
Nesse ambiente ferozmente competitivo, as empresas estão procurando freneticamente maneiras de capturar e reter a atenção das pessoas. À medida que avançamos em nossas vidas diárias, o fluxo interminável de estímulos visuais que jorram de anúncios animados nas ruas, vídeos em nossos celulares, para não mencionar nossos feeds de mídias sociais, cria uma sensação de movimento constante que está disputando nossa atenção.
A reação de fração de segundo ao movimento em nosso ambiente foi desenvolvida a partir da necessidade de sobreviver e desencadeada por estímulos ambientais percebidos como potencialmente ameaçadores ou nocivos; as pessoas prestam atenção extra às coisas que se movem. Quando captamos algo que se move rapidamente pelo canto do olho, o cérebro nos alerta em uma fração de segundo, porque nosso cérebro subconsciente já reagiu ao perigo antes que nossa mente consciente tivesse tempo para processar as informações.
Os anunciantes sabem disso, e é por isso que publicamos anúncios de rua animados em pontos de ônibus e em plataformas de metrô, anúncios em vídeo aparecendo em fluxos de mídia social e outdoors eletrônicos com vídeo em movimento total. A técnica é um efeito de soco único projetado para entregar mensagens de marketing. Primeiro, capturando nossa atenção, e segundo, usando vídeo e animação para transmitir a mensagem.
Se uma imagem estática vale mais que mil palavras, quanto vale uma animação?
É aqui que entra a animação na Web . Os designers da Web esperam capturar e prender nossa atenção e talvez adicionar um choque inesperado de prazer. A animação na Web pode ser usada para visualizar várias etapas de um processo ou idéia complexo, para ilustrar uma simples mensagem de marketing ou para mover coisas em uma página da Web de uma maneira natural e fluida, à medida que as pessoas rolam – novamente, para chamar a atenção para alguma coisa.

Como a animação na Web começou, a ascensão dos GIFs
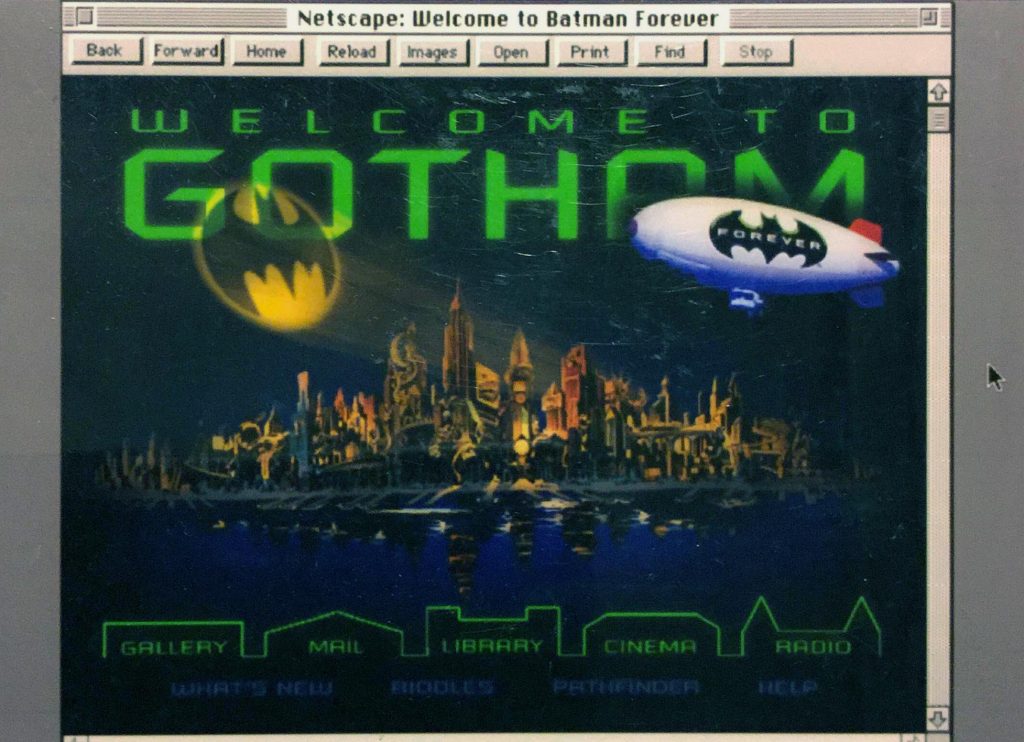
Durante os primeiros dias da World Wide Web, as coisas eram bastante estáticas e chatas. As páginas da Web eram baseadas principalmente em design gráfico e layouts do mundo da impressão. No entanto, alguns designers fizeram um esforço conjunto – apesar dos desafios técnicos e de largura de banda – para incluir formas iniciais de animação na Web, a fim de torná-las mais dinâmicas e atraentes. Uma das primeiras adições de uma animação GIF a um site foi no Batman Forever de Jeffrey Zeldman , em 1995. Os visitantes foram recebidos pelo vôo de Batman em direção a eles, animado como uma sequência de imagens.
O site promocional do Batman Forever era um dos sites mais populares da época. Ele inspirou outros web designers e desenvolvedores a incorporar a animação GIF na Web como um elemento peculiar e atraente em seus sites.

Avanço rápido de 20 anos e GIFs animados estão agora em toda parte. Eles estão no Twitter, Messenger, iMessage, WhatsApp, Skype, Instagram e Facebook. Os GIFs são adequados para animações de loop curto, sequências de imagens e até curtos loops de vídeo. Uma falha lamentável, porém, é que o formato do arquivo GIF não possui transparência variável e não suporta um canal alfa; portanto, todos os pixels são totalmente opacos ou completamente transparentes.
As animações GIF foram o início de um renascimento no design da web , mas não eram ideais. Especialmente nos primeiros dias do acesso discado e da velocidade lenta da Internet, os GIFs eram porcos de largura de banda. O resultado foi uma sequência pixelizada de baixa resolução. A desvantagem dos designers que precisam compactar GIFs para o menor tamanho possível era uma paleta limitada de 8 bits, o que resultou em muito estremecimento. Isso mudou com a Internet de alta velocidade se tornando mais comum no século 21 e, como conseqüência, a animação na Web tornou-se mais bonita com milhões de cores e mais suave com taxas de quadros mais altas.

O alvorecer da animação na Web em Flash
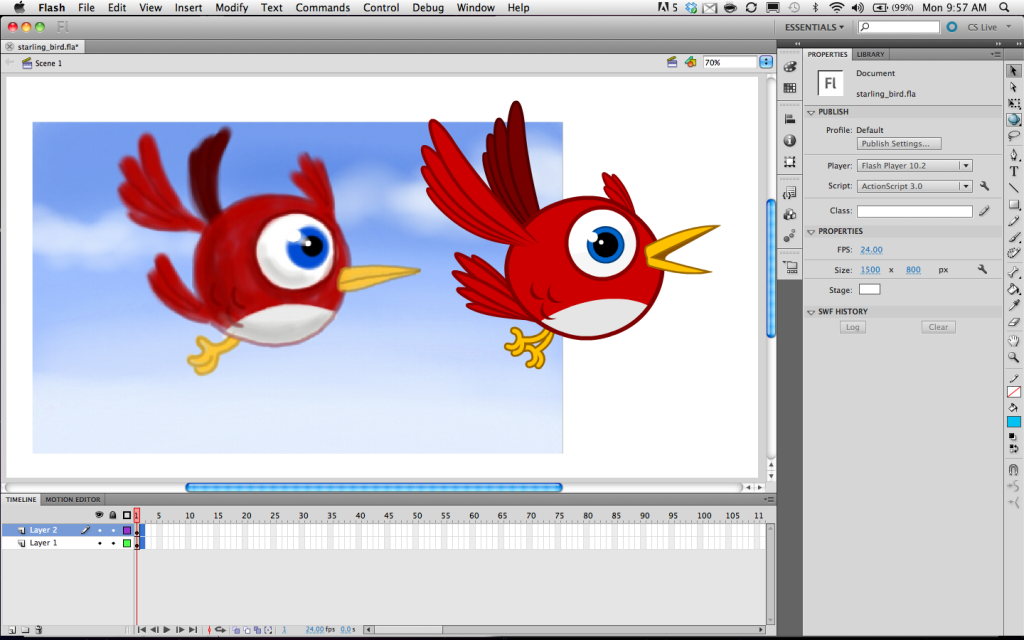
O grande boom de animação na Web surgiu com a introdução do Flash em 1996, quando a Macromedia anunciou seu plug-in na Web e a ferramenta de animação com base em quadros: Macromedia Flash (depois que eles adquiriram o FutureSplash Animator , um programa de animação vetorial). O Flash teve um papel de liderança ao trazer novos recursos para a web. Do áudio e animação à interatividade e vídeo, o Flash ajudou a impulsionar a Internet.
A oportunidade de criar animações da web simples, enxutas e baseadas em vetores em sites inteiros que incluíam interações, criou o que poderia ser chamado de período “barroco” do web design, com (também) muitos elementos animados lotando a paisagem. No entanto, o Flash ofereceu um vislumbre das possibilidades do design dinâmico da web , liberando designers para experimentar e desencadear um período de rápida evolução do design da web.
As animações em Flash são leves e relativamente fáceis de fazer. Com apenas alguns kilobytes de tamanho, eles são distribuídos no formato de arquivo SWF e em um arquivo usando som com gráficos vetoriais nítidos. A criação de animações na web se tornou um processo simplificado que não agregou muito ao tempo de carregamento da página. Mas, apesar de tudo isso, havia uma desvantagem significativa – era necessário um plug-in do navegador para que ele fosse executado.

Além disso, a interação sofisticada no Flash foi ativada pelo ActionScript (AS), uma linguagem de programação orientada a objetos semelhante ao JavaScript. O ActionScript foi projetado inicialmente para controlar animações vetoriais em 2D simples, mas posteriormente evoluiu para uma ferramenta sofisticada.
Infelizmente, a animação em Flash não teve a intenção de responder, não funcionou bem em todos os dispositivos e acabou sendo removida de todos os dispositivos móveis populares. Embora o tamanho do arquivo fosse relativamente pequeno, o Flash não estava bem otimizado e acabou com muita CPU, o que também era um problema para celulares. O fim da era do Flash ocorreu depois que Steve Jobs decidiu não dar suporte ao Flash nos dispositivos móveis da Apple.
O Flash foi criado durante a era dos PCs – para PCs e mouses. Mas a era móvel trata de dispositivos de baixa energia, interfaces de toque e padrões abertos da Web – todas as áreas em que o Flash fica aquém.
Steve Jobs

Animação na Web Hoje
Hoje, como o Flash é obsoleto, temos diferentes necessidades de animação na web. As ferramentas devem ser flexíveis e leves. Os designers da Web devem criar conteúdo responsivo e adaptável para diferentes dispositivos (desktop, tablet e celular), levando em consideração várias dimensões da tela, navegadores, proporções, densidades de pixel e muito mais. Nossas obras-primas de animação na web precisam trabalhar em um celular de 5 polegadas, 720px, até um tablet QXGA de 9,7 polegadas e um monitor Retina 6K de 32 polegadas.
A tecnologia amadureceu a um ponto em que até os dispositivos móveis com pouca potência têm largura de banda e poder de processamento para lidar com animações da Web muito exigentes e conteúdo de vídeo de alta resolução. Isso não significa que os sites devam estar super “ocupados”. Como sempre, trata-se de encontrar o equilíbrio certo entre a animação, a interação dinâmica e os elementos estáticos. O fato de podermos implementar muitas animações da web sofisticadas hoje não significa que deveríamos.
Os designers / animadores da Web também devem considerar o suporte entre plataformas. Há dez anos, os designers não precisavam garantir que suas criações ficassem boas em uma variedade tão ampla de dispositivos. Diferentes proporções, retrato e orientação da paisagem, bem como várias densidades de pixel e distâncias de visualização devem ser levadas em consideração. Esse dilema apresenta aos web designers um conjunto de novos desafios e possíveis armadilhas. O teste do usuário consome um tempo precioso, mais coisas podem dar errado em várias plataformas e as animações da Web precisam ser mais detalhadas do que nunca.
HTML5, CSS3, JavaScript e SVG (gráficos escaláveis) parecem ser as melhores soluções para animação na web. O uso dessas modernas tecnologias e linguagens da Web ajudará a resolver a maioria dos problemas acima, mas não todos. Mas sempre é uma boa idéia agir com cuidado, especialmente quando em território desconhecido, e é necessário fazer um controle de qualidade e testes extensivos.

Por que usar animação na Web?
A animação na Web pode atrair e reter a atenção das pessoas por mais tempo do que uma página estática e comunicar uma idéia ou conceito de forma mais clara e eficaz. Excelente animação na web transmite uma história por trás de cada movimento. É tudo sobre dar vida a uma animação com significado e “alma” (lat. Anima).
A animação na Web deve ser suave, significativa e apoiar a jornada do visitante. O web designer / animador precisa estar ciente de como a animação se encaixa na experiência do usuário , tentar prever os fluxos prováveis do usuário e, em seguida, apoiá-la de maneira significativa.
Os designers da Web não devem considerar a animação na Web de uma perspectiva puramente técnica; eles precisam olhar da perspectiva do usuário.
Uma das coisas essenciais da animação é o tempo. O tempo adequado confere significado físico e emocional a uma animação. A experiência deve ser contínua e lógica. Se a animação não for fluida (tem um problema de tempo), as pessoas podem percebê-la como um bug e perder toda a motivação para explorar o site ainda mais.
O animador precisa usar o tempo apropriado para fornecer o efeito pretendido. Quantos quadros-chave devem ser usados na animação? Que tipo de mudança dinâmica na animação se deve à interação do visitante e qual a velocidade da resposta após a interação? A animação é extravagante, séria, divertida?
Do ponto de vista lógico, podemos dividir a animação da web em dois tipos básicos:
- Uma animação estática e não interativa da Web, por exemplo, uma animação GIF .
- Uma animação dinâmica da web com interação e interatividade do usuário que muda na entrada do usuário.

O melhor exemplo de animação dinâmica é um jogo em que os usuários manipulam o conteúdo na tela. Outro exemplo simples seria alterar a posição de certos elementos à medida que o visitante de um site percorre um site de rolagem de paralaxe. A animação não é passiva, varia de acordo com as ações do usuário.
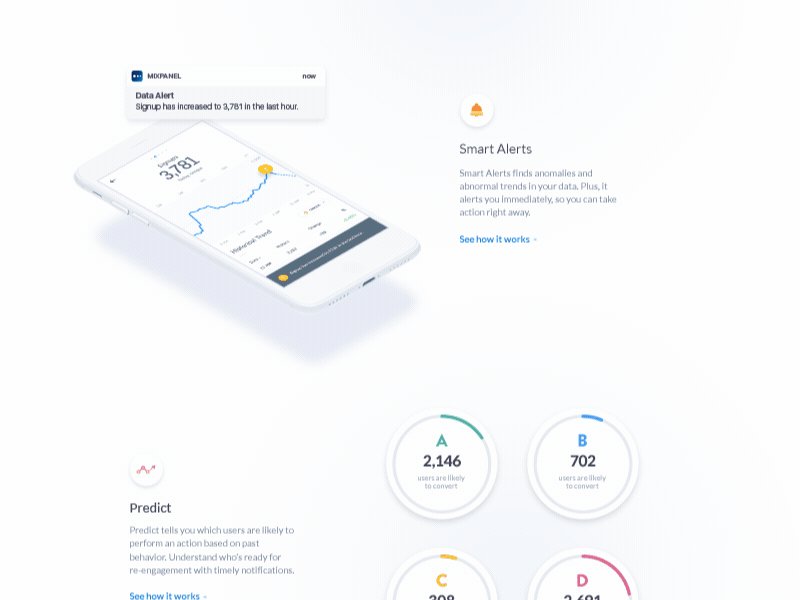
A animação dinâmica da Web é frequentemente usada para apresentar infográficos animados em um site, para que as pessoas prestem mais atenção em áreas específicas enquanto rolam a página – é uma maneira poderosa de destacar informações relevantes.
Os prós e contras da animação na Web
Aqui estão alguns prós e contras das técnicas de animação na Web, incluindo soluções herdadas que não estão mais em uso.
| Técnica | Prós | Contras |
| GIF | É simples e disponível para todos. Não é necessário nenhum plug-in do navegador. Permite animação de sequência de imagens. Pode ser semelhante a um vídeo. | O tamanho dos arquivos gif animados pode ser enorme. O controle de opacidade é inexistente, não há canal alfa. Tem baixa compressão. Pode ser pixelizada. |
| APNG | Suporta canal alfa. | Não é suportado na maioria dos navegadores da web. |
| Instantâneo | O arquivo swf exportado pode ser bem pequeno. É rápido, pode ser interativo e usa animação vetorial. | Não é mais suportado na maioria das plataformas. |
| HTML / CSS3 | Simples e fácil de aprender. Bom para transições e transformações. As animações HTML / CSS3 funcionam bem em dispositivos móveis. Permite animação vetorial ou pixel. Também pode manipular gráficos vetoriais escaláveis (SVG). | Nem todas as propriedades SVG podem ser animadas com CSS. Possui possibilidades limitadas de animação e geralmente requer o uso de JavaScript ou SMIL. Ele não pode responder a novas entradas ou a um ambiente em mudança (animação dinâmica). |
| SMIL | É compacto e capaz de animar propriedades que o CSS não pode manipular. Preserva o SVG quando incorporado como uma imagem. | Não é suportado em todos os navegadores. |
| Javascript | Facilita a animação da web ao usar uma biblioteca de animação SVG que gera uma sequência de imagens (sequência .png) | Não preserva o SVG quando incorporado como uma imagem. |

E os prós e contras da animação na web em geral? A animação da Web bem executada ainda pode parecer fora de lugar, por isso é sempre uma boa ideia fazer algumas perguntas cruciais (além de clientes do questionário e outros membros da equipe) antes de continuar a integrar a animação no design de um site.
Primeiro, precisamos verificar como a animação afetará a experiência do usuário. Irá melhorar o UX do site? Designers devem:
- Examine o design do site existente (se disponível)
- Verifique o público-alvo e as plataformas de hardware que eles usam
- Verifique os tempos de carregamento do site e o carregamento da CPU
- Explore outras alternativas
- Fique de olho na usabilidade
É não uma boa idéia para usar a animação web em um site simplesmente seguir as tendências.
A decisão de usar animação na web deve ser tratada como qualquer outra decisão de design; os web designers devem avaliar os prós e os contras e garantir que a experiência do usuário não seja comprometida. Eles também devem trabalhar com os desenvolvedores para verificar os requisitos de código e garantir que não fiquem presos a códigos ineficientes que talvez precisem ser aprimorados no caminho.
A tecnologia moderna de animação na Web amadureceu significativamente nos últimos 20 anos – o desempenho, a largura de banda disponível e a qualidade da renderização aumentaram. No entanto, os designers devem seguir com cuidado e apenas adicionar animação a um site se melhorar significativamente a experiência do usuário.

sei la