
Como Web Designer ou Web Developer, o Google Chrome prova ser uma ferramenta valiosa para você em termos de usabilidade. Ele vem com centenas de extensões que podem ser usadas para vários fins de design e desenvolvimento.
As extensões do Chrome são simplesmente programas que podem ser adicionados ao seu navegador para alterar sua funcionalidade e desfrutar de uma melhor experiência do usuário específica para suas necessidades personalizadas. Estas são apenas algumas das maneiras como uma extensão do navegador Chrome pode ser útil:
Aqui, oferecemos as 21 melhores extensões do Chrome para web designers que o ajudarão a ser mais organizado, economizar tempo e ser mais produtivo!
Se você não sabe como instalar e gerenciar a extensão do Google Chrome, aqui está um link útil para você!
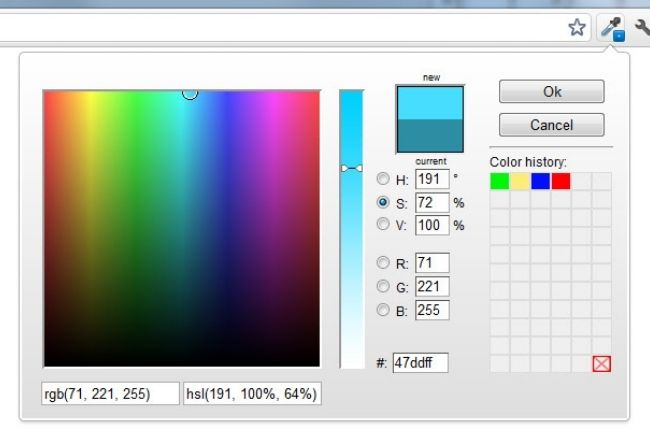
1. ColorZilla
Se você é um web designer ou designer gráfico, esta é uma ferramenta muito importante para você. Ele pode ajudá-lo em qualquer tarefa relacionada a cores – básicas e avançadas. Com ColorZilla você pode obter uma leitura de cor de qualquer ponto do seu navegador, ajustar rapidamente esta cor e colá-la em outro programa
2. FontsNinja
Uma extensão de navegador gratuita que ajuda web designers e profissionais de experiência do usuário a identificar fontes de qualquer site e acelerar seu fluxo de trabalho de design! Você pode até experimentar as fontes e experimentá-las antes de comprá-las.
3. Ver imagem de fundo
Uma extensão útil do Chrome que ajuda a extrair imagens de fundo de seus sites ou páginas de destino favoritos. É rápido, fácil de instalar e gratuito – e o melhor de tudo – realiza o trabalho. Sem problemas.
4. Bloco de notas
Faz o que diz, literalmente! É uma extensão do Google Chrome ridiculamente simples, gratuita, mas eficaz, que ajuda você a fazer anotações com rapidez e facilidade. Não há necessidade de logins. Não há necessidade de salvar arquivos extras em seu sistema. Acesse-o perfeitamente com um único clique!
5. Grammarly
Um aplicativo de escrita altamente gratuito, extensão do Chrome recomendada para todos! Web Designers, Developers, Bloggers .. todos vocês se beneficiam com esta ferramenta. Você pode começar com sua versão gratuita e ver como o Grammarly o ajuda a escrever sem erros.
6. CSS Scan
E se eu dissesse que você nunca mais precisa abrir o “Inspecionar elemento” para verificar o CSS de qualquer elemento na web? Bem, o CSS Scan pode fazer isso por você com apenas um clique.
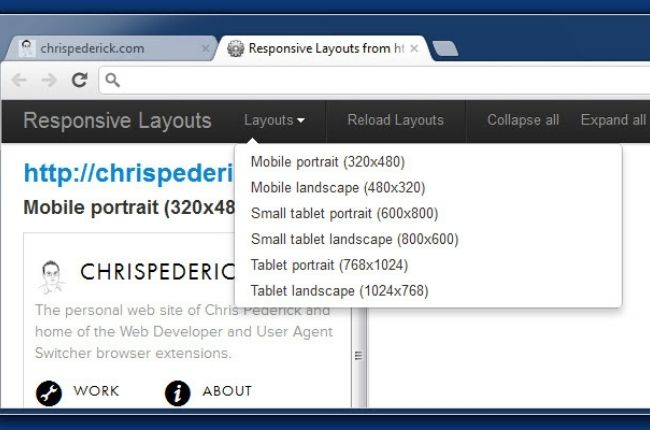
7. Visualizador responsivo
Uma das extensões do Chrome mais úteis para desenvolvedores front-end. Ele pode mostrar várias telas em uma visualização e facilita o teste de várias telas durante o desenvolvimento de sites / aplicativos responsivos.
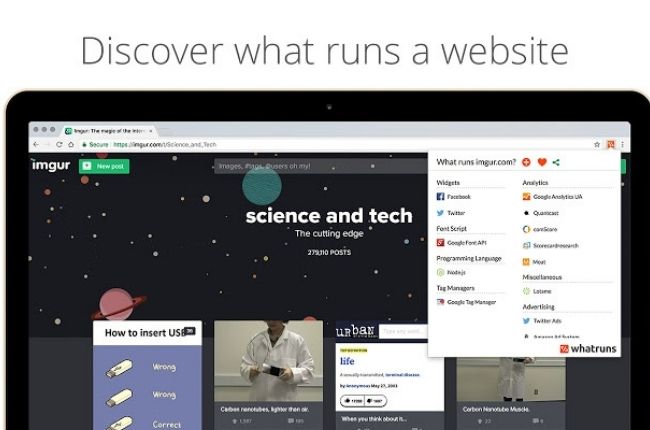
8. WhatRuns

Uma extensão de navegador gratuita que ajuda a identificar as tecnologias usadas em qualquer site com o clique de um botão. Descubra tudo sobre um site: Frameworks, Ferramentas de análise, Plug-ins do WordPress, Fontes – você escolhe.
9. Farol
Melhore a qualidade da sua página com o Lighthouse. Você pode executá-lo em sua página da web e obter as auditorias de desempenho, acessibilidade, aplicativos da web progressivos, SEO e muito mais.
10. Verificador de Link Quebrado
Se você quebrou links em seu site, você perde imediatamente marcas na experiência do usuário. Broken Link Checker é uma ferramenta online gratuita baseada na web para verificar a saúde do seu site. Faz a varredura de sites, páginas ou domínios de qualquer tipo. Como resultado, você pode obter a lista completa de links quebrados ou inativos (erros 404), incluindo âncoras, imagens, links css e java.
11. WP Sniffer
Uma extensão legal que detecta facilmente o tema WordPress ativo sendo usado no site WordPress atual. Duas palavras – simples e úteis.
12. Verificação de UX
Se você é um profissional de UX, sabe a importância da avaliação heurística e o UX Check pode ajudar nisso. É uma extensão do Chrome que ajuda a identificar problemas de usabilidade por meio de uma avaliação heurística.
13. Paleta do Site
Uma extensão do navegador para gerar paletas abrangentes. Uma ferramenta indispensável para designers e desenvolvedores front-end. Extração de esquema de cores grátis.
14. YSlow
YSlow analisa as páginas da web e porque elas são lentas com base nas regras do Yahoo! Para sites de alto desempenho. Melhore o desempenho do seu site com esta extensão.
15. Desenvolvedor da Web

Você não tem que procurar uma ferramenta de desenvolvedor web quando precisar, apenas use esta extensão do Chrome. Ele adiciona várias ferramentas de desenvolvedor web ao seu navegador.
16. CSS Shack
CSS-Shack é um aplicativo da web e de desktop que permite criar estilos de camadas (como você faria em qualquer outro software de edição de imagens) e exportá-los em um único arquivo CSS.
17. Limpar Cache
Limpe seu cache e dados de navegação com um único clique de um botão. Você pode personalizar o que e quanto de seus dados deseja limpar na página de opções, incluindo: cache de aplicativo, cache, cookies, downloads, sistemas de arquivos, dados de formulário, histórico, banco de dados indexado, armazenamento local, dados de plug-in, senhas e WebSQL .
18. Lista de verificação do desenvolvedor da web
A Lista de verificação do desenvolvedor da web analisa qualquer página da web em busca de violações das práticas recomendadas. Esta extensão ajuda os desenvolvedores da web a descobrir facilmente áreas problemáticas em sites.
19. PerfectPixel
Esta extensão ajuda a desenvolver seus sites com precisão de pixel perfeita! O PerfectPixel permite que os desenvolvedores e designers de marcação coloquem uma sobreposição de imagem semitransparente sobre o HTML desenvolvido e façam uma comparação perfeita entre eles.
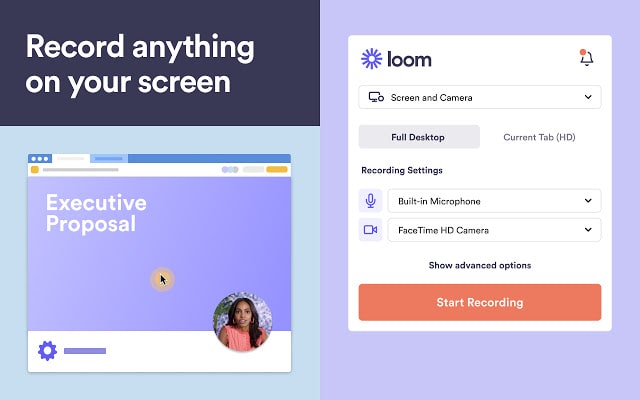
20. Tear

Loom é uma ótima ferramenta que torna muito mais fácil se comunicar com sua equipe, bem como com os clientes. Ele ajuda você a gravar mensagens de vídeo de sua tela, câmera ou ambas, que você pode compartilhar e assistir instantaneamente em qualquer lugar. Uma ferramenta indispensável não apenas para web designers, mas para todos os negócios online.
21. Nimbus
Outra ferramenta que economiza tempo para web designers e desenvolvedores. Mostre aos seus clientes (ou equipe) exatamente o que você está vendo com screencasts, vídeos e capturas de tela gravados que podem ser anotados e compartilhados instantaneamente. Adicione esta extensão ao seu navegador gratuitamente agora!
