
As responsabilidades de um desenvolvedor da Web são mais amplas do que simplesmente projetar e desenvolver um aplicativo. Além de adicionar o conjunto certo de recursos ao aplicativo, você deve tomar ações proativas para garantir que os usuários o adotem.
Cuidar do SEO é algo que se enquadra nesta categoria.
Se você deseja que seu aplicativo tenha um bom desempenho nos rankings de mecanismos de pesquisa, incorporar técnicas de SEO ao desenvolver o aplicativo é um mal necessário para todo desenvolvedor web.
Este guia essencial de SEO para desenvolvedores da web o manterá atualizado sobre as técnicas de SEO mais recentes que você deve usar ao desenvolver um aplicativo da web em menos de 10 minutos.
Em primeiro lugar, para aqueles que não estão totalmente familiarizados com o conceito de SEO, vamos passar pelo básico.
O que é SEO e por que você precisa dele?
SEO significa Search Engine Optimization. Este termo fornece exatamente o que é SEO.
Quando você digita algumas palavras-chave de pesquisa em uma caixa de pesquisa do navegador, o mecanismo de pesquisa tem que decidir como exibir os resultados, quais páginas da web listam os 10 primeiros resultados e quais são as seguintes.
Se você deseja atrair usuários que procuram conteúdo semelhante ao que você oferece, classificar-se o mais próximo possível do topo da lista de resultados é sua melhor aposta para levá-los a visitar seu site.
Os algoritmos do mecanismo de pesquisa usam dados armazenados sobre cada página da web para decidir quais páginas da web fornecem o conteúdo mais próximo do que as palavras-chave do usuário estão procurando. O objetivo do SEO é convencer os algoritmos do mecanismo de pesquisa de que sua página da web é aquela que possui o conteúdo que o usuário está procurando.
Além do conteúdo da página da web, os algoritmos de classificação preferem exibir sites que oferecem a melhor experiência do usuário no topo da página de resultados.
Combine esses dois requisitos e você terá a necessidade de desenvolvedores da Web que cuidam do aspecto de SEO de um site durante o desenvolvimento. Como desenvolvedor, sua responsabilidade está no lado técnico de SEO, que requer algumas alterações, adições e ajustes de código para otimização.
Agora que o básico foi coberto, vamos começar a examinar as dicas essenciais de SEO para desenvolvedores da web.
Adicionar meta tags HTML relevantes
Os rastreadores dos mecanismos de pesquisa examinam certas tags HTML em uma página da web para identificar o tipo de conteúdo que está servindo. As duas tags mais relevantes para SEO são as tags de título e descrição.
Se você mesmo estiver escrevendo meta tags de um site, deverá considerar o papel das palavras-chave.
O que são palavras-chave?
Em termos de mecanismo de pesquisa, palavras-chave são as fases que os usuários digitam na caixa de pesquisa de um navegador.
Para atrair usuários do mecanismo de pesquisa para sua página da web, você precisa primeiro identificar as palavras-chave que os usuários que procuram por conteúdo semelhante ao que você está oferecendo estão pesquisando.
Depois de identificar as palavras-chave relevantes, você deve usá-las no conteúdo da página da web. Os locais mais importantes para usar as palavras-chave identificadas são a tag de título da página da web e a tag H1.
Você também deve usar as palavras-chave dentro de H2 e outros títulos e parágrafos. No entanto, eles têm menos impacto no algoritmo de classificação do mecanismo de pesquisa do que os mencionados primeiro.
Tenha cuidado para não usar palavras-chave em excesso em uma página da web. Os algoritmos de classificação veem o uso excessivo de palavras-chave como uma tentativa de enganar o algoritmo e puni-lo por isso. Qual é uma boa proporção entre palavras-chave e palavras? Essa é a pergunta de um milhão de dólares.
Tag do título
A posição mais eficaz para colocar as palavras-chave em uma tag de título é o seu início. Se isso não for possível, use a palavra-chave em qualquer lugar dentro do título.
Uma tag de título bem otimizada não deve ter mais de 60 caracteres, incluindo espaços e outros caracteres especiais.
Meta tag de descrição
As tags de descrição não têm muito peso no resultado do algoritmo de classificação. Mas, como a descrição que você fornece é mostrada no SERP para que os usuários tenham uma ideia sobre o conteúdo da página da web, ela deve ser escrita para obrigar os usuários a clicar no link para a sua página da web.
Use o arquivo robots.txt para informar aos mecanismos de pesquisa para não rastrear as páginas especificadas no arquivo. Normalmente, bloquear os rastreadores de uma página da web específica é usado para impedir que as solicitações dos rastreadores sobrecarreguem o servidor do aplicativo. Faça isso apenas se a redução do número de solicitações enviadas ao servidor for crítica para o desempenho da página da web.
Você também pode evitar o rastreamento de páginas sem importância no site.
Você pode usar o arquivo robots.txt para impedir que páginas da web sejam indexadas no Google ou em mecanismos de pesquisa semelhantes. Mas isso não é totalmente bem-sucedido. Se houver outra página com link para a página atual, ela ainda poderá ser indexada.
Se você quiser impedir que uma página seja indexada de uma vez por todas, adicione a metatag robôs noindex ao código HTML da página.
Links para seguir e nofollow
Um rastreador geralmente rastreia as páginas vinculadas dentro de uma página que já está visitando.
Às vezes, você pode querer impedir que uma página da web vinculada seja associada ao seu site ou não rastreá-la da página atual. Nesses casos, você pode passar nofollow como o valor do atributo rel .
No entanto, o Google anunciou que está usando o nofollow apenas como uma dica, não uma regra, desde 2020. Portanto, usar o nofollow apenas daria ao Google uma indicação de que você não deseja que a página vinculada seja rastreada; O Google pode ou não decidir fazer o que você deseja.
Se não quiser que um rastreador siga nenhum de seus links, você pode instruí-lo usando uma única linha em sua meta tag de robôs.
Dados estruturados
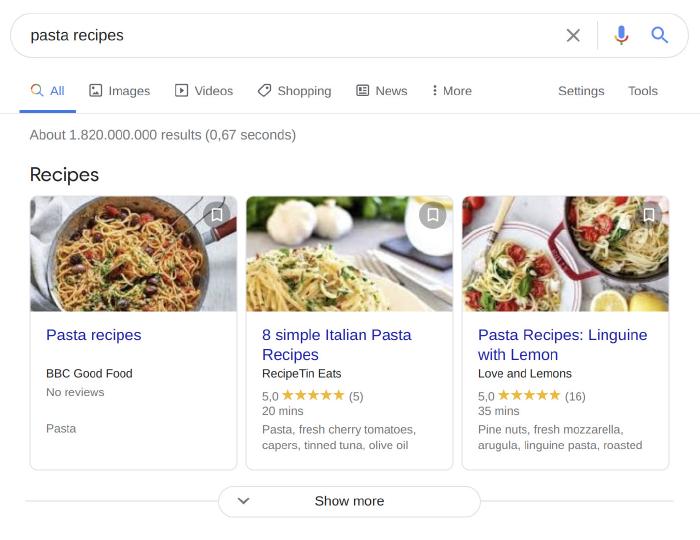
Você deve ter visto como, às vezes, a página de resultados da pesquisa exibe os resultados em formatos especiais. Por exemplo, se você google “receitas de massa”, a página de resultados exibe cartões especiais com links para páginas de receitas diferentes.

O Google e a maioria dos outros mecanismos de pesquisa usam dados estruturados fornecidos em uma página da web para recuperar dados e exibir recursos especiais como este.
O vocabulário usado para escrever dados estruturados é muito semelhante ao definido no schema.org . No entanto, você deve consultar a documentação do mecanismo de pesquisa para ver o formato exato aceito por ele. Se estiver otimizando para o Google, você pode testar e validar seus dados estruturados usando o teste de pesquisa aprimorada do Google .
Agora, vamos ver como podemos usar dados estruturados em nossa página da web para fornecer as informações corretas ao Google sobre seu conteúdo.
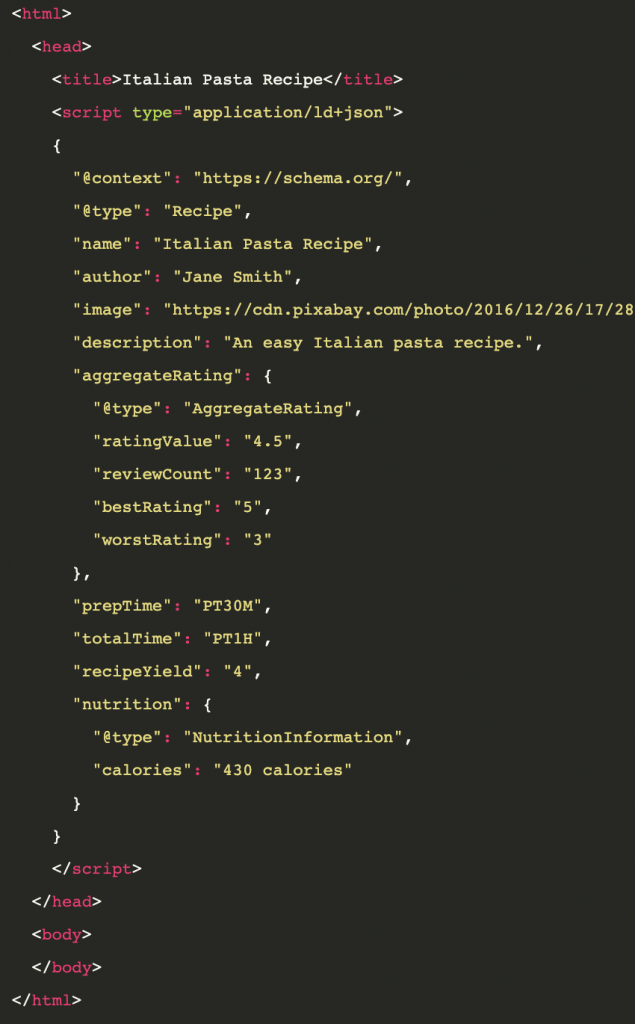
Se nossa página da web for uma página de receita, você pode usar os dados estruturados a seguir, escritos no formato JSON-LD, para fornecer nome, autor, classificações e outros dados relevantes sobre a receita.

Além de Receita, o Google oferece vários outros tipos de recursos, incluindo Artigo, Perguntas Frequentes, Livro, Postagem de Trabalho e Empresa Local. Consulte a documentação do desenvolvedor do Google para saber mais detalhes sobre os diferentes formatos de dados estruturados e tipos de conteúdo.
Velocidade de carregamento da página
A velocidade de carregamento da página é um dos principais aspectos para fornecer uma melhor experiência do usuário aos usuários.
Uma pesquisa de 2018 realizada pelo Google descobriu que a probabilidade de rejeição aumenta em 32% quando o tempo de carregamento da página vai de 1s a 3s e aumenta em 90% quando o tempo de carregamento da página vai de 1s a 5s.
Devido à importância da velocidade da página para a experiência do usuário, o Google começou a usá-la como um fator de classificação em seu algoritmo de classificação. Agora, o aumento da velocidade de carregamento da página é uma causa para sua página da web ter uma classificação mais elevada na página de resultados do Google.
Embora seja essencial fazer com que sua página da web carregue rápido, também é essencial que pareça que está sendo carregada rapidamente para os usuários. Você tem que reduzir o tempo que leva para exibir algum conteúdo na página para prender a atenção do usuário enquanto o resto do conteúdo é carregado em segundo plano e faz com que sua página pareça ser carregada mais rápido para o usuário.
O Farol do Google é uma ótima ferramenta para medir o desempenho do seu site. Sua pontuação de desempenho não se baseia apenas na velocidade real da página em perfeitas condições de rede. Fatora o desempenho do seu site mesmo com conexões 3G ruins. Lighthouse é uma ótima ferramenta para medir como o tempo de carregamento de sua página seria para um usuário real.
Você pode usar várias abordagens para aumentar a velocidade de carregamento de uma página da web.
- Reduza CSS, Javascript e HTML
- Reduza o número de redirecionamentos
- Aproveite o cache do navegador
- Otimize os tamanhos das imagens
- Aproveite o carregamento lento
- Aproveite as vantagens da Accelerated Mobile Page (AMP) do Google
Otimização para celular
Quando a maior parte do conteúdo online adota uma abordagem que prioriza os dispositivos móveis, o Google também toma medidas para levar em consideração a compatibilidade com dispositivos móveis de uma página da web em seu algoritmo de classificação.
Um site otimizado para celular oferece uma melhor experiência de usuário para usuários de celular. Quando o número de usuários que acessam a web por meio de seus telefones celulares está em um pico, não deve ser difícil transformar seu aplicativo da web para servir melhor aos usuários móveis.
Existem três abordagens principais que você pode adotar para tornar seu site mais compatível com dispositivos móveis.
Use um design responsivo
Converter seu design atual em um design responsivo teria o menor impacto em sua base de código existente.
Você pode definir novas meta tags de viewport, ajustar o CSS para ser mais flexível para diferentes resoluções de tela para tornar o design da web responsivo.
Use um design dinâmico
O design dinâmico fornece conteúdo HTML diferente para usuários móveis e de desktop após detectar o tipo de agente de usuário que está solicitando o conteúdo. É preciso mais esforço para implementar do que um design responsivo porque ele precisa servir páginas renderizadas de forma diferente para usuários móveis e de desktop.
Use um subdomínio móvel
Alguns aplicativos da web usam um subdomínio separado para usuários móveis. Normalmente, o subdomínio tem um nome semelhante a mobile.example.com ou m.example.com. Essa abordagem exige muito mais tempo e esforço para implementação. Geralmente não é recomendado para sites de pequeno ou médio porte, especialmente se você não tiver duas versões diferentes do seu site.
