
Pequenas coisas que terão grandes impactos com menor esforço
Talvez você seja novato em web design, ou talvez tenha muitos anos de experiência, mas precise aperfeiçoar. Você pode até mesmo ter um histórico de desenvolvimento, mas quer polir um de seus projetos um pouco ou simplesmente construir seu próprio site WordPress.
Este guia destina-se a fornecer algumas dicas sobre como impedir que seu site se pareça com outro website.
É fácil jogar a toalha e dizer: “Eu simplesmente não tenho a capacidade de fazer isso parecer bom. Eu não sou um maldito designer! ”, Mas acontece que existem muitos truques que você pode usar para causar um grande impacto que não exigem um grau de design.
Aqui estão 5 idéias simples que você pode usar para melhorar seus projetos imediatamente.
1. Spruce up (ou para baixo) seus botões!
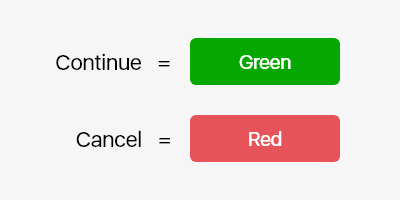
Quando os usuários são apresentados a várias opções, é fácil simplesmente projetar essas ações com base em seu efeito ser uma ação positiva ou negativa.

É uma opção completamente compreensível e legítima. Foi assim que desenhamos semáforos, etiquetas de aviso e até mesmo botões em muitas das ferramentas físicas que usamos todos os dias.
Uma coisa que não está acontecendo na imagem acima é a importância, ou hierarquia, de cada elemento – ambos parecem ter exatamente a mesma prioridade, o que dificilmente é o caso.
Se esse fosse um funil de compras, você estaria mais interessado em ter seus usuários clicando em continuar, não em cancelar.
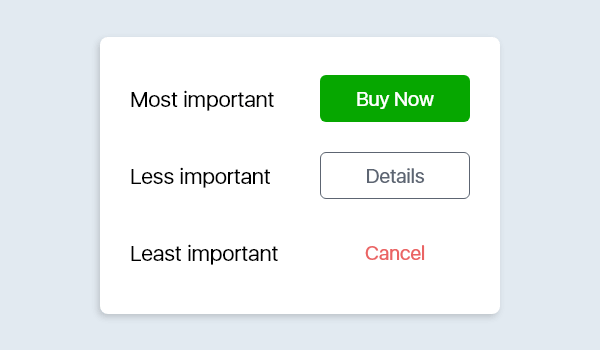
Cada ação em seu site deve ser dividida em uma hierarquia de importância, e essa hierarquia deve ser visualizada de acordo:

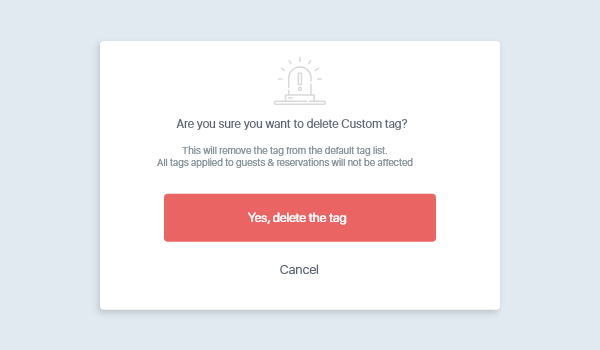
Às vezes, um botão negativo ou destrutivo / restritivo também pode estar no topo de sua hierarquia de importância. Nesse caso, você gostaria de destacar essa ação e ter a ação “não negativa” como a menos importante:

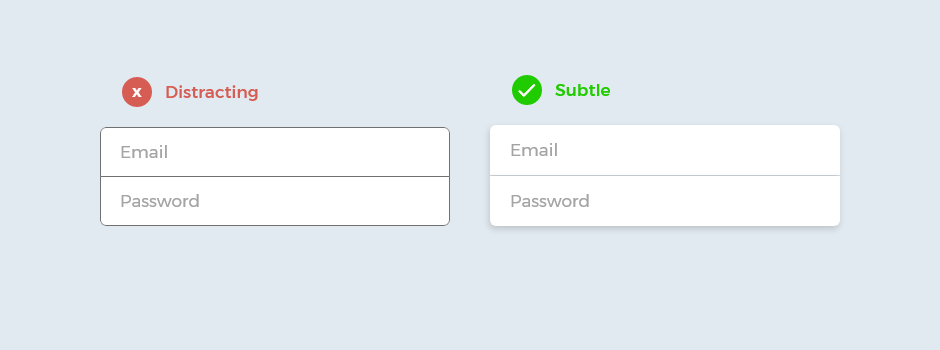
2. Separando elementos
Quando você precisa criar um separador entre elementos, a opção mais fácil seria algo como uma linha ou borda, certo? No entanto, você não está procurando fácil, você está procurando por algo ótimo.
Em vez de simplesmente adicionar um separador de linha, tente usar espaço negativo. Às vezes, será suficiente simplesmente remover essas linhas e bordas traquinas, mas outras vezes você pode precisar aumentar a quantidade de espaço entre os elementos.
Ao fazer isso, será mais fácil para o olho varrer a área e também não parecerá que os dois elementos são completamente independentes.

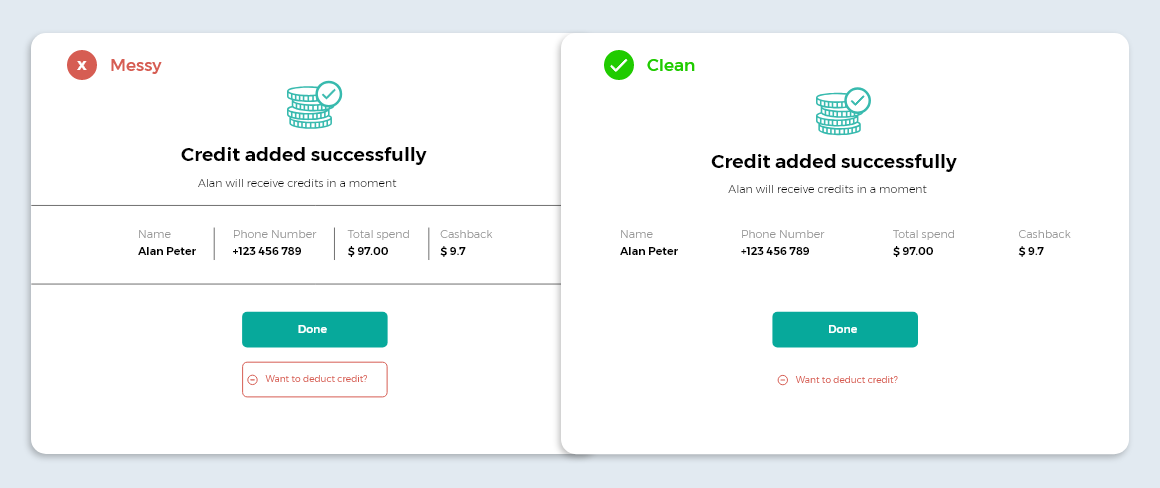
3. Soltar Sombras
Existem algumas maneiras de fazer um elemento pop, a maneira clássica é usar uma borda – uma sombra pode dar um resultado semelhante, mas muitas vezes parecerá mais limpa e menos intrusiva.
Esta abordagem elegante, mas extremamente simples, cria um resultado mais “fácil de ver” enquanto ainda está ótima e aparece.

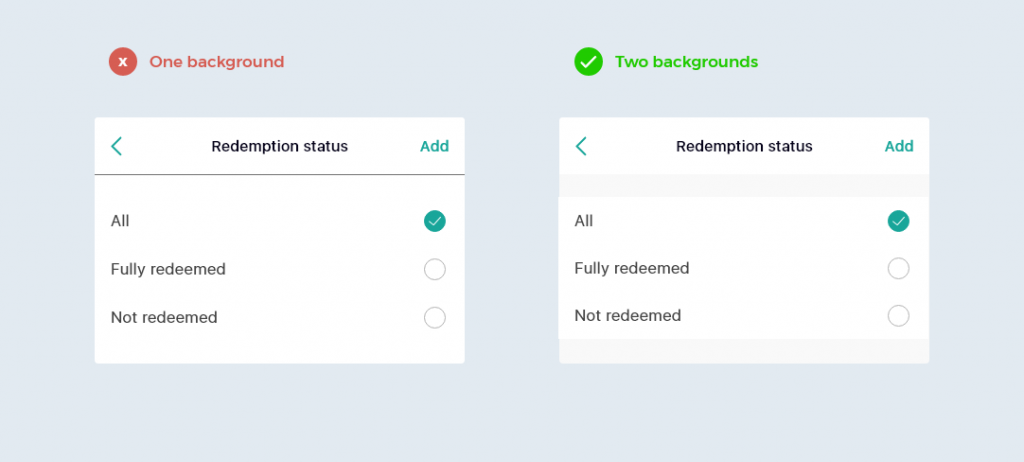
4. Antecedentes … & Antecedentes?
Este é realmente simples e pode ser feito sem muita dor de cabeça (espero que seja o caso dos outros 4 pontos, mas este é especialmente o caso).
A fim de separar duas áreas ou elementos, simplesmente diferenciar a cor neles pode ter um efeito muito mais puro e mais poderoso do que o uso de linhas ou outras formas de separadores.

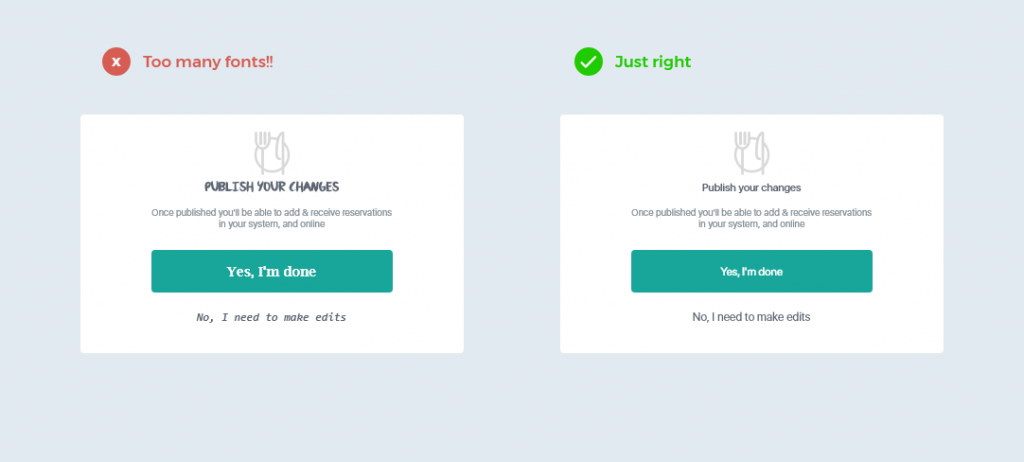
5. Por fontes …
Fontes O que não é amar? Eles podem ser usados para uma ampla variedade de coisas, desde simples decorativos a extremamente funcionais: cartazes para criar um sentimento, aumentar as conversões, destacar áreas e simplesmente fazer com que seu site pareça diferente.
Vamos primeiro olhar para os diferentes tipos de fontes:
1) Serif: uma serif é uma pequena linha ou traço no final de uma letra ou símbolo, normalmente os pés, mas às vezes a cabeça, da maioria das letras.
Fontes Serif: Georgia, Times New Roman, Cambria
2) Sans-Serif: “Sans-serif” significa literalmente “sem serif” – essas fontes não possuem as linhas ou pés pequenos. Por essa razão, eles geralmente parecem mais modernos, simplificados e “limpos”.
Fontes Sans-Serif: Helvetica, Montserrat, Gotham
É comum dizer que as serifas fazem longas passagens, especialmente impressas, mais fáceis de navegar visualmente, pois ajudam a mover os olhos ao longo das linhas do texto. No entanto, como as serifas são geralmente pequenas e finas, elas geralmente não são exibidas em telas baseadas em pixels, às vezes parecendo distorcidas e “barulhentas” em vez de claras e nítidas, mas à medida que as telas melhoram, isso é menos preocupante.
3) Script: Scripts são o que poderíamos pensar como fontes de estilo cursivo ou manuscrito. Eles geralmente têm letras de conexão. Você verá que as fontes de script vêm em muitos estilos diferentes, desde elegantes, divertidas e casuais até desenhadas à mão.
Fontes Script: Alex Brush, Great Vibes, Sofia
4) Decorativo ou Display: Essas fontes são geralmente ótimas para grandes declarações, logotipos, pôsteres, mas geralmente são vistas como um esforço para os olhos em passagens mais longas e, às vezes, para cima, sem sentido.
Fontes de exibição: Argelino, Curlz, Gigi, Umbra
Ao usar fontes no design da Web, você provavelmente usará as famílias Serif & Sans Serif. É importante não misturar muitas fontes diferentes e usar cada tipo com cuidado.
O Google tem uma ampla variedade de fontes gratuitas , também para uso na Web e em aplicativos. O melhor de tudo é que eles são fáceis de implementar e são universalmente suportados.
Como regra, eu tento usar duas fontes, e raramente uso 3, tipicamente para os projetos mais artísticos como um cartaz ou banner.

Eu realmente espero que essas dicas o ajudem a melhorar seus designs e que, esperamos, leve a mais sucesso, quer você queira se tornar um designer melhor, aumentar as conversões em um funil, seu website ou simplesmente tornar seu blog mais atraente.
