
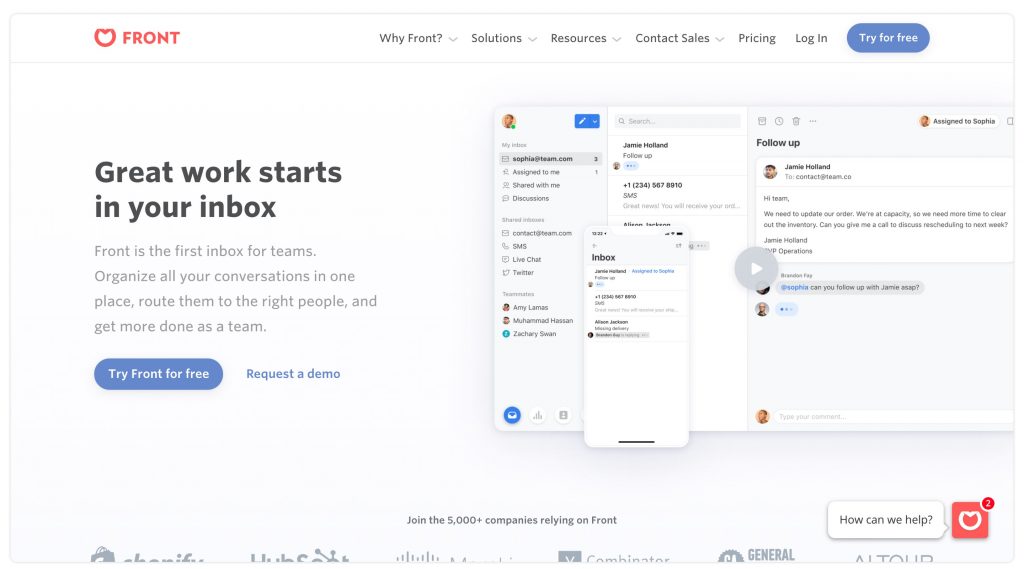
Quando bem projetados, esses botões não apenas permitem ao usuário navegar efetivamente pelo seu produto, mas também são críticos nos fluxos de conversão.
Ao focar apenas alguns elementos-chave, aumentaria sua importância e eficiência, resultando em melhores taxas de conversão. Um desses elementos-chave é o “botão CTA”, essencial para a maioria dos sites e produtos. Eles são projetados para permitir que o usuário execute ações específicas; criando uma conta, adicionando ao carrinho, comprando um produto e muito mais. Quando bem projetados, esses botões não apenas permitem ao usuário navegar efetivamente pelo seu produto, mas também são críticos nos fluxos de conversão.
O objetivo deste post é destacar algumas das principais diretrizes que sigo quando se trata de criar melhores botões de CTA, juntamente com exemplos de vários sites para ajudar você a ter uma idéia melhor de como incorporar essas características.
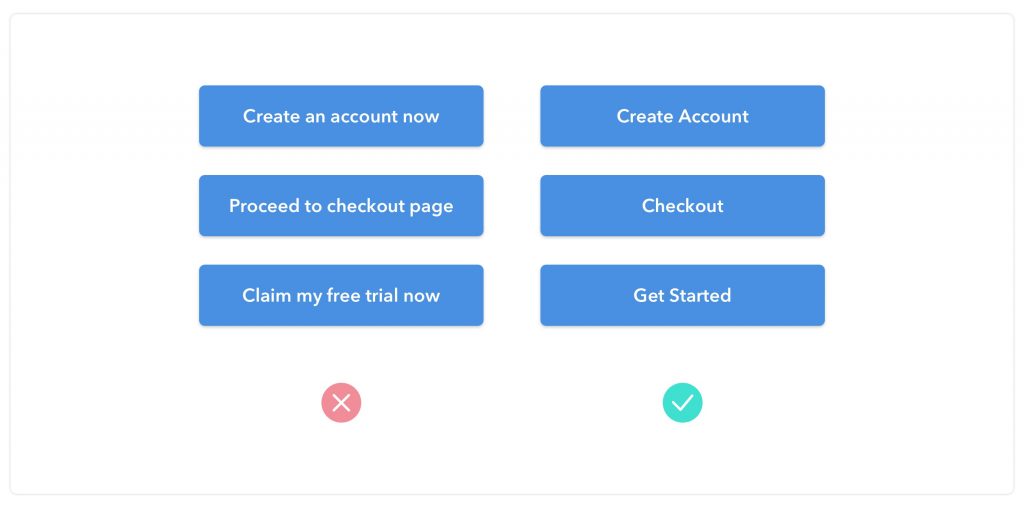
Ser conciso
Este foi um dos principais princípios destacados por Allison Rung, UX Writer no Google. Menos é mais, mas conciso não significa apenas curto. É um equilíbrio entre o número de palavras usadas e a mensagem que essas palavras transmitem. Uma mensagem é concisa quando cada palavra tem um objetivo.
A cópia UX de uma página de destino é diferente da usada no botão CTA. Um é usado para transmitir uma mensagem mais longa e mais elaborada do que seu produto faz e de seus benefícios para o usuário. O outro é iniciar a ação relacionada ao botão com o mínimo de palavras possível.

Seja claro
Embora você esteja trabalhando apenas com 2 a 4 palavras, o idioma é o núcleo do seu design de CTA. As palavras que você escolher afetarão a maneira como o usuário percebe a ação pretendida do botão. Usar palavras erradas pode comunicar algo diferente, resultando em uma relutância em avançar ou uma experiência negativa de resultados não intencionais.

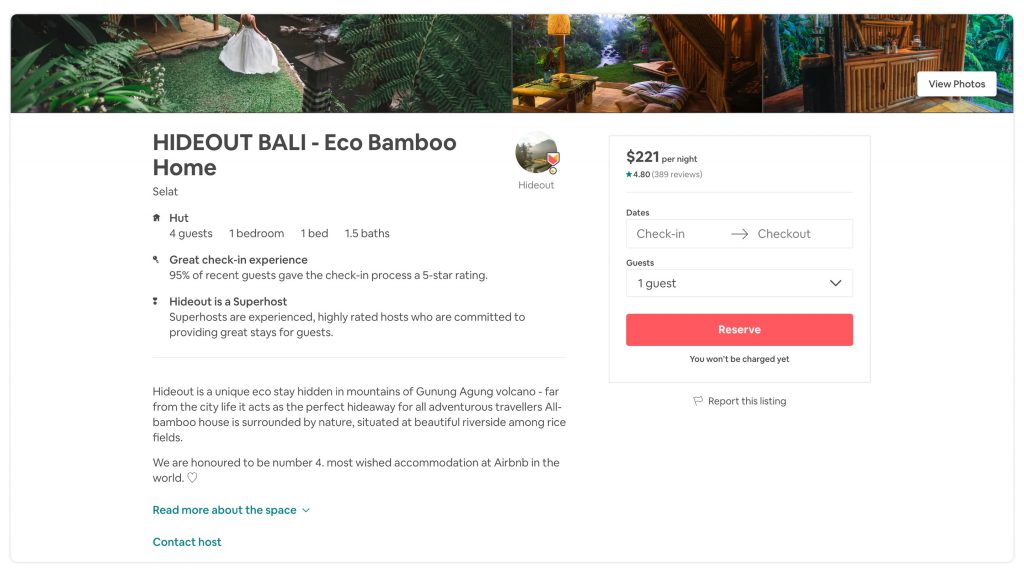
Gosto de como o Airbnb usou a palavra “Reserva” em sua página de listagem em vez de “Livro”, pois isso comunica sua política de cobrar apenas do usuário 24 horas após o check-in, pois não tem nenhuma associação com o pagamento.
Seja focado
Como mencionado anteriormente, os botões podem ser usados para guiar o usuário pelo fluxo de conversão, mas muitas sinalizações direcionais podem causar confusão em vez de clareza. É importante limitar o uso de botões em uma única interface do usuário para evitar sobrecarga cognitiva – quanto menos opções um usuário tiver, mais fácil será tomar uma decisão.
É também por isso que as cadeias populares de fast-food têm uma seleção limitada de opções no menu. Ao oferecer um número limitado de opções / botões, você facilita a vida do usuário, o que acabaria por aumentar suas taxas de conversão.

Você pode navegar facilmente por todos os novos produtos no mercado e descobrir que a maioria de suas páginas de destino consiste apenas em uma frase de chamariz principal; para solicitar ao usuário que se inscreva, inscreva-se agora ou alguma outra ação de conversão. Como designer de UX, você precisa se comunicar com todas as partes interessadas para entender o principal objetivo do negócio antes de decidir a cópia e a ação do botão.
Use cores contrastantes
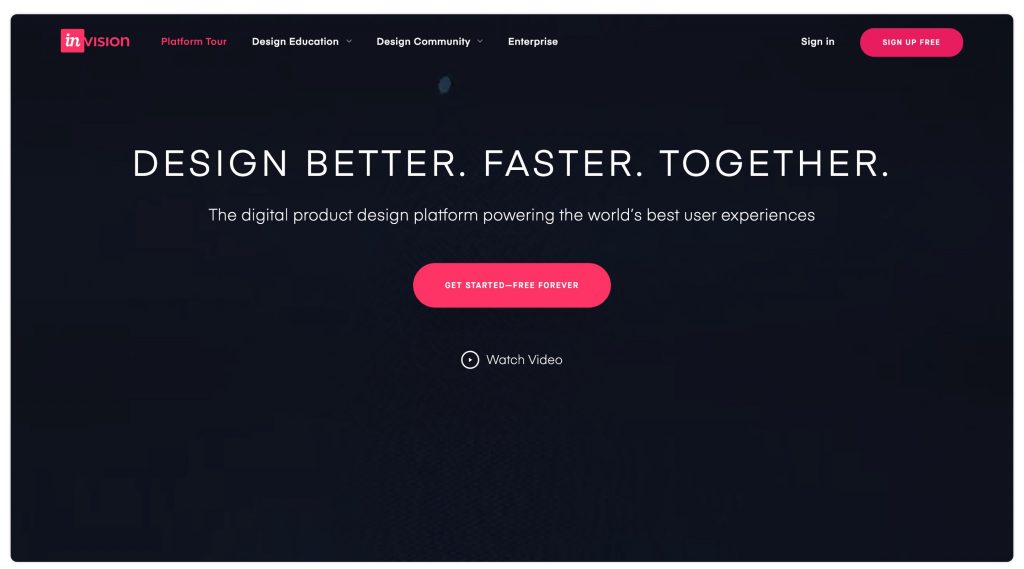
A cor usada nos botões depende de vários fatores; o plano de fundo, a cor da sua marca ou até a natureza da ação pretendida. Embora não haja cor certa para usar, é importante selecionar uma que contrasta com o fundo. Se o fundo for azul, é melhor usar amarelo ou vermelho para criar um impacto.
Com bom contraste, o botão se destaca entre outros elementos e exige a atenção do usuário.

Utilize canais inteligentes
Mencionei acima que cores contrastantes são eficazes para chamar a atenção do usuário, mas utilizar canais inteligentes pode aumentar ainda mais essas chances. Existem dois tipos de canais inteligentes; um é entender o modelo mental do usuário e o segundo a jornada do usuário.
Modelos mentais são formados através do uso frequente de um sistema e da compreensão de como ele funciona. Se eu pedisse para você apontar para onde o botão de inscrição está localizado, sem olhar para a tela, para onde você apontaria? Eu provavelmente poderia ler sua mente e adivinhar que você pensava no canto superior direito. Ao entender como seus usuários estão acostumados a determinados sistemas, você pode colocar seus CTAs nos lugares certos.
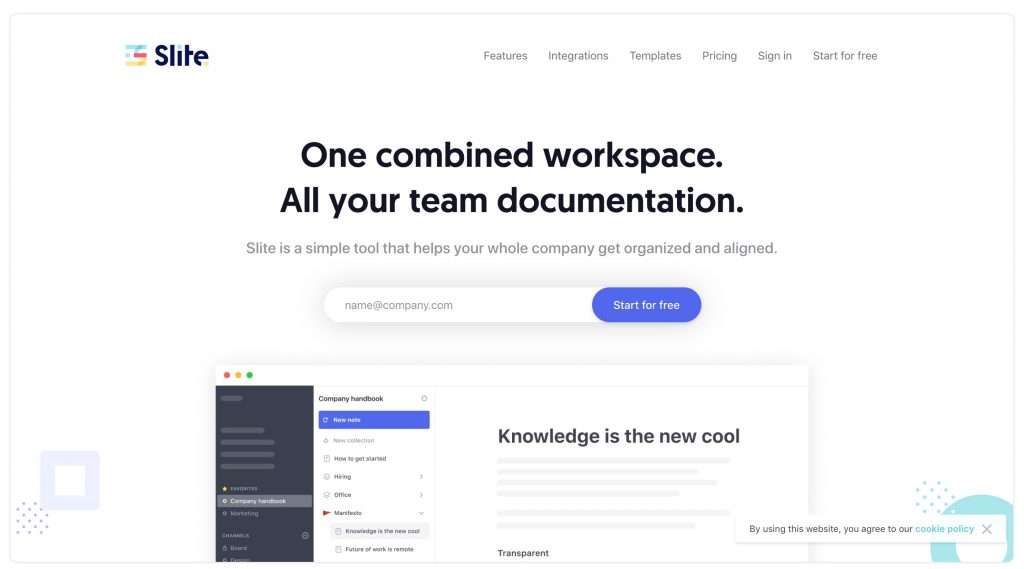
Para o último, ao entender a jornada do usuário, você pode prever o movimento dos olhos e solicitá-los ao CTA com o layout da página. Por exemplo, para a maioria das páginas de destino, o banner terá um cabeçalho, subtítulo e, por fim, o botão CTA – o usuário terá uma chance maior de clicar no CTA depois de ler as informações.

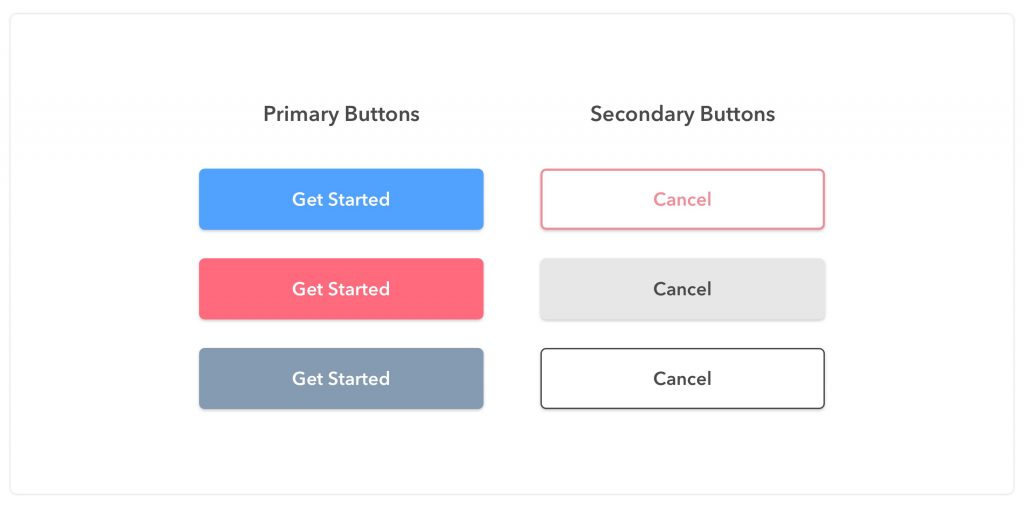
Implementar hierarquia visual
Na maioria das vezes, os botões do CTA vêm em um par; “Faça login e inscreva-se”, “confirme e cancele” etc. É por isso que é importante esclarecer seu CTA principal e criar uma hierarquia visual para torná-lo o foco. Isso pode ser feito projetando o botão principal de maneira mais ousada (usando uma cor contrastante) e colocando-o à direita. Embora a ação secundária possa ser representada usando um botão fantasma ou apenas um link de texto simples.
A implementação de uma hierarquia visual clara os guiará para a ação ideal que contribui para os objetivos de conversão de maneira importante.

Teste, Teste e Teste
Embora as dicas acima sirvam definitivamente para melhorar o design do botão, a única maneira de aperfeiçoar o botão CTA é através de vários testes A / B para descobrir o que funciona melhor para seus usuários; a cópia, cores, tamanho, posicionamento, forma e estilo diferem com base no design da interface e na personalidade do usuário.
Para projetar o botão de call to action perfeito, os designers precisam se concentrar em seus objetivos principais e avaliar sua eficácia por meio de várias rodadas de testes A / B. Um botão com o tamanho, cor, cópia e posicionamento apropriados chamaria a atenção do usuário e os encorajaria a executar a ação desejada.
