
O Adobe Photoshop é essencial para web designers que ajuda os designers a criar UI (interface do usuário) / UX (experiência do usuário) , ícones, gráficos, wireframes e modelos . As opções de design e os plugins do Photoshop deram à plataforma de design uma experiência diferente e a rápida execução de tarefas com opções variadas. O Photoshop, juntamente com os plugins apropriados, ajuda a obter o resultado desejado em um curto período de tempo, reduzindo o tempo gasto na realização de tarefas triviais. Pode haver muitas especificações ou opções de design que o Photoshop não possui, mas os plug-ins e extensões disponíveis ajudam a aumentar todas as deficiências do Photoshop. Experimente estes plugins do Adobe Photoshop que mudam a maneira como você cria.
Os plug-ins do Photoshop são importantes principalmente por vários motivos. Diferentes plugins ajudam a aprimorar a usabilidade de diferentes recursos. Alguns o ajudariam a aprimorar sua apresentação, enquanto outros facilitariam os aspectos técnicos do formato da imagem, design do site e muito mais. O Photoshop é preenchido com muitos recursos para você usar. No entanto, ter plug-ins adicionais mostra apenas o quão saudável é o software, pois isso permite ao usuário aprender algo novo constantemente. Pode haver alguns projetos no seu caminho, para os quais apenas o uso do Photoshop não seria suficiente. Em tempos como esses, o uso de plug-ins do Photoshop pode ajudar a facilitar o processo, agregar mais valor ao processo ou aprimorá-lo. A seguir, estão os 20 plug-ins obrigatórios do Photoshop para designers.
1. Tinta:

Este plugin do Photoshop permite que você tenha várias especificações de camada em relação aos tamanhos de forma, cores , formatação de texto e muito mais. Os recursos de tinta são estilos de camada, formatação de texto, medidas de camada e muito mais. Esse plug-in específico permite adicionar informações que facilitam a transmissão do design ao desenvolvedor. O Ink Plugin ajuda o desenvolvedor a ter uma idéia exata sobre os componentes do design, suas especificações e tudo isso em uma pasta. O trabalho é baseado em informações precisas e não em estimativas ou suposições; portanto, o Plugin ajuda na seleção do melhor resultado.
2. CSS3Ps:
Os CSS3Ps, diferentemente de outros plugins, são um plug-in baseado em nuvem que abrange as camadas do photoshop no CSS3. Ele converte o tamanho do traço, sombra interna, raio da borda, prefixos e sobreposição de gradiente. Atualizações e bugs são coisas que você não deve se preocupar, pois é baseado em nuvem. O CSS3Ps permite selecionar vários grupos de camadas e convertê-los. Também permite ver a conversão no navegador, que funciona como prova.
3. Prisma:

Para atuar como ocultar uma cor específica para outra, é necessário alterar a cor do link, bordas de destaque e botões. Essa tarefa é simplificada pelo plug-in Prisma, onde permite a cor deles em massa em outros arquivos. Também permite que você tenha suas amostras personalizadas e as compartilhe com outras pessoas. É um dos plugins que simplifica o trabalho dos web designers.
4. Pixel2Vector:

Pixel2Vector, como o nome sugere, converte a imagem de pixel em uma imagem vetorial com apenas um clique. Ele permite que você forneça qualquer forma para o vetor e edite-o conforme a preferência. Uma das tarefas dos designers da Web em alcançar a exclusividade nos designs em que este Plugin é útil para torná-lo menos tedioso. O Pixel2Vector é um salvador para um web designer que precisa mudar do photoshop para o ilustrador, o que tende a ser demorado.
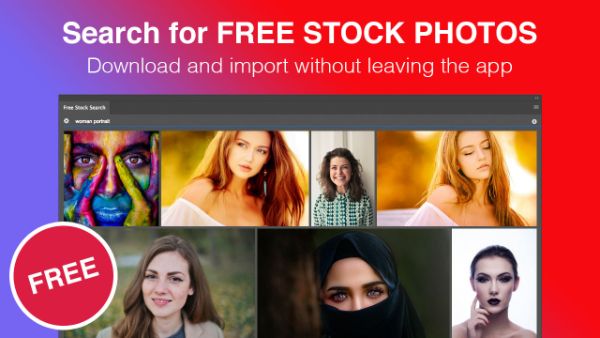
5. Pesquisa de estoque grátis:

Este é um ótimo plugin do Photoshop para encontrar imagens de estoque quando você tem um orçamento apertado. Esta poderosa extensão permite ao usuário navegar pelo Unsplash, Pixelbay e Pexels a partir do próprio Adobe Photoshop. Assimilaria e mostraria as melhores imagens gratuitas para sua pesquisa, computando os resultados de todos os melhores sites de imagens. Quando você baixa a foto dessa extensão, ela é importada diretamente para o Photoshop. Isso é muito conveniente e economiza tempo.
6. Codly:

Em algum momento, todo web designer precisa codificar, o que é uma tarefa tediosa. O plugin Codly faz o trabalho para você, convertendo o documento PS em design móvel. Um dos principais trabalhos dos designers da Web inclui a conversão do design de documentos PS em arquivos CSS e HTML e é aqui que a Codly realiza seu trabalho.
7. Fontea:

As fontes devem ser combinadas com os designs para dar a melhor aparência. O plugin Fontea permite que você tenha todos os tipos de fontes no seu Photoshop. Em primeiro lugar, economiza seu tempo de mudar para usar as fontes do Google e voltar ao Photoshop. Em segundo lugar, de uma vez por todas, obtenha toda a fonte das fontes no próprio Photoshop. As fontes personalizadas são um item essencial para todo web designer, para que ele corresponda aos seus designs, e a Fontea fornece o mesmo.
8. Colírio para os olhos 7:

O Eye Candy 7 é um dos plugins mais acessíveis do Photoshop. É uma obra de arte e um trabalho difícil de criar imagens da vida real, que podem ser feitas pelo Eye Candy 7. Este plug-in permite criar efeitos simplificados impossíveis, como peles de animais, fumaça, fogo, cromo e raios. Não está mais obtendo resultados clicando, mas basta acessar os nomes predefinidos e você obtém sua visualização. Se você é novo no photoshop e tem uma idéia básica, pode criar esses efeitos e ter um design atraente com precisão.
9. Swatchy:

É um dos plugins essenciais e diretos que permite criar pastas organizadas e diferentes para as amostras de cores. O Swatchy permite que você use suas pastas específicas de acordo com os códigos de cores do seu trabalho e oferece acesso seguro para visualizar suas cores e amostras de cores. Os designers da Web usam principalmente o photoshop para gerenciar cores e experimentar diferentes combinações, e o Swatchy permite que o designer organize tudo.
10. Máscara Fluida 3:

Torne uma camada ou parte invisível e, em seguida, a Fluid Mask 3. Permite mascarar as áreas principais, como pêlos e cabelos, com melhor detalhamento e precisão. A tarefa de ocultar recortes e remover planos de fundo é um trabalho cansativo, maravilhosamente realizado pelo Fluid Mask 3. Este plug-in pode ser útil para acelerar o ritmo de trabalho, o que é uma grande provação para os web designers. O consumo de tempo é medido e um trabalho excepcional é alcançado.
11. GuideGuide:

O plug-in GuideGuide pode salvar a vida dos web designers, encontrando o ponto central correto e criando várias grades. Geralmente, os designers tendem a criar redes e colunas abruptamente, estimando se isso se adequa ao design. Encontrar o ponto central exato no seu design tende a ficar chato e com base em sua suposição. Todos esses problemas são resolvidos de uma só vez pelo plug-in GuideGuide, que permite criar várias colunas com grades e obter um alinhamento adequado com os termos dos pontos centrais.
12. Maquetes de perspectiva:

Este plug-in permite que você tenha uma perspectiva do seu design e, assim, mude antes de ir para seus clientes. Dá um resultado melhor se o plano de fundo for removido da sua criatividade ou trabalho. O Maquete de Perspectivas oferece uma melhor compreensão da aparência do seu design antes de finalizá-lo. O plug-in permite que as ações sejam editadas e personalizadas.
13. ScreenSnap:

Você pode capturar a imagem da imagem selecionada ou a tela inteira do arquivo de documento do Photoshop e trabalhar nela. Isso economiza tempo ao recortar e colar o documento manualmente. O ScreenSnap também permite que você compartilhe seus trabalhos com seus colegas e também trabalha com resolução de alta definição.
14. LoremPicsum:

O plug-in Lorem Ipsum economiza seu tempo de copiar e colar o texto de qualquer fonte externa e criar espaço para o conteúdo. Lorem Picsum é a versão divertida de Lorem Ipsum. Ele permite que você tenha um desenho animado ou imagens aleatórias em nome do texto. As imagens usadas no LoremPicsum são cômicas e tiradas de programas ou filmes famosos como Up, Finding Nemo e The Simpsons.
15. Velositey:

Velositey permite que você crie um design web de maquete facilmente. Você escolhe, e Velositey tem. Todos os componentes necessários para o design da web são: cabeçalho, conteúdo e rodapé. Com apenas um clique, todos os elementos podem ser adicionados com este plug-in e os designers da Web economizam muito tempo.
16. Retinize-o:

A era da resolução de alta definição continua a crescer. Como resultado, os web designers precisam acompanhar o ritmo. Os designs da web devem ser compatíveis com dispositivos de alta resolução. Pode ser um trabalho complicado criar dois tipos de imagens, uma para resolução padrão e outra para alta definição. Reconhecer Ele salva sua rotina diária de fatiar imagens e torná-la compatível com a Web com apenas dois cliques.
17. Pictura:

Uma parte inegável e significativa do trabalho dos web designers inclui pesquisar e inserir imagens nos designs. A tarefa demorada de alternar do photoshop para a imagem de pesquisa é o que termina com o plug-in Pictura. Tudo o que você precisa fazer é instalar o Pictura, pesquisar na imagem e inseri-la no seu design sem sair do photoshop. Deixe sua produtividade acelerar com este plug-in essencial.
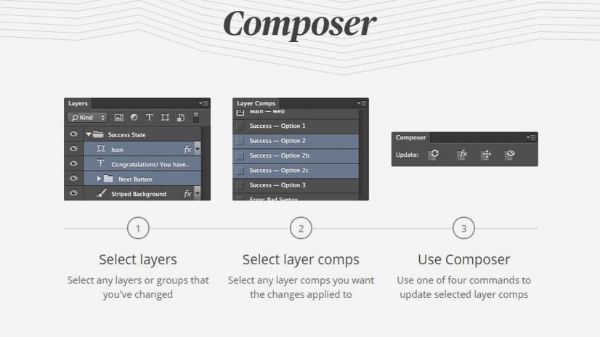
18. Compositor:

Este plug-in ajuda a trazer alterações para suas múltiplas camadas com os mesmos elementos. Além disso, ele também permite mantê-lo no mesmo documento. Os web designers não precisam clicar e trazer alterações para uma camada individual com o plug-in do compositor. As formas convencionais de arrastar cada camada e editá-la podem dizer adeus. O plug-in do compositor não atrapalha suas outras camadas no design e permite trazer alterações em várias camadas com apenas um clique.
19. Copio:

O Copio Plugin permite copiar uma camada de um arquivo para colá-lo em outro arquivo. Quando você copia a camada, tradicionalmente você a arrasta e solta, o que é uma tarefa agitada. Em vez disso, use atalhos do teclado Copio e copie e cole facilmente. O design tem muita ajuda através deste plug-in. O Plugin exclusivo e fácil de usar trouxe muita diferença para a produtividade dos web designers.
20. Fontelf:

Harmonizar fontes com designs é uma prática sempre tentada pelos web designers. Criar fontes também é uma excelente conquista para eles. O Fontself permite criar fontes personalizadas em segundos. Você pode dar um toque excepcional à sua fonte. Além disso, você pode usá-lo em seu design. A tipografia atingiu um nível diferente de possibilidades com o plugin do Photoshop Fontself.
A versão mais recente do Photoshop vem com recursos aprimorados e melhorias de desempenho. No entanto, ainda não é suficiente para a adrenalina do designer e as necessidades para explorar. Portanto, o uso desses melhores plug-ins que tiram o melhor proveito da versão mais recente do Photoshop se torna essencial. Com a tendência de fazer vários experimentos com os estilos, esquemas de cores, camadas e filtros da fonte, os web designers podem fazer bom uso dos plug-ins desses itens essenciais e criar um grande impacto na frente do design e criar designs intrigantes. Certifique-se de entender o potencial de todas essas extensões. Utilize qualquer extensão que atenda aos requisitos do seu próximo projeto de design. Continue explorando diferentes truques e técnicas para aproveitar ao máximo sua experiência no Photoshop.
