
Você sabia que leva apenas 50 milissegundos para um visitante da web formar uma opinião sobre o seu negócio com base no design do seu site?
Você também sabia que, quando um visitante da web forma uma opinião sobre o seu site, ele leva aproximadamente 15 segundos para decidir se deseja ficar ou sair?
Em seguida, acrescente ao encurtamento da atenção das pessoas online, torna-se cada vez mais desafiador manter os visitantes da web engajados.
Mesmo que prender a atenção das pessoas para reduzir as taxas de rejeição pareça uma tarefa difícil, algumas empresas estão fazendo isso muito bem ao abraçar algumas tendências do site que aumentam as conversões e o engajamento.
Então, o que exatamente essas empresas estão fazendo e como você pode “roubá-lo” e usá-lo em seu site?
Hoje, examinaremos alguns dos sites mais impressionantes e bem-sucedidos para descobrir como eles projetaram seus sites para máximo engajamento e conversões e como você também pode fazer isso.
Preparar? Vamos mergulhar.
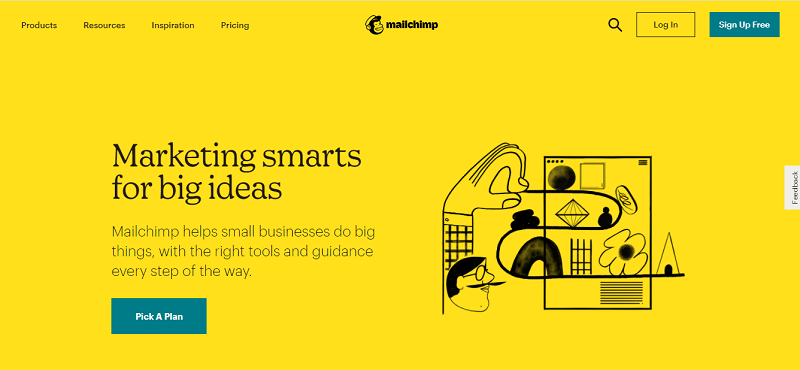
1. Mailchimp

Mailchimp é uma empresa de marketing integrado tudo-em-um, mais conhecida por seus serviços de marketing por e-mail . A empresa está no negócio há quase 20 anos e aqui está o que eles estão fazendo certo.
Excelente uso de cores fortes
Assim que você acessar o site, uma cor amarela brilhante é o que você verá. A cor contrasta bem com a tipografia preta fazendo com que o texto se destaque e chame sua atenção.
O plano de fundo também ajuda os CTAs mais importantes a se destacarem – “Escolha um plano”, que direciona você para a página de preços do Mailchimp, e “Inscreva-se”.
Mas não é só isso que o amarelo vivo faz no site.
Quando você vai além da página inicial, Mailchimp usa essa cor amarela para o resto de seus CTAs em todo o site. Os botões agora amarelos do CTA contrastam bem com o fundo branco do resto do site, fazendo com que se destaquem ainda mais e prendam sua atenção.
Excelente uso de espaço em branco
Mailchimp coloca seu conteúdo mais importante na frente e no centro de sua página inicial, com muitos espaços em branco ao redor. Dessa forma, os visitantes da web se concentrarão apenas neste conteúdo.
Além do mais, Mailchimp usa uma ilustração simples para enfatizar a proposta de valor que eles oferecem aos clientes.
Uso impecável de tipografia
A empresa usa letras grandes e em negrito para chamar a atenção para o essencial. As letras em negrito também ajudam a fornecer rapidamente os pontos mais importantes, por exemplo, os benefícios de usar seus serviços.
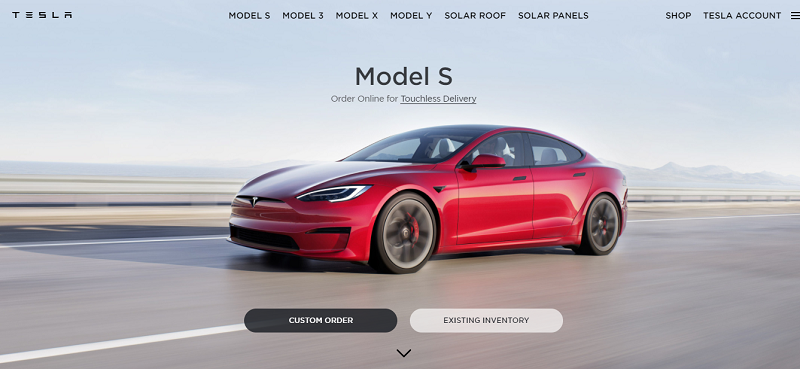
2. Tesla

A Tesla é uma empresa de fabricação de veículos inovadora e ecologicamente correta. A empresa se concentra na redução da poluição causada pelo uso de combustíveis fósseis em carros, fabricando e vendendo carros totalmente elétricos.
O que você pode aprender com o layout do site da Tesla?
Faça uma jornada de comprador curta e direta
Ao acessar o site da Tesla, tudo o que você verá são as opções de carros que você pode comprar. Não há distrações do que você deve fazer ao acessar o site – comprar um carro elétrico.
Além disso, a Tesla não inclui conteúdo de marketing como descrições de carros ou análises em seu site, que os visitantes da web demorariam muito a ver. Em vez disso, eles têm cópias de uma frase que garantem que os visitantes da web permaneçam super focados em comprar os carros.
Então, tudo isso ajuda a diminuir a jornada do comprador, pois basta encontrar o carro desejado, clicar no botão “pedido personalizado”, fazer o pedido e aguardar a entrega do carro.
Um layout de site como o da Tesla foi projetado para tornar o mais fácil possível para os clientes comprarem o que precisam, o que ajuda a aumentar as vendas.
Concentre-se no produto
Como dito antes, a primeira coisa que você notará no momento em que chegar ao site são todos os produtos que eles oferecem.
Mas essa não é a melhor parte.
A melhor parte é o quão vívidas são as imagens do produto, que chamam sua atenção imediatamente. Além disso, o fundo da foto contrasta bem com as cores do produto, fazendo com que os produtos se destaquem mais.
Outro truque que a Tesla usa para mantê-lo focado em seus produtos é não ter nenhum outro visual que o distraia . Portanto, tudo o que você faz é focar no produto que deseja e comprá-lo.
Seja interativo com o usuário
Depois de clicar no botão “Custom Order”, você será direcionado para uma página onde poderá personalizar o exterior e o interior do seu carro.
Desde o tipo de rodas que deseja até a cor do interior, você vai interagir de perto com o site para personalizar o carro ao seu gosto.
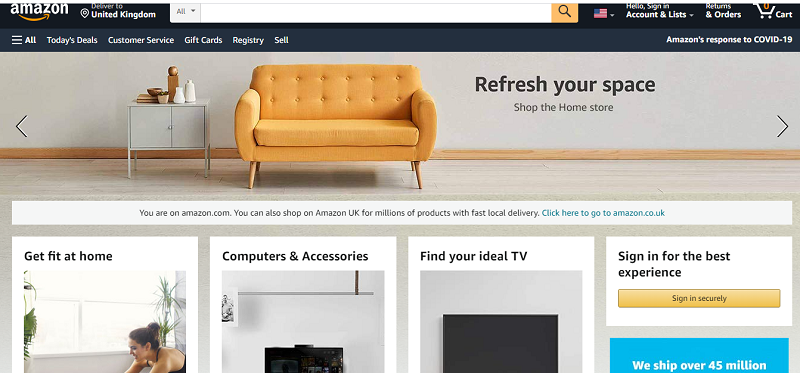
3. Amazon

A Amazon é um gigante do comércio eletrônico que revolucionou a experiência de compra online. A empresa oferece suporte a mais de um milhão de pequenas empresas com mais de 100 milhões de usuários mensais em todo o mundo.
Veja por que tantas pessoas compram na Amazon em todo o mundo.
Você pode navegar facilmente no site
Tendo tantos itens para vender, você pode pensar que o site da Amazon pode estar desordenado, mas não é o caso.
O site possui layout aberto com estrutura em grade que ajuda a manter tudo organizado. A Amazon também usa um layout de cartão para categorizar produtos com um CTA direcionando você para uma página com mais produtos.
O design do site da Amazon é tão simplificado que você não pode se perder tentando encontrar o que deseja, tornando mais fácil para um visitante da web se converter em um cliente comprador.
Excelente uso de imagens nítidas
Como o objetivo do site é fazer com que você compre os produtos que estão sendo comercializados no site, a Amazon fornece fotos nítidas de cada produto. Dessa forma, você pode avaliar rapidamente se o produto é exatamente o que você precisa.
A Amazon também usa contrastes de cores – com imagens com cores brilhantes – para fazer as imagens se destacarem mais em relação ao fundo e chamar a atenção dos visitantes da web.
Quanto mais tempo um visitante da web passa no site olhando as fotos, maiores são as chances de convertê-lo em um cliente pagante, reduzindo assim as taxas de rejeição .
Além disso, os CTAs são colocados estrategicamente dentro dos cartões que contêm cada produto, facilitando a compra do cliente.
Oferece uma jornada direta do comprador
Bastam alguns cliques para passar da visualização do produto para a realização de um pedido.
O site facilita a localização, o exame e a decisão de compra ou não de um produto, pois os produtos são organizados de forma fácil de acessar e claramente visíveis para o visitante do site.
Ter uma jornada curta e direta torna mais fácil para os clientes comprarem no site, o que impulsiona as vendas e aumenta os lucros.
Torna a experiência de compra personalizada
Ao fazer login, a Amazon solicitará que você compartilhe algumas informações, o que constitui a base para personalizar sua experiência de usuário.
Agora, a Amazon usa IA para aprender seus padrões de compra e navegação e, em seguida, recomenda produtos com base nesses padrões, tornando sua experiência de compra mais simples.
Portanto, não é nenhuma surpresa quando um cliente acaba comprando mais de um item do site por causa das recomendações personalizadas que a plataforma faz .
Em última análise, quanto mais rápido os visitantes encontrarem o que precisam e até mesmo obter recomendações pessoais, mais fácil será convertê-los em clientes pagantes.
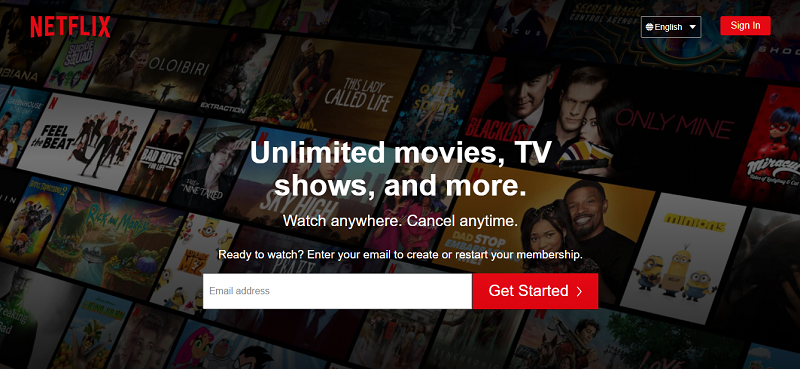
4. Netflix

A Netflix é uma empresa que revolucionou a exibição de filmes ao converter qualquer casa em uma sala de cinema. A empresa conquistou quase todo mundo, com mais de 200 milhões de assinantes pagantes em todo o mundo .
É um grande negócio e é aqui por que tantas pessoas amam usar o Netflix além dos filmes.
Ótimo uso do modo escuro
O site da Netflix oferece um fundo escuro que é agradável para os olhos e facilita a visualização contínua sem irritar os olhos.
Além do mais, o modo escuro ajuda a economizar bateria se você estiver assistindo no telefone ou em outras telas OLED.
Excelente uso de espaço em branco
A proposta de valor e o CTA estão na frente e no centro para chamar sua atenção para o que você precisa fazer no site – encontre um filme para assistir.
Além do nome da empresa que está bem colocado no canto esquerdo do site, a proposta de valor e o CTA são o único conteúdo da página inicial. Assim, mantém o visitante do site focado no laser.
Outro truque bacana que a empresa usa é ter o fundo da página inicial como uma colagem de fotos dos filmes que você encontrará no site.
Curiosamente, em vez de distrair, ele atua como um teaser para que os visitantes da web se sintam compelidos a se inscrever para ver mais do que a empresa oferece.
Fácil de navegar
A Netflix usa uma abordagem de design minimalista com apenas dois botões de menu no menu de navegação da página inicial “Idioma” e “Sign In”. Isso faz com que o visitante do site permaneça focado na proposta de valor que chama a atenção, direcionando-o para criar uma conta e começar a assistir.
Além disso, percorrendo a página inicial, você encontrará o restante do conteúdo organizado em uma estrutura de grade para ajudar o cliente a folhear rapidamente para encontrar todas as informações de que precisa para pagar a taxa de assinatura.
Usa pouca ou nenhuma cópia
A Netflix leva o minimalismo a um nível totalmente novo usando apenas uma frase para explicar o que você receberá por pagar pela assinatura.
Agora, isso ajuda o visitante do site a evitar distrações e se concentrar apenas nos fatos que a plataforma oferece, o que aponta para a inscrição final.
Excelente uso de tipografia
A plataforma usa letras grandes e em negrito para destacar o conteúdo mais importante e ajudar o usuário a examinar rapidamente o conteúdo para tomar uma decisão de compra.
O texto contrasta perfeitamente com o fundo escuro, chamando sua atenção para ele.
Uso impecável de imagens vívidas
A Netflix usa animações e vídeos curtos e claros para ajudar o usuário a entender claramente o que obterá depois de se inscrever.
Agora, esses vídeos e animações têm um contraste nítido com o fundo, o que ajuda a mantê-lo focado neles.
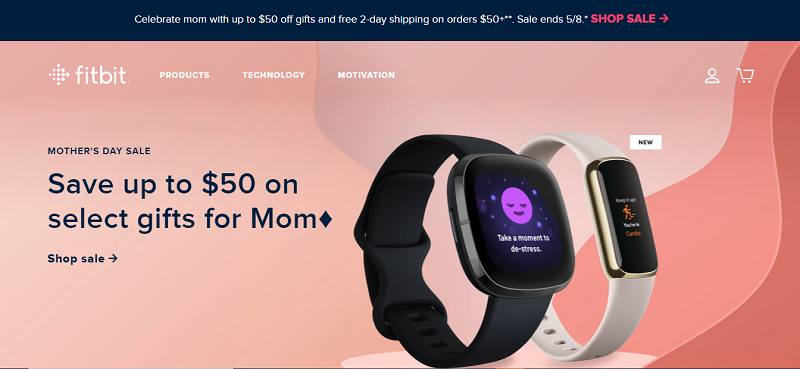
5. Fitbit

Fitbit é uma empresa de fitness que vende rastreadores e relógios há anos para ajudar seus clientes a controlar sua saúde. A empresa possui cerca de 30 milhões de usuários ativos .
É assim que o site do Fitbit mantém os clientes focados na compra dos produtos.
Tem um design minimalista
O Fitbit possui apenas três botões de menu na página inicial. Cada botão do menu é uma categoria de produto que representa o que o Fitbit oferece.
Passar o mouse sobre cada botão do menu fornece uma lista de outras páginas de interesse que você pode explorar.
Você também deve colocar seus produtos em categorias para fazer seu site parecer limpo e organizado.
Mas, o mais importante, ajude os visitantes da web a encontrar seus produtos com mais rapidez e navegar facilmente pelo site.
Usa imagens nítidas
Fitbit usa imagens nítidas e vívidas de seus produtos em todo o site para chamar a atenção para eles.
As imagens têm um contraste nítido contra o fundo, fazendo com que se destaquem ainda mais.
O Fitbit inclui a foto de uma celebridade para deixar os visitantes da web mais interessados em seus produtos e aumentar sua credibilidade.
Excelente posicionamento de CTA
Com cada foto vem um botão CTA que é claramente destacado e que você não pode perder.
Os botões de CTA são óbvios porque incluem uma seta e têm uma quantidade significativa de espaço em branco ao seu redor.
Excelente uso de cores fortes
Fitbit usa várias cores fortes em todo o site para destacar os elementos mais importantes.
A empresa consegue isso combinando cores diferentes para criar um contraste que torna os produtos e o conteúdo mais nítidos e atraentes.
Ótimo uso de tipografia
O Fitbit usa diferentes tamanhos de texto para chamar sua atenção para o que é importante : seus produtos, serviços e ofertas.
Eles usam texto grande e em negrito para ajudar os visitantes da web a tomar nota rapidamente das informações que fornecem para tomar uma decisão de compra.
6. Rocka

Rocka é uma construtora de empreendimentos com foco em startups de tecnologia. A empresa tem, há anos, criado empresas de tecnologia do zero, transformando ideias em produtos de sucesso.
Aqui está o que você pode aprender com Rocka.
Excelente uso de recursos visuais que chamam a atenção
Quando você chegar ao site de Rocka, sua atenção será atraída para duas estátuas 3D na página inicial. As estátuas se destacam, mas não o distraem do local.
Na verdade, eles são colocados bem no centro do site, junto com o conteúdo. Portanto, as estátuas não chamam apenas a atenção para si mesmas, mas também para o conteúdo.
Além das duas estátuas na página inicial, Rocka usa mais estátuas 3D da mitologia grega em seu site.
Além do mais, o site usa formas geométricas animadas no fundo para adicionar um toque especial ao site como um todo.
Esses visuais atraentes são memoráveis e cativantes e mantêm os visitantes da web totalmente envolvidos.
Navegação fácil
A barra de menu possui apenas quatro botões de menu, o que torna a navegação super simples e rápida. Os visitantes deste site não se perderão enquanto tentam navegar pelo site para obter o que procuram.
Os poucos botões do menu ajudam a retratar um design minimalista que mantém os clientes focados no que é importante.
Excelente uso de tipografia ousada
Ao acessar a página inicial, você verá a proposta de valor “O futuro do trabalho” em letras maiúsculas .
Rocka também usa texto maior em todo o site para chamar a atenção para o que é mais importante: seus produtos e serviços.
Excelentes combinações de cores
Rocka usa cinco cores sólidas para o fundo, que combinam bem.
As cores ajudam a destacar o conteúdo de cada página sem distrair como na página inicial, o texto em branco contrasta bem com o fundo colorido, fazendo com que se destaque ainda mais.
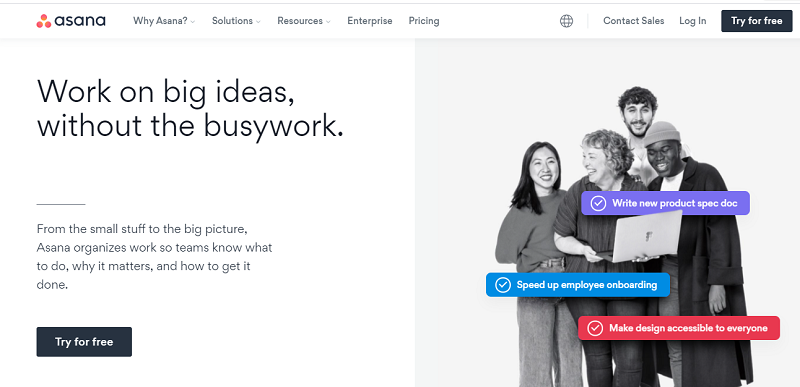
7. Asana

Asana é uma ferramenta de gerenciamento de projetos que ajuda a gerenciar uma ou várias equipes ao mesmo tempo. A melhor parte de usar o Asana é como é fácil colaborar com os membros da equipe usando a ferramenta de mensagens integrada.
Aqui está o que torna o site da Asana excepcional.
Excelente uso de espaço em branco
Asana usa espaços em branco para chamar a atenção para o que é essencial.
Ao acessar a página inicial, você verá todos os espaços em branco que cercam a proposta de valor e o CTA para destacá-los ainda mais.
Excelente posicionamento da proposta de valor
No momento em que você acessar a página inicial do Asana, sua atenção será atraída para a proposta de valor no canto superior esquerdo escrito em letras grandes e em negrito.
Mas a melhor parte sobre a proposta de valor é que a Asana faz uma promessa ousada ao visitante “trabalhe em grandes ideias, sem o trabalho árduo” que é intrigante e faz os visitantes quererem saber mais.
Há também um botão de CTA logo após a promessa ousada, que ajuda os visitantes a se concentrarem no que vieram fazer no site – inscrever-se para obter serviços de gerenciamento de projetos.
Excelente combinação de recursos visuais e texto curto
O Asana usa apenas algumas palavras para explicar seus serviços e os benefícios que você obtém ao usar a plataforma, o que significa que você obtém as informações mais importantes imediatamente.
Além do mais, o site usa textos curtos e recursos visuais nítidos para conduzir os clientes em potencial pelo funil de vendas .
Ênfase na confiabilidade
Asana habilmente inclui comentários positivos de clientes satisfeitos em sua página inicial. Você deve observar que o site se concentra nas avaliações de clientes de marcas conhecidas para ajudar a aumentar sua credibilidade com seus leads.
As pessoas sempre comprarão de pessoas em quem podem confiar. Portanto, ter autoridades de marcas renomadas endossando uma plataforma ajuda muito a atrair mais clientes potenciais e mantê-los engajados por tempo suficiente para se converterem em clientes pagantes.
Faça seu site se destacar com um design moderno
Seus clientes em potencial podem dizer muito sobre sua empresa apenas olhando para seu website. Portanto, criar um site que se destaque ao mesmo tempo que oferece aos clientes em potencial exatamente o que eles desejam é a melhor maneira de obter mais conversões e uma taxa de engajamento mais alta .
Então, o que pode fazer seu site se destacar agora?
- Usar o espaço em branco para fazer com que seus clientes potenciais se concentrem no que é importante.
- Ter um design minimalista para manter os visitantes envolvidos sem a distração de muitas opções.
- Ter cores fortes para os elementos visuais e fundo para chamar a atenção para as informações que você deseja que seus visitantes vejam.
- Por fim, se você vende produtos, pode tornar seu site mais centrado no produto para manter seus clientes em potencial engajados e reduzir a jornada de compra.
Portanto, escolha os elementos de que você gosta e crie ou melhore o design do seu site para atrair mais clientes em potencial e mantê-los engajados o suficiente para convertê-los em clientes pagantes.
