Já se perguntou qual é a confusão com os cantos arredondados em botões, cartões e outros componentes de IU? Leia mais para descobrir.

Este artigo aborda o quê, por que, quando e onde de arredondamento na experiência do usuário.
O que?
Por experiência do usuário arredondada, quero dizer principalmente arredondar cantos em objetos de IU que são nítidos por padrão. Os objetos mais arredondados são cartões e botões, especialmente botões CTA (Call-to-Action).
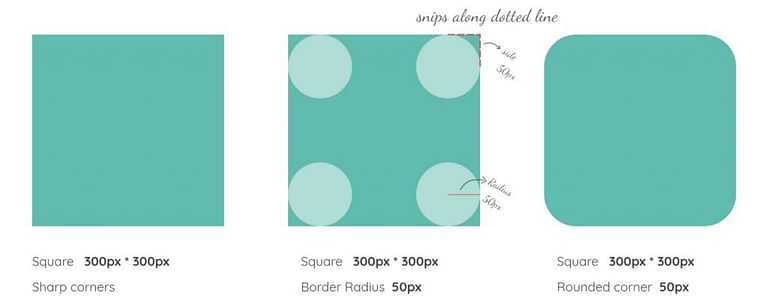
Um canto arredondado é geralmente obtido usando um raio de borda. Basicamente, você usa um círculo para mascarar um canto agudo, de forma que pareça arredondado. Isso é melhor representado no gráfico.

Por quê?
Logo de cara, os cantos arredondados parecem visualmente atraentes, mas você sabia que existem estudos psicológicos reais para apoiar essa teoria?
Este é um princípio de condicionamento clássico em que nosso cérebro é condicionado a pensar que objetos pontiagudos podem ser prejudiciais. Um exemplo da vida real em que cantos afiados são considerados prejudiciais é quando você está protegendo sua casa de bebês usando acessórios arredondados em cantos afiados de mesa.
Uma vez que o cérebro humano atribui essa condição a tudo o que experimenta, os cantos arredondados emitem as seguintes vibrações – seguro, amigável e, portanto, acessível. Portanto, o design centrado no ser humano deve incorporar esses atributos sobre os cantos elegantes e agudos.

Quando e onde?
Agora vem a questão de se usar cantos arredondados ou componentes totalmente arredondados.
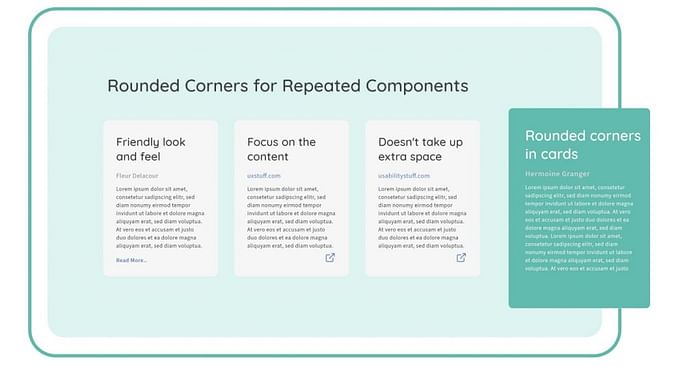
Cantos arredondados são perfeitos para grades,
- Eles ajudam com uma interação amigável
- Eles economizam espaço
- Eles chamam a atenção para o conteúdo e não para o componente

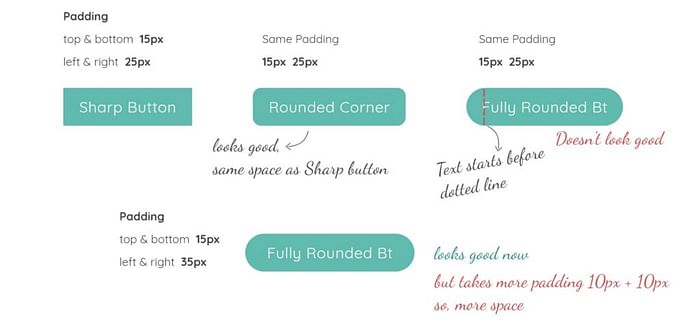
Botões totalmente arredondados são perfeitos para CTAs,
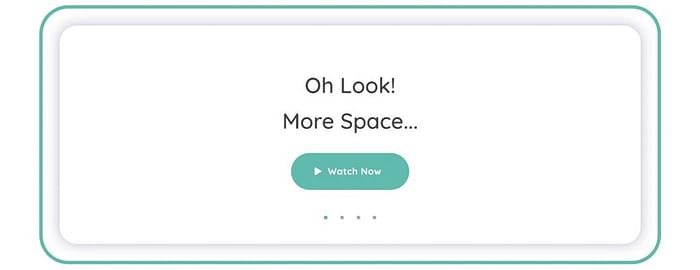
- O componente deve ser autônomo
- Você deve ter espaço de sobra, pois os botões totalmente arredondados ocupam mais espaço no eixo horizontal. Isso é melhor representado no gráfico