
Você deve ter notado que, depois de adicionar as fontes do Google , o tempo de carregamento do seu site aumenta em cerca de 500 ms.
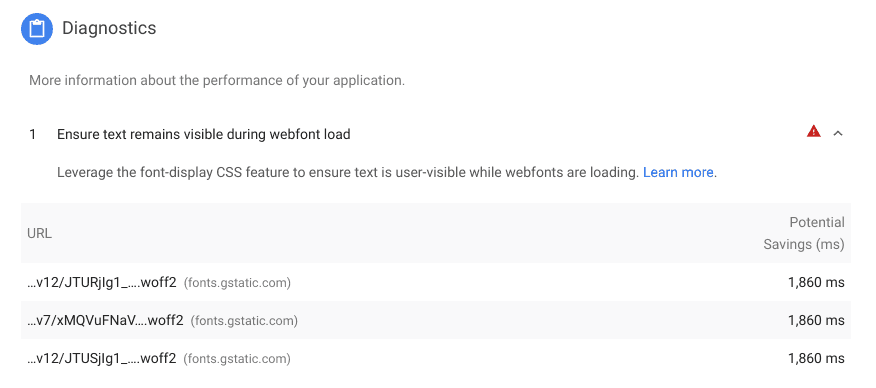
Se você estiver lendo este post, acho que já analisou seu site por meio do Google PageSpeed Insights e recebeu o erro “Garantir que o texto permaneça visível durante o carregamento da fonte da Web “

Mas por que as fontes do Google são lentas?
O Google tem vários centros de dados em todo o mundo e essas fontes são carregadas de sua CDN super rápida, próxima à sua localização. Mas o Google Fonts tem dois grandes problemas
Problema 1: para cada fonte, seu navegador faz 2 solicitações HTTP
Incorporar uma única fonte pode se parecer com isso
<link href="https://fonts.googleapis.com/css?family=Muli:400" rel="stylesheet">
O que diz ao navegador é baixar um arquivo css que se parece com isso
| / * latin * / |
| @ font-face { |
| font-family : ‘ Open Sans ‘ ; |
| estilo de fonte : normal ; |
| font-weight : 400 ; |
| src : local (formato ‘ Open Sans Regular ‘ ), local ( ‘ OpenSans-Regular ‘ ), url ( https://fonts.gstatic.com/s/opensans/v15/mem8YaGs126MiZpBA-UFVZ0bf8pkAg.woff2 ) format ( ‘ woff2 ‘ ) ; |
| intervalo de unicode : U + 0000-00FF , U + 0131 , U + 0152-0153 , U + 02BB-02BC , U + 02C6 , U + 02DA , U + 02DC , U + 2000-206F , U + 2074 , U + 20AC , U + 2122 , U + 2191 , U + 2193 , U + 2212 , U + 2215 , U + FEFF , U + FFFD ; |
| } |
ver ogoogle-font.css cru hospedado com ❤ pelo GitHub
Agora o navegador inicia o download do novo arquivo de fonte (arquivo woff2)
Se você observar de perto os URLs, um é fonts.googleapis.com e outro é fonts.gstatic.com . Ambos são domínios separados, o que significa que o navegador precisa fazer duas pesquisas de DNS (uma causa raiz)
Então, se o seu site tem 2 fontes diferentes, o seu navegador precisa fazer 4 solicitações de HTTP para 2 domínios! Observe também que essas solicitações não estão em paralelo
Problema 2: o texto permanece oculto até que as fontes do Google sejam carregadas
Como vimos acima, em vez de baixar diretamente arquivos de fontes, o Google faz o download de arquivos CSS. Portanto, não temos controle sobre o texto flash-of-invisible (FOIT) e o flash-of-unstyled-text (FOUT). Confira o vídeo abaixo
É por esse motivo que recebemos erros no Google PageSpeed Insights que diziam “Garantir que o texto permaneça visível durante o carregamento das fontes da web. Aproveite o recurso CSS de exibição de fonte para garantir que o texto seja visível para o usuário enquanto as fontes da Web estão sendo carregadas ”.
É apenas uma linha de código. Mas, por padrão, a fonte do Google não nos permite editá-lo
Como corrigi-lo? Carregue as fontes do Google mais rapidamente no WordPress
A solução é usar um script personalizado que injete o Google Fonts de forma assíncrona. Siga esses passos
- Encontre as fontes do Google existentes abrindo o site -> clique com o botão direito do mouse -> “Exibir a origem da página” e pesquise “fonts.googleapis.com”. Copie o URL completo. Será algo parecido
https://fonts.googleapis.com/css?family=Patua+One%3A400&subset=latin&ver=2.1.3 - Cole o URL acima em https://googlefonts.3perf.com/ e copie o código gerado
- Adicione o código gerado ao seu WordPress
<head>, editandoheader.phpou usando qualquer plugin como Simple Custom CSS e JS - Remova as fontes do Google existentes. Caso contrário, não haverá efeito!
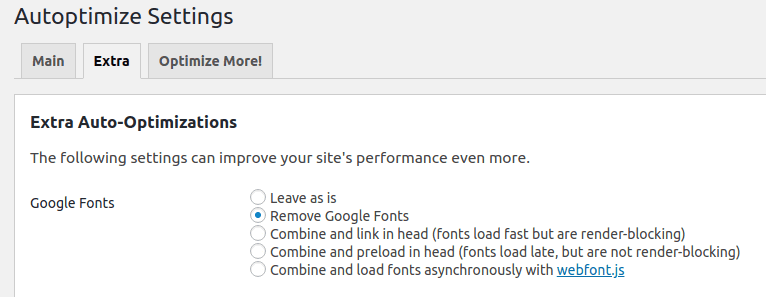
Se você estiver usando o plug- in de otimização automática, vá para Configurações, “Extra”, selecione “Remover fontes do Google”.

Ou você pode usar plugins como Desativar o Google Fonts
Agora, verifique novamente seu Google PageSpeed Insights !
Comente abaixo se isso ajudou você ou se está enfrentando algum problema

Pra mim funcionou muito bem. Obrigado pela dica.