
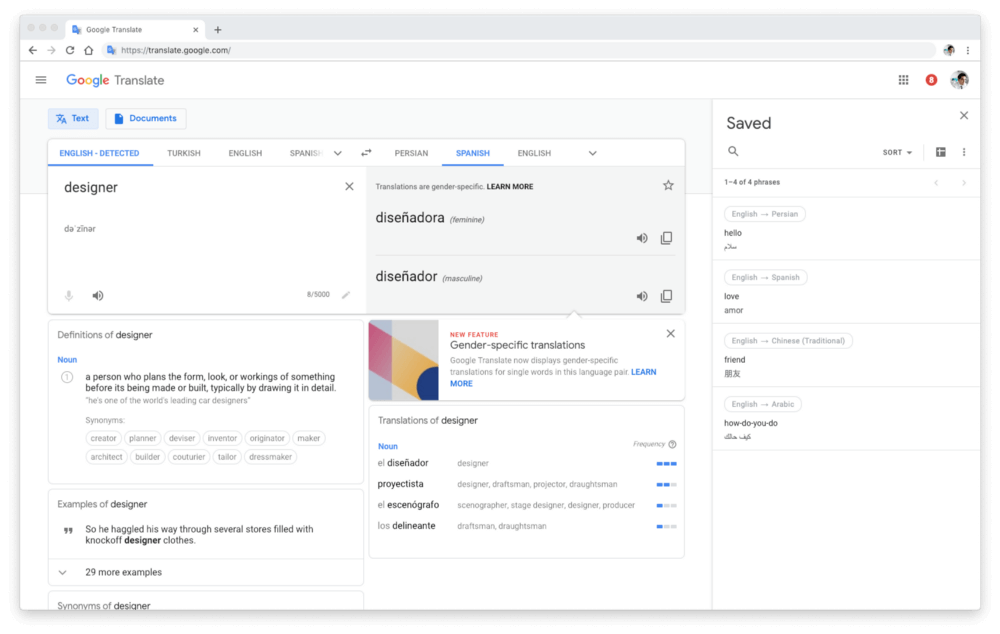
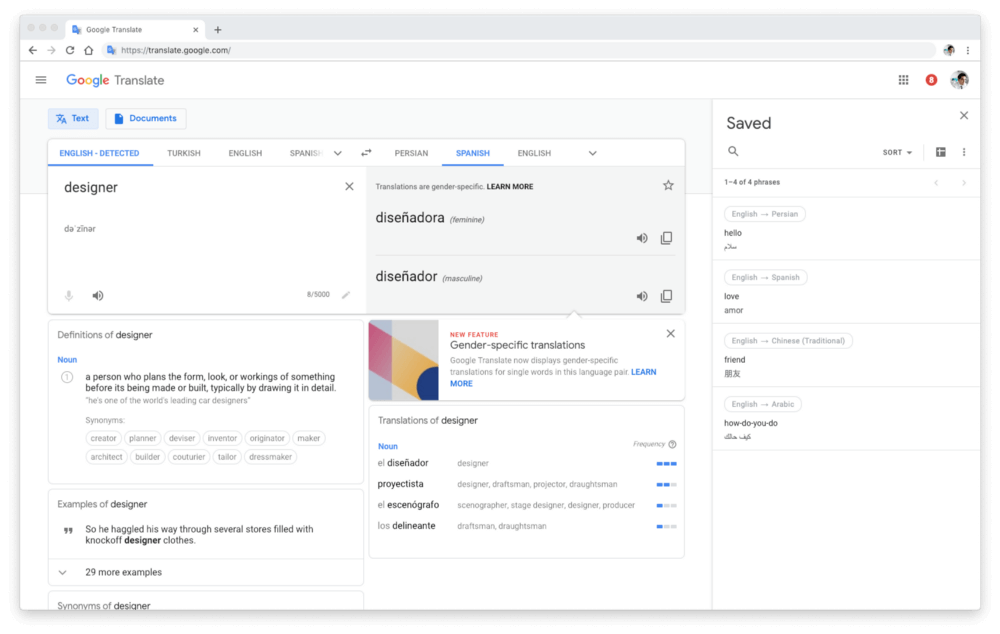
No mês passado, após uma longa jornada, lançamos uma nova versão do sitedo Google Tradutor com um layout responsivo e uma interface do usuário de material design moderna.

Dada a popularidade global do Google Tradutor, sabíamos que precisávamos nos preparar para a aversão à mudança. Há muitos ótimos artigos escritos sobre o tópico que fornecem estratégias para minimizar a resposta à mudança de aversão. Mas como é frequentemente o caso com projetos desta escala, existem algumas lições que só podem ser aprendidas através da retrospectiva. Aqui estão meus principais tópicos de redesenhar o site do Google Tradutor.
1. Seus usuários são sua bola de cristal
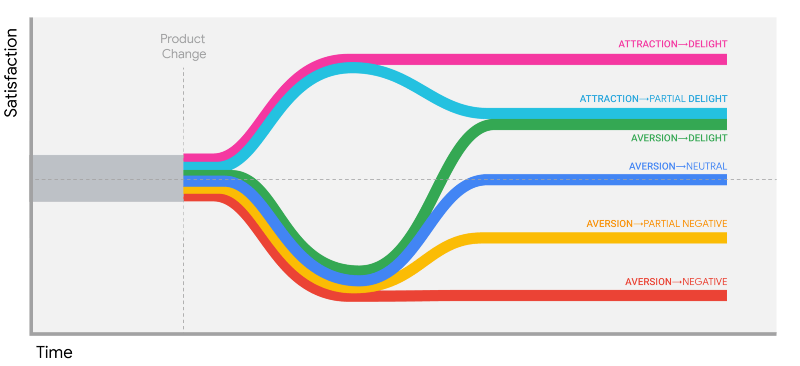
Se você já leu sobre a aversão à mudança, provavelmente encontrará um gráfico como este:

Ele mostra os diferentes resultados possíveis depois que uma mudança é introduzida, mas isso não ajuda você a prever os resultados da sua mudança. Essa falta de clareza e controle me frustrou inicialmente. Mas com cada experimento iterativo, percebi que nossos usuários estavam naturalmente nos guiando através de suas ações e feedback para o melhor resultado possível.
Durante o estágio de experimentação, os usuários do site do Google Tradutor enviavam comentários enviados de laudativos a castigantes. Nem sempre foi uma leitura fácil, mas minha equipe e eu passamos horas lendo o máximo que pudemos e respondemos arquivando bugs ou aprimorando o design. Por exemplo, ao ler os comentários, percebemos que alteramos inadvertidamente a ordem de tabulação de alguns elementos, causando dores de cabeça de produtividade para nossos usuários cotidianos, então nós os modificamos de volta. Da mesma forma, aumentamos a densidade de informações da página depois que ouvimos em voz alta que as pessoas preferiam ver mais informações na tela.
É tentador ficar obcecado por ter o design perfeito antes de mostrá-lo aos usuários reais. Mas é melhor se concentrar em projetar um plano de experimentação em fases que permita coletar e responder ao feedback do usuário em escala. Contanto que você tenha um mecanismo para fazer isso, seus usuários irão ajudá-lo a descobrir.
2. Solicitar preferência em estudos de usabilidade pode ser uma armadilha
O teste de usabilidade de seus novos projetos pode ajudá-lo a detectar seus principais problemas e a fornecer uma avaliação ampla da direção do seu projeto. Normalmente, esses estudos são feitos com amostras de tamanho baixo – uma dúzia de participantes ou menos. Embora seja tentador perguntar aos participantes do estudo de usabilidade qual projeto eles preferem, os resultados não são estatisticamente confiáveis e podem levá-lo a uma falsa sensação de segurança.
Fizemos várias rodadas de pesquisas qualitativas com usuários para o novo website do Google Translate, descobrindo e corrigindo problemas de usabilidade desde o início. Também solicitamos as preferências de design dos participantes, que preferiram a nova versão. Mas estávamos conscientes de não tirar conclusões fortes dos dados de preferência, e foi igualmente bom – a real disseminação da preferência do usuário após o lançamento inicial não correspondeu exatamente ao que havíamos visto anteriormente nos testes com usuários.
3. Seja o teste A / B o seu árbitro
Com o novo design, queríamos dar mais destaque ao website do Google Tradutor. Em nossas primeiras iterações, usamos ícones ilustrativos coloridos (criados pelo talentoso Alexander Mostov ), mas os primeiros experimentos com esses recursos em nossos aplicativos móveis não mostraram bons resultados. Então, nós os descartamos em favor de ícones de materiais mais simples.

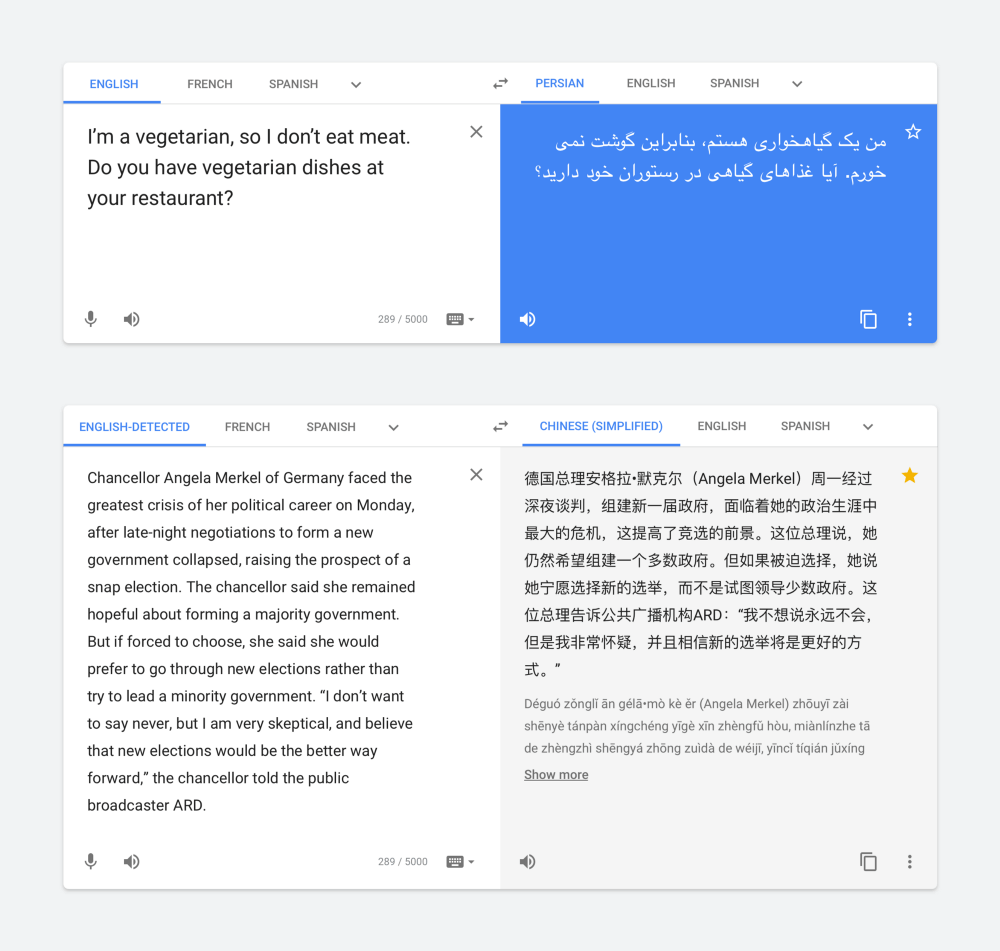
Outra forma de introduzirmos alguma personalidade foi fazendo com que as traduções aparecessem em texto branco sobre um plano de fundo azul, da mesma forma como sempre as exibíamos em nossos aplicativos para dispositivos móveis. Para tornar as traduções mais longas fáceis de ler, adaptamos as cores de texto e plano de fundo para preto sobre cinza após a consulta de um usuário atingir um determinado tamanho.
Mas alguns dos nossos companheiros de equipe ainda não estavam convencidos com a cor azul. O teste A / B veio para o resgate. Fizemos dois experimentos lado a lado – um usando a abordagem adaptativa descrita acima e o outro sempre mostrando traduções em texto escuro sobre um fundo cinza. Os resultados foram convincentes, os usuários no experimento de fundo azul estavam traduzindo com menos frequência, provavelmente porque não gostaram. Fiquei triste em dizer adeus ao azul, mas encontramos outras maneiras de iluminar o site, por exemplo, usando ilustrações em cartões promocionais e estados vazios.
Projetos de redesenho podem ser difíceis. Não saber como as pessoas reagirão pode ser assustador. O que eu aprendi através do redesenho do site do Google Tradutor foi que, em vez de tentar impedir ou controlar a aversão das pessoas à mudança, é mais produtivo adotá-las como uma parte importante do processo de design. Ao projetar uma estratégia de implantação cuidadosamente planejada que permita que seus usuários enviem feedback, você pode obter dados valiosos em escala daqueles que mais importam – ajudando você a tomar melhores decisões de design.
