
Os usuários apreciam as páginas sendo úteis e interativas logo depois de estarem visualmente prontas. As interações da interface do usuário (rolagens, toques, cliques) podem ser atrasadas pelo script e por outros trabalhos do navegador, portanto, minimizar o impacto delas pode realmente ajudar seus usuários.
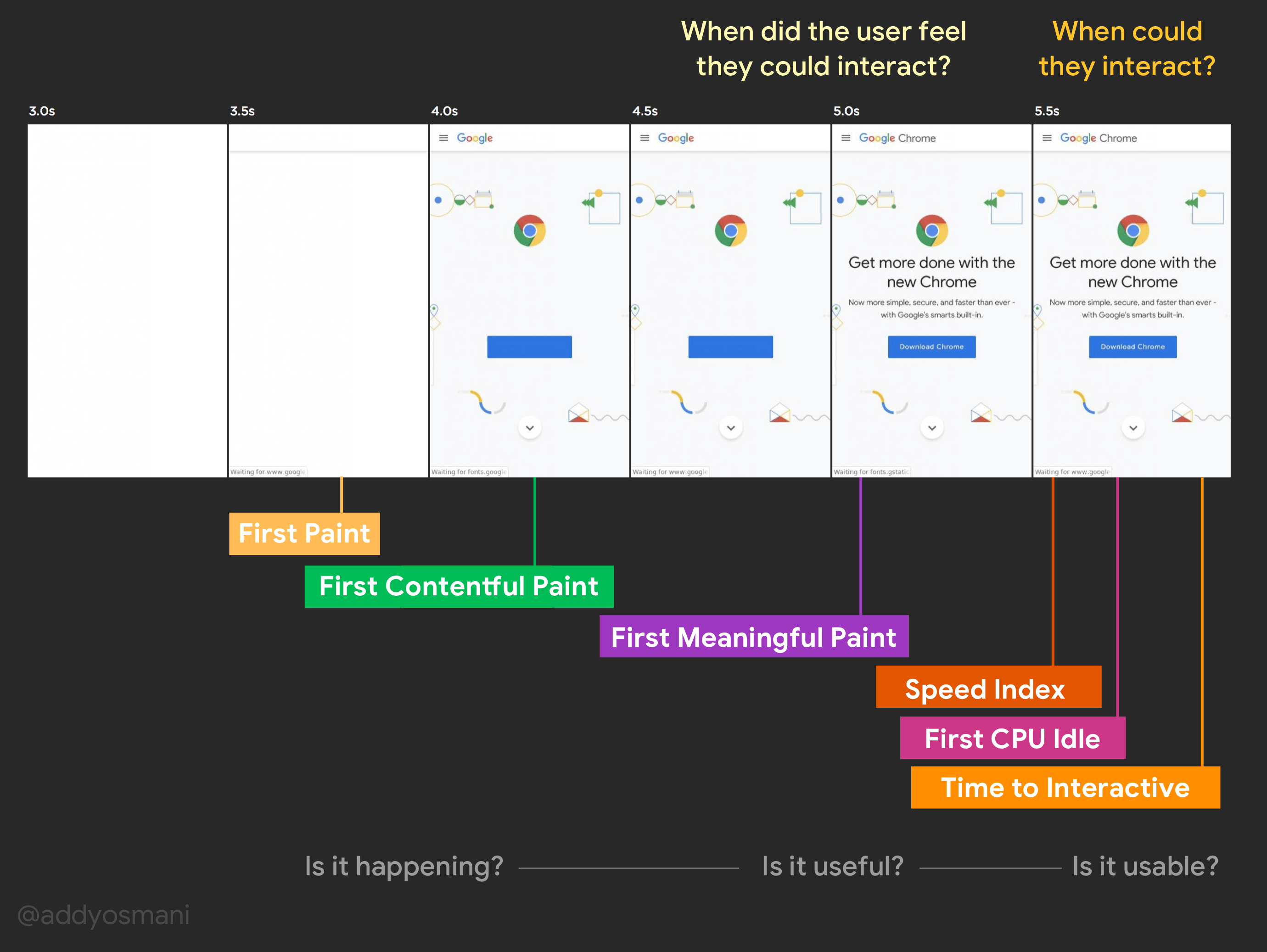
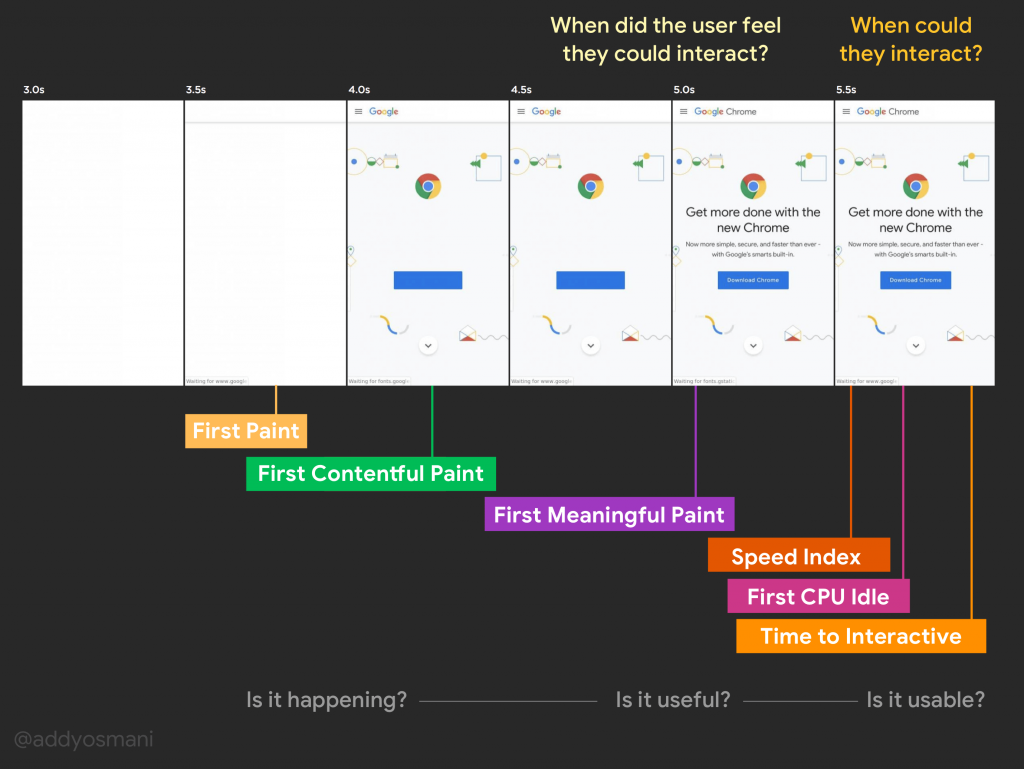
Não há uma única métrica que capture totalmente a “experiência de carregamento” de uma página da web. Carregar uma página é uma jornada progressiva com quatro momentos-chave: está acontecendo? É útil? é utilizável? e é delicioso?

Em termos de métricas mensuráveis, esses momentos se dividem da seguinte maneira:
- Está acontecendo? : A navegação foi iniciada com sucesso? o servidor começou a responder? Métrica: Primeira pintura
- É útil? : quando você pintou texto, uma imagem ou conteúdo que permite ao usuário obter valor da experiência e interagir com ele. Métricas: Primeira pintura de conteúdo , primeira pintura significativa , índice de velocidade (laboratório)
- É utilizável? : quando um usuário pode começar a interagir de forma significativa com a experiência e fazer algo acontecer (por exemplo, tocar em um botão). Isso pode ser crítico, pois os usuários podem ficar desapontados se tentarem usar a interface do usuário que parece pronta, mas não é. Métricas: Tempo para Interativo (laboratório), Primeira CPU Inativa , Primeiro Atraso de Entrada (campo)
- É delicioso? : o prazer é garantir que o desempenho da experiência do usuário permaneça consistente após o carregamento da página. Você pode rolar suavemente sem janking? animações são suaves e funcionam a 60fps? outras tarefas longasimpedem que isso aconteça ?.

Questões de usabilidade de páginas . É improvável que os aplicativos de uma única página sejam utilizáveis (capazes de responder rapidamente à entrada do usuário) se não tiverem concluído o carregamento do JavaScript necessário para anexar manipuladores de eventos à experiência ou estiverem sobrecarregando o thread principal do navegador (semelhante ao acima). Esta é uma razão pela qual o monitoramento das métricas de usabilidade pode ser importante.
Os usuários se importam com a usabilidade da página?
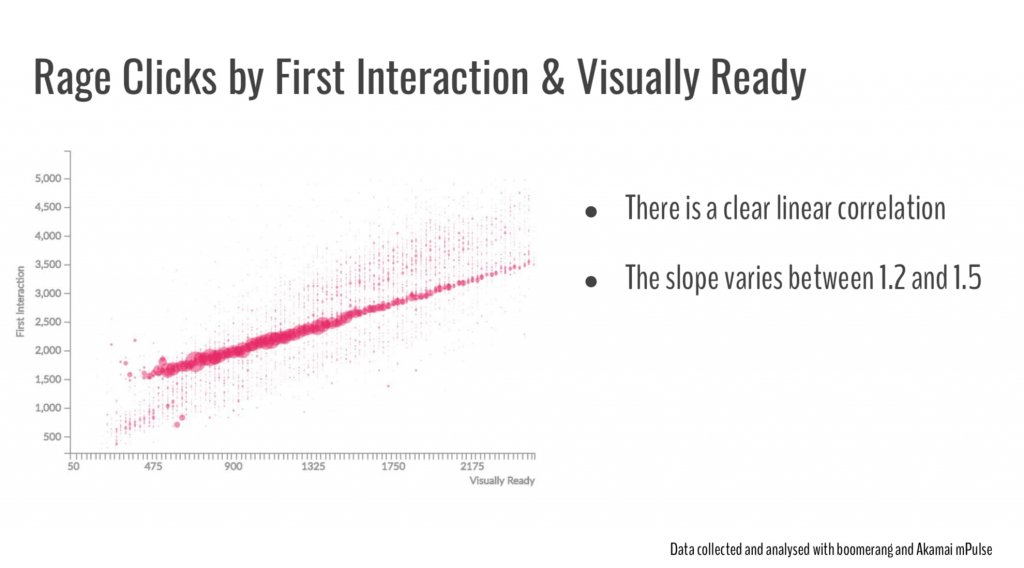
A probabilidade de cliques de raiva depende da latência da usabilidade da página
Em 2018, a Akamai realizou um estudo sobre o impacto da interatividade nos cliques de raiva usando o mPulse . Cliques de raiva acontecem quando os usuários clicam rapidamente (ou tocam) em um site por frustração. A Akamai descobriu que a verossimilhança do Rage Click depende da latência da usabilidade da página:
- Cliques de raiva são consistentes se a primeira interação de um usuário for antes que a página se torne interativa (antes de interativa ou
onload). Isso pode acontecer porque os manipuladores de eventos estão sobrecarregando a CPU. - Em 30% + dos casos, as páginas eram interativas depois de
onloaddisparadas e em 15%, os usuários tentavam interagir em algum momento entreonloade interativos.

Qual é o melhor momento para reduzir o Rage Clicking?

Akamai observou:
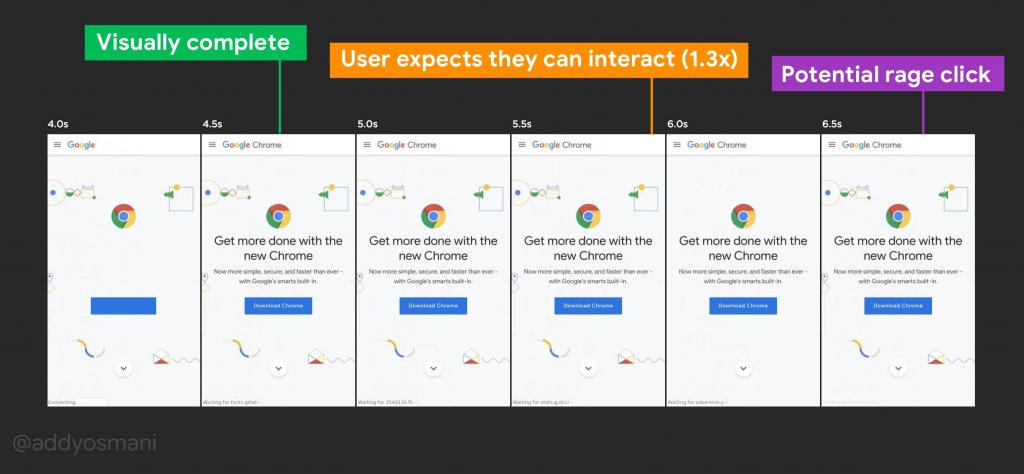
- A maioria dos usuários que usam o Rage Click tentam interagir com uma página entre 1,25 e 1,5x o tempo de preparação visual.
- Eles sugeriram que sua página fosse interativa e carregada antes de 1.3x o tempo de preparação visual.
Para mais informações sobre esse estudo, consulte UX e métricas de desempenho que são importantes para Philip Tellis.
Tempo para Interativo pode ter uma alta correlação com a taxa de conversão geral
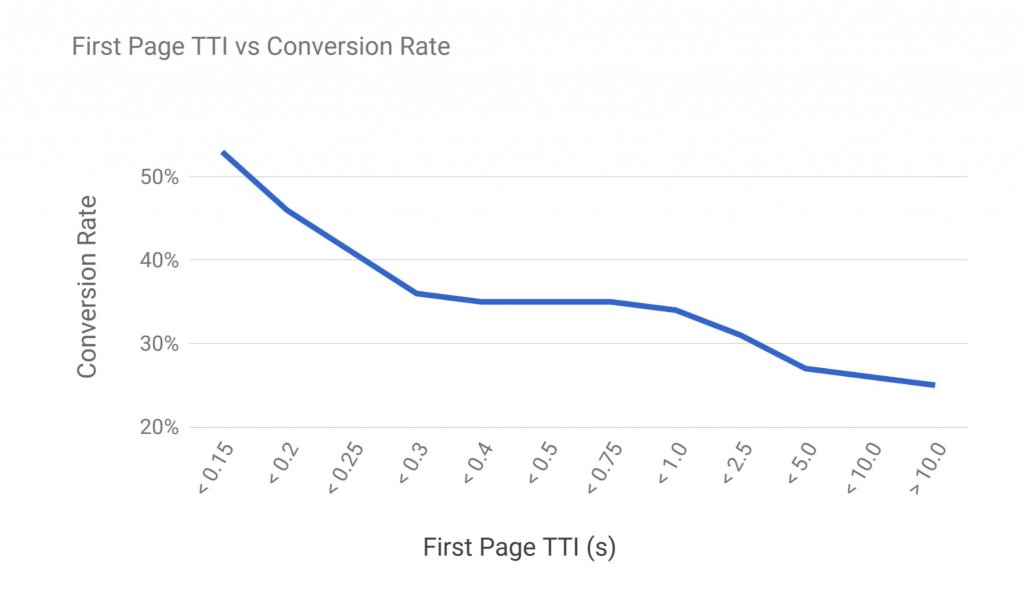
Em um estudo de 2017 , a Akamai e o Chrome descobriram que, em três sites do mundo real (em varejo, viagens e jogos), o Time to Interactive tinha uma alta correlação com a taxa de conversão geral. As conversões podem estar tocando em um botão para concluir um fluxo de compra ou qualquer outro tipo de resposta a uma interação.

Eles descobriram:
- Tarefas longas atrasaram diretamente Tempo para interativo.
- À medida que o tempo da Tarefa longa da primeira página aumentou, as taxas de conversão gerais diminuíram.
- Os dispositivos móveis podem ter um tempo de tarefa longo 12 vezes x desktop.
- Dispositivos mais antigos podem gastar metade de seu tempo de carregamento em Long Tasks.
Nota: Este é um tamanho de amostra obviamente pequeno e cada site pode ser diferente.
As fases de carregamento em mais detalhes
Está acontecendo? É útil?
Quando o usuário recebe um feedback oportuno de que “Está acontecendo”, ele se sente muito melhor e percebe o site como mais rápido. Ao mesmo tempo, você não quer que um usuário renderize uma página que seja “útil”, mas com a qual eles não podem interagir porque ainda não está pronta. Isso os deixaria sentindo que não é utilizável .

Primeira pintura
O primeiro Paint marca quando o navegador pode render algo visualmente diferente do que foi revelado antes da navegação. Confirma que a renderização foi iniciada. Essa pode ser uma métrica importante, já que a duração da “tela em branco” é provavelmente o indicador mais significativo do abandono de página.
Primeira pintura de conteúdo
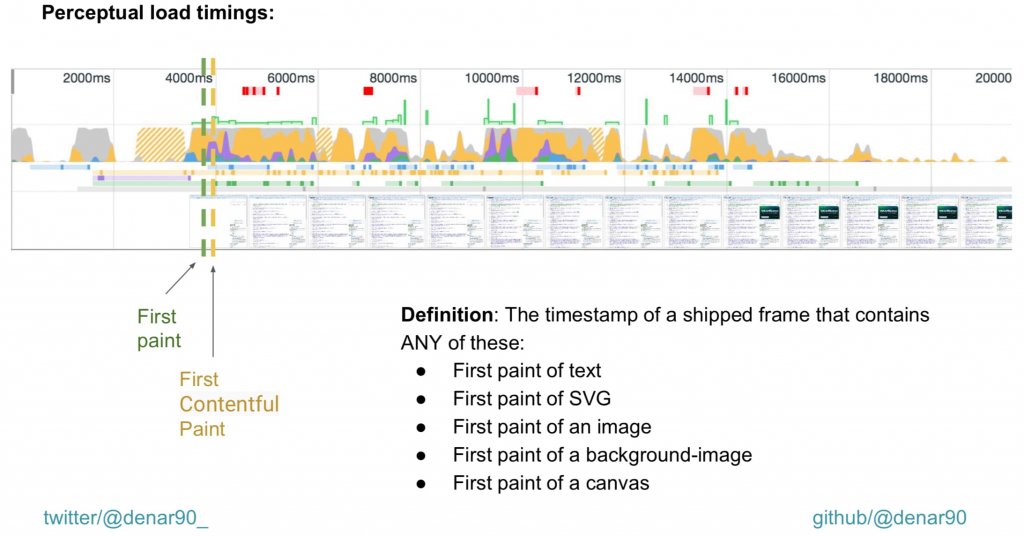
Primeiro, o Contentful Paint é quando o navegador processa o primeiro conteúdo do DOM – pode ser um texto do artigo, uma imagem ou SVG. A esperança é que esta pintura comunique uma navegação iniciada com sucesso.
É utilizável?
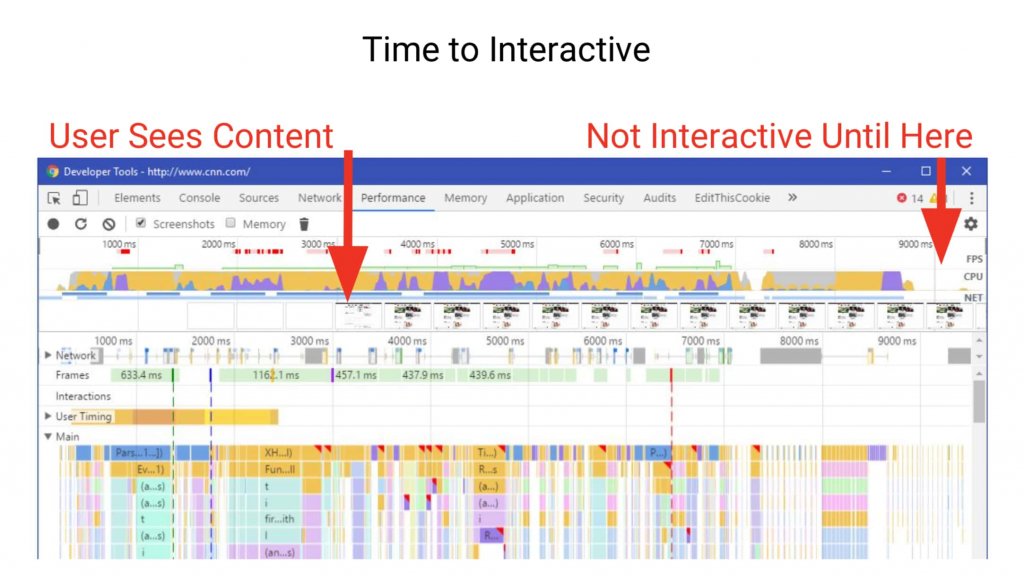
Como eu cobri em The Cost Of JavaScript , a web tem um problema. Muitos sites estão otimizando a visibilidade do conteúdo, mas ignorando a interatividade, já que o JavaScript para isso leva tempo para ser processado. Isso significa que um grande número de sites muito populares têm atrasos de vários segundos entre ter pintado algo útil e ser “útil” ou interativo. Durante esse período, a Web parece lenta e sem resposta.
Tempo para Interatividade e Primeiro Atraso de Entrada

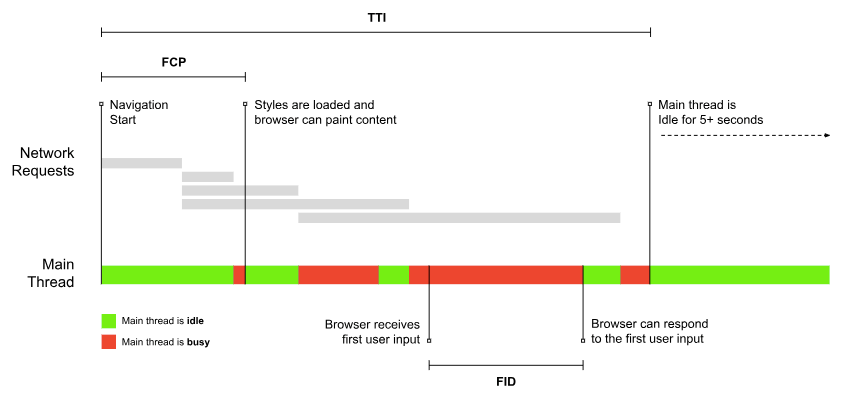
Tempo para Interativo (TTI) é uma métrica que mede quanto tempo leva para uma página da Web se tornar interativa. Isso é definido como um ponto quando:
- A página exibiu conteúdo útil
- Os manipuladores de eventos são registrados para a maioria dos elementos de página visíveis
- Quando um usuário interage com a página, a página responde consistentemente dentro de 50 ms – o usuário não experimenta jank.
Quando uma página tem um excelente TTI, um usuário pode tocar em torno da interface com alta confiança e responder à entrada. Isso atende estritamente à diretriz Idle do modelo de desempenho RAIL : a página retorna o controle de volta ao thread principal pelo menos uma vez a cada 50ms. A rede está inativa. Especificamente, existem apenas duas solicitações de rede abertas restantes.
O primeiro Atraso de entrada (FID) é a métrica gratuita da TTI no campo – ela mede o tempo que um usuário interage primeiro com uma página (por exemplo, tocar um botão) até quando o navegador pode realmente responder à interação.
Otimizando métricas centradas no usuário
Um foco na otimização de métricas centradas no usuário acabará melhorando a experiência do usuário. Se você gostaria de reduzir …
TTI ou FID:
- Menos trabalho
- Dividir grandes pacotes JavaScript usando a divisão de código
- Dividir tarefas longas. Considere a possibilidade de mover um thread intensivo fora da linha principal para os trabalhadores.
- Adie o trabalho não crítico até depois do carregamento da página
FP e FCP:
- Remover scripts de bloqueio de renderização da cabeça
- Identifique o CSS crítico necessário e inline em
<head> - Padrão do Shell de aplicativos – melhora a percepção do usuário ao renderizar o esqueleto da interface do usuário
Monitorando métricas
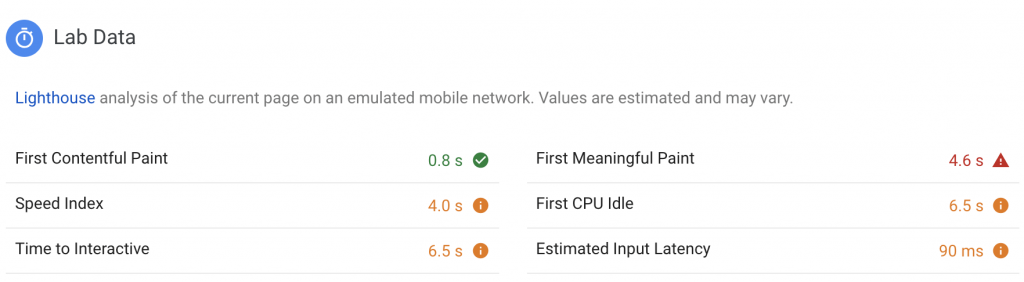
Ferramentas de desempenho como o PageSpeed Insights , WPT e Lighthouse capturam métricas de carregamento centradas no usuário:

Para usuários CLI, eles também estão disponíveis via pwmetrics por Paul Irish e Artem Denysov.
Para monitorar as métricas no campo (via RUM), eu recomendo a API Paint Timing que fornece o First Paint e o First Contentful Paint. Um polyfill para o primeiro atraso de entrada também está disponível. Em conjunto com um serviço de análise, eles permitem o registro de métricas da Web progressivas para seus usuários reais.
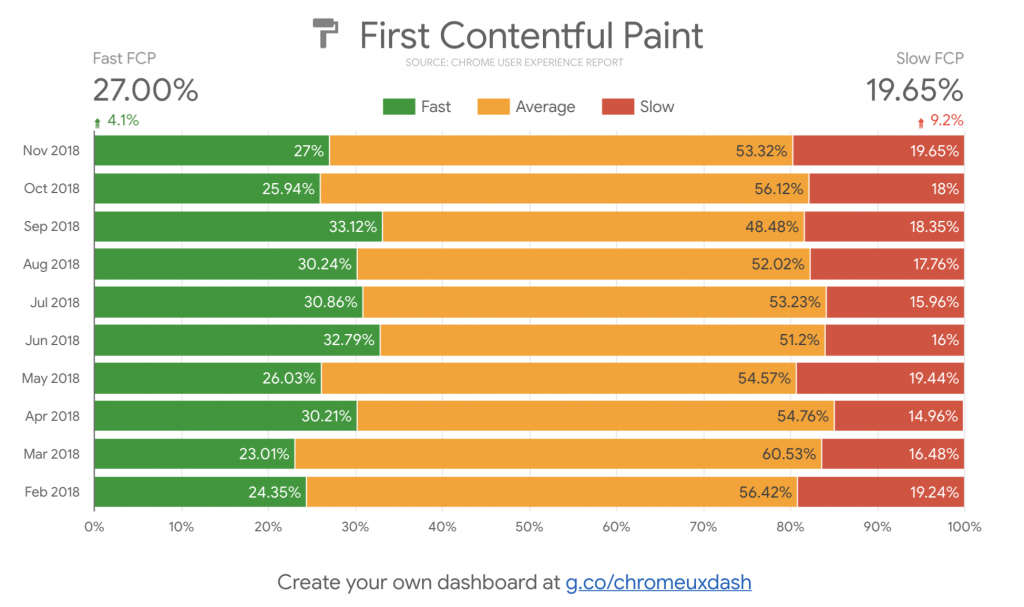
O Relatório de experiência do usuário do Google Chrome ( também no PageSpeed Insights ) fornece acesso a algumas dessas métricas (como Primeira pintura com conteúdo e Primeira entrada atrasada) para seus usuários reais usando o Chrome:

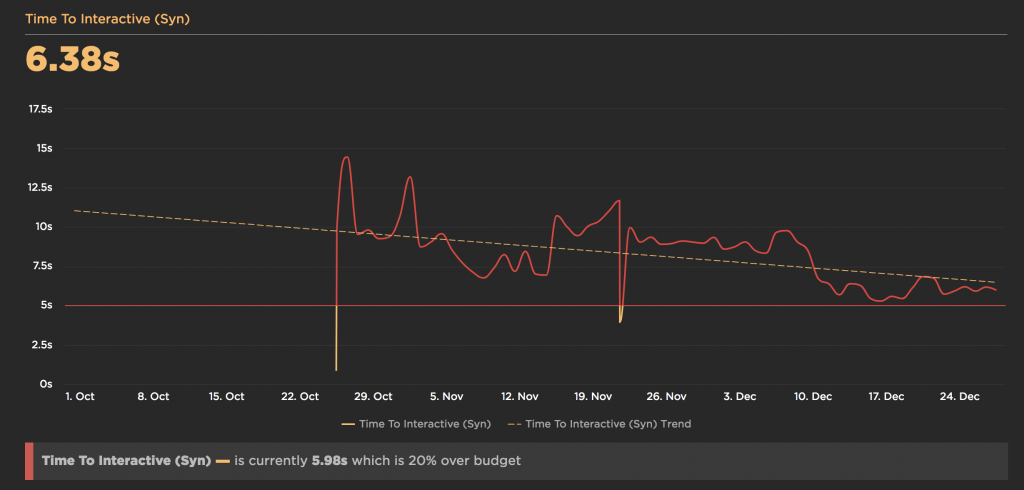
Eu também gosto de SpeedCurve ou Calibre para acompanhar métricas como FCP e TTI ao longo do tempo. Isso me permite também definir orçamentos de desempenho para eles, o que pode ajudar a detectar regressões:

Métricas de depuração
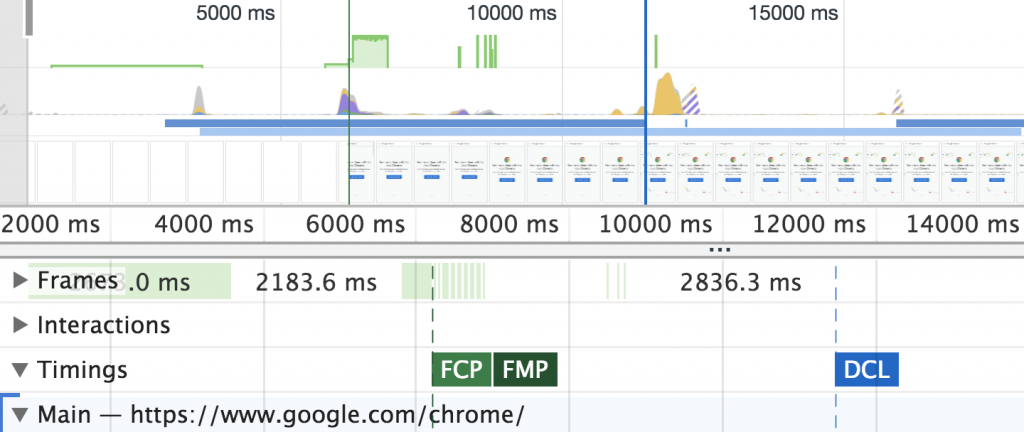
O Chrome DevTools agora destaca as métricas de desempenho no painel Desempenho. Estes podem ser encontrados em Temporizações:

Além de outras superfícies, essas métricas são expostas. Isso pode fornecer valor ao tentar melhorar os tempos em seu fluxo de trabalho de iteração.
