
A desestruturação é uma das minhas ferramentas favoritas no JavaScript. Em termos simples, a desestruturação permite decompor uma estrutura complexa (como uma matriz ou um objeto) em partes mais simples, embora exista um pouco mais do que isso.
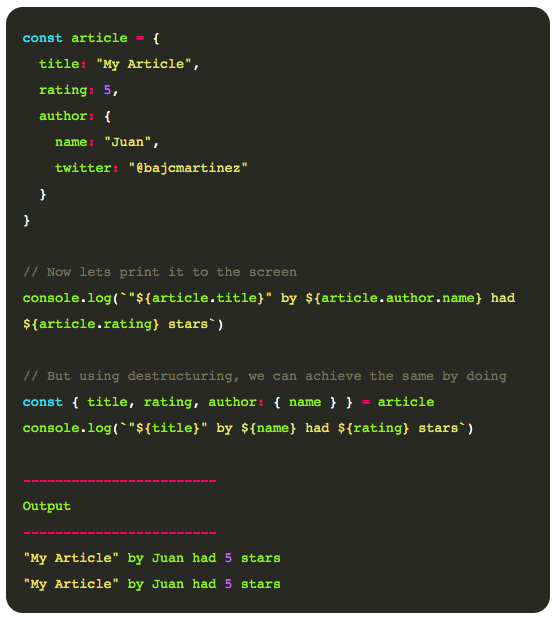
Vamos ver melhor em um exemplo:

Agora, algumas pessoas usam esse recurso há algum tempo, talvez durante a criação de aplicativos React, mas não o entendem direito; para outros, pode ser a primeira vez. Então, eu o orientarei desde o início, para que, no final do artigo, tenhamos o mesmo nível de entendimento.
Destruindo objetos
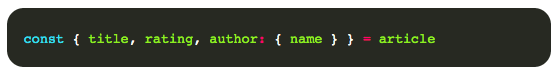
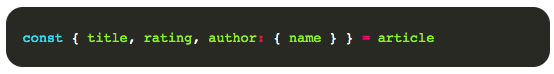
No exemplo acima, toda a mágica acontece na seguinte linha:

Agora, pode parecer um pouco estranho ter esses colchetes no lado esquerdo da tarefa, mas é assim que dizemos ao JavaScript que estamos destruindo um objeto.
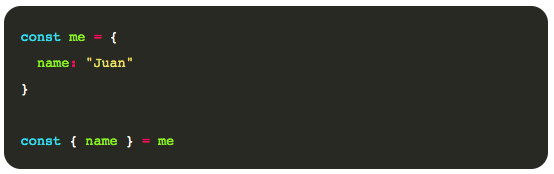
A reestruturação no objeto permite vincular diferentes propriedades de um objeto a qualquer profundidade. Vamos começar com um exemplo ainda mais simples:

No caso acima, estamos declarando uma variável chamada que será inicializada a partir da propriedade com o mesmo nome no objeto , para que, quando avaliarmos o valor que obtemos . Esse mesmo método pode ser aplicado a qualquer profundidade, à qual retornamos ao nosso exemplo: nameme name Juan

Pois e é exatamente o mesmo que já explicamos, mas as coisas são um pouco diferentes. Quando chegamos a uma propriedade que é um objeto ou uma matriz, podemos optar por criar uma variável com uma referência ao objeto , ou podemos fazer uma profunda desestruturação e obter acesso imediato às propriedades do objeto interno. title rating authorauthor article.author
Acessando a propriedade do objeto

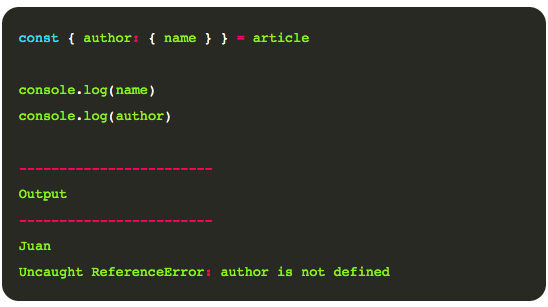
Fazendo uma desestruturação profunda ou aninhada

Espere o que? Se eu destruí , por que não está definido? O que está acontecendo é realmente muito simples. Quando pedimos que o JavaScript destrua o objeto, essa ligação em si não é criada e, em vez disso, obtemos acesso a todas as propriedades que selecionamos. Então, por favor, lembre-se sempre disso. author author author
Operador de propagação (…)

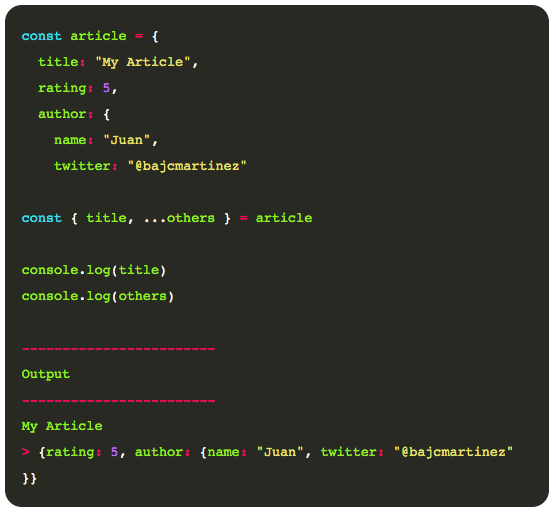
Além disso, podemos usar o operador spread ... para criar um objeto com todas as propriedades que não foram destruídas.
Se você estiver interessado em saber como fazer isso, consulte meu artigo anterior sobre o Spread Operator em JavaScript .
Renomeando propriedades
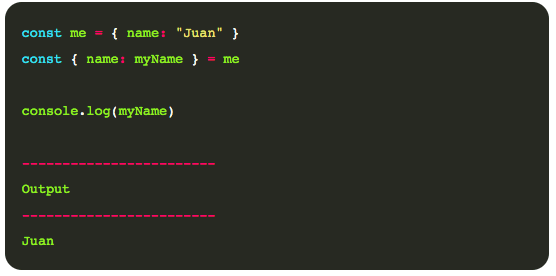
Uma grande propriedade de destruição é a capacidade de escolher um nome diferente para a variável da propriedade que estamos extraindo. Vejamos o seguinte exemplo:

Ao usar em uma propriedade, podemos fornecer um novo nome para ela, no nosso caso . Então podemos acessar essa variável em nosso código. É importante notar que uma variável com a propriedade original em nosso nome de caso não será definida. : newNamename
Propriedades ausentes
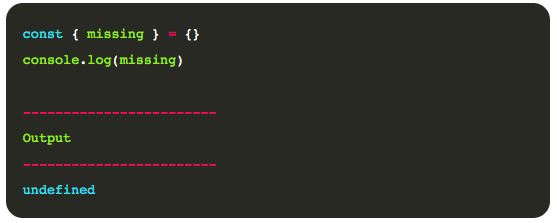
Então, o que aconteceria se tentássemos desestruturar uma propriedade que não está definida em nosso objeto?

Nesse caso, a variável é criada com valor undefined.
Valores padrão
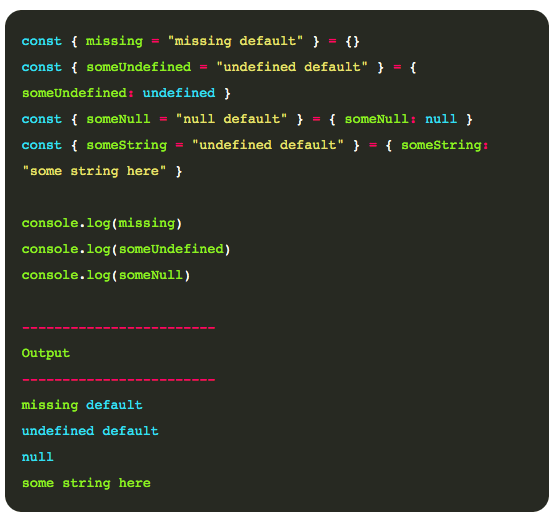
Expandindo as propriedades ausentes, é possível atribuir um valor padrão para quando a propriedade não existir, vamos ver alguns exemplos disso:

No exemplo acima, demonstramos alguns exemplos de designação de valores padrão para nossas destruições. Os valores padrão são atribuídos apenas quando a propriedade está . Se o valor da propriedade for por exemplo ou um valor padrão não será atribuído, mas o valor real da propriedade. undefinednull string
Reestruturando matrizes e iteráveis
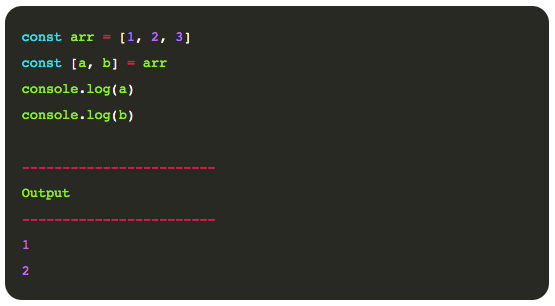
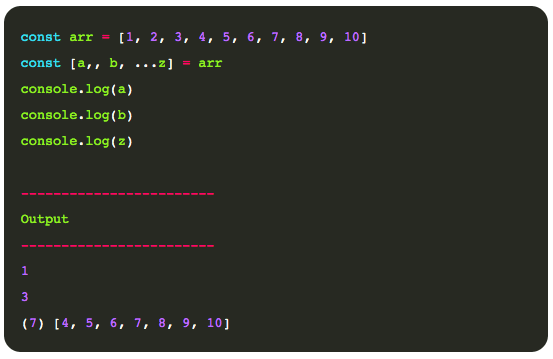
Já vimos alguns exemplos de objetos de desestruturação, mas o mesmo pode se aplicar a matrizes ou iteráveis em geral. Vamos começar com um exemplo:

O exemplo é auto-explicativo quando precisamos destruir uma matriz que precisamos usar em vez de , e podemos mapear cada posição da matriz com uma variável diferente. Mas existem alguns truques legais também. [] {}
Ignorando elementos
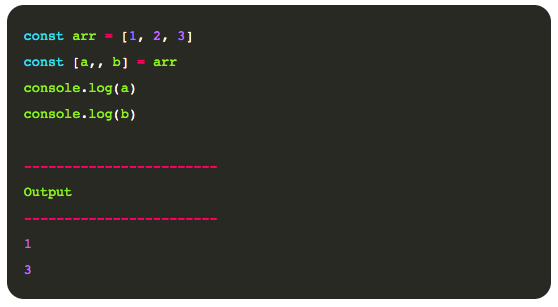
Usando o operador , podemos pular alguns elementos da iterável da seguinte maneira: ,

Observe como deixá-lo vazio entre pula os elementos. Isso pode ser sutil, mas tem grandes consequências nos resultados finais. Você também pode usar o operador de propagação da seguinte maneira: , ...

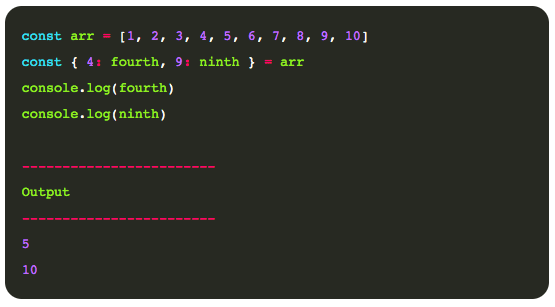
Neste caso, irá obter todos os valores depois como uma matriz. Ou talvez você tenha uma necessidade mais específica e deseje destruir posições específicas na matriz, sem problemas, o JavaScript o cobriu: z b

Se destruirmos uma matriz como se fosse um objeto, podemos usar os índices como propriedades e, assim, acessar qualquer posição dentro da matriz.
Propriedades ausentes
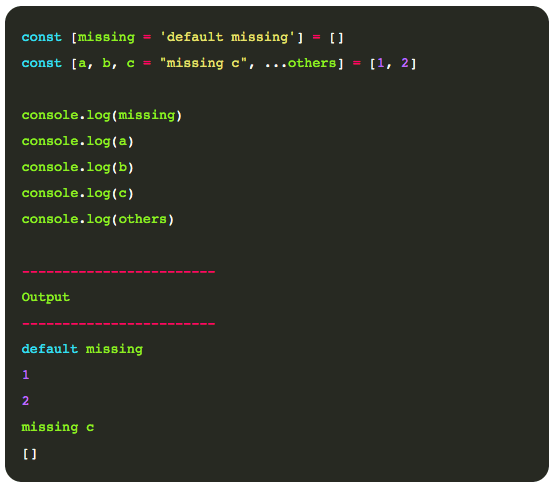
Como foi o caso dos objetos, também é possível definir valores padrão para elementos indefinidos na matriz. Vamos dar uma olhada em alguns exemplos:

Para destruir matrizes, também é possível definir valores padrão para propriedades, no entanto, não é possível definir um padrão quando tivermos o operador de propagação que, no caso de , retornará uma matriz vazia. undefined..., undefined
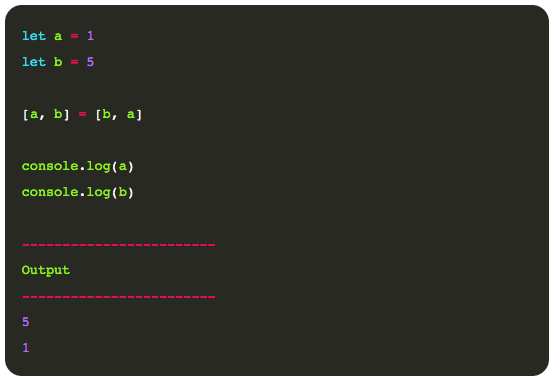
Trocando variáveis
Este é um caso de uso divertido de desestruturação, duas variáveis podem ser trocadas em uma única expressão:

Reestruturação com propriedades computadas
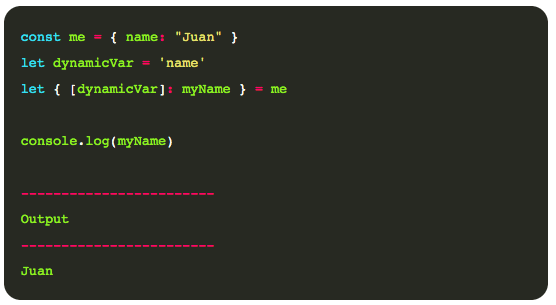
Até agora, quando queríamos destruir as propriedades de um objeto ou os elementos de uma iterável, usamos chaves estáticas. Se queremos chaves dinâmicas (como aquelas armazenadas em uma variável), precisamos usar propriedades calculadas.
Aqui está um exemplo:

Direito bastante impressionante! Ao usar uma variável entre , podemos avaliar seu valor antes de fazer a atribuição e, portanto, é possível fazer a destruição dinâmica. No entanto, é obrigatório fornecer um nome para essa nova variável. []
Argumentos de função de reestruturação
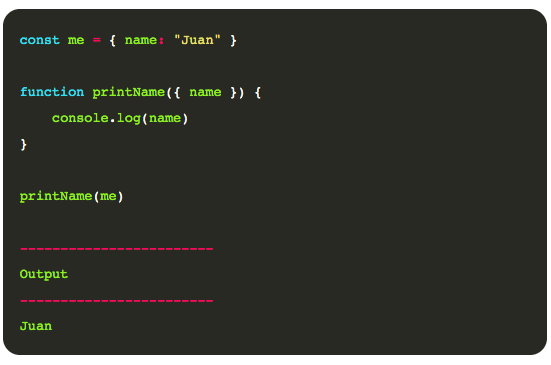
As variáveis de destruição podem ser colocadas em qualquer lugar onde possamos declarar variáveis. Por exemplo, usando , ou , mas também é possível desconstruir argumentos de função. Aqui está um exemplo simples do conceito: let const var

Como você pode ver, é muito simples e elegante e usa as mesmas regras que discutimos anteriormente.
