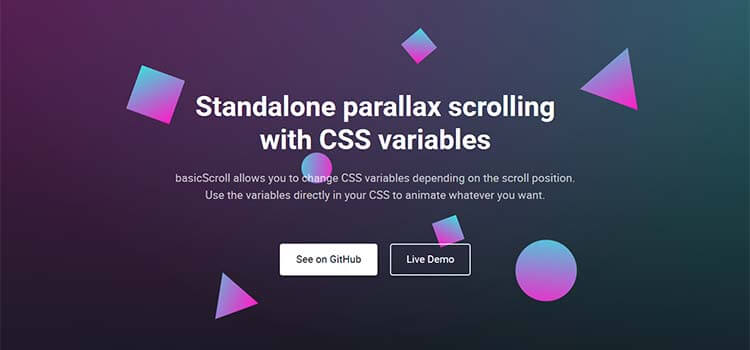
basicScroll – Uma ferramenta que permite alterar variáveis CSS, dependendo da posição de rolagem.

CSS não utilizado – Uma ferramenta que analisa o seu site para quaisquer seletores CSS não utilizados.

Purgecss – Uma ferramenta que remove o CSS não usado do seu site.

sanitize.css – Esta biblioteca CSS corrige estilos quebrados e ausentes.

CSS Gridish – Crie um arquivo Sketch e um código CSS Grid das especificações do seu projeto.

OptiCSS – Um otimizador CSS com reconhecimento de modelo.

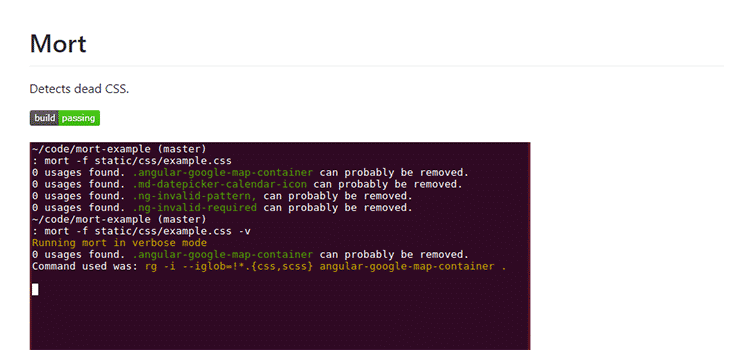
Mort – Uma ferramenta para detectar CSS “morto”.
Efeitos de Imagem CSS

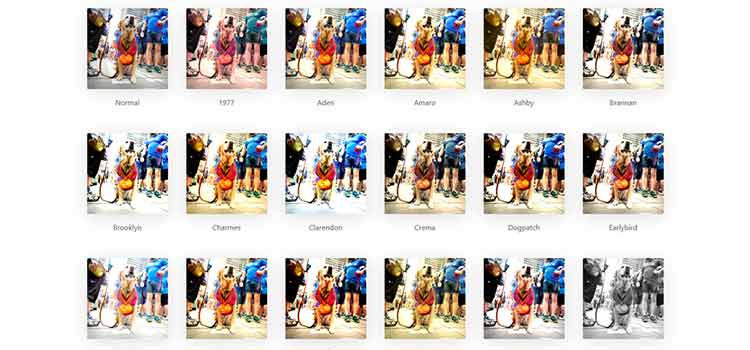
Instagram.css – Um conjunto completo de filtros do Instagram em CSS puro.

Pure CSS Halftone Effect – Como criar um efeito hipnotizante com CSS.

Efeito Glitch CSS – Mary Lou compartilha um efeito de falha experimental alimentado por animações CSS e pela propriedade clip-path.

Direction Aware Hover Effects – Nifty CSS / JS hover efeitos com base na direção de um usuário está vindo.
Para mais efeitos de imagem baseados em CSS, dê uma olhada nesta coleção de bibliotecas .
Estruturas de Layout CSS

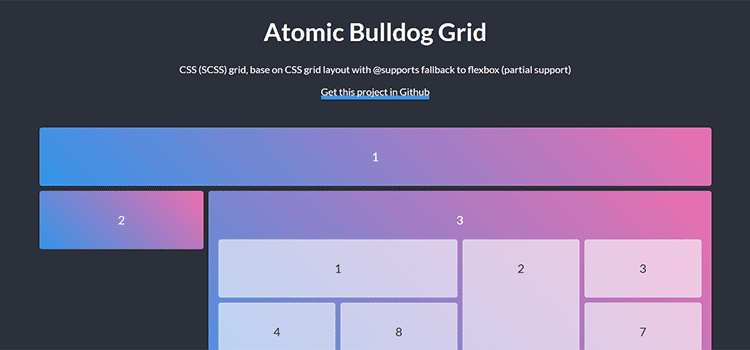
Atomic Bulldog Grid – Um layout CSS Grid, com fallback parcial para o Flexbox.

BuddyCSS – Um framework CSS simples que visa facilitar o desenvolvimento.

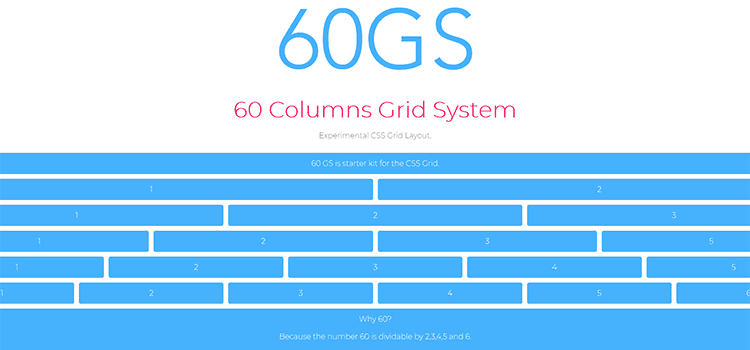
60GS – Um kit para iniciantes CSS Grid de 60 colunas.

Teutonic CSS – Um framework CSS moderno que pesa apenas 12KB.

ModestaCSS – Um framework CSS limpo que é escuro e responsivo.

Flat Remix CSS Library – Um conjunto de elementos pré-definidos que contribuem para um desenvolvimento mais rápido.

FICTOAN – Uma estrutura SCSS intuitiva que também funciona como um kit de interface do usuário.

Mostarda UI – Faturado como um framework CSS que “realmente parece bom”.

Material – Essa estrutura combina o Bootstrap 4 com o material design do Google.

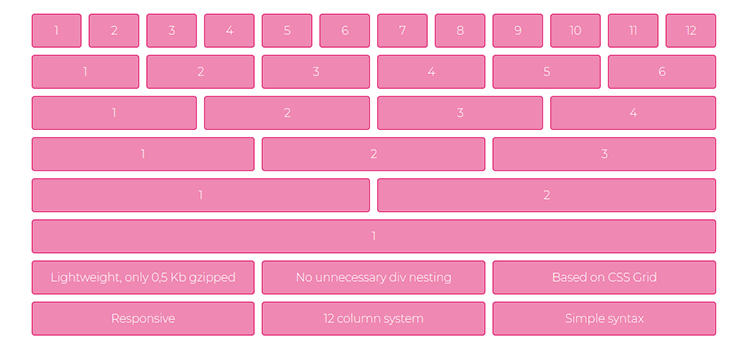
Smart CSS Grid – Um sistema CSS Grid mínimo e responsivo.

Biomatic UI – Um framework CSS focado em atômica flexível.

Tailwind CSS – Um framework CSS utilitário para o desenvolvimento rápido da interface do usuário.

PaperCSS – O framework CSS menos formal.
Para mais estruturas de layout CSS, dê uma olhada nesta coleção .
Estruturas de Flexbox CSS

Frow CSS – Uma estrutura HTML e CSS de software livre usando o Flexbox.

Cirrus – Uma estrutura CSS responsiva que usa o Flexbox.

Butter Cake – Um framework CSS de código aberto baseado no Flexbox.

Flexit – Uma grade CSS Flexbox simples e limpa.

Morango – Uma estrutura leve de CSS Flexbox.

Katana.scss – Um sistema de layout baseado em CSS Flexbox .

Grade flexível – Uma estrutura que ajudará você a implementar o CSS Flexbox.
Para mais recursos do flexbox, dê uma olhada neste artigo .
Ferramentas CSS e Geradores baseados na Web

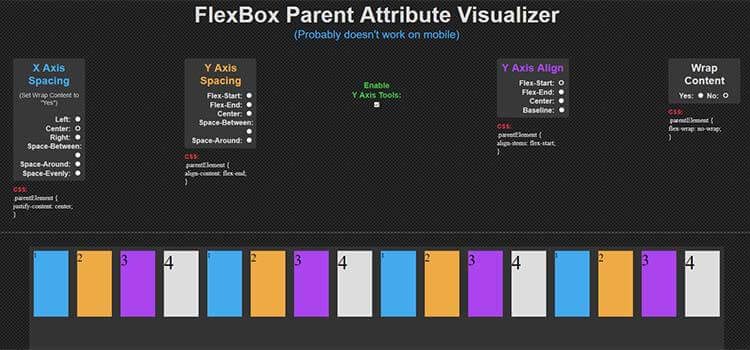
FlexBox Parent Attribute Visualizer – Uma maneira interativa de ver o efeito de várias configurações do CSS Flexbox.

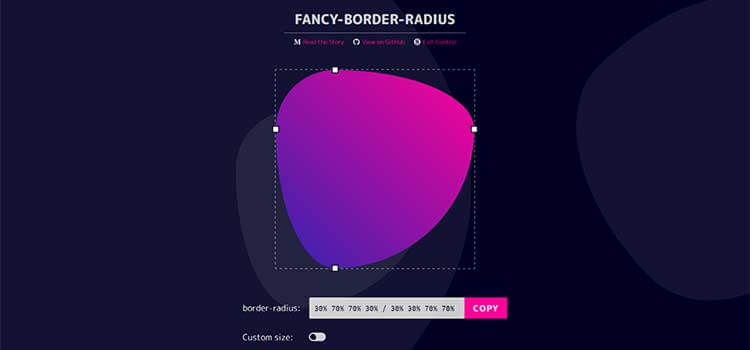
Fancy Border Radius Generator – Uma ferramenta que vai além dos cantos arredondados básicos.

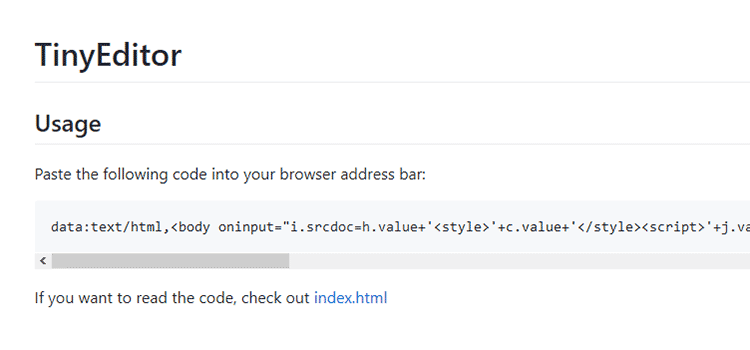
TinyEditor – Edite HTML / CSS / JS com este aplicativo super leve.

css-doodle – Uma ferramenta baseada na web para desenhar padrões com CSS.

Fonty – Uma ferramenta para testar fontes da web diretamente em um site ao vivo.

CSS Duotone Generator – Crie uma imagem duotônica incrível e personalizada com HTML e CSS.

StyleURL – Uma ferramenta que permite fazer alterações no CSS de forma colaborativa.

Alegria gradiente – Use gradientes como imagens de espaço reservado.

Font Playground – Um lugar para jogar com fontes variáveis.

Keyframes.app – Um aplicativo da web e extensão do Chrome para criar animações CSS.

Crie visualmente layouts responsivos com CSS Grid – Uma ferramenta para ajudá-lo a criar uma grade CSS responsiva.

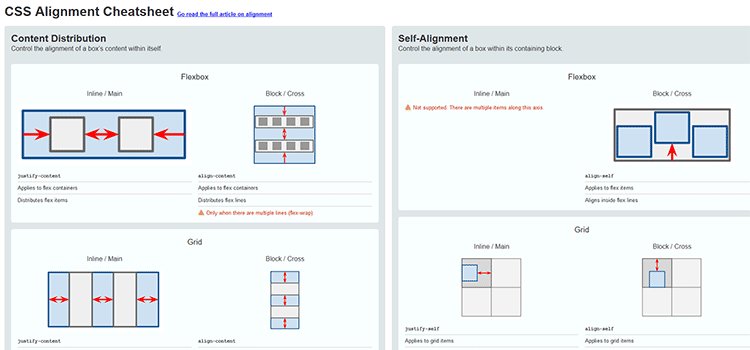
Cheatsheet de Alinhamento CSS – Um guia bem ilustrado para alinhar todas as coisas.

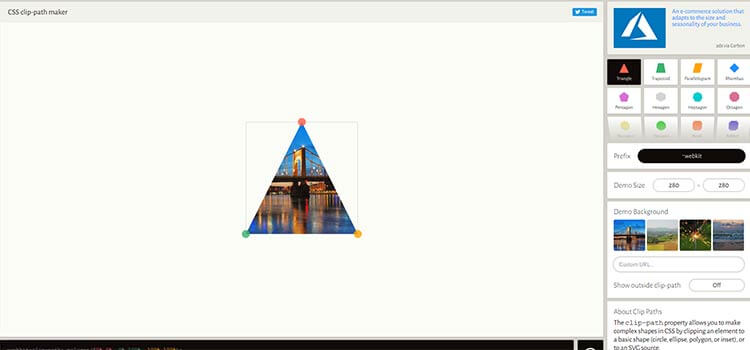
Clippy – Uma ferramenta online que você pode usar para criar um CSS clip-path.

GradPad – Um online para criar gradientes de cor CSS.

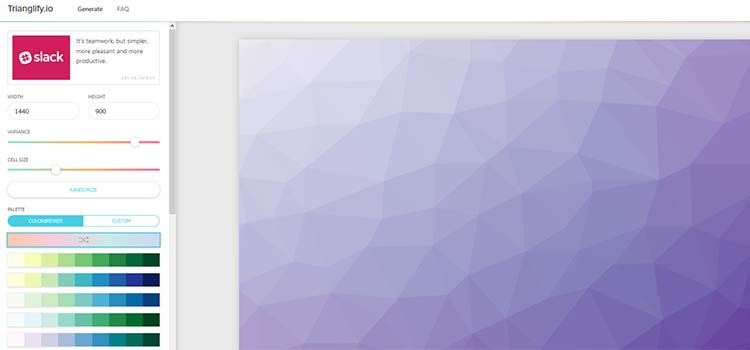
Trianglify.io – Gere padrões personalizados de baixo polígono no formato PNG ou SVG.

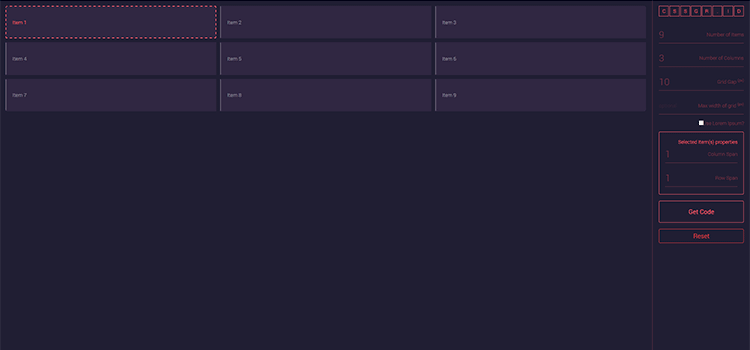
cssgr.id – Um gerador interativo de CSS Grid.

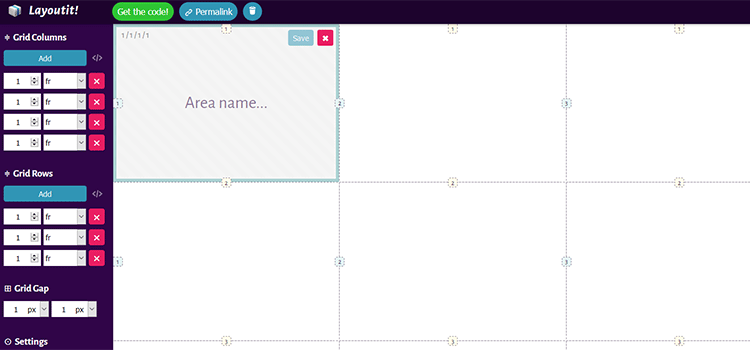
Layoutit! – Uma ferramenta interativa de construção CSS Grid.

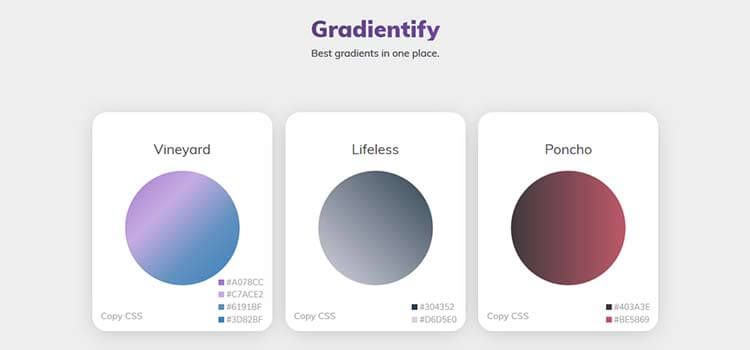
Gradientify – Uma coleção dos principais gradientes com o código CSS copiar e colar.
Confira este artigo para uma enorme coleção de ferramentas e geradores de CSS gratuitos baseados na web.
Recursos de Aprendizagem CSS

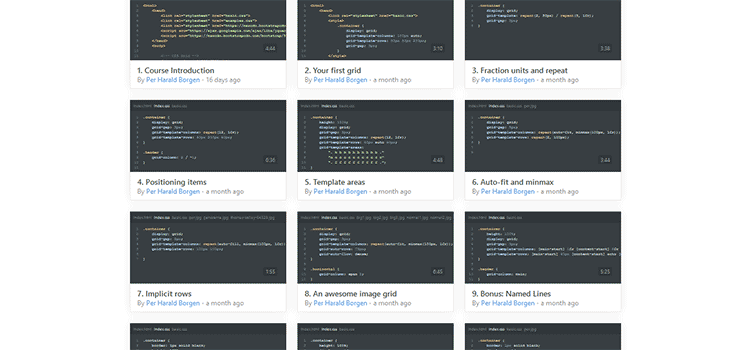
Aprenda CSS Grid gratuitamente – Um conjunto de 14 screencasts interativos para levá-lo do iniciante ao avançado.

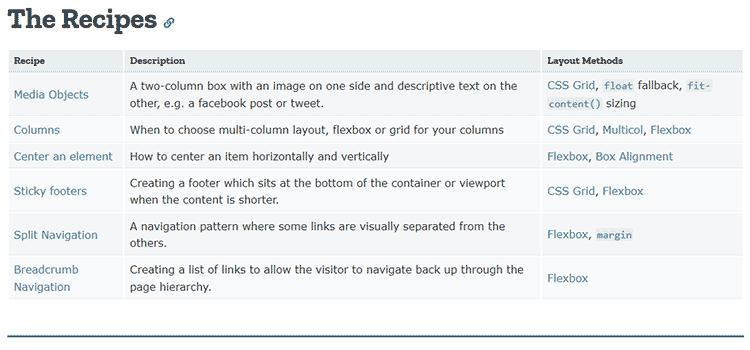
Livro de receitas de layout CSS – Acesse “receitas” para criar layouts comuns.

Diretrizes para o Design Web Brutalista – Implementando o design brutalista do jeito certo.

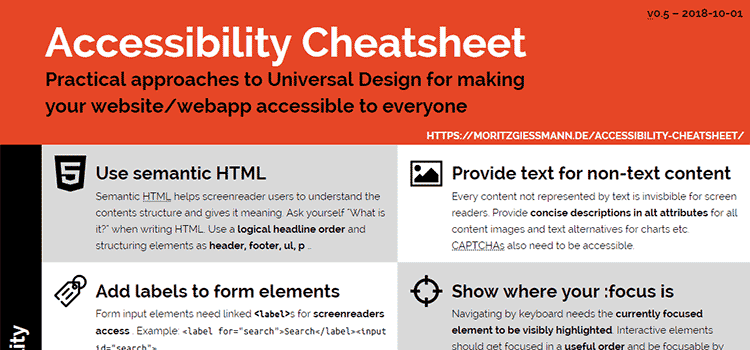
Cheatsheet Acessibilidade – Uma lista de verificação útil para garantir que seus projetos sejam acessíveis a todos.

MODALZ MODALZ MODALZ – Um guia para quando usar modais (e quando não).

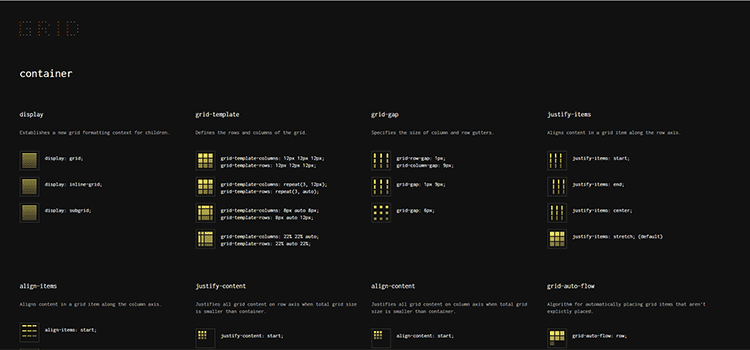
GRID – Uma planilha visual para CSS Grid.

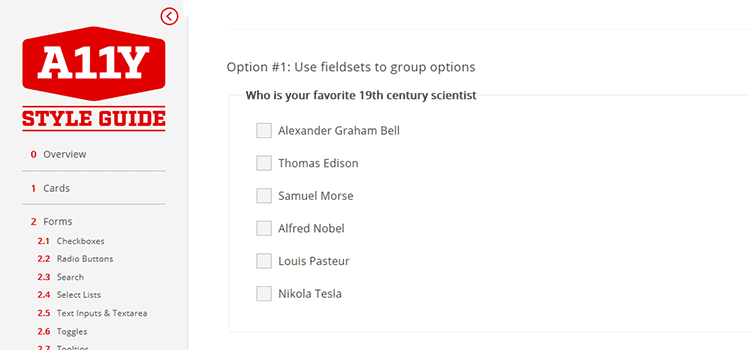
Guia de Estilo A11Y – Uma biblioteca de padrões vivos com um olho para a acessibilidade.

A Lista de Verificação de Carregamento de Fontes – Uma lista para ajudá-lo a maximizar o desempenho e a experiência do usuário.

O que é o CSS modular? – Um guia detalhado escrevendo CSS em escala.

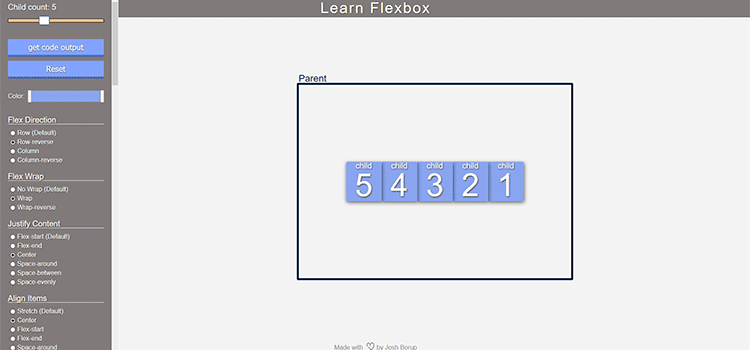
Aprenda Flexbox – Ferramenta online que demonstra as várias propriedades do CSS Flexbox.

Hot Tips CSS – Uma seleção selecionada de snippets de CSS para aprimorar seus projetos.

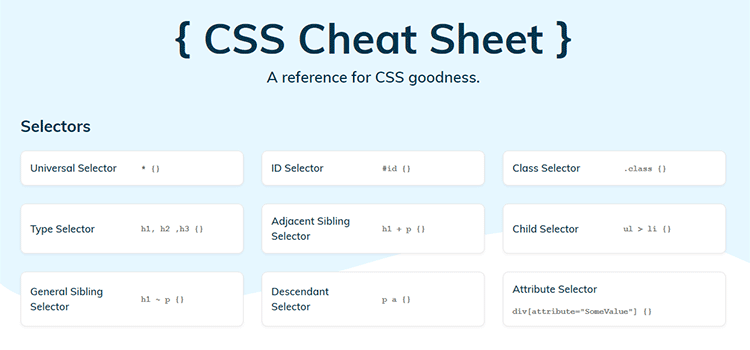
CSS Cheat Sheet – Uma referência bem feita de propriedades CSS.

Lista de verificação de projeto de front-end – Uma lista exaustiva de elementos para ajudá-lo a garantir a qualidade no design.

Grid to Flex – fallbacks CSS Flexbox para projetos usando CSS Grid.

Sistema de Design Baseado em Componentes Com Tachyons – Introdução a um sistema de estrutura / design CSS funcional.

30 Seconds of CSS – Uma coleção com curadoria de trechos de CSS úteis que você pode entender em 30 segundos ou menos.

100 Days CSS Challenge – Crie algo único e aprimore suas habilidades.

Como o CSS funciona: Entendendo a cascata – Aprenda um dos verdadeiros fundamentos do CSS para um código mais eficiente.

Sistemas utilitários gerenciáveis com variáveis CSS – Uma olhada na diferença entre variáveis Sass e novas variáveis CSS.
Cool CSS Creations

Teclado Piano – Graças a este site CSS / JS, você pode tocar piano no teclado ou no mouse.

CSS Snake & Ladders – Um jogo multi-player desenvolvido com HTML e CSS.

Solar System Explorer em CSS – Veja esta simulação, construída sem um único bit de JavaScript.

Pure CSS Francine – Uma renderização HTML / CSS de uma pintura a óleo do século XVIII.

Air Bomb – Um divertido jogo escrito com CSS puro (não é necessário JS).
