
É sempre legal ter um divisor de seção sofisticado em seu site. E é ainda melhor se pudermos torná-los responsivos e fáceis de ajustar. É isso que você vai aprender neste artigo.
Vamos explorar diferentes divisores de seção feitos usando apenas CSS e algum código otimizado que é fácil de manipular.
Aqui está um exemplo de divisores de seção em ação:
Antes de nos aprofundarmos na parte técnica, criei um gerador online para divisores de seção. Tudo o que você precisa fazer é selecionar sua configuração e obter o código CSS rapidamente.
Tudo bem, eu posso ouvir dizer: “Por que um tutorial chato? Eu vou simplesmente usar o gerador sempre que precisar!”
Claro, você pode fazer isso – mas é sempre bom saber o que está acontecendo nos bastidores para que você entenda o código que está usando e possa ajustá-lo manualmente.
Então você poderá criar seu próprio divisor personalizado depois de entender os que eu fiz!
Então vamos mergulhar e aprender como isso é feito.
Como criar um divisor inclinado para o seu site
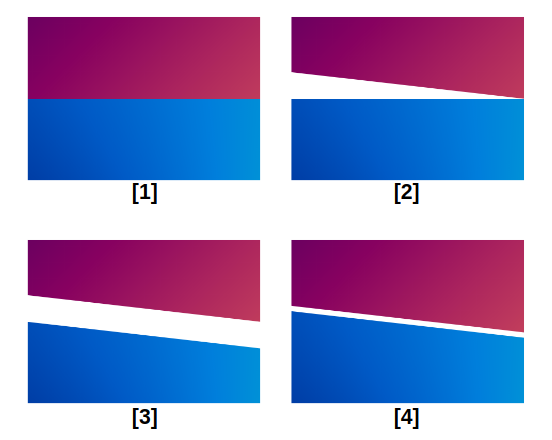
Na figura acima, temos dois elementos separados por um vão inclinado. Para conseguir esse efeito, vamos cortar uma porção de cada um. Vamos ver uma ilustração passo a passo para entender melhor.

Inicialmente, temos dois elementos colocados um sobre o outro. Primeiro começamos cortando a parte inferior do elemento superior (passo (2)) usando clip-pathcomo abaixo:
clip-path: polygon(0 0,100% 0,100% 100%,0 calc(100% - 50px));Temos um caminho de quatro pontos onde fazemos o canto inferior esquerdo um pouco mais alto para criar o efeito de corte. Você pode notar o uso de calc(100% - 50px)em vez de 100%.
Fazemos o mesmo para o segundo elemento na etapa (3) usando:
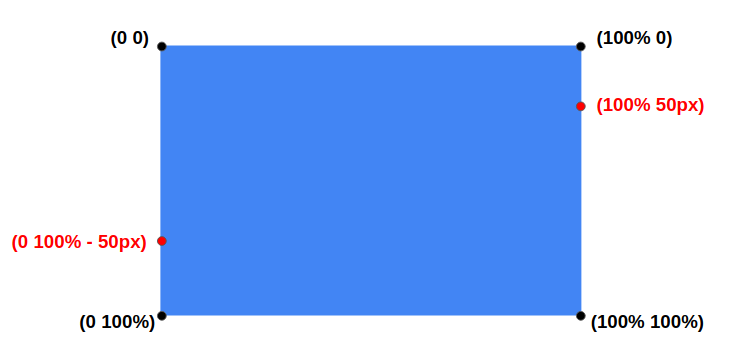
clip-path: polygon(0 0,100% 50px,100% 100%,0 100%);Desta vez, estamos abaixando o canto superior direito na mesma quantidade de pixels ( 50pxem vez de 0). Se você não estiver familiarizado com clip-path, aqui está uma figura para ver melhor os pontos.

Os pontos nada mais são do que coordenadas x,y em um espaço 2D com o alcance [0 100%]. Você pode identificar facilmente os quatro cantos e, a partir daí, podemos encontrar outros pontos.
Finalmente, adicionamos um negativo margin-topao segundo elemento para reduzir o espaço e obter uma lacuna igual a 10px. O código final será:
.top {
clip-path: polygon(0 0,100% 0,100% 100%,0 calc(100% - 50px));
}
.bottom {
clip-path: polygon(0 0,100% 50px,100% 100%,0 100%);
margin-top: -40px;
}Esse é o código que você obterá do gerador online que fiz. Podemos melhorá-lo introduzindo variáveis CSS:
:root {
--size: 50px; /* size of the cut */
--gap: 10px; /* the gap */
}
.top {
clip-path: polygon(0 0,100% 0,100% 100%,0 calc(100% - var(--size)));
}
.bottom {
clip-path: polygon(0 0,100% var(--size),100% 100%,0 100%);
margin-top: calc(var(--gap) - var(--size));
}Como eu disse na introdução, temos um código simples que é fácil de ajustar que produz um divisor de seção responsivo.
Como criar um divisor de seta de largura total para o seu site

Este é bastante semelhante ao divisor anterior. Vamos simplesmente lidar com mais clip-pathpontos.

Acho que você já deve ter a ideia. Seguimos os mesmos passos e terminamos com o seguinte código:
.top {
clip-path: polygon(0 0,100% 0,100% calc(100% - 50px),50% 100%,0 calc(100% - 50px));
}
.bottom {
clip-path: polygon(0 0,50% 50px,100% 0,100% 100%,0 100%);
margin-top: -40px;
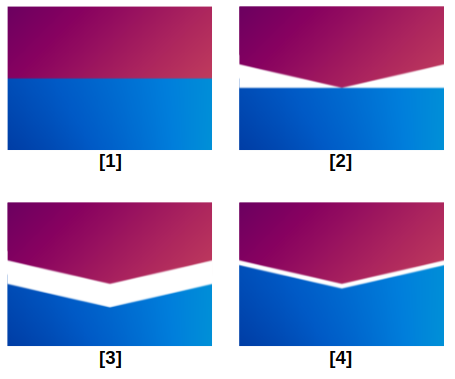
}E abaixo está outra ilustração para entender os novos pontos que estamos usando para este divisor de seção.

À primeira vista, pode parecer difícil, mas é realmente muito fácil.
Estamos criando formas ligando diferentes pontos dentro do espaço 2D do nosso elemento. O truque é criar 2 “formas de quebra-cabeça” (acabei de cunhar esse termo) para criar a ilusão de um divisor de seção. Com alguma prática, você pode facilmente criar seu divisor seguindo a mesma lógica.
Antes de passarmos para o próximo aqui está o código usando variáveis CSS:
:root {
--size: 50px; /* size of the cut */
--gap: 10px; /* the gap */
}
.top {
clip-path: polygon(0 0,100% 0,100% calc(100% - var(--size)),50% 100%,0 calc(100% - var(--size)));
}
.bottom {
clip-path: polygon(0 0,50% var(--size),100% 0,100% 100%,0 100%);
margin-top: calc(var(--gap) - var(--size));
}Você já pode ver um padrão no código dos nossos divisores, pois estamos usando a mesma técnica. Dois clip-path, um negativo margin-tope duas variáveis CSS. Tão simples como isso!
Como criar um divisor de seta para o seu site

Esse divisor é um pouco mais complicado que os anteriores porque vou adicionar outra variável que é o ângulo da seta. A técnica continua a mesma mas teremos mais matemática para calcular as coordenadas dos pontos.
Para este, meu gerador online será muito útil (especialmente se você não estiver confortável com fórmulas matemáticas) para que você possa obter facilmente os valores finais sem problemas.
Para os curiosos, aqui está o código genérico:
:root {
--size: 50px; /* size of the cut */
--gap: 10px; /* the gap */
--angle: 90deg; /* angle of the arrow */
}
.top {
clip-path: polygon(0 0,100% 0,100% calc(100% - var(--size)),calc(50% + tan(var(--angle)/2)*var(--size)) calc(100% - var(--size)),50% 100%,calc(50% - tan(var(--angle)/2)*var(--size)) calc(100% - var(--size)),0 calc(100% - var(--size)));
}
.bottom {
clip-path: polygon(0 0,calc(50% - tan((180deg - var(--angle))/4)*var(--gap) - tan(var(--angle)/2)*var(--size)) 0,50% calc(var(--size) + (1/sin(var(--angle)/2) - 1)*var(--gap)),calc(50% + tan((180deg - var(--angle))/4)*var(--gap) + tan(var(--angle)/2)*var(--size)) 0,100% 0,100% 100%,0 100%);
margin-top: calc(var(--gap) - var(--size));
}Eu posso ouvir você gritando vendo isso, mas não se preocupe se você não entender completamente. Ainda estou criando formas diferentes usando clip-path, mas desta vez o cálculo é um pouco mais complexo.
O código CSS acima é válido, mas no momento em que escrevo isso, não há suporte para funções trigonométricas, portanto, não funcionará em nenhum navegador. Ou você calcula os valores manualmente ou usa o gerador online para obter os clip-pathvalores.
Até agora, fizemos 3 divisores diferentes usando a mesma técnica. Cada vez consideramos uma nova forma brincando com os clip-pathvalores. Você pode criar qualquer divisor usando a mesma técnica, e as combinações são ilimitadas. O único limite é a sua imaginação.
É um bom exercício para se familiarizar clip-path. O que eu recomendo é usar caneta e papel para desenhar a forma que você tem em mente. Você identifica os diferentes pontos de sua forma. Então você os converte em clip-pathvalores.
Você pode encontrar muitas ferramentas online que podem ajudá-lo. O meu favorito é: https://bennettfeely.com/clippy/
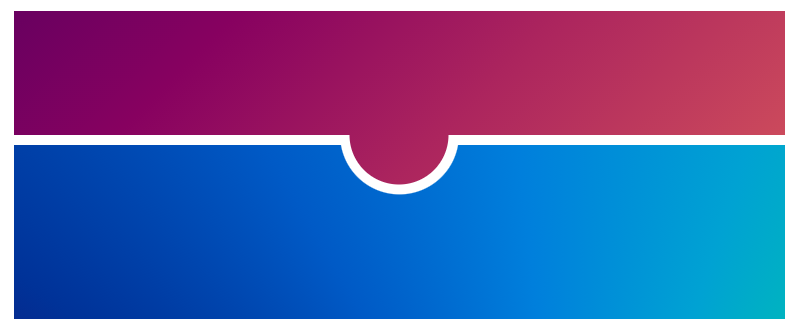
Como criar um divisor arredondado para o seu site

Para este divisor, vamos usar maskem vez de clip-path. A diferença entre clip-pathe maské que maskse baseia em imagens para recortar/ocultar partes de um elemento. Ao falar de imagens, também falamos de gradientes.
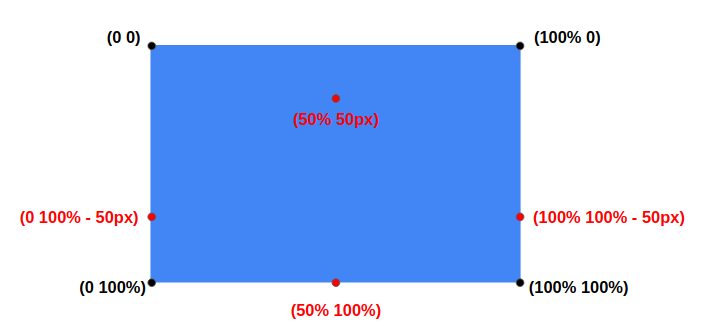
Aqui está uma ilustração para entender que tipo de gradientes precisamos:

Para o primeiro elemento, precisamos de dois gradientes: a linear-gradient()para criar uma forma retangular na parte superior, deixando um espaço na parte inferior, e a radial-gradient()para criar um círculo colocado na parte inferior. Ambos combinados nos darão a forma final do primeiro elemento.
O segundo elemento precisa apenas de um radial-gradient()para criar um buraco no topo para completar o quebra-cabeça.
Nosso código será:
.top {
mask:
linear-gradient(#000 0 0) top/100% calc(100% - 50px) no-repeat,
radial-gradient(farthest-side,#000 98%,#0000) bottom/100px 100px no-repeat;
}
.bottom {
mask: radial-gradient(60px at 50% -10px,#0000 98%,#000);
margin-top: -40px;
}E com variáveis CSS será:
:root {
--size: 50px; /* size of the cut */
--gap: 10px; /* the gap */
}
.top {
mask:
linear-gradient(#000 0 0) top/100% calc(100% - var(--size)) no-repeat,
radial-gradient(farthest-side,#000 98%,#0000) bottom/calc(2*var(--size)) calc(2*var(--size)) no-repeat;
}
.bottom {
mask: radial-gradient(calc(var(--gap) + var(--size)) at 50% calc(-1*var(--gap)),#0000 98%,#000);
margin-top: calc(var(--gap) - var(--size));
}Mesmo com o método mask, o padrão de código ainda é o mesmo que usa clip-path.
Empacotando
Agora, além de ter um gerador online legal para divisores de seção , você também conhece o segredo por trás de criá-los.
Você deve ter notado no gerador que cada divisor vem com 2 direções, mas eu só expliquei uma para cada divisor. Fiz isso de propósito para que você tentasse entender quais valores precisamos atualizar para obter a direção oposta. Você pode fazê-lo – não é difícil e você aprenderá muito fazendo isso.
