
Uma série de novos recursos libera o poder de criar facilmente galerias de imagens a partir de conteúdo dinâmico.
Estamos muito felizes em compartilhar três novos recursos que lhe dão o poder de criar facilmente galerias personalizadas a partir de suas imagens e vídeos do CMS.
Agora você pode fazer upload, estilizar e exibir suas fotos e vídeos do CMS e do E-commerce com facilidade graças a três novos recursos:
- O novo campo de multi-imagem
- Grade de CSS 2.0
- Uma melhoria para o nosso componente lightbox
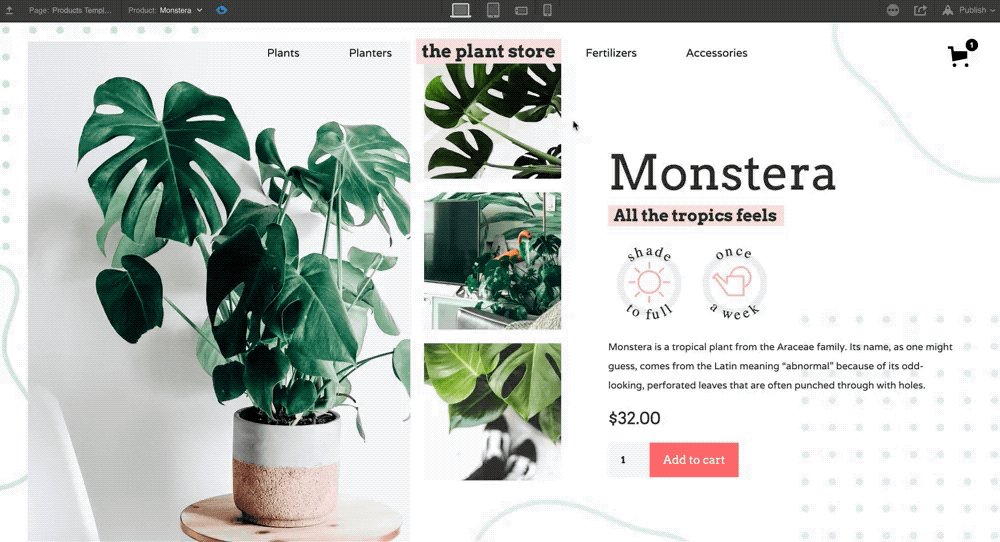
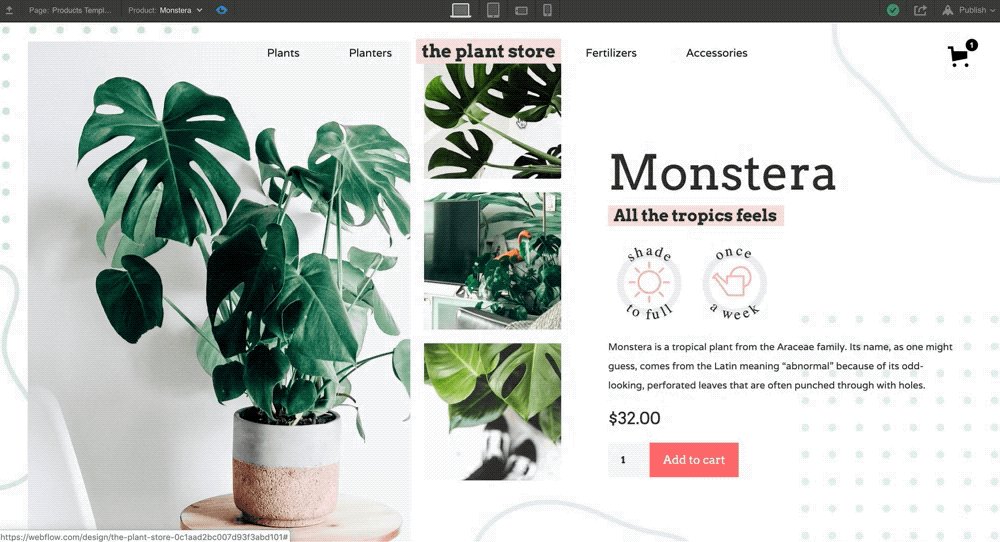
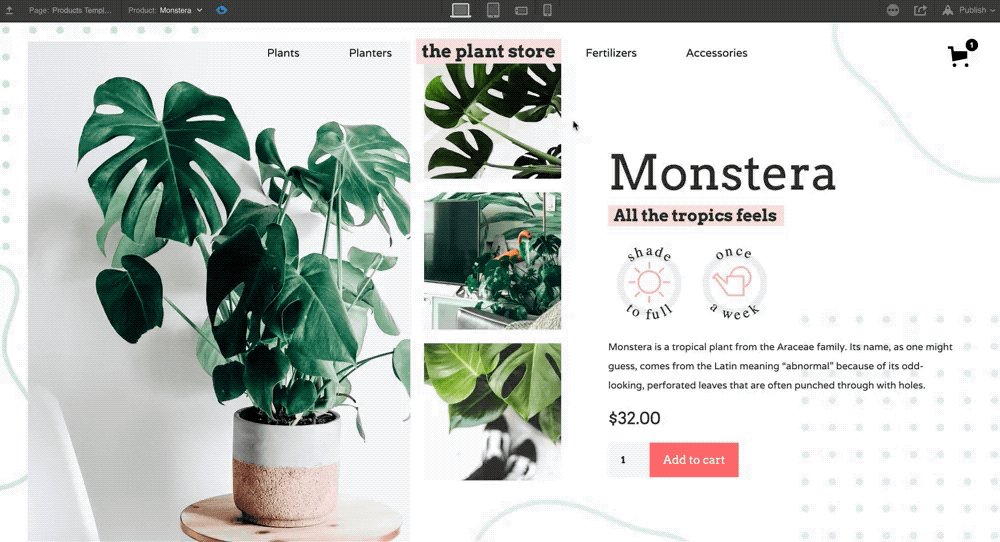
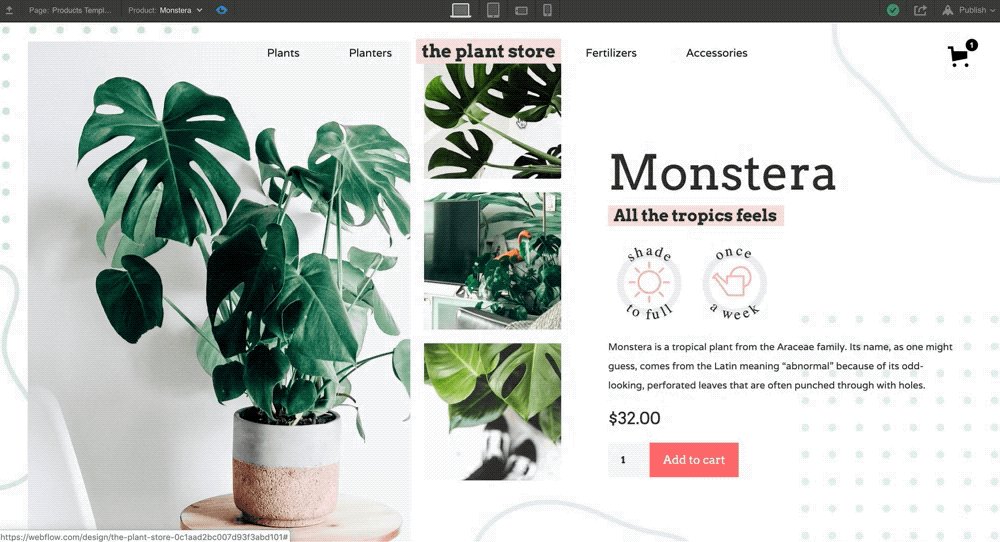
Para mostrar alguns desses recursos em ação, Meg, nossa mais nova integrante da equipe da comunidade, criou uma galeria de miniaturas de produtos em uma página de produtos de comércio eletrônico.
Carregue até 25 imagens de uma só vez com o novo campo de múltiplas imagens
Uploads em lote para a vitória! Nosso novo campo multi-imagem permite que você envie até 25 imagens. Em um único campo, você pode colocar as melhores fotos de um projeto de portfólio, uma série de miniaturas de produtos ou até mesmo seus 10 GIFs favoritos de cães dançantes de salsa … contanto que eles tenham menos de 4MB cada, é claro. Você também pode reordenar suas imagens como quiser.
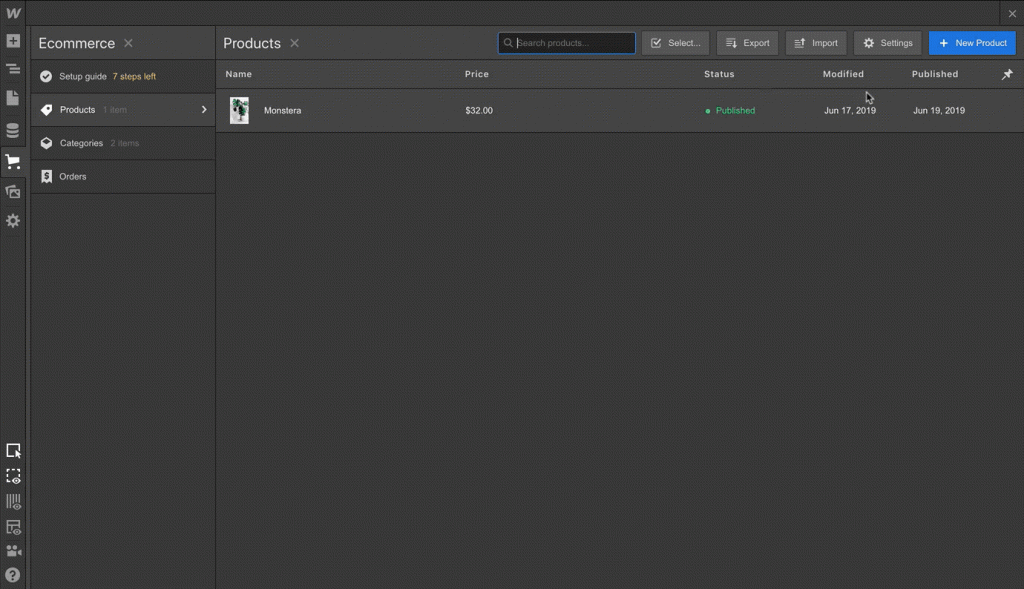
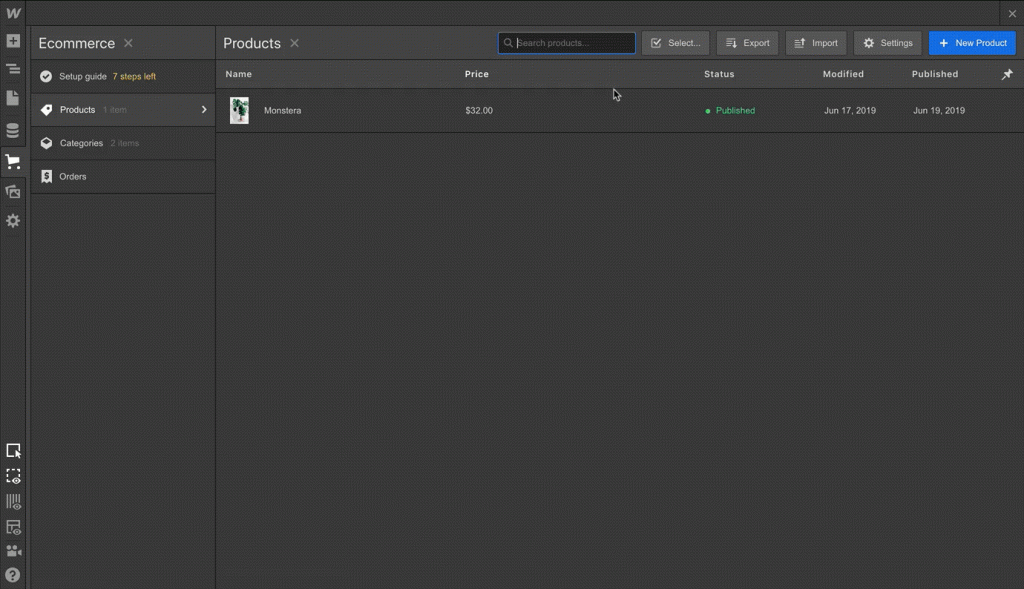
Para adicionar um campo de várias imagens (ou três) à sua coleção, vá para as configurações de qualquer coleção (incluindo seus produtos de comércio eletrônico), clique em “Adicionar novo campo” e selecione o tipo de campo de várias imagens. Preencha um rótulo, adicione um texto de ajuda (se quiser), salve suas configurações de coleção e você estará pronto para começar a inserir suas imagens.


Após o upload, você pode conectar essas imagens a qualquer layout em uma página de modelo de coleções usando uma lista de coleções. Dessa forma, seus layouts ficam extremamente flexíveis, puxando dinamicamente as imagens correspondentes a cada item, mesmo que elas variem em contagem.
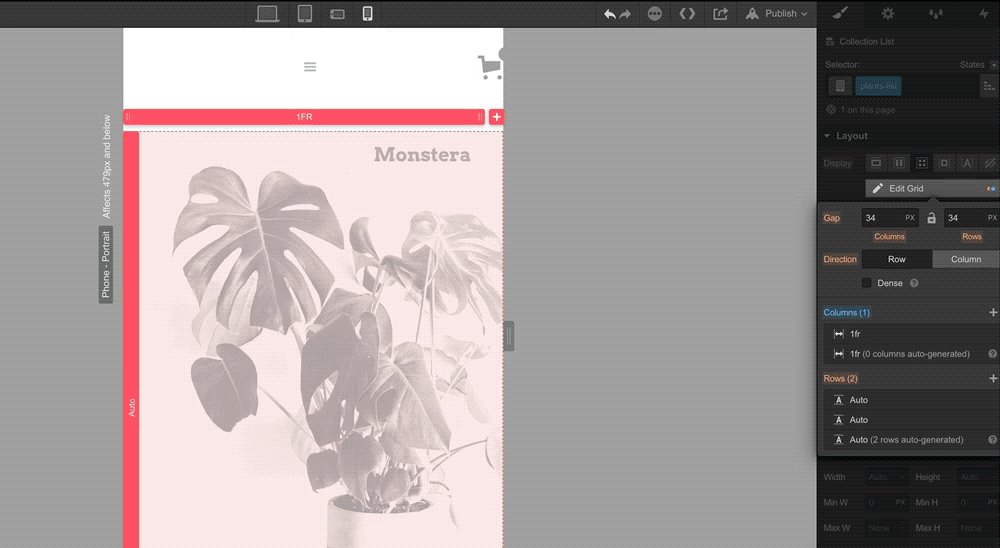
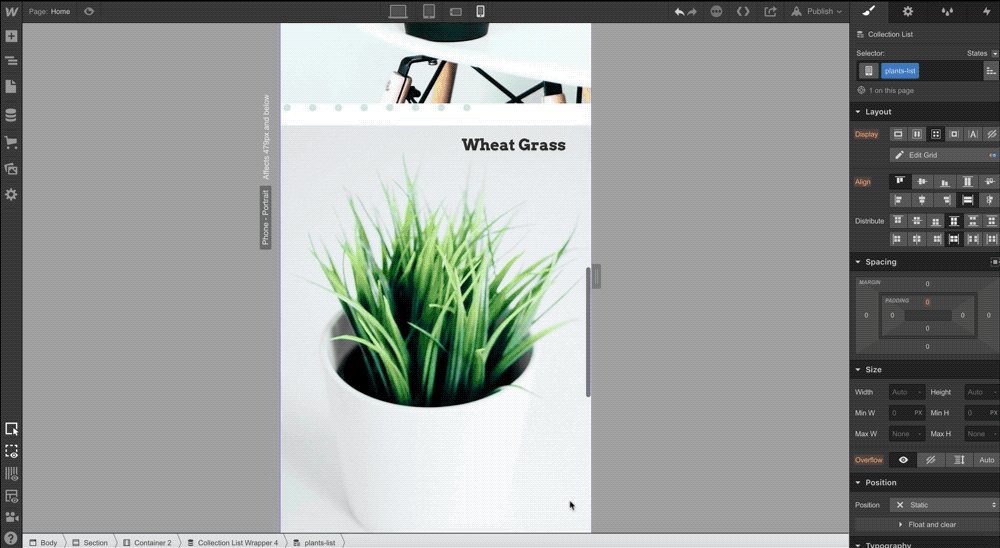
Crie uma grade de imagem dinâmica usando a grade 2.0
No mês passado, anunciamos melhorias maciças na grade CSS do Webflow . Entre essas melhorias está uma nova capacidade de criar layouts de grade de conteúdo dinâmico facilmente editáveis, como, por exemplo, as fotos de projetos de portfólio ou as miniaturas de produtos que você acabou de inserir em seu novo campo de várias imagens.
O lançamento da grade de CSS 2.0 introduziu o conceito de autoflow, um novo modo padrão para o posicionamento de crianças de grade, que inclui todo o conteúdo dinâmico denominado em uma grade. Basicamente, isso significa que seu conteúdo será muito mais flexível, porque a própria grade coloca automaticamente seu conteúdo na próxima célula disponível, independentemente de como você modifique suas colunas ou linhas.
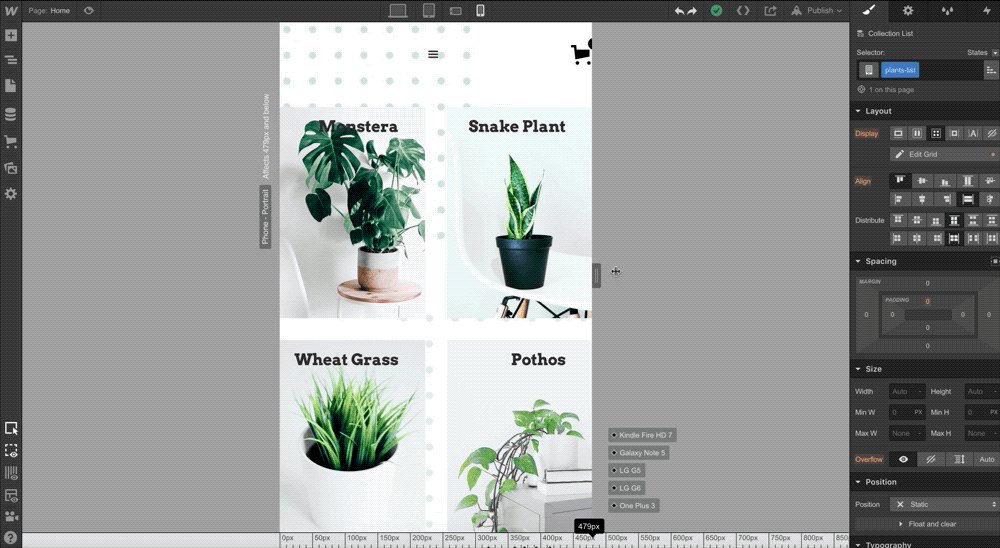
Autoflow torna o design responsivo com o seu conteúdo dinâmico um processo contínuo. Veja o exemplo abaixo. Quando excluímos uma coluna para acomodar melhor o tamanho da tela do celular, nosso conteúdo muda automaticamente para se adequar ao novo layout.

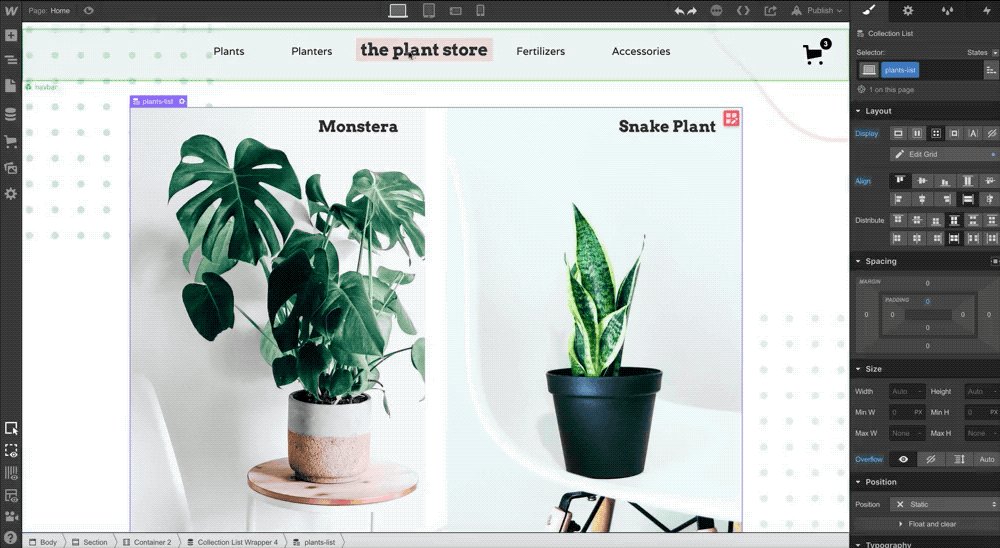
Para criar um layout de grade a partir do conteúdo dinâmico, arraste uma lista de coleções para o seu projeto. Sob as opções de layout no painel de estilo da sua lista de coleções ( não o wrapper da lista de coleções), escolha um layout de grade. A partir daí, você pode personalizar os tamanhos de suas linhas, colunas e até mesmo o espaçamento entre eles. Modifique as contagens de coluna ou linha conforme você projeta para cada ponto de interrupção responsivo.
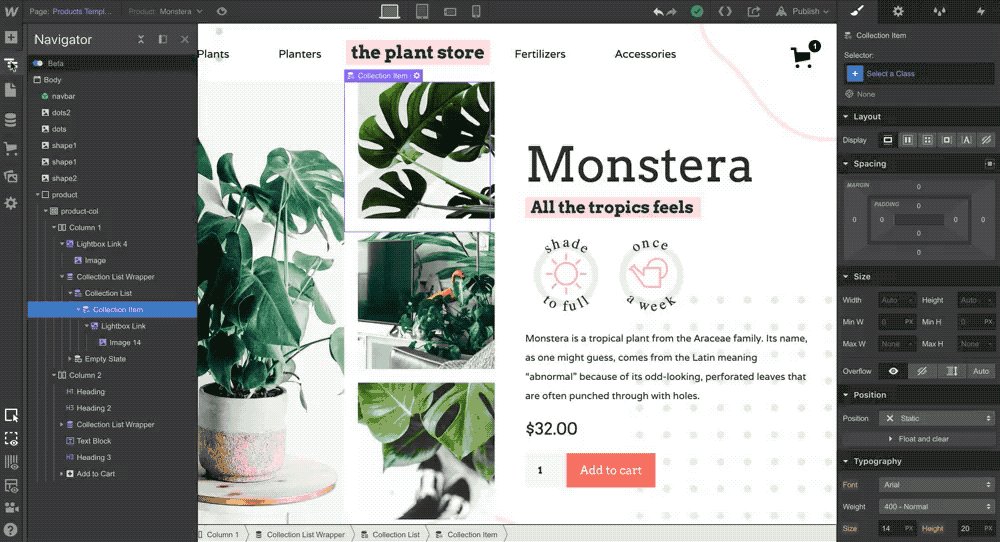
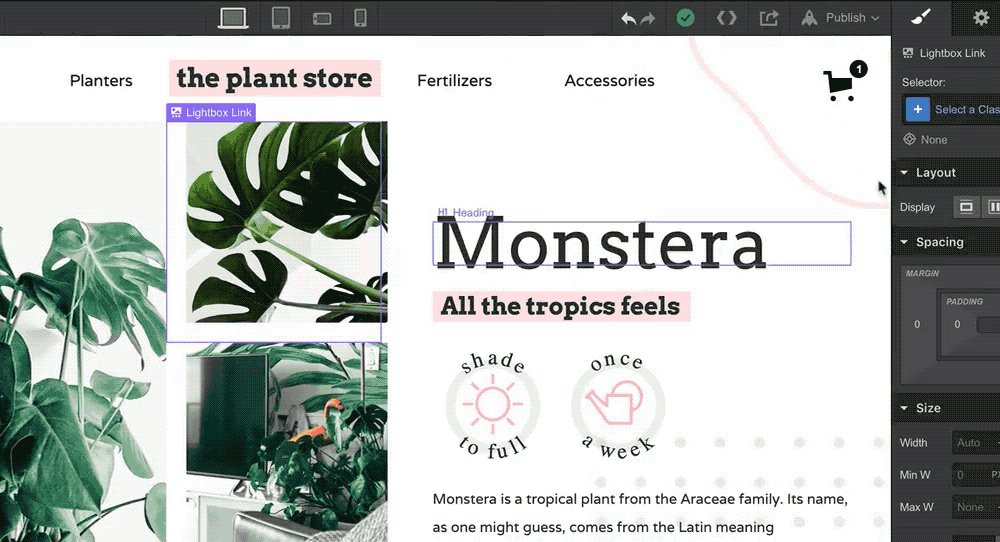
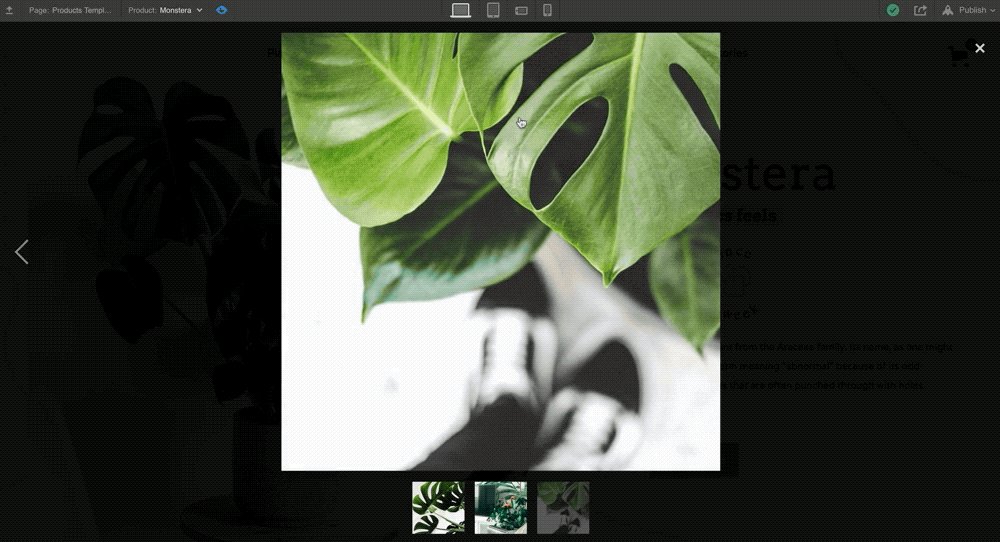
Mostre suas imagens e vídeos dinâmicos usando as mesas de luz
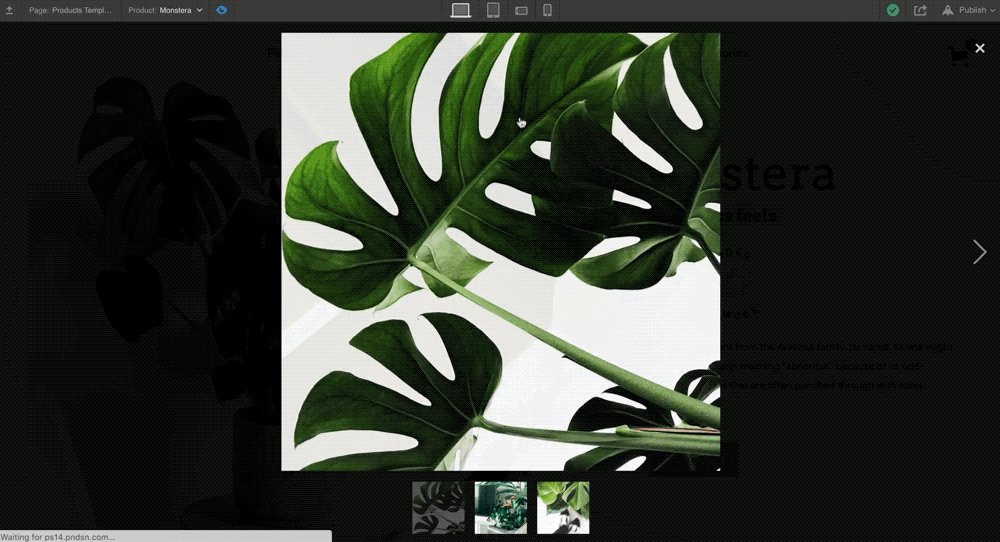
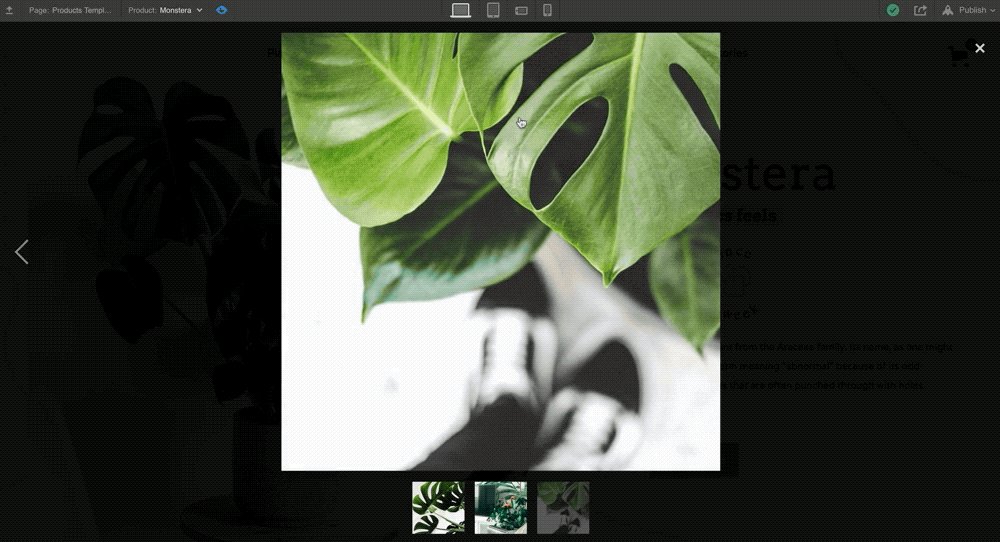
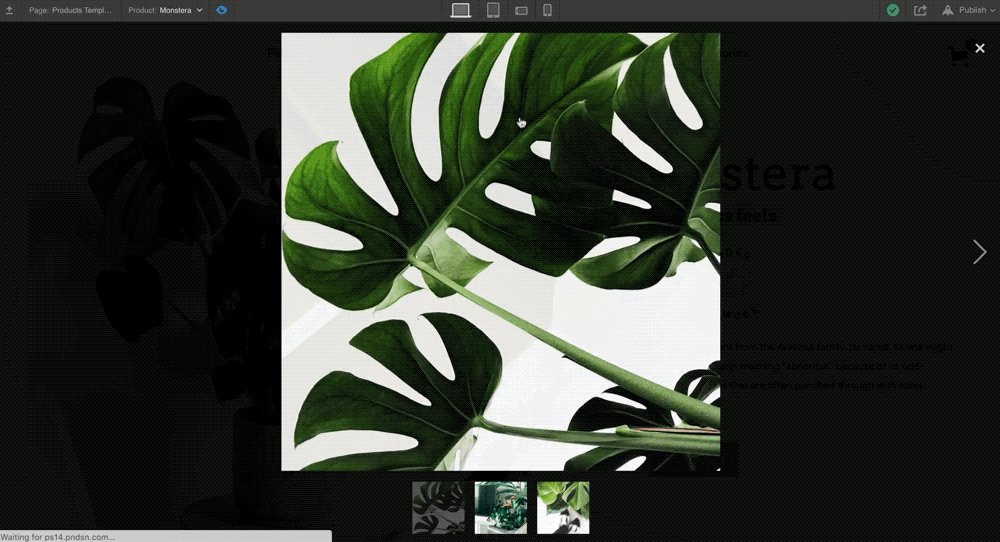
O componente lightbox do Webflow permite mostrar suas imagens em uma janela de tela inteira, criando uma experiência imersiva e envolvente. E agora você pode conectar o componente lightbox a suas fotos e vídeos do CMS e do E-commerce!
Para criar uma galeria em uma experiência de lightbox, convém primeiro criar uma lista de coleta e conectá-la a uma fonte de imagem: pode ser um campo de uma ou várias imagens ou um vídeo. Observe que, por enquanto, você só pode exibir essas imagens em um modelo de item de coleção.
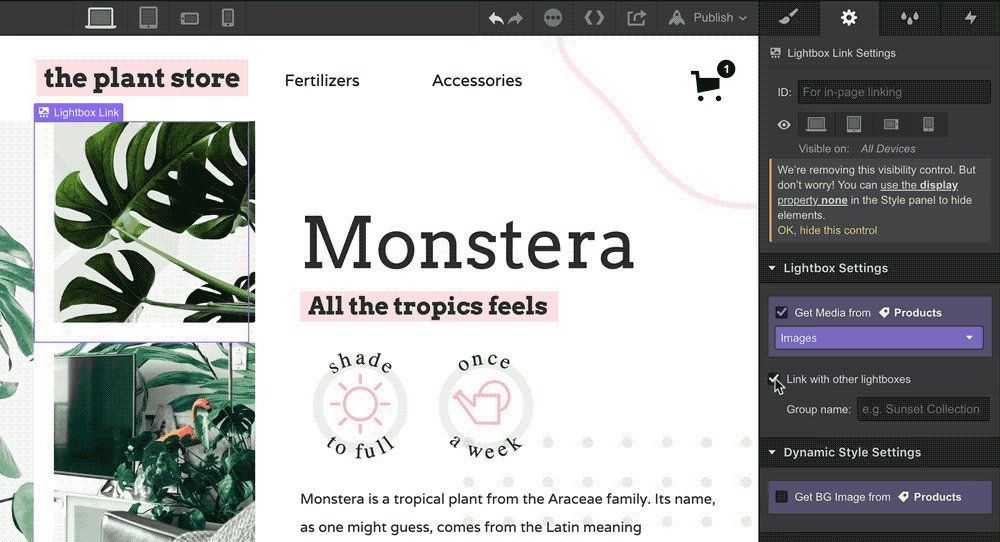
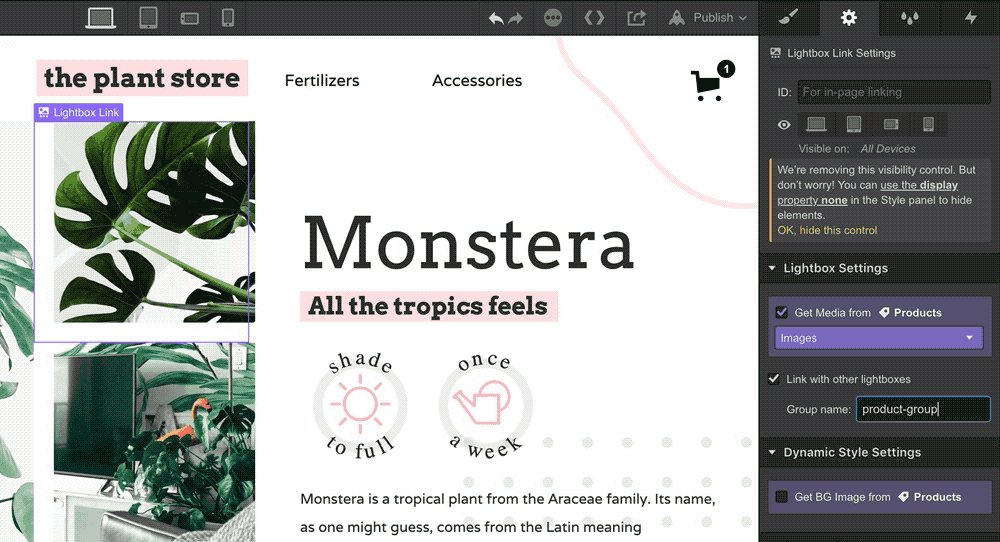
Arraste o componente lightbox para a sua lista de coleções. Você terá que conectar sua imagem ou fonte de vídeo ao link do lightbox e à imagem aninhada. Para vincular suas mesas de luz a uma verdadeira sensação de galeria, clique na caixa de seleção nas configurações da sua mesa de luz e dê um nome ao grupo de mesa de luz.

E é isso!

Mostre-nos suas galerias dinâmicas!
Sabemos que muitos de vocês estão aguardando ansiosamente a capacidade de criar galerias dinâmicas, e mal podemos esperar para ver como você os cria. Não deixe de compartilhar suas criações conosco aqui ou em sua rede social favorita com o #MadeInWebflow.
Qual é o próximo?
Estamos trabalhando constantemente para melhorar os recursos dinâmicos do Webflow para você. Os lançamentos que compartilhamos hoje são apenas uma gota em um intervalo das melhorias que lançamos ou estamos prontos para fazer fila.
Até agora, em 2019, lançamos coisas grandes e pequenas. Alguns destaques adicionais no mundo do conteúdo dinâmico incluem:
Embora não possamos prometer uma linha do tempo específica em nenhum desses casos, temos algumas iniciativas interessantes em que já estamos trabalhando:
- Uma experiência de pagamento do PayPal para comércio eletrônico
- A capacidade de usar o campo de várias imagens com suas variantes de produto no comércio eletrônico
- A capacidade de agendar itens de coleção
- Lista de coleta “ou” filtragem
Tem pensamentos sobre como podemos melhorar? Postar ou votar em nossa lista de desejos . É uma importante fonte de verdade para nós, pois priorizamos novos recursos.
