
Visuais de gelo e UI de pixel-perfect não são suficientes para se destacar em um mar de apps.
Sem animações, até mesmo as interfaces mais inteligentes podem confundir os usuários e fazê-los sentir que estão fazendo escolhas sem contexto.
Boas animações elevam a experiência do usuário de seu projeto para o próximo nível, proporcionando aos seus usuários uma experiência agradável, satisfatória e suave.
Animações, às vezes com a combinação de feedbacks sonoros e hápticos no caso de aplicativos móveis, tornam a experiência abstrata de usar um aplicativo mais tátil e mais próxima da realidade com carga cognitiva reduzida, já que o usuário pode reconhecer todas as conexões e contextos mais rapidamente ao usar o aplicativo. aplicativo.
Neste artigo, meu objetivo é coletar todos os princípios-chave que são indispensáveis ao criar interfaces animadas, independentemente de qual ferramenta, estrutura ou técnica você esteja usando.
É tudo sobre foco e atenção
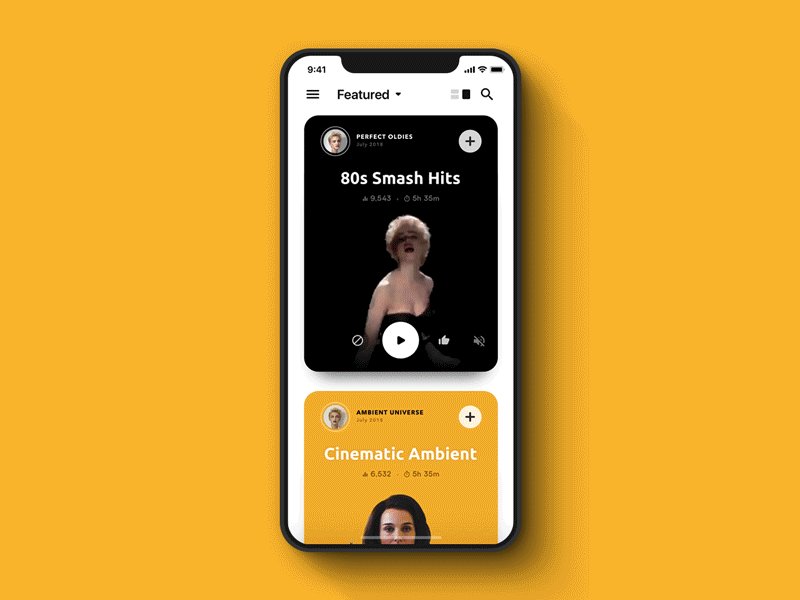
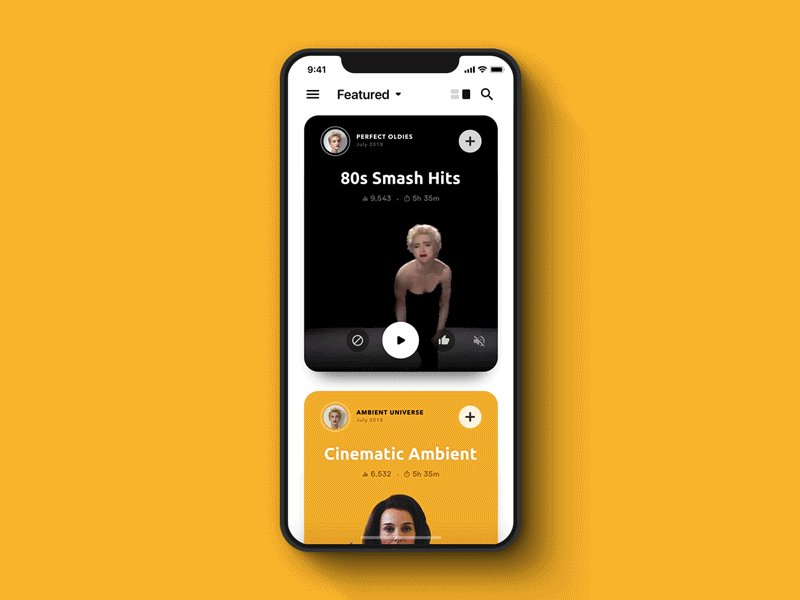
Os trabalhos mais importantes de qualquer animação em seu aplicativo são fornecer contexto e direcionar o foco do usuário para uma experiência guiada e fluida.

A animação ajuda a conectar telas que, de outra forma, não são conectadas, para que o usuário nunca se sinta perdido ao navegar e usar seu aplicativo ou site.
Para obter os melhores resultados de suas animações, a restrição é fundamental. É tentador se deixar levar pelas animações e animar tudo em uma tela, mas isso acaba com o valor central de incorporar o movimento em primeiro lugar.
Use seqüências para trazer ordem e hierarquia para suas animações
Animar todos os elementos de uma só vez em uma interface de usuário parece quando todo mundo está falando em uma sala ao mesmo tempo.

Quando você precisa animar vários elementos em uma tela, sempre use um pequeno intervalo entre eles. Certifique-se de manter a mesma facilidade e duração das animações, para que tudo pareça consistente. Para animações rápidas e fluidas, tente usar no máximo 20 ms de atraso entre os elementos animados.
Confira o princípio da coreografia em Material Motion para mais exemplos.
A velocidade é a chave para boas animações
A velocidade da animação é geralmente controlada alterando a duração da animação (quanto tempo dura uma transição) e facilitando (aceleração ao longo do tempo).
A duração das animações pode fazer ou quebrar a experiência geral do usuário.

Como regra geral, tente usar animações com duração de 0.3s-1s.
Animações mais curtas do que 0.3s pode sentir quase inexistente, uma vez que é fácil perder a transição e, quando o usuário faz notar-los, que a velocidade pode causar estresse e confusão no usuário.
Animações longas não são muito melhores; animações maiores que 1s podem parecer lentas e atrapalhar a interação com a interface.
Uma grande vantagem de usar animações mais rápidas e mais rápidas é que ele pode deixar seu aplicativo mais rápido; infelizmente, o oposto também é verdadeiro. Se suas animações estiverem atrasadas, seu aplicativo parecerá quebrado, geralmente lento e desagradável de usar.
A velocidade não se aplica apenas à duração da animação, mas também ao atraso entre o gesto de disparo e o início da animação. Por exemplo, ao passar entre as imagens, se houver um atraso entre o gesto de furto e o início da animação, a experiência completa será arruinada e, rapidamente, passar entre as imagens parecerá uma tarefa impossível.
Respeite as leis da física
No mundo real, nada começa ou pára instantaneamente. As coisas demoram para acelerar e desacelerar, graças a forças naturais como o atrito.
Quanto mais naturalmente uma animação se comporta, menos carga cognitiva é necessária do usuário para se acostumar com ela e entender sua finalidade.

Além da duração de uma animação, certifique-se de se familiarizar com diferentes tipos de atenuação (aceleração ao longo do tempo).
Tipos de atenuação usados no design:
- Linear: Animação sem qualquer tipo de atenuação. Este é o tipo mais natural de flexibilização, portanto use-o com sabedoria e somente quando necessário.
- Facilidade de entrada: facilitação acelerada. A animação começa devagar e termina rapidamente.
- Facilidade de saída: atenuação desacelerada. A animação começa rapidamente e desacelera no final. A facilidade de saída é geralmente a melhor escolha, porque o início rápido dá a sensação de capacidade de resposta, enquanto ainda fornece uma desaceleração natural no final.
- Facilidade de entrada e saída: Acelerado e desacelerado, da mesma forma que um carro se move. Certifique-se de usá-lo com animações mais curtas (em torno de 0.3-0.5s); caso contrário, pode parecer lento.
- Primavera: Animação com um final saltitante. Freqüentemente usado em aplicativos modernos por causa de sua ludicidade e capacidade de resposta.
Com as animações certas, seu aplicativo pode parecer uma extensão do mundo natural em vez de uma experiência abstrata, estranha ou desconectada.
Conecte animações a interações
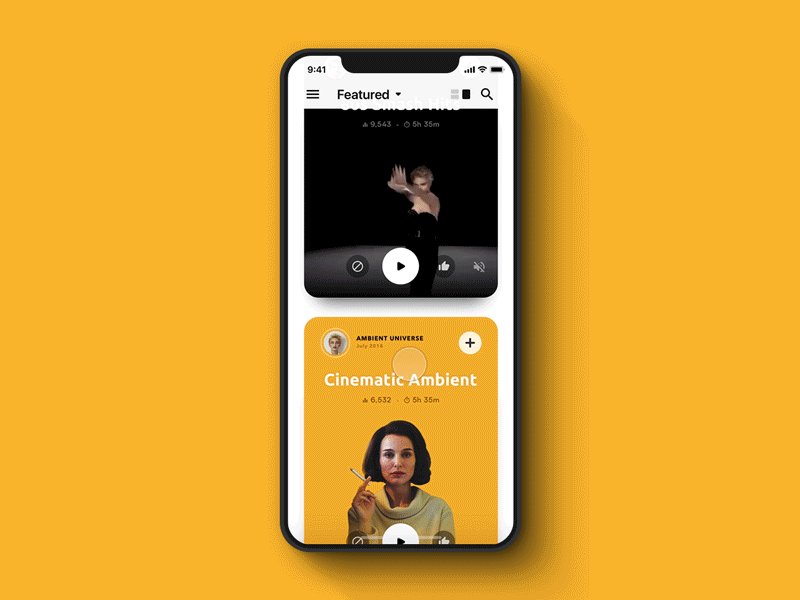
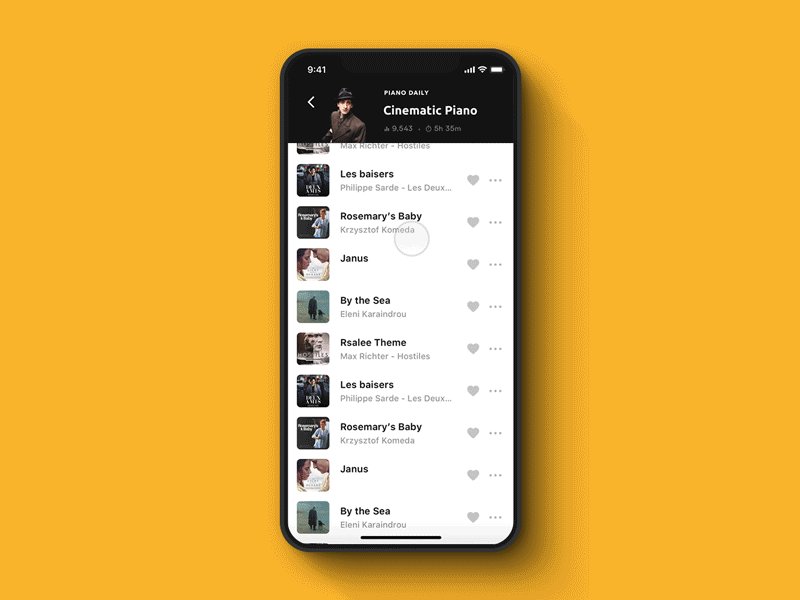
Geralmente, as animações são acionadas em dois cenários dentro de aplicativos: durante / depois de carregar uma tela e quando os usuários interagem com a interface usando o recurso de arrastar, tocar ou arrastar.
O tipo de interação sempre determina o tipo de animação que será acionado. Por exemplo, se o usuário deslizar para cima na tela, a animação revelará o novo elemento com uma animação deslizante na parte inferior da tela. Outro exemplo é quando uma nova tela desliza da direita, o usuário espera que a navegação de volta para a tela anterior seja possível com um gesto de deslizar para a esquerda.

Ao projetar e aplicar animações, pense sempre nas diferentes interações que acionam essas animações primeiro.
Use protótipos animados para comunicar suas ideias
A implementação de animações, especialmente animações personalizadas, é sempre um desafio e requer um esforço adicional de designers e desenvolvedores.
Para tornar esse processo o mais fácil possível, muitos designers usam protótipos de alta fidelidade que podem ser compartilhados com os desenvolvedores, que podem inspecionar e copiar o código das animações.
Usar protótipos animados de alta fidelidade é a maneira mais eficiente para os designers comunicarem suas ideias, soluções e requisitos de animação aos desenvolvedores.

Certifique-se de usar animações de forma consistente, assim como qualquer outro elemento visual. A integração de suas animações em seu sistema de design pode ser um divisor de águas para sua experiência geral do usuário e processo de design.
Resumo
Como você pode ver, as animações são fundamentais para criar uma ótima experiência do usuário e não apenas uma reflexão tardia. Comece a pensar em animações e interações desde o início para que você possa se concentrar na experiência geral do usuário em todo o processo de design do produto.
Esses princípios de animações são atemporais, e se você está apenas familiarizando-se com as animações ou se já sabe tudo sobre elas, essas são algumas das principais regras que sempre devem ser lembradas ao projetar novas animações e interações.
Só posso incentivar todos a começar a experimentar animações para aplicativos iOS / Android ou projetos baseados na Web. As animações são a parte mais lúdica do design de produto!
Espero que, com essas técnicas, você possa elevar a experiência do usuário de seu projeto para o próximo nível.
