
Como você provavelmente já sabe, quando você obtém um novo tema do WordPress, ele vem com algumas fontes imediatamente. Essas são as fontes que o desenvolvedor escolheu que melhor se encaixam no design e no layout do tema. No entanto, você sempre pode alterná-las, se quiser. Isso é especialmente preferível se você já estiver fazendo alterações em outros aspectos do design e da funcionalidade do site. Dessa forma, você pode escolher as fontes do WordPress que realmente melhor atendem ao seu site, sua marca e seu público-alvo.
E deixe-me dizer, não faltam fontes fantásticas para escolher por aí. Mas instalá-los no WordPress pode ser um desafio, especialmente se você nunca o fez antes. É exatamente isso que discutiremos aqui hoje. Mas primeiro, vamos fazer uma breve pausa para falar sobre onde encontrar fontes em primeiro lugar.
Selecione suas fontes
Se você deseja usar fontes fora dos grampos padrão, como Arial e Helvetica, precisará instalá-las no WordPress. E antes disso , você precisará obtê-los. Embora existam mais recursos, esta é uma lista rápida dos sites mais populares onde você pode obter fontes:
- Fontes do Google . Este recurso gratuito oferece quase mil famílias de fontes para escolher.
- Fontes da Adobe . Anteriormente chamado de Typekit, as milhares de fontes listadas aqui estão incluídas em uma assinatura da Creative Cloud.
- Esquilo de fonte . Aqui está outro ótimo recurso preenchido com fontes gratuitas. Estes foram coletados de outros sites.
- Fonts.com . Um padrão comprovado e comprovado nas ofertas de fontes. Você pode encontrar opções gratuitas e premium aqui.
Use um plug-in para carregar fontes do Google ou Adobe no WordPress
Agora, vamos à parte deste artigo para a qual você veio aqui: o tutorial. Sua primeira opção para carregar fontes do Google Fonts ou Adobe no WordPress é através do uso de um plugin. Essa provavelmente será a opção mais rápida e fácil para a maioria dos proprietários de sites, e é por isso que os apresentamos primeiro.
Fontes personalizadas

Fontes personalizadas é um plugin do WordPress que facilita a adição de arquivos de fontes personalizadas ao WordPress. Ele suporta os formatos .woff, .woff2, .ttf, .svg, .otf e .eot. E é fácil de configurar. Após a instalação, basta fazer o upload das fontes escolhidas e elas serão automaticamente adicionadas ao construtor de páginas que você usar. Este plugin funciona melhor com o Beaver Builder, Elementor e Astra.
Use Qualquer Fonte

Outra opção de plug-in é Usar qualquer fonte. O plugin apropriadamente nomeado não requer CSS para usar e permite adicionar fontes personalizadas de qualquer fonte ao WordPress. Você não irá extrair de outro servidor aqui, portanto, suas fontes estarão sempre disponíveis para carregar sempre.
Fontes fáceis do Google

Nossa terceira opção aqui é o Easy Google Fonts. Como você deve ter adivinhado pelo nome, esse plug-in facilita a instalação do Google Fonts no WordPress. Ele se integra ao personalizador WordPress embutido, portanto, uma vez instaladas, suas fontes serão automaticamente acessíveis a partir desta ferramenta de edição, em tempo real.
Adicionar fontes do Google ao WordPress manualmente
Se a rota do plug-in não atender às suas necessidades ou se você precisar de um controle mais específico sobre onde suas fontes aparecerão, você pode adicioná-las manualmente ao WordPress.
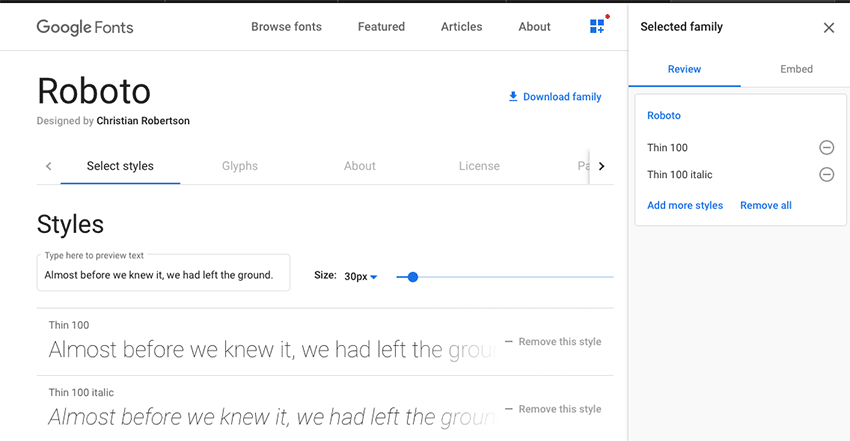
Para começar, você precisará acessar o Google Fonts e fazer uma seleção. Depois de escolher um tipo / família de fontes, clique na página da fonte específica.

A partir daí, você pode escolher entre uma variedade de estilos. Você pode adicioná-los à sua família de fontes. Depois de concluir esse processo de seleção, clique na guia Incorporar .
Um código de incorporação agora deve estar visível. Copie esse código.
Em seguida, faça login no WordPress e cole esse código na <head>seção do tema escolhido. Você definitivamente desejará fazer uma cópia dos arquivos do seu site antes de fazer isso e / ou criar um tema filho . Você estará colando esse código no header.phparquivo.
Como alternativa, você também pode optar por enfileirar suas novas fontes através do functions.phparquivo do seu tema .
Salve suas alterações. Em seguida, volte à página de fontes do Google da fonte escolhida. Logo abaixo do código de incorporação que você copiou anteriormente; você deve ver um pouco de CSS.
Adicionar fontes Adobe (Typekit) ao WordPress manualmente
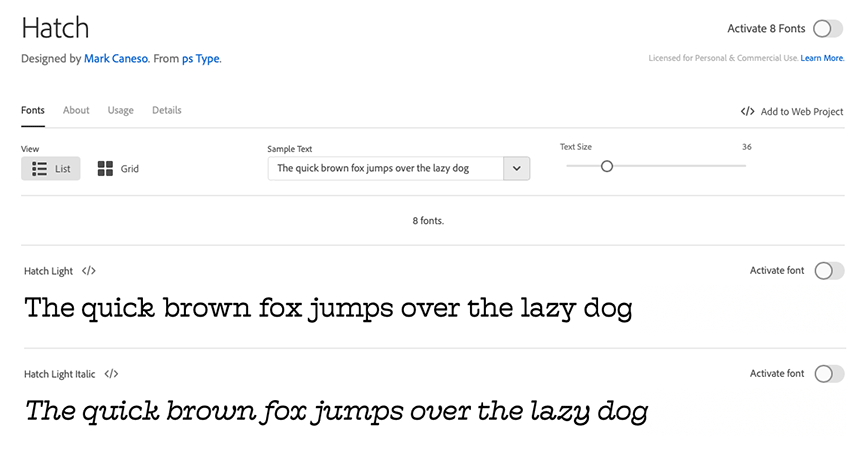
As fontes Typekit agora são conhecidas como Fontes Adobe e você pode obtê-las quando se inscrever para uma assinatura da Creative Cloud. Você pode usar essas fontes personalizadas da maneira que desejar – inclusive no seu site WordPress. Para adicioná-los manualmente, você seguirá um procedimento semelhante ao descrito para o Google Fonts, mas vamos detalhar detalhadamente.
Primeiro de tudo, você precisa selecionar a fonte que deseja usar. Depois de encontrar o que você deseja, clique no botão de alternância ao lado dele, que diz Ativar fonte .

A partir daqui, você precisará clicar no link </> Adicionar ao projeto da Web .

Dê um nome ao seu projeto e alterne os vários estilos e pesos de fonte associados à fonte escolhida. Clique em Criar projeto quando terminar de fazer as alterações.
Daqui em diante, o processo é idêntico ao da adição de fontes do Google. Basta pegar o código de incorporação do Adobe Fonts e colá-lo na <head>tag no header.phparquivo do seu site . Adicione o snippet CSS ao Customizer e você estará pronto.
Carregue o Google ou Adobe Fonts corretamente no WordPress
Fazer personalizações no design do seu site pode ser uma perspectiva interessante. No entanto, é vital que você faça o que é certo. Deixar de instalar ou carregar fontes corretamente pode significar tempos de carregamento do site mais lentos e até uma funcionalidade ruim. Por que deixar isso ao acaso? Siga as instruções oferecidas aqui e prepare suas fontes da maneira certa.
