
Como o suporte a webfont é basicamente universal, não há uma boa razão para se ater aos padrões. O Google Webfonts é a maior fonte de fonts gratuitas com centenas de tipos de letra para escolher.
Como os cabeçalhos de página são os elementos mais fortes, eles geralmente funcionam melhor com fonts personalizadas. No entanto, pode ser difícil reduzir as melhores escolhas, e é exatamente por isso que escrevi este post.
Todas as fonts que você poderia pedir

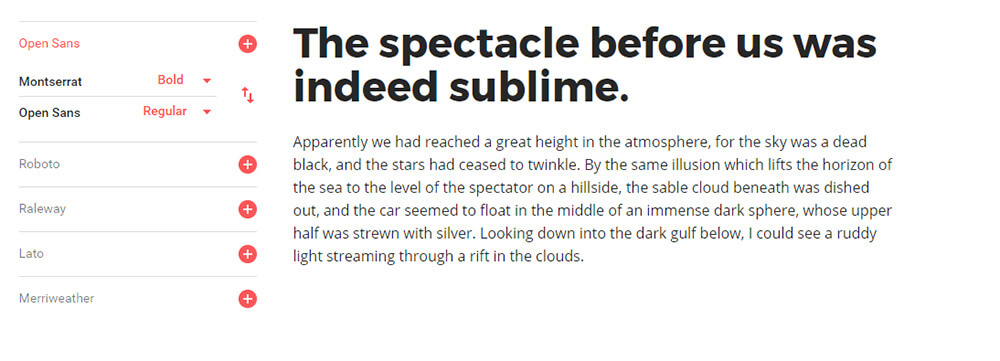
1. Montserrat

O primeiro da minha coleção é Montserrat . Esta fonte pode funcionar para praticamente qualquer coisa, mas acho que funciona incrivelmente bem como texto de cabeçalho.
Eu usei isso para texto de navegação com todas as letras maiúsculas, espaçamento de letras personalizado, junto com muitos estilos de fonte diferentes, de fino a super grosso. Montserrat se encaixa perfeitamente no quadro e é uma das fonts mais universais que se misturam em qualquer coisa, desde um blog de tecnologia até um site de funerais.
A fonte só pesa cerca de 500 bytes usando o estilo padrão, então é incrivelmente leve. E com tantos estilos diferentes, você pode obter muitos looks diferentes desta família.
Se você está procurando por uma fonte única, tente Montserrat. Provavelmente não funcionará para todos, mas é uma fonte inicial segura que muitos designers adoram.
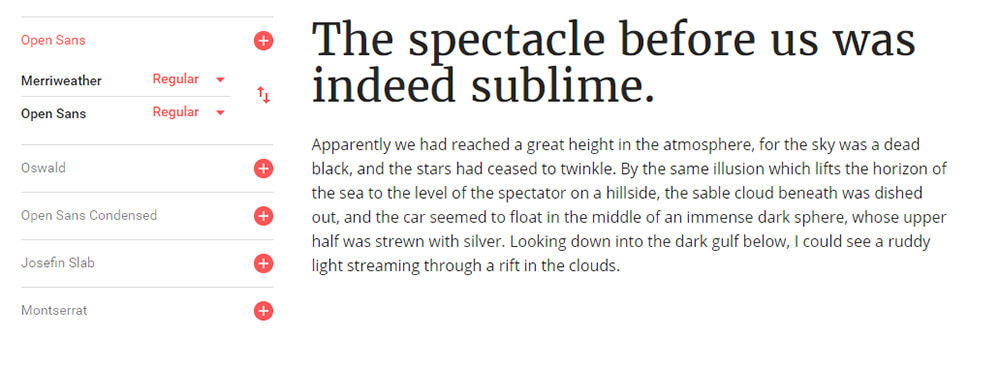
2. Merriweather

Uma alternativa muito mais espessa serif Merriweather que eu também gosto como uma fonte do corpo. Esse tipo de letra versátil realmente parece ótimo em qualquer lugar do seu site e trará muita atenção aos seus cabeçalhos.
Se você tentar Merriweather para um título de página maior, sugiro usar o estilo itálico em negrito ou negrito. Eles são surpreendentemente limpos, mas provavelmente precisam de alguns ajustes de espaçamento entre letras. De qualquer forma, o estilo e a escuridão das letras são super fáceis de seguir.
Ao emparelhar esta fonte, eu geralmente faço um tipo de corpo sem serifa. Os estilos contrastantes criam uma divisão natural entre os cabeçalhos e a cópia do corpo. Além disso, a maioria das pessoas acha que a sans-serif é mais fácil de ler, em média, para o conteúdo corporal.
Mas vejo muitos sites com cabeçalhos serifados e todos parecem ótimos. Merriweather é um bom ponto de partida para serif, mas se você não gostar, você encontrará toneladas de alternativas neste post.
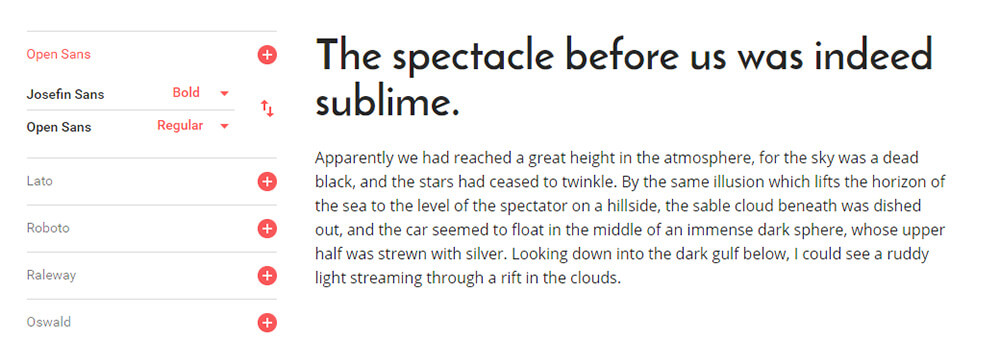
3. Josefin Sans

Moderno e elegante melhor descreve Josefin Sans . Parece uma fonte diretamente de um salão de jazz dos anos 1950, ou talvez algo que você veria na primeira página do The New Yorker.
Ele tem um estilo curvy distinto e as letras finas economizam muito espaço horizontal. Você pode brincar com letras maiúsculas ou com diferentes espaçamentos de letras para criar muitos estilos exclusivos, tudo a partir dessa família de fonts.
Alguns sites parecem melhores com as fonts thin heading. Se você está procurando um para experimentar, eu absolutamente recomendo Josefin Sans com seus desenhos de carta única e seus muitos estilos negrito / itálico.
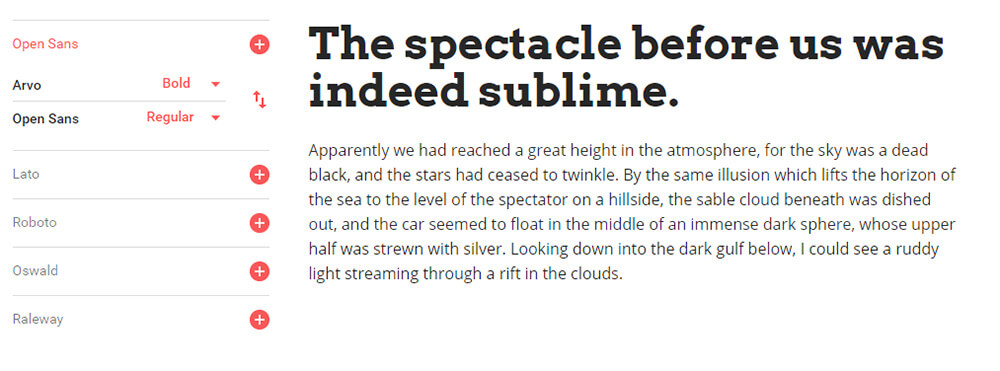
4. Arvo

Uma outra fonte com serifa que eu realmente gosto é Arvo . Esta fonte tem muito caráter que você notará imediatamente nos estilos mais ousados.
Eu realmente sinto que o Arvo funciona melhor em blogs e revistas digitais porque o tipo de letra atrai tanto foco. É uma das fonts mais fortes nesta lista e o design com serifa atrai ainda mais atenção.
Se você está lançando um blog em estilo de revista, então o Arvo pode funcionar bem como um cabeçalho forte. Mas se o seu blog funciona melhor com fonts sans-serif, isso pode ser demais. Uma alternativa que é um pouco mais sutil é Creta Round, mas não tem o mesmo apelo atraente que Arvo.
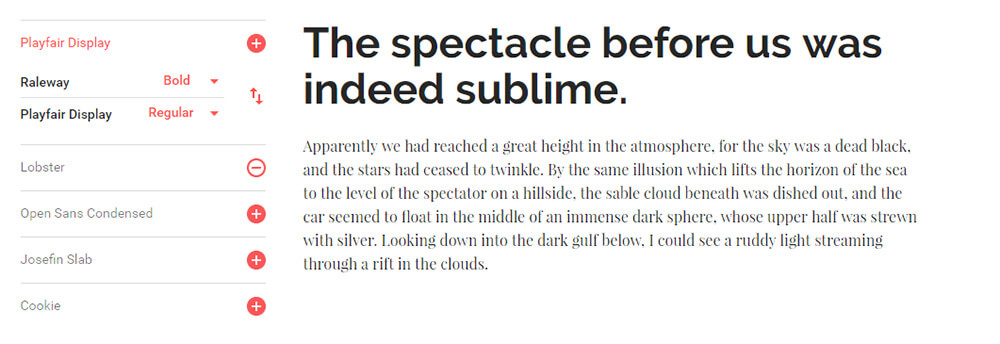
5. Raleway

Eu vi Raleway em muitos blogs maiores e revistas on-line por seu estilo distinto e grande variedade de variações de fonte.
Para o texto de cabeçalho grande, acho que uma espessura de nível médio funciona melhor para que as letras não fiquem muito largas. O espaçamento entre letras padrão é ótimo, então cada palavra é claramente legível.
Uma característica exclusiva do Raleway é a forma de letra “w”. Ele cruza no meio que parece dois “v” s empilhados juntos. Alguns podem gostar disso, outros não. Mas é definitivamente único para o Raleway, então ele também se destaca nos cabeçalhos da sua página.
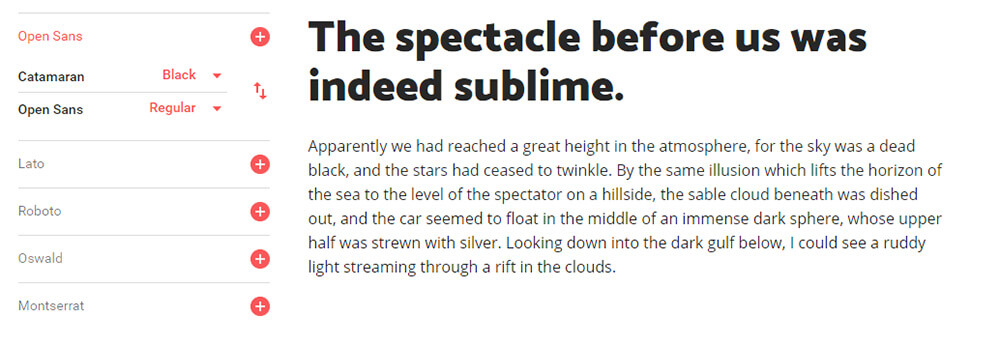
6. Catamarã

Uma das fonts mais recentes que encontrei recentemente é o catamarã . Ele vem com 9 estilos de fonte de fino a preto e espessuras variadas no meio.
O que eu mais gosto nessa fonte é a letra inusitada. Cada letra assume um estilo único e você pode ver isso nos estilos mais ousados. Quando usado no texto do cabeçalho, essas letras realmente brilham e saltam da página.
Como os estilos em negrito são tão espessos, você só deve usar o Catamarã em cabeçalhos com tamanhos de fonte maiores. Pode parecer OK em todos os tamanhos, mas o Catamarã realmente parece um tipo de cabeçalho grosso.
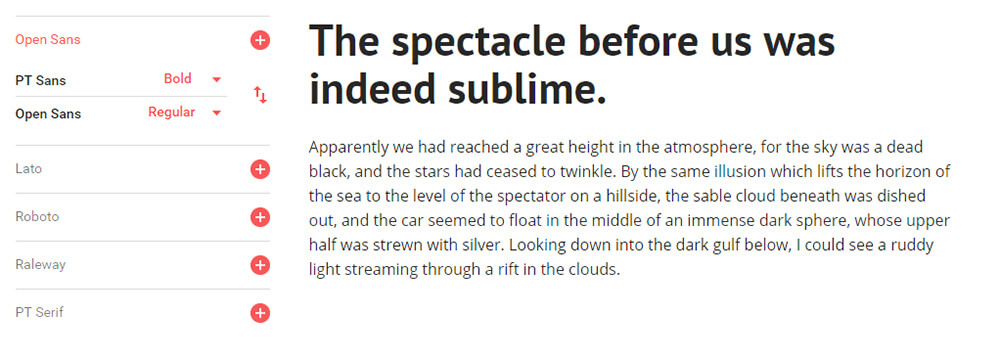
7. PT Sans

PT Sans é suave com bordas lisas e letras finas. Para os cabeçalhos, eu só gosto do estilo arrojado da PT Sans porque o estilo “normal” parece muito fino.
Eu também prefiro o PT Sans para cabeçalhos apenas porque ele é muito suave para o texto normal do corpo. Mas qualquer cabeçalho da PT Sans parecerá incrivelmente limpo e legível. Essa fonte na verdade tem uma irmã chamada PT Serif que também funciona bem.
Entre os dois, eu pessoalmente prefiro o PT Sans. Tem bordas mais suaves do que a versão serifada e eu sinto que funciona melhor em títulos de páginas e especialmente para blogs .
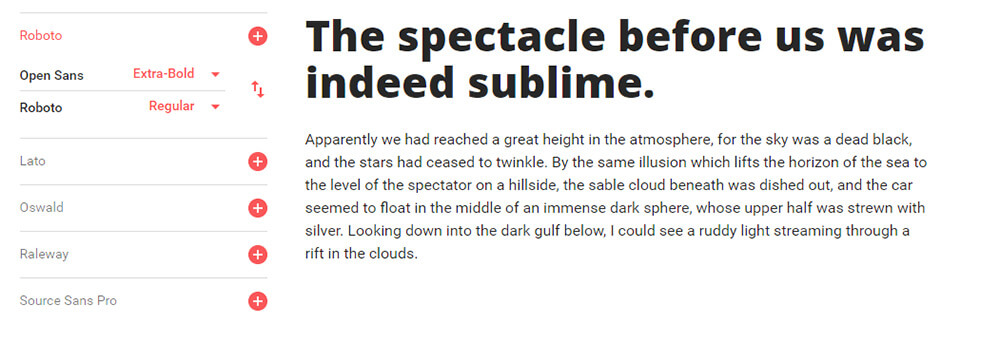
8. Open Sans

O Open Sans é pequeno, versátil e super limpo. Ele merece destaque nesta coleção, pois é uma fonte simples e uma das fonts de carregamento mais rápidas de toda a biblioteca do Google Fonts.
A maioria das fonts sans-serif funcionam bem em qualquer site. Além disso, você pode usar fonts sans-serif no texto do cabeçalho e do corpo, tornando o Open Sans uma opção razoável para todo o site. Uma alternativa que eu realmente gosto é Muli, que tem muito mais caráter como fonte de cabeçalho.
Mas o lado ruim de Muli é o tamanho maior do arquivo. Em última análise, isso é o que faz o Open Sans tão bom porque os sites mais lentos não se classificam tão bem e fornecem uma UX pior ao redor.
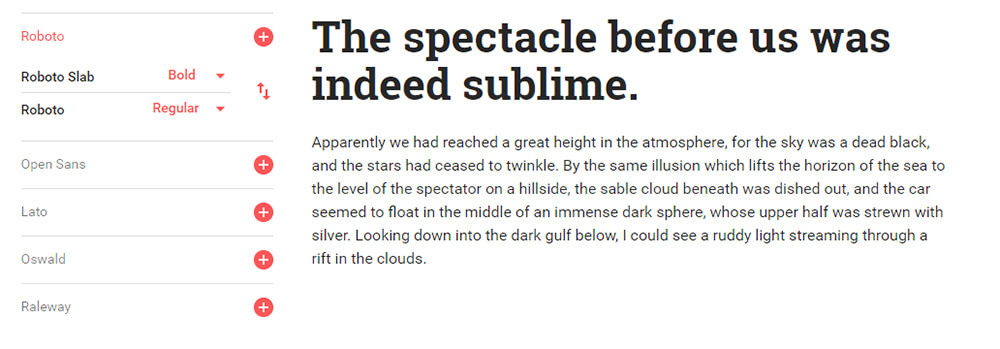
9. Laje Roboto

Para uma fonte de cabeçalho serif forte, você pode experimentar o Roboto Slab e ver como fica. As letras não são muito grossas e as etiquetas penduradas não distraem o leitor.
Eu geralmente prefiro o Roboto Slab para cabeçalhos ao invés da versão sem serifa chamada Roboto . A versão com serifa parece mais forte e deixa uma impressão muito maior no espectador.
Verdade seja dita que ambos são incríveis e você não pode errar de qualquer maneira. Ambos suportam todos os caracteres unicode comuns e ambas são escolhas surpreendentes para os cabeçalhos do seu site.
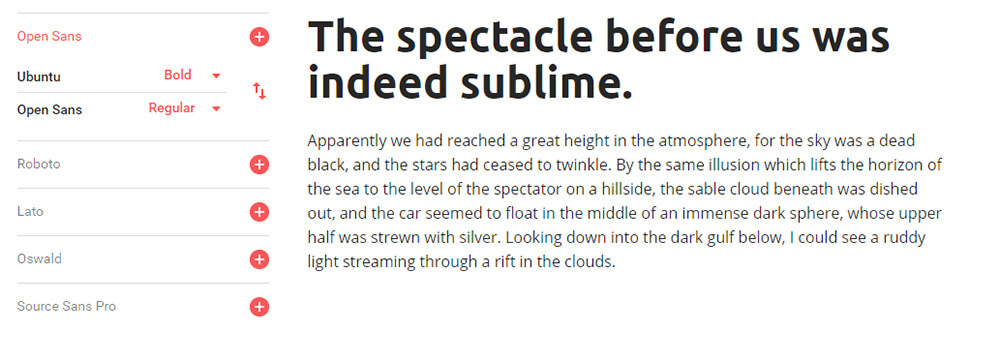
10. Ubuntu

A fonte gratuita do Ubuntu pode ser usada para praticamente qualquer coisa, desde texto de navegação até cabeçalhos grandes e até cópia do corpo. É extremamente versátil e leve, com um tempo de carregamento bastante rápido.
Arestas arredondadas nas letras fazem com que isso pareça elegante e moderno. É também uma das poucas fonts que realmente podem ser usadas em vários lugares do seu site, o que pode reduzir o número total de fonts que você precisa.
O Ubuntu foi projetado em 2010, então já existe há algum tempo. Agora que os webfonts são muito mais comuns, a família Ubuntu é amplamente usada em web design.
Empacotando
Sempre que eu desenho um novo site, essas 10 fonts são minhas escolhas para cabeçalhos. Eles são muito melhores que os padrões do sistema operacional de estoque e seu layout realmente se destacará dos outros com essas fonts de cabeçalho fortes.
