
Se você tem um site que precisa ser atualizado com frequência ou que muitas pessoas ajudam a manter ou atualizar, é uma boa idéia ter um guia de estilo de design para a Web. Isso ajuda a garantir que todos que lidam com seu site estejam na mesma página e entendam como manter tudo com aparência consistente.
Mas o que é exatamente um guia de estilo de web design? O que isso implica? E como você pode criar um para si mesmo? Essas são as perguntas que pretendemos responder aqui.
O que é um Guia de Estilo de Web Design?
Antes de entrarmos em detalhes sobre como criar um guia de estilo, vamos reservar um tempo para explorar o que eles realmente são. Um guia de estilo de design da web é uma página do seu site que descreve tudo o que é necessário para a criação de uma nova página ou postagem de blog no restante do site. Isso inclui gráficos de marca, logotipos, fontes e tamanhos de fonte, texto e cores de plano de fundo e qualquer outra coisa relacionada às atualizações do site e à criação de conteúdo.
Isso é especialmente vital quando você tem mais de um designer ou desenvolvedor trabalhando no seu site. Isso garante que todos permaneçam na mesma página. Além disso, ele simplifica o desenvolvimento, pois você pode consultar este guia de estilo para criar novo conteúdo de maneira mais rápida e eficiente.
Como criar um guia de estilo de design da Web
Aqui estão as etapas que você precisa seguir para criar um guia de estilo de web design para si mesmo:
1. Familiarize-se com a marca
Quer você esteja criando um guia de estilo para seu próprio site ou para outra pessoa, o mesmo princípio ainda se aplica: você precisa de um tempo para avaliar o que é a marca. Isso significa entender seu público-alvo, conhecer os valores da empresa e ter uma sólida idéia de como isso deve ser representado visualmente. Se a empresa fez testes A / B para determinados projetos no passado, agora é a hora de aproveitar essas informações para criar um guia de estilo mais robusto e eficaz.
2. Escolha cores
Ao avaliar a marca, você precisará pensar em cores. Se a empresa já possui uma paleta com a qual eles trabalham – perfeito. Adicione os códigos hexadecimais para as cores no guia de estilo. Não se esqueça de dividir essas informações em categorias para texto, links, links suspensos, planos de fundo, botões, etc. Deixe claro quais cores devem ser usadas onde.
3. Selecione e identifique a tipografia
Juntamente com as cores, você precisa esclarecer quais fontes devem ser usadas (e onde elas devem ser usadas). No guia de estilo do design da web, identifique claramente os nomes, tamanhos e altura da linha da fonte. Isso torna super fácil para futuros designers recriar a aparência apropriada do seu site. Melhor ainda, crie um modelo do Photoshop que tenha esses elementos estabelecidos como predefinições ou identificados como uma nota no próprio arquivo.
Todos os seus esforços devem ser para eliminar as suposições aqui.
4. Estabeleça uma grade de conteúdo
Outra coisa que você deve adicionar ao seu guia de estilo de design da web é criar uma grade de conteúdo . Essa é a maneira perfeita de identificar como as páginas e os posts do blog devem ser dispostos. Mostre onde as figuras e gráficos devem ser posicionados entre o texto. Você realmente precisa disso para entender como o seu conteúdo deve ser espaçado.
Agora, parte disso pode ser resolvida por modelos de blog e página. Mesmo assim, ainda é uma boa ideia incluir essas informações em seu guia de estilo.
5. Defina as especificações da foto
Outra coisa que você pode fazer é definir as especificações da foto. Muitos sites aplicam filtros ou efeitos nas imagens que incluem nas postagens do blog, por exemplo. Portanto, se você deseja garantir que quem está gerenciando o conteúdo do seu site saiba como manter tudo com aparência consistente, é necessário chamar essas especificações em seu guia de estilo de web design.
Identifique as especificações que cada imagem deve seguir, incluindo altura, largura, filtros de cores, opacidade e se o texto deve ou não ser adicionado. Se você deseja incluir texto em seus gráficos, não deixe de mencionar as especificações de fonte, estilo, tamanho e cor (como observado acima).
6. Especificações do logotipo
A última coisa que discutimos aqui que seu guia deve absolutamente incluir são informações sobre logotipos. Um logotipo é talvez a parte mais identificável da sua marca e site, o que torna super importante discutir aqui.
As especificações de logotipo exigem a inclusão de tamanhos mínimos , bem como uma variedade de estilos de logotipo diferentes. Você deve ter uma opção de texto e gráfica para pequenos espaços. Um logotipo com um slogan também pode ser uma boa ideia para opções de tamanho maior.
Você também deve fornecer logotipos com diferentes origens, incluindo transparentes. Dessa forma, seu logotipo ficará ótimo, não importa em que plano de fundo esteja. Cada uma dessas opções de logotipo deve ser incluída na própria página do guia de estilo, para que possam ser acessadas e referenciadas rapidamente.
10 exemplos impressionantes do guia de estilo de design da Web
Agora que abordamos o que deve ser incluído no seu guia de estilo de web design, vamos dar uma olhada em alguns exemplos que realmente se destacam ao mostrar como esses guias podem e devem parecer.
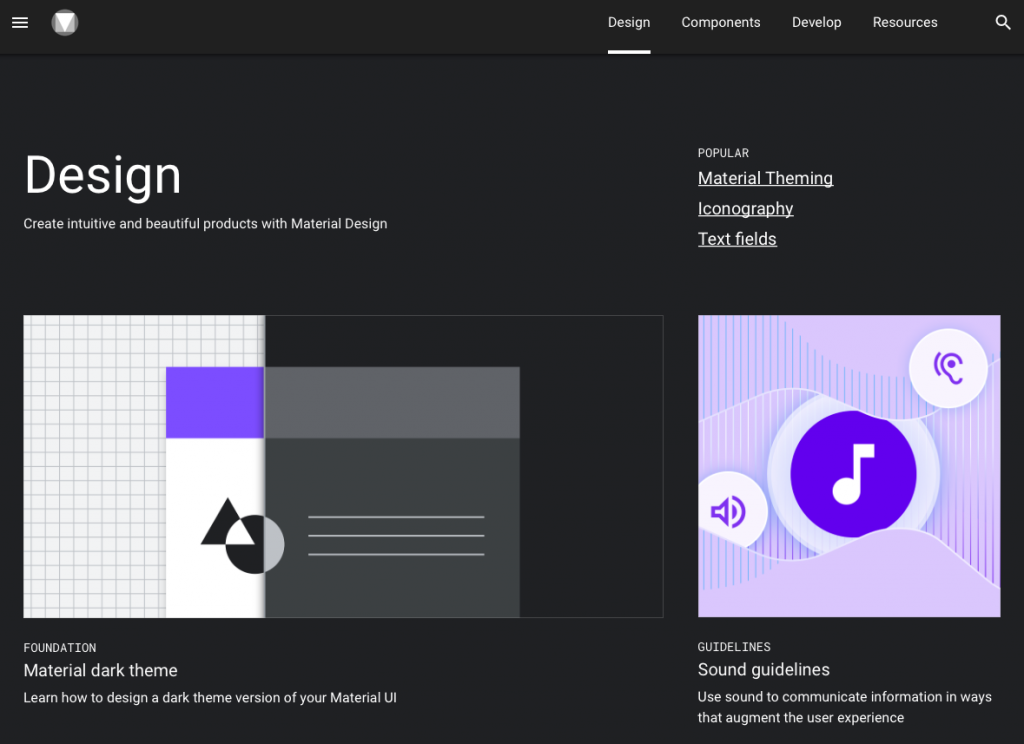
Material.io
O guia de estilo Material.io é abrangente. Ele divide todos os aspectos da aparência do site. Inclui informações sobre temas, ícones, paletas de cores, tipografia, formas e até som.

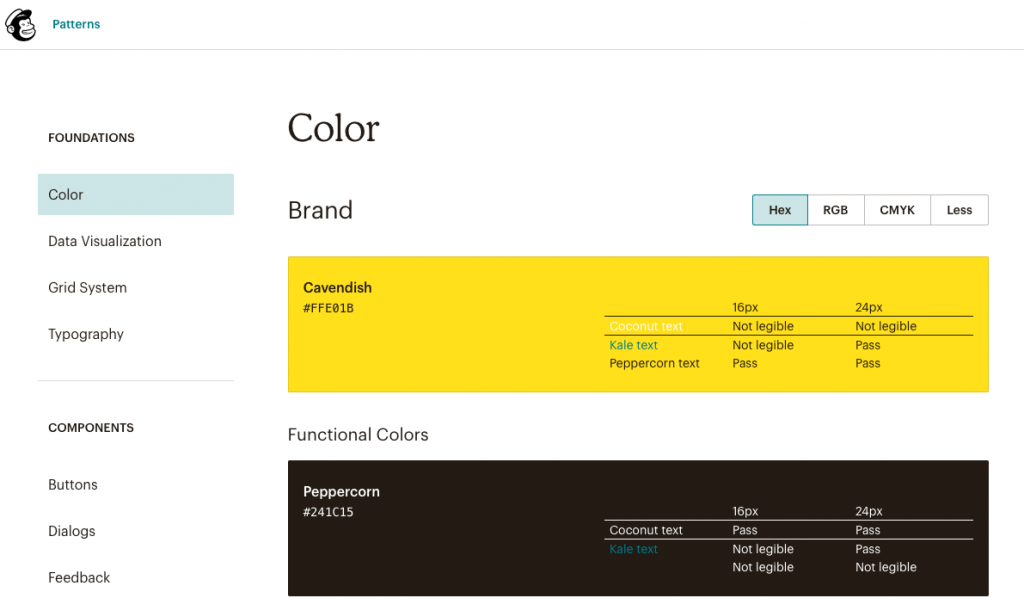
MailChimp
O guia de estilo do MailChimp é super direto e é exatamente isso que o seu deve aspirar. Ele inclui opções de menu no lado esquerdo da tela que você pode selecionar, incluindo cores, visualização de dados, grade, tipo, botões, caixas de diálogo e muito mais.

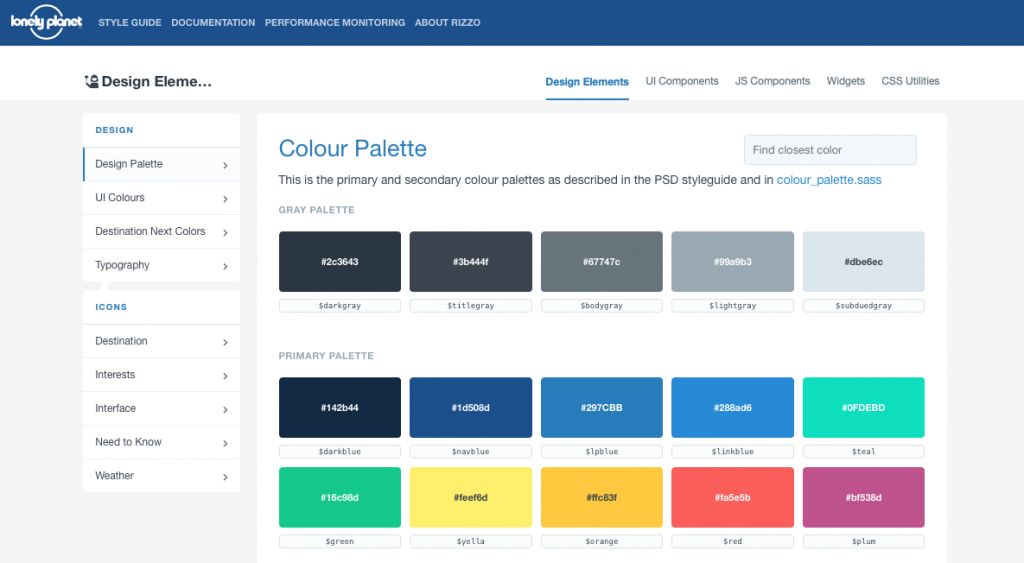
Planeta solitário
Lonely Planet oferece outro ótimo guia de estilo de design para referência. Possui uma paleta de cores, ícones, componentes da interface do usuário, componentes JS, widgets e utilitários CSS.

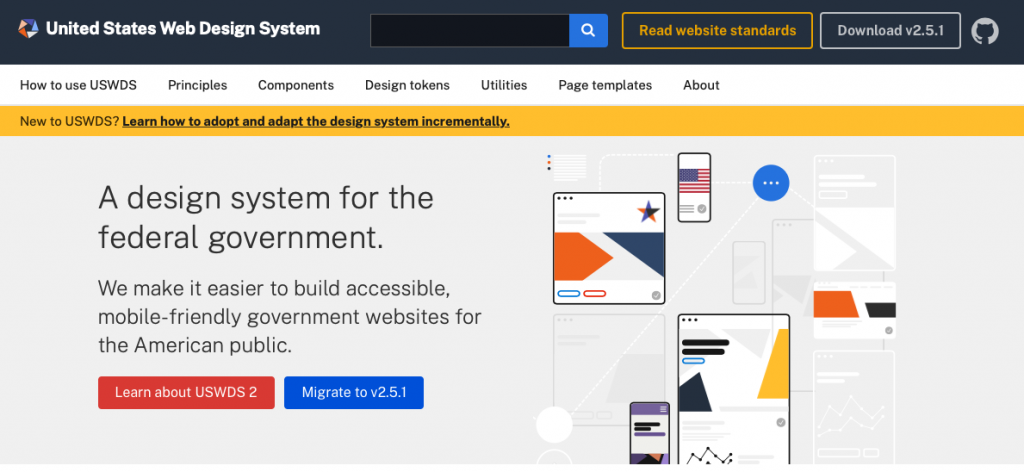
USWDS: O Sistema de Web Design dos Estados Unidos
O United States Web Design System também fornece um ótimo guia de estilo para referência. Inclui os detalhes para a criação de páginas para a maioria dos sites governamentais, incluindo utilitários, modelos de página e muito mais.

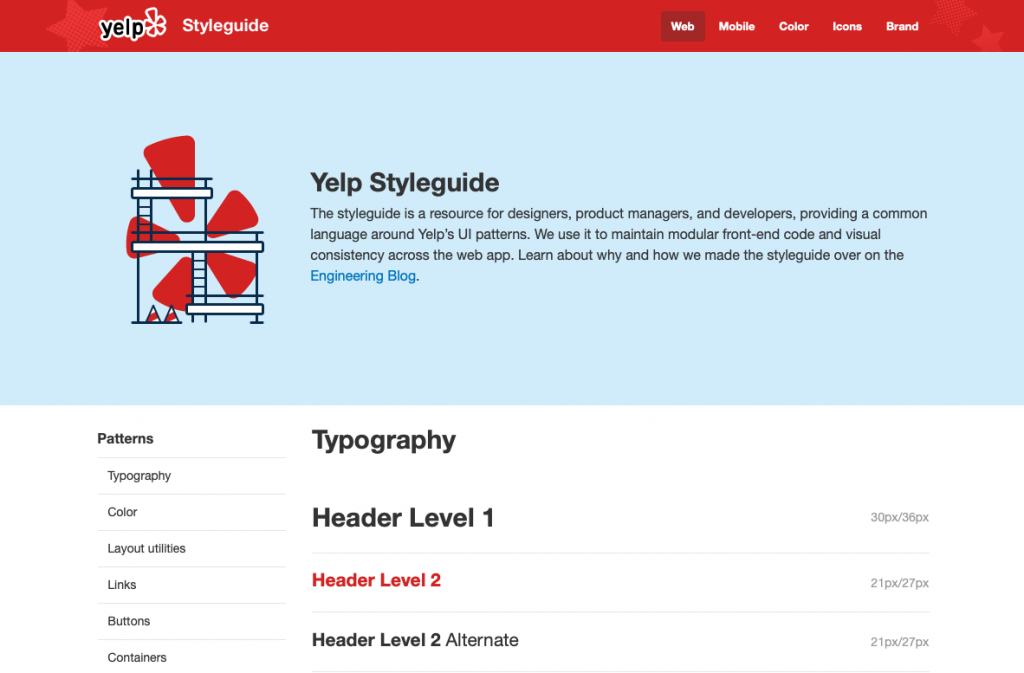
Yelp Styleguide
O Styleguide Yelp é ainda mais direto ao ponto. Ele fornece informações claras sobre tipografia, cores, informações de layout, links, botões, opções de navegação e muito mais que facilitam para as pessoas que trabalham no Yelp criar páginas e atualizar conteúdo.

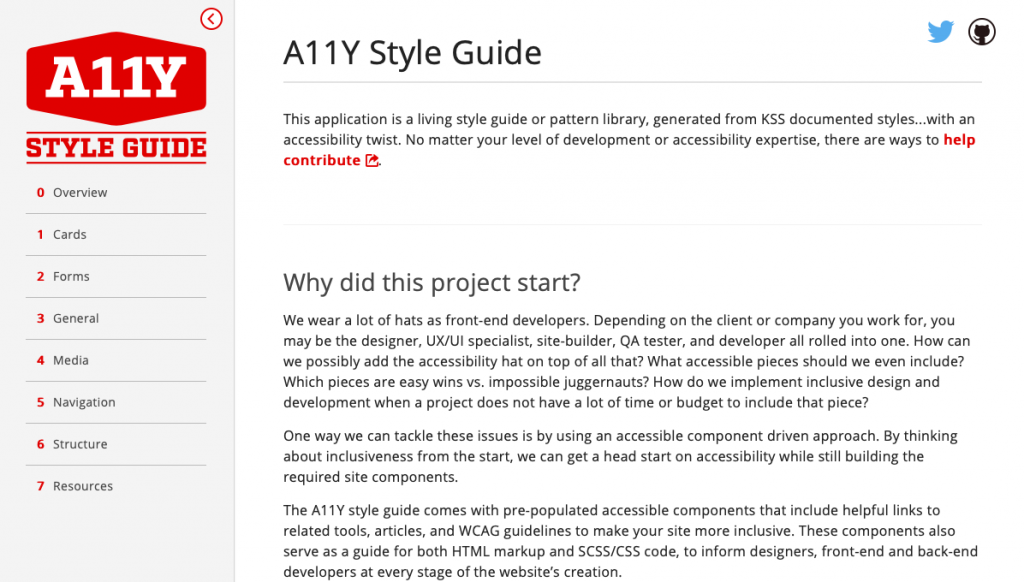
Guia de Estilo A11Y
Outro guia de estilo que você pode querer consultar é o elaborado pelo A11Y. Este guia inclui informações sobre como formatar cartões, formulários, mídia, navegação e oferece alguns recursos adicionais também.

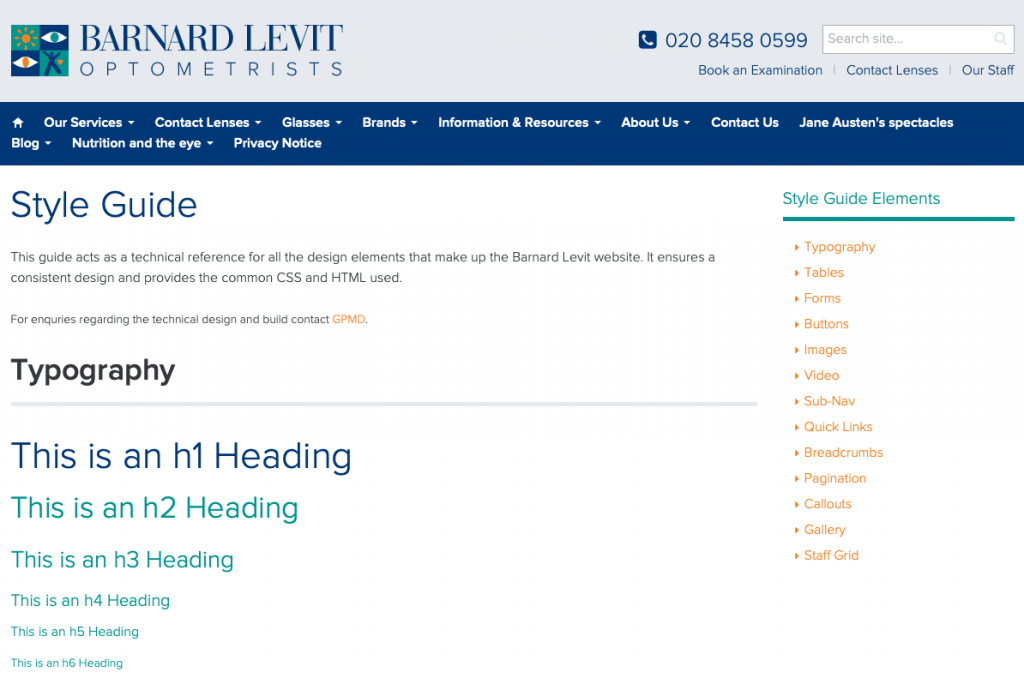
Optometristas de Barnard Levit
O Optometristas de Barnard Levit possui um guia de estilo de web design super simples que faz o trabalho. Ele fornece detalhes completos da tipografia, incluindo cabeçalhos, colunas e marcadores, além de informações sobre como formatar tabelas, formulários e botões. Além disso, aborda como lidar com imagens, vídeos e vários outros aspectos do site.

Guia de estilo Ben Brignell
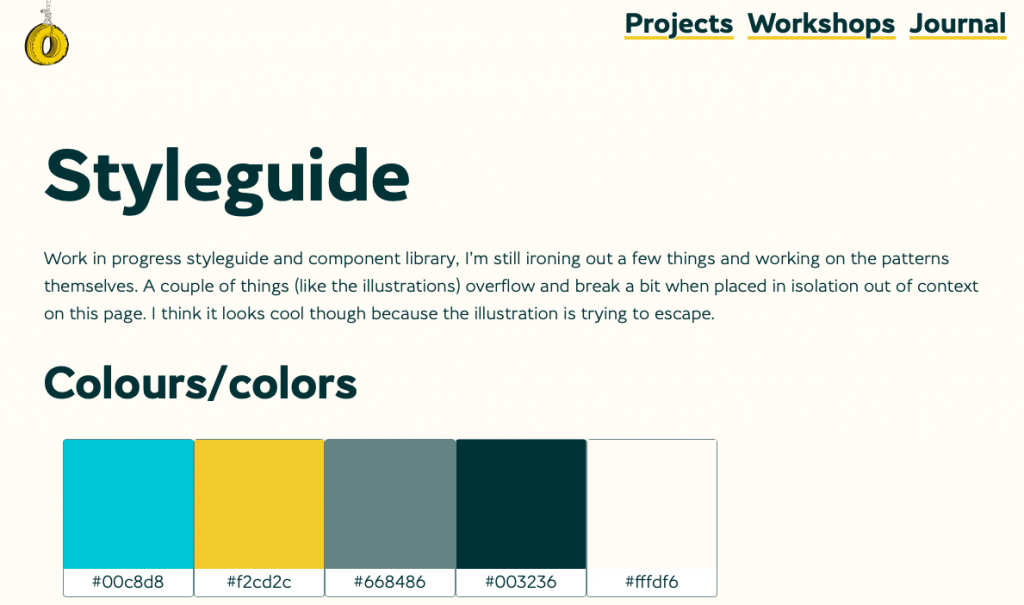
O guia de estilo Ben Brignell é super esteticamente agradável. Ele oferece informações sobre cores da empresa (com códigos hexadecimais), tipografia, citações em bloco, marcadores, botões, links, vídeos, imagens e muito mais.

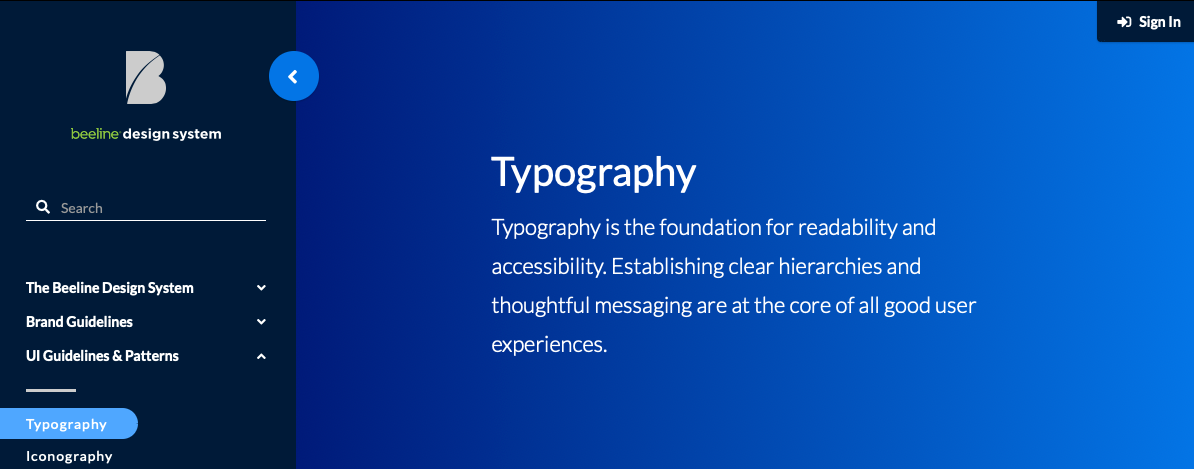
Beeline Design System
O guia de estilo no site do Beeline Design System é outro ótimo exemplo para referência. Ele inclui tudo o que todos os outros guias de estilo listados aqui abordaram, mas adiciona modos, notificações e guias para medidas extras.

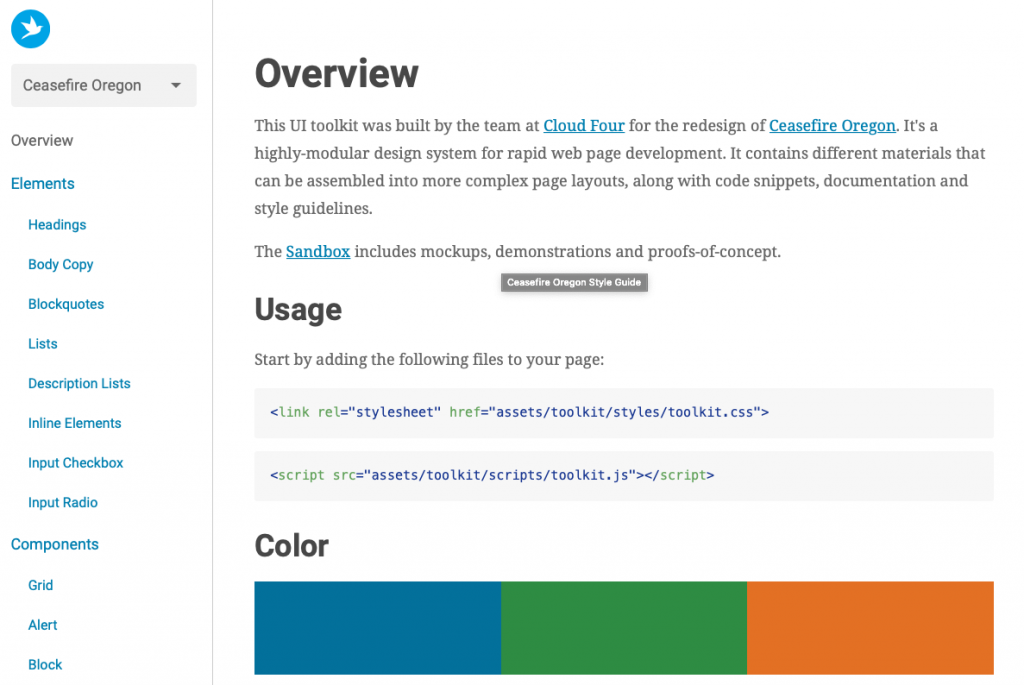
Ceasefire Oregon
O último da nossa lista é Ceasefire Oregon. Este guia de estilo é outro extremamente simples, mas não deixe sua aparência te enganar – é incrivelmente abrangente. Este guia abrange folhas de estilo, cores, grades, utilitários, ícones, logotipos, informações do cabeçalho e muito mais.

Use estas informações para criar um guia de estilo de design da Web
Até agora, você já sabe o que é um guia de estilo para web design. Você sabe por que você precisa de um. Você aprendeu a montar um e viu alguns exemplos dos melhores atualmente na web. Agora é a vez de transformar essas informações em algo prático. Se seu site não possui um guia de estilo, agora é a hora de montá-lo.
