
É muito comum perceber que mudanças repentinas acontecem quando você está em um site. Por exemplo, se você estiver lendo um artigo ou fazendo compras em uma loja online, o texto e o tamanho mudam repentinamente.
Você pode estar procurando na categoria desejada, mas agora está em algum link indesejado. Da mesma forma, quando você tenta clicar em um link para acessar um site, mas ele acaba levando você para outro lugar.
Essas experiências são incômodas e fazem com que os usuários percam o interesse. Mas se continuarem a acontecer de novo e de novo, podem causar danos reais. Essas mudanças inesperadas são devido ao carregamento assíncrono de recursos.
Outro motivo é a adição do elemento DOM sendo carregado acima do conteúdo existente. Uma fonte que não é consistente também pode fazer parte dela. Pode ser um vídeo ou uma imagem com dimensões indefinidas.
Anúncios de terceiros também são notórios a esse respeito. O widget também pode causar problemas. Às vezes, os widgets se redimensionam, o que é uma das principais causas do distúrbio na integridade do site.
O que torna esse problema mais complicado é que a forma como um site funciona no desenvolvimento geralmente é diferente da experiência do usuário.
O conteúdo personalizado ou com autorização de terceiros não se comporta da mesma forma durante o seu desenvolvimento e produção. As capturas do desenvolvedor estão na maioria das vezes já presentes nos caches.
As chamadas de API, por outro lado, são tão rápidas que você nem percebe o atraso. Para superar esses obstáculos, a métrica de mudança de layout cumulativa vem para ajudar. É a melhor métrica para medir os momentos exatos em que todas essas mudanças estão acontecendo para os usuários.
O que é mudança cumulativa de layout?
O deslocamento cumulativo do layout é um sistema de métrica da web central vital. O objetivo principal deste sistema é calcular todas as mudanças de layout. As mudanças de layout calculadas nele são aquelas que não estão ocorrendo devido à interação do usuário.
Ele calcula a proporção total da janela de visualização que é afetada pelos layouts. Ele também conta a distância de movimento de todos os elementos. Ele ajuda a melhorar a qualidade, detectando o número exato de layouts de turnos.
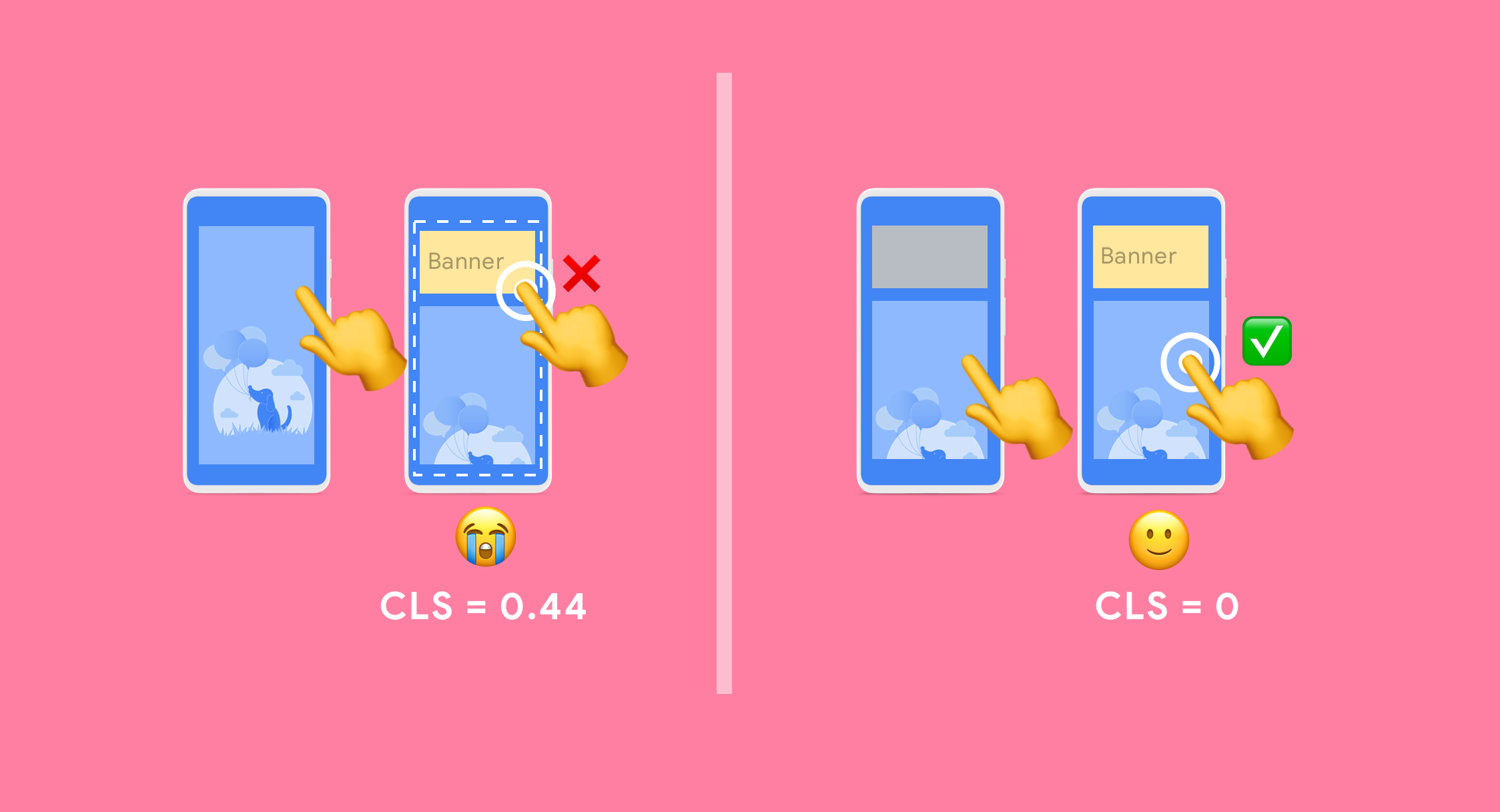
Muitas consultas são feitas sobre como saber a melhor pontuação do CLS. Pode ser tão baixo quanto zero. As páginas completamente estáticas geralmente têm uma pontuação CLS 0. O número fica maior assim que há mudanças de layout.
Uma boa pontuação CLS significa que você tem que ficar mais baixo. Se sua pontuação for menor, significa que seu layout é mais estável.

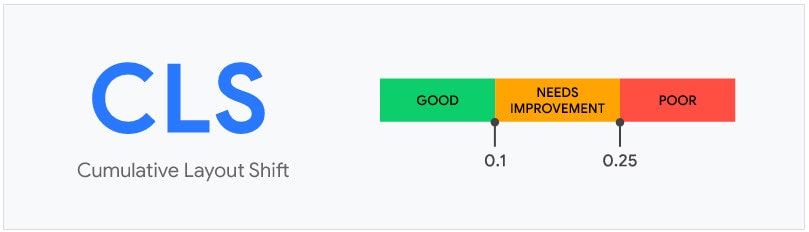
Por outro lado, pontuações CLS mais altas. O Google recomenda ter essa pontuação abaixo de 0,1. Uma pontuação abaixo de 0,1 é uma boa pontuação . Se a pontuação de cls estiver entre 0,1 e 0,25, mostra que as mudanças de layout precisam de melhorias.
Todos os turnos com um CLS de 0,25 ou superior são famosos como layouts com falha .
A mudança cumulativa de layout afeta seu SEO?
CLS é importante para manter registros das mudanças em seus layouts. No futuro, isso se tornará um fator de classificação. Isso afeta a otimização do mecanismo de pesquisa da mesma forma que a hospedagem rápida .
Uma pontuação CLS alta significa que seus leitores estão tendo dificuldade em usar seu site.
A mudança cumulativa de layout e o SEO terão um relacionamento forte no futuro. As métricas de LCP e FID junto com CLS afetarão seu SEO.
Você pode considerar isso uma coisa pequena. Ele ainda tem um grande valor no cálculo do tráfego direcionado que você obtém de diferentes mecanismos de pesquisa. Ele exibe diretamente o sistema métrico de comportamento do usuário. O Google nega a possibilidade de usar métricas como o tempo de permanência para fins de classificação e classificação.
Vários motores de busca, como o Bing, admitem que usam métricas para melhorar seus algoritmos de classificação. Esses são motivos importantes para tornar o CLS parte de sua estratégia de otimização de mecanismo de pesquisa.
O que causa o CLS?
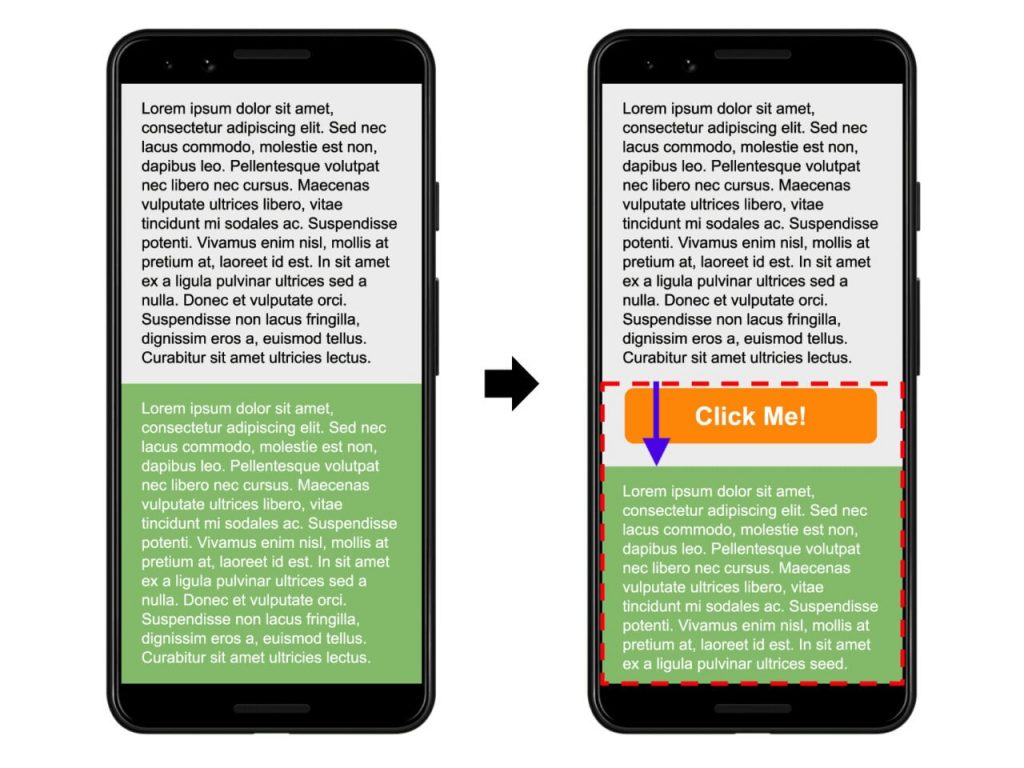
Existem vários motivos para essa mudança cumulativa de layout. As causas mais comuns para essa mudança incluem a presença de imagens com dimensões indefinidas. Às vezes, anúncios, iframes e incorporações estão presentes no site sem nenhuma dimensão.
Isso aumenta a pontuação CLS. Se o seu conteúdo for injetado dinamicamente, pode criar uma mudança de layout. É importante saber que o flash de textos sem estilo é um dos principais contribuintes para essas mudanças. Flash de textos invisíveis também desempenha o mesmo papel.

Se houver uma espera longa antes de atualizar o DOM, as ações restantes que aguardam a resposta da rede também podem causar essa mudança. Essas são as causas mais comuns para essa mudança de layout.
Como melhorar o CLS no WordPress
Assim como consertar qualquer outro site, é um pouco técnico consertar esses problemas. Você tem que se concentrar nas causas e tentar evitá-las o máximo possível.
Na maioria das vezes, você pode evitar uma mudança na pontuação CLS mais alta, apenas se concentrando no código e criando um design de site mínimo, conforme as novas tendências de design da web ditam.
A seguir estão algumas das coisas mais importantes a serem consideradas ao melhorar o CLS no WordPress .
1. Defina a dimensão da imagem
É importante definir as dimensões das imagens para o seu site. Se você não fizer isso, suas imagens continuarão causando mudanças no layout.
O conteúdo do seu site será mostrado com mudanças contínuas no site. Isso diminuirá a qualidade da experiência do usuário. Se estiver usando o editor WordPress, você está em boas mãos.
O WordPress fará isso por você automaticamente. Ele definirá as dimensões das imagens responsivas. Mas se você estiver adicionando as dimensões para as imagens manualmente, você deve se lembrar de adicioná-las ao código todas as vezes.
Os atributos de altura e largura das dimensões da imagem devem ser usados.
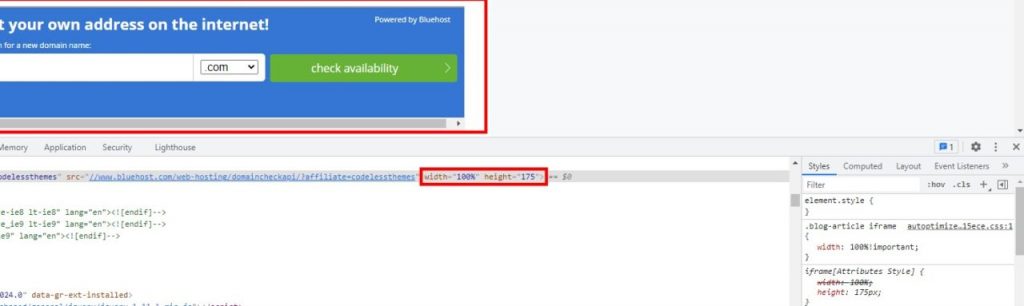
2. Defina as dimensões para iframes

Você também precisa adicionar dimensões para iframes. Se você deseja melhorar a experiência dos usuários em seu site, suas incorporações precisam de dimensões.
Se você está incorporando mapas do Google ou qualquer vídeo, você precisa adicionar largura e altura específicas das dimensões.
Usar um marcador de posição também o ajudará no desempenho. Um marcador de posição geralmente é usado antes da incorporação. É uma prática importante para manter seus iframes em dimensões específicas.
WP Rocket é uma boa opção para substituir o YouTube embed.
3. Definir espaço para anúncios

Os anúncios são iguais às incorporações, mas têm mais importância. A sua importância deve-se à sua grande contribuição para o CLS. Anúncios de carregamento tardio causam o salto do site. Existe uma solução para este problema.
Você só precisa reservar espaço para esses anúncios no código. Quando um site está em fase de desenvolvimento, ele também precisa de espaço para os anúncios.
Este espaço no código fará com que o conteúdo do anúncio carregue perfeitamente. Não criará nenhuma mudança para os usuários.
Outro fator importante ao cuidar dos anúncios é o posicionamento. Normalmente, quando os anúncios são adicionados na janela de visualização superior, eles causam uma grande mudança.
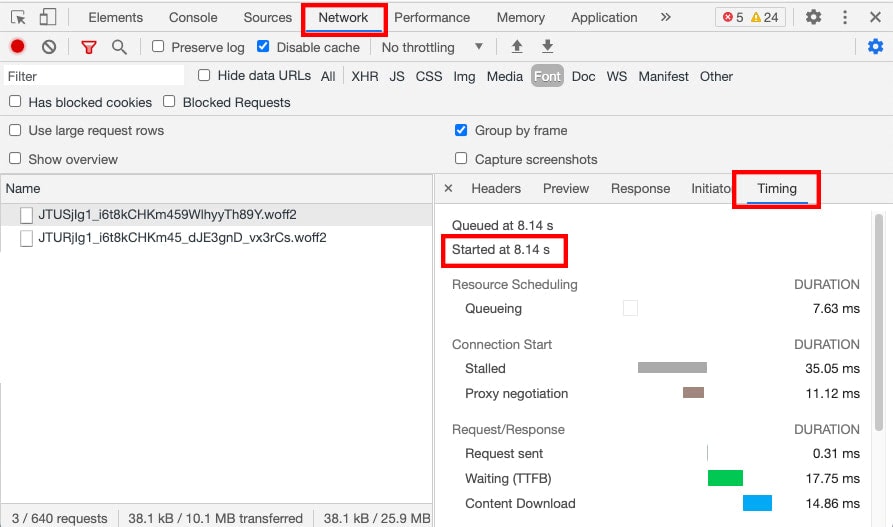
4. Corrija problemas com o carregamento de fontes

É importante corrigir os tamanhos das fontes e seu carregamento. É uma questão importante como suas fontes personalizadas são carregadas no site. Se você estiver usando fontes do Google ou fontes da Adobe, terá que enfrentar as mudanças de layout com um flash de texto sem estilo e um flash de texto invisível.
Esse problema ocorre quando o navegador do visitante age rapidamente e carrega o texto antes das fontes personalizadas. Para evitar esse problema, você pode pré-carregar os arquivos de fonte necessários.
Isso ajudará na maneira correta de carregar o arquivo de fonte nos navegadores do visitante. Mas certifique-se de pré-carregar apenas recursos importantes.
Usar muito o pré-carregamento afetará seu site. Isso vai desacelerar o processo de carregamento de conteúdo. Você também pode combinar o pré-carregamento com a exibição de fontes para obter melhores resultados. Uma pilha de fontes do sistema é outra maneira incrível de evitar completamente o problema.
Conclusão
A mudança cumulativa de layout é importante para calcular as mudanças de layout de seus sites. A pontuação CLS fala sobre a experiência do usuário em seu site. Também ajuda a melhorar o SEO.
É importante corrigir problemas como imagens, dimensões de iframes e configuração de espaço para anúncios. Isso manterá uma pontuação CLS mais baixa.
