
Há vários motivos pelos quais os usuários podem sair rapidamente de um site: a página não é relevante para a solicitação do usuário, o carregamento leva muito tempo ou há um erro. Mas, às vezes, o baixo nível de legibilidade de uma página é suficiente, e esse é o único motivo frequentemente ignorado e negligenciado. A falta de legibilidade do conteúdo significa que mesmo a melhor cópia não terá êxito se for mal projetada da perspectiva do UX.
Ao mesmo tempo, o problema da legibilidade pode ser o mais fácil de lidar se você seguir as orientações. Por mais “design-101” que pareçam, é sempre útil atualizar seu conhecimento.
“Os usuários não lerão o conteúdo da web a menos que o texto seja claro, as palavras e frases sejam simples e as informações sejam fáceis de entender.”
-Nielsen Norman Group sobre questão de legibilidade e legibilidade
Vamos abordar brevemente a questão da legibilidade versus legibilidade. Existe alguma diferença? Legibilidade diz respeito à aparência de um tipo de letra e se um caractere específico pode ser facilmente diferenciado de outro. Considerando que legibilidade se refere ao layout dos blocos de texto e imagem. Portanto, não é uma diferença. No entanto, a maioria dos designers parece usar o termo “legibilidade” em seu sentido mais amplo e aplicá-lo ao assunto de fontes, estrutura da página, conteúdo, cores, etc., portanto também continuarei na mesma linha.
L é para Lettura por Daniele Simonelli
Vamos dar uma rápida olhada nos principais princípios.
1. Concentre-se na tipografia
A fonte certa
Qual a melhor fonte é uma questão aberta para discussão. Não há resposta certa. No entanto, existem várias fontes seguras para a Web que são preferíveis, incluindo:
- Arial
- Roboto
- Times New Roman
- Correio
- Verdana
- Geórgia, etc.
“Seguro para a Web” significa que essas são as fontes pré-instaladas em todos os sistemas operacionais, incluindo dispositivos móveis, o que garante que seu site apareça exatamente como você pretendia.
Quanto ao assunto ou fontes serif vs sans serif, tradicionalmente se considerava que as fontes serifa são para materiais impressos e as sem serifa são para a web, porque as letras com serifas às vezes ficavam embaçadas nas telas. Mas, devido à qualidade avançada das telas HD, não é mais um problema. A maioria das fontes criadas por designers profissionais para grandes volumes de texto faz um excelente trabalho, com ou sem serifa.
O ponto principal é que é melhor não complicar demais as coisas. Use uma fonte padrão como a principal. Os mais intrincados são mais adequados para elementos separados, como cabeçalhos. Estamos acostumados a fontes padrão – elas nos cercam em todos os lugares. Quando uma fonte diferente é subitamente usada muito, pode causar uma leve rejeição.
Tamanho da fonte
Alguns anos atrás, o tamanho da fonte do site mais comum para os textos era de 12 a 14px – esses valores eram considerados ideais. Hoje a situação é diferente. Existem duas maneiras principais de especificar tamanhos de fonte:
- valor fixo – o valor atual atinge os 18-22px, dependendo de um site e de seu público, com 16px parecendo o mínimo (esse tamanho de fonte é o tamanho padrão para muitos navegadores)
- indicação do tamanho percentual – nesse caso, o tamanho da fonte é calculado pelo navegador, dependendo do valor especificado do sistema.
É importante encontrar um meio termo aqui. Se o texto for muito grande, ele ocupará muito espaço. Muito pequeno também não é uma opção, pois você precisa forçar os olhos para lê-lo, o que é cansativo. Além disso, há uma questão de acessibilidade na web .
Altura da linha
A altura da linha (também chamada de “início” ou “espaço da linha”) é a distância vertical entre as linhas do texto. É um dos principais parâmetros que afetam a percepção do texto. É simples – o líder deve ter de 1,5 a 1,8 vezes o tamanho da fonte.
Ou seja, se o tamanho da fonte do seu site for 16 px, a altura da linha deverá estar em algum lugar na região entre 24 px e 29 px.
Marcação e layout de texto
Além dos valores puramente técnicos do tamanho e altura da linha, outros parâmetros também afetam a usabilidade do texto.
Comprimento da linha. O comprimento ideal da linha é de 60 a 80 caracteres. Se a linha for maior, o leitor pode ser forçado a fazer muitos movimentos oculares e se cansar mais rapidamente.
Tamanho do parágrafo. Tente colocar no máximo 4-5 frases em um parágrafo. Isso ajudará seus leitores a se concentrarem no ponto principal e facilitará a percepção de todo o texto.

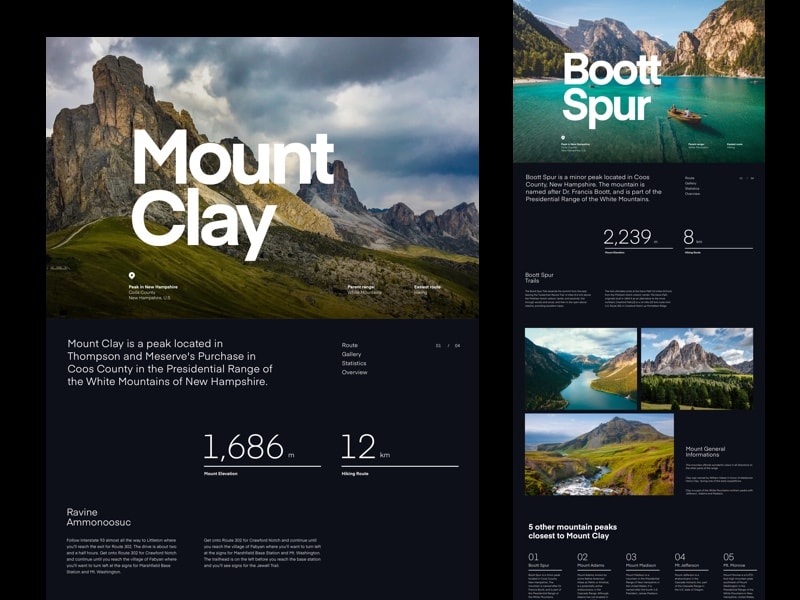
Montanha Hills Landing por Hrvoje Grubisic . O layout desta página demonstra como estabelecer uma hierarquia visual com a ajuda de elementos de tamanhos variados.
2. Use espaço em branco
Espaço em branco é uma área que não é preenchida com nenhum conteúdo, que pode ser branco e qualquer outra cor. O espaço em branco é uma coisa maravilhosa, ajudando a organizar os elementos do design do site de maneira clara e compreensível. O design da Web percorreu um longo caminho desde a desordem máxima de seus primeiros dias até o que temos hoje. Vivemos em uma era de espaços em branco e podemos ver todos os benefícios que isso oferece.
É importante se livrar da ideia de que todo o espaço precisa ser preenchido. O espaço precisa ser usado com sabedoria. E isso significa deixá-lo vazio às vezes. O espaço vazio pode ter um efeito poderoso quando usado de maneira a permitir destacar o conteúdo, aumentar a legibilidade e a compreensão. Ele permite que seu design respire.

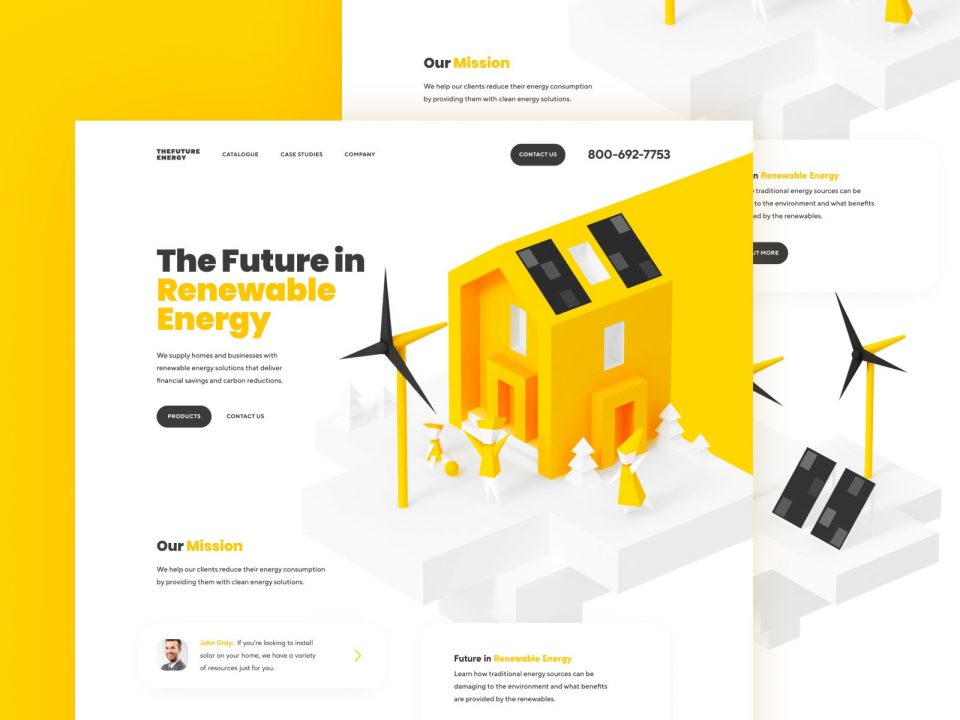
Empresa de energia renovável Website Design by Shakuro . Nesta interface, o designer usou o espaço em branco para enfatizar a vibração da cor amarela brilhante e criar um contraste marcante.
3. contraste de cores
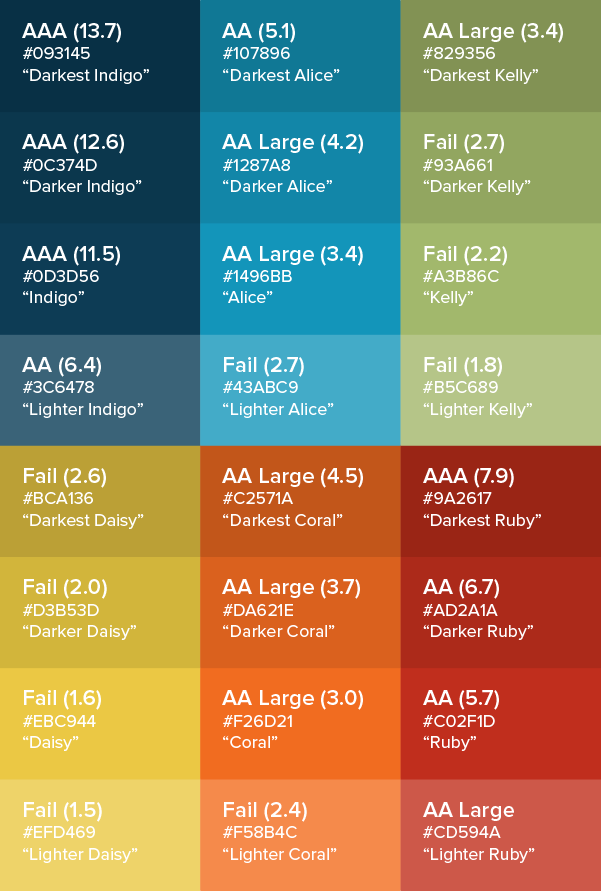
A proporção de contraste é a proporção da cor da fonte para a cor do plano de fundo.
De acordo com as diretrizes da WCAG 2.2 , o contraste entre o texto e o plano de fundo deve ser de pelo menos 4,5: 1, para que o texto seja legível e claro.
O indicador de contraste pode levar valores de 1: 1 (sem contraste) a 21: 1 (contraste máximo – preto no branco). O manual mencionado apresenta os seguintes requisitos para o contraste do texto:
- 3: 1 – contraste mínimo. Usado para textos maiores
- 4.5: 1 – contraste mínimo para texto
- 7: 1 – contraste aprimorado para texto
Existem muitas calculadoras de contraste de texto na Web, por exemplo, esta .
Isso é importante porque o baixo contraste aumenta a pressão sobre os olhos e, portanto, a percepção da informação se deteriora.
Fundos “barulhentos” – fotos em vez de fundo – também são “mais pesados”. Se uma imagem como plano de fundo ainda for necessária, o texto na página deve ser colocado apenas em áreas simples com alta taxa de contraste em relação ao texto.
Para obter informações adicionais sobre como usar cores no design da web, consulte este artigo.

Imagem: viget.com
4. Seja breve e relevante
Geralmente, os usuários leem menos de um terço do conteúdo de uma página. Eles acessam um site para encontrar respostas para suas perguntas. Eles não pretendem estudar grandes volumes de texto.
Ao escrever para a web , lembre-se:
- o tempo do usuário é limitado
- os usuários precisam de uma resposta para sua pergunta
- discurso figurativo e estilo artístico não correspondem às metas e objetivos do usuário (exceto recursos dedicados à literatura).
5. Pontos adicionais
As pessoas não leem palavra por palavra, elas digitalizam. Os olhos de uma pessoa se movem rapidamente pelo texto, captando formas visuais familiares de palavras.
Você pode ter um ótimo design e uma maravilhosa impressão em letras grandes no seu site. Mas se houver muito texto, poucos terão o desejo de lê-lo até o fim. É extremamente importante usar outros elementos HTML como:
- Texto em negrito, itálico, sublinhado e realçado
- Subtítulos
- Parágrafos
- Listas
- citações
- Imagens
Com a ajuda de cabeçalhos e subtítulos de vários níveis, um web designer divide o texto em blocos convenientes para a percepção. Isso ajuda a descobrir rapidamente sobre o que é o conteúdo. A hierarquia de títulos e fontes simplifica o entendimento e acelera a percepção das informações.

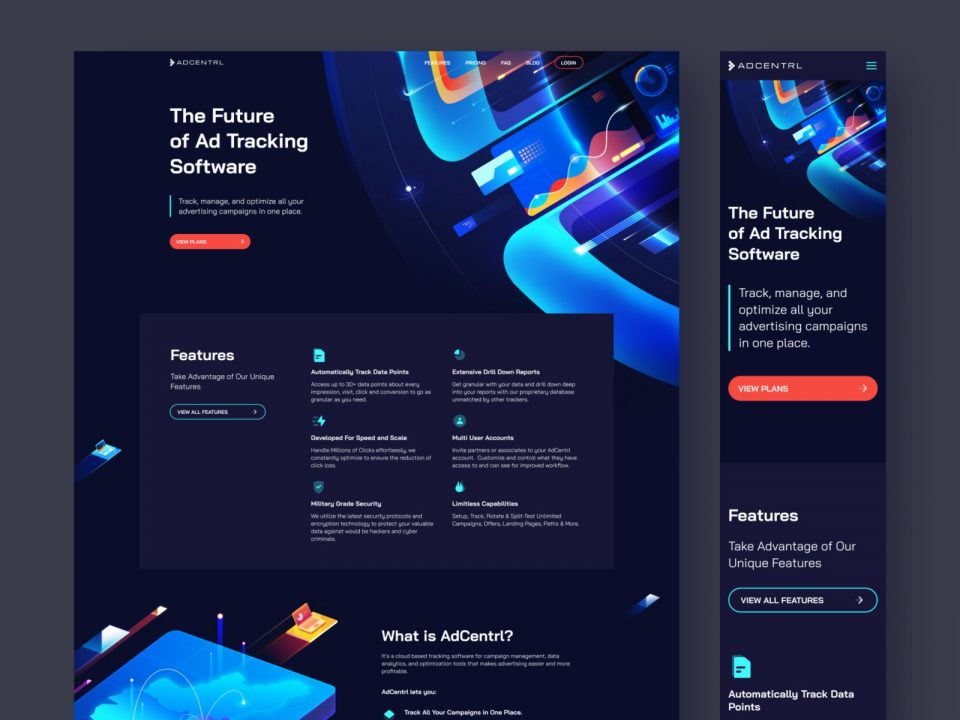
Aplicativo Web responsivo de Alex Kalinichenko para Shakuro . O layout claro desta página facilita a compreensão.
* * *
A legibilidade do site depende de muitos fatores, desde o design geral do site até o design de cada artigo individual. Requer os esforços combinados de designers e redatores. É fácil melhorar seu site usando essas técnicas universais; elas são as regras destiladas aplicáveis a qualquer tipo de conteúdo.
Crie o hábito de avaliar cada página da web e material impresso em termos de legibilidade. Se você ler um material fascinante em um site, considere quais fatores o tornam legível, além do conteúdo. Você gostou deste artigo e da maneira como a página da web é projetada?
