
Jakob Nielsen estava consultando e ensinando engenharia de usabilidade em interações humano-computador quando começou a adotar muitos padrões. Então, em 1994, ele coletou e divulgou um conjunto de princípios de avaliação de heurísticas de usabilidade que refletiam o que ele havia aprendido. Hoje, após quase 25 anos e a transformação do computador em um smartphone, os princípios da Nielsen continuam fortes.
O design centrado no humano ampliou a importância do usuário e os processos de design se adaptaram adequadamente; No entanto, embora os princípios da Nielsen tenham permanecido universais em todos os tipos de tela, com o contínuo aumento no uso de dispositivos móveis, a ênfase está nas interfaces móveis .
Pesquise na Web os princípios heurísticos e uma longa lista de conjuntos ligeiramente variados será preenchida. Abaixo está uma coleção com curadoria de dez princípios que são inspirados por líderes de pensamento de design e usabilidade centrados no ser humano.
Heurísticas de usabilidade começam com as necessidades do usuário
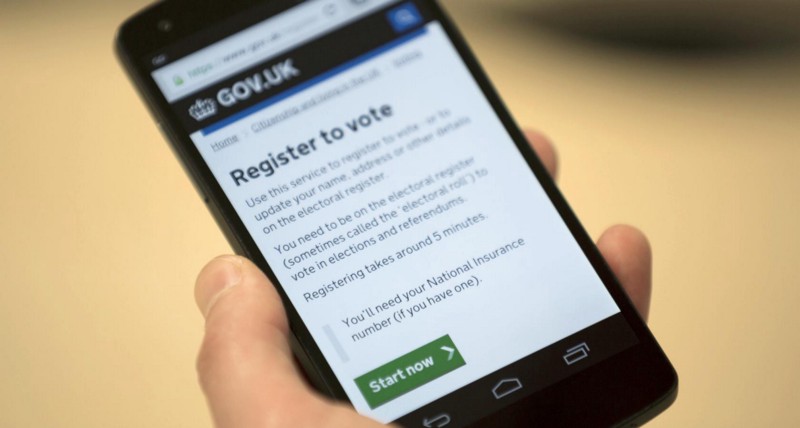
Antes de saltar para o conjunto de princípios, deve-se reconhecer que a importância do usuário continua a crescer. O redesenho do GOV.UK , apesar de ser um site do governo, é um excelente exemplo de um produto liderado pelo usuário que ganhou reconhecimento global pela sua usabilidade.
Ben Terrett, diretor de design do projeto, começou com um conjunto de princípios de design de interface de usuário que variava de estratégia de produto a abordagens de design visual. O primeiro princípio era como uma estrela do norte para o sucesso do produto: “Sempre comece com as necessidades do usuário. Se você não sabe o que o usuário precisa, você não vai construir a coisa certa. Faça a pesquisa, analise dados, converse com os usuários. Não faça suposições. Tenha empatia pelos usuários e lembre-se de que o que eles pedem não é sempre o que eles precisam ”.
Princípios heurísticos para avaliações de usabilidade ajudam a identificar onde um design de interface do usuário está aquém de oferecer uma experiência amigável ao usuário.
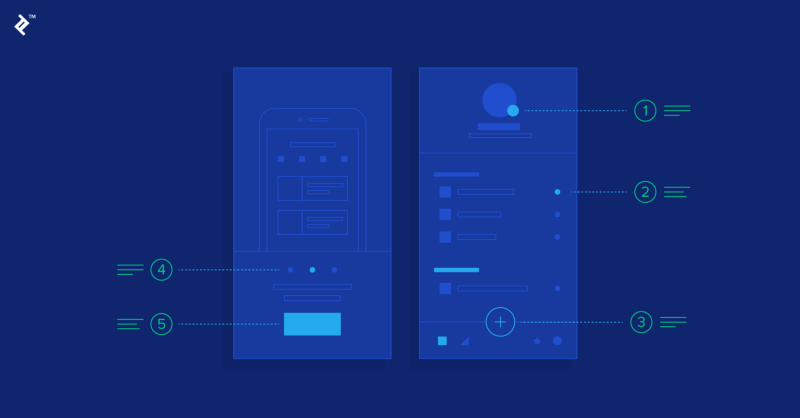
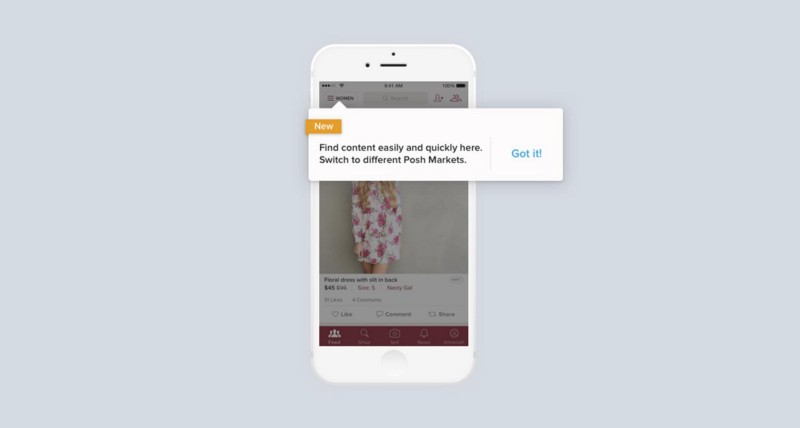
# 1 Transparência da estrutura do sistema
O ato de tornar certos elementos e estruturas visíveis para que o usuário tenha uma compreensão suficiente do contexto.
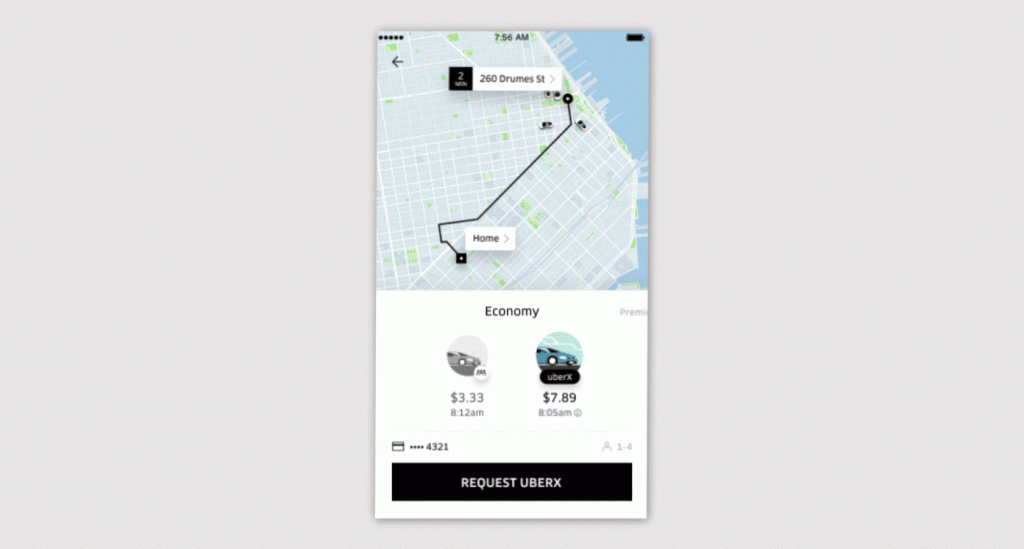
A interface do usuário deve permitir que o usuário acredite que está no controle. Eles devem ser capazes de responder facilmente a essas perguntas: “Onde estou agora?” E “Para onde posso ir daqui?” Quando um sistema é transparente, o usuário tem o controle para tomar decisões sobre o que acontecerá a seguir. Eles ganham autonomia e confiança subsequente no uso da interface.

# 2 Feedback sobre a imediata ação
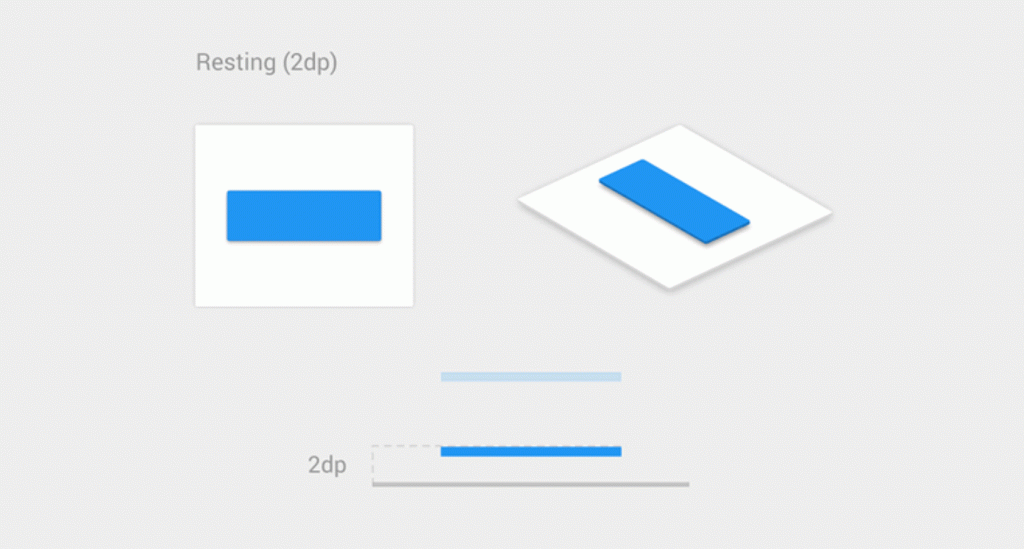
A resposta a uma ação do usuário que confirma o sistema recebeu a solicitação.
Qualquer ação do usuário deve ter uma reação imediata à interface. O feedback instantâneo garante ao usuário que o sistema está fazendo o que é esperado. Nick Babich , especialista em UX da Smashing Magazine, usa o indicador de progresso como um bom exemplo de um status claramente comunicado de uma ação. Ele argumenta que informa visualmente ao usuário que sua ação foi aceita e o sistema revelará a próxima ação em breve. Sem um indicador, o usuário fica com incerteza e frustração que podem levar a uma jornada interrompida.

# 3 Consciência dos Erros
Uma quantidade suficiente de informações, bem como as opções que o usuário pode usar quando tiver percorrido um caminho que preferiria não ter.
Em algum momento, os usuários invariavelmente interagem com uma interface móvel de uma maneira que não era intencional e se encontram em uma situação frustrante e improdutiva que não atende às suas necessidades. Barreiras e becos sem saída são razões comuns para uma viagem terminar prematuramente. A interface do usuário deve fornecer indicadores suficientes para ajudar o usuário a reconhecer, diagnosticar e recuperar-se do erro.
A assistência deve ser sempre de fácil acesso; no entanto, encontrar um equilíbrio é difícil. Muitas opções podem causar sobrecarga cognitiva. O usuário deve ter uma compreensão clara de como resolver um erro e entender como evitá-lo no futuro.

# 4 flexibilidade de uso
Uma interface que pode ser intuitiva e eficientemente usada por usuários com diferentes faixas de experiência.
Uma experiência móvel interativa deve ser independente da orientação do usuário externo. Quer seja a primeira vez que o usuário usa o aplicativo móvel ou o centésimo, a interface deve acomodar os dois cenários.
Um usuário experiente deve ter acesso a atalhos e compreensão sistêmica mais profunda, enquanto um novo usuário nunca deve ser abandonado em uma simples confusão. Com flexibilidade na interface do usuário, o usuário pode escolher e controlar uma jornada que melhor se adapte às suas capacidades e necessidades.
Os princípios de engenharia cognitiva de Jill Gerhardt-Powal aconselham os projetistas a “fornecer múltiplos códigos de dados quando apropriado – o sistema deve fornecer dados em vários formatos e / ou níveis de detalhes para promover a flexibilidade cognitiva e satisfazer as preferências do usuário”. esmagadora ou restritiva irá garantir uma experiência frustrante.

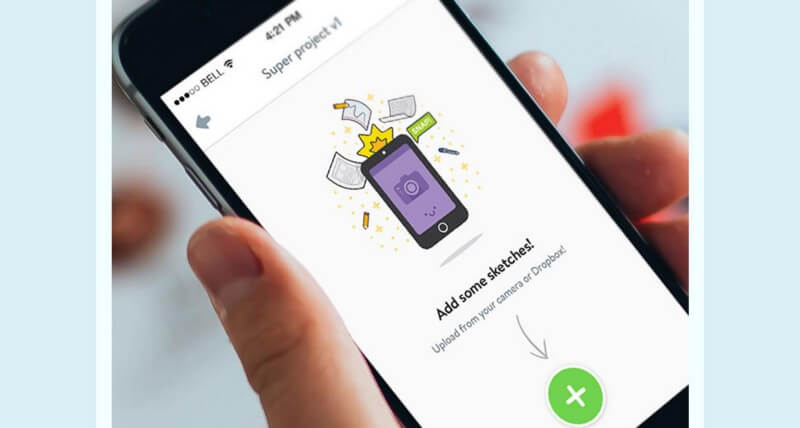
# 5 Familiaridade com Experiências Universais
Uso de elementos de design relacionados a experiências e expectativas humanas comuns.
A história da GUI começou quando a Apple usou referências do mundo real no primeiro design de interface de computador fácil de usar. “Lisa” foi projetado com elementos como um ícone de pasta para indicar a organização do arquivo. Essas referências físicas foram úteis quando as interações digitais não eram familiares para a maioria das pessoas, mas com a alfabetização digital em ascensão, as referências universais não precisam mais ser tão literais.
As expectativas comuns dos usuários se desenvolveram à medida que passamos mais tempo interagindo com as telas. Esperamos que um “+” se expanda em mais informações e um menu de navegação para ficar na parte superior ou inferior de uma tela do celular. Ao acessar as referências que a maioria dos usuários entenderá, uma interface se torna intuitiva.

# 6 Limitação de informações e estética de design
A criação de um design mínimo, eliminando elementos desnecessários que poderiam interferir em uma experiência simplificada e significativa.
Uma regra geral para todas as interações digitais é eliminar a confusão. Para reduzir o tempo e erro de decisão, Jill Gerhardt-Powal desafia os projetistas a reduzir a incerteza exibindo dados de uma maneira clara e óbvia. Isso pode ser feito removendo conteúdo desnecessário e usando cores, layout e tipografia para conduzir o usuário por uma tela. Os usuários não devem se distrair, mas devem ter orientação suficiente para atingir facilmente seu objetivo.
Ben Terrett costumava usar o quarto dos princípios de design do GOV.UK : “Faça o trabalho duro para torná-lo simples”. Ele acreditava que cabe à equipe de design compreender totalmente os problemas com os quais está lidando, bem como o processo que leva à a melhor solução para fornecer uma experiência de usuário intuitiva, informativa e bem-sucedida. Alguns de seus métodos são descritos neste estudo de caso .

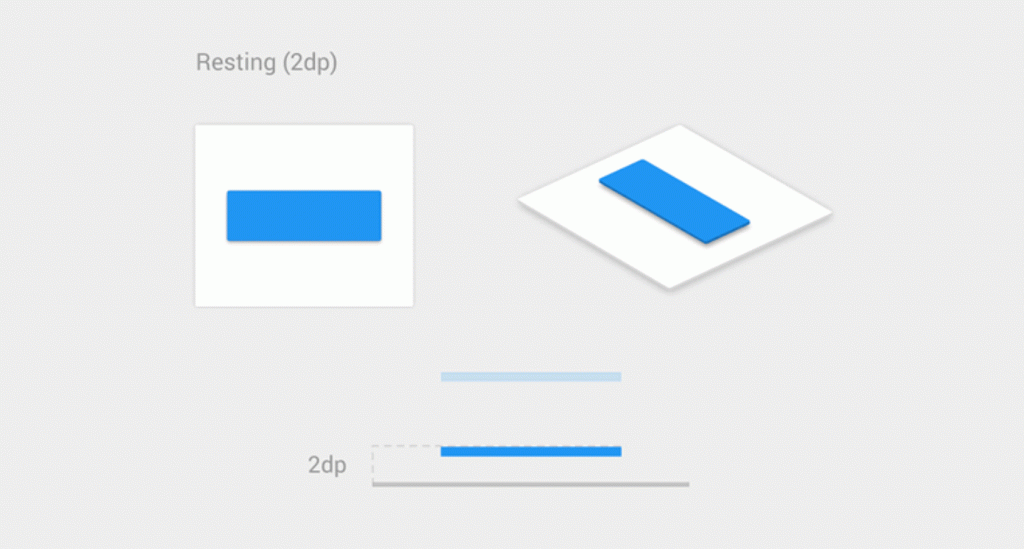
# 7 Priorização da função sobre o formulário
As decisões de design são orientadas pelo que um elemento deve fazer, em vez de priorizar seu estilo visual.
“Se você acha que algo é inteligente e sofisticado, cuidado – provavelmente é auto-indulgência.” – Don Norman, prolífico designer de produtos e autor de ‘The Design of Everyday Things’
O design visual de uma interface deve sempre começar com funções definidas. Quando estilo e tendências são priorizados, o resultado pode parecer bonito e atrair muita atenção, mas pode levar a uma experiência de usuário desconexa . Uma forma visual não pode salvar um design disfuncional.
Dicas visuais podem ser usadas para direcionar um usuário na funcionalidade do aplicativo. A Lei de Fritt afirma que a forma, o espaçamento e o tamanho podem levar o usuário a entender uma situação e realizar a ação desejada. É aqui que a forma suporta e amplifica a função.

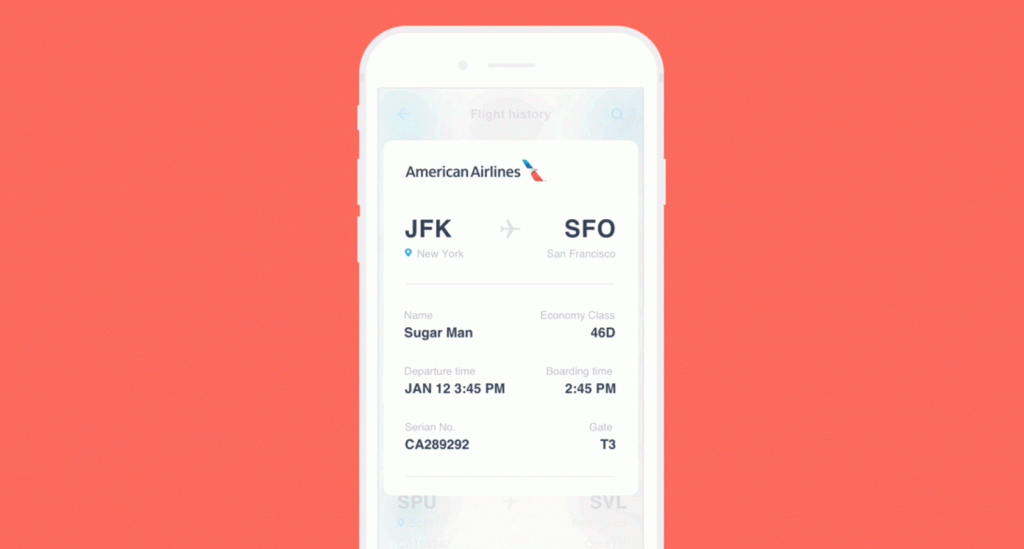
# 8 Disponibilidade de Informação
O posicionamento estratégico dos elementos da interface na ponta dos dedos dos usuários, para que eles não precisem confiar na memória.
É mais fácil reconhecer algo do que lembrar da memória. Se uma função de interface móvel depende de uma informação ou da compreensão de um sistema que não é universalmente familiar, as informações devem estar acessíveis para que o usuário possa consultá-las facilmente.
Um dos princípios heurísticos da Nielsen sugere que o projetista deve “minimizar a carga de memória do usuário, tornando visíveis objetos, ações e opções. O usuário não deve ter que lembrar informações de uma parte do diálogo para outra. As instruções de uso do sistema devem ser visíveis ou facilmente recuperáveis sempre que apropriado. ”
Jill Gerhardt-Powal sugere “unir dados de nível inferior em um somatório de nível mais alto para reduzir a carga cognitiva”. Ela também afirma que “os nomes e rótulos de exibição devem ser dependentes do contexto, o que melhorará a recordação e o reconhecimento”. que um usuário que vê uma interface pela primeira vez não terá o conhecimento e a familiaridade com as informações que os designers fazem. Repetição de informação pode parecer excessiva para uma equipe experiente, mas pode ser essencial para novos usuários.

# 9 Confiabilidade da Consistência
O uso de elementos consistentes e padronizados, como palavras, situações e ações para criar uma experiência coesa.
Os humanos são atraídos por padrões – nós os usamos para entender o mundo. Crie padrões dentro de uma interface móvel e ela se torna uma ferramenta de ensino para os usuários aprenderem o que esperar e como interagir com o design da interface .
“Isso não é uma camisa de força ou um livro de regras. Cada circunstância é diferente. ”Os Princípios de Projeto do GOV.UK afirmam que uma interface deve ser consistente, mas não uniforme. Como Jill Gerhardt-Powal ecoa, “novas informações devem ser apresentadas dentro de estruturas familiares (por exemplo, esquemas, metáforas, termos cotidianos) para que a informação seja mais fácil de absorver.”

# 10 Redundância Judiciosa
A prática constante de reflexão durante o processo de design, a fim de garantir que os princípios de design da interface do usuário e as heurísticas de usabilidade se alinham com a finalidade do produto e as necessidades do usuário.
Jakob Nielsen foi o primeiro a admitir que é impossível apresentar especificações universais para o design da interface do usuário . Por exemplo, dois de seus princípios heurísticos poderiam se contradizer – # 6: fornecer todas as informações que um usuário precisa tomar uma decisão e # 8: eliminar qualquer coisa desnecessária.
Cabe ao avaliador heurístico e à equipe de design determinar as melhores decisões para seus casos de uso exclusivos. Se o produto é centrado no humano e construído em torno das necessidades do usuário, a equipe será apoiada por saber disso e ter um forte senso de propósito ao tomar essas decisões.
