
Recentemente, tem havido muito burburinho na Internet em torno da palavra minimalismo. Do design de interiores à moda e ao estilo de vida real, o minimalismo está em toda parte.
Mas o mais importante, você quase certamente o encontrará implementado no design do site.

Muitos sites hoje estão aproveitando o design minimalista para manter o público envolvido e causar uma impressão duradoura.Como você pode imaginar, um site minimalista tem menos elementos em geral.
Em outras palavras, todos os elementos de design que de outra forma fariam o site se destacar em termos de brilho e visual são drasticamente reduzidos.
Mas não é tão simples assim.
Você tem que alavancar o minimalismo de uma forma que ainda impressione seu público.

Com isso em mente, vamos dar uma olhada mais de perto no design minimalista e nos exemplos de interface do usuário para determinar o segredo por trás de seu grande sucesso.
O que é estilo minimalista – Uma breve história do design minimalista
O estilo minimalista gira em torno da simplicidade.
Pense nisso como menos é mais ou fazer mais com menos. Em outras palavras, o objetivo desse estilo e design é manter as coisas interessantes sem sobrecarregar ninguém.
O design minimalista é reduzido aos seus elementos mais essenciais.
Portanto, o estilo minimalista é mais um princípio do que um design, enquanto o design minimalista é a personificação desse princípio.
O minimalismo é um dos movimentos de design mais significativos que ganhou popularidade na década de 1960. As raízes desse design começaram na era pós-Segunda Guerra Mundial e foi firmemente estabelecido entre a arte ocidental como uma contra-abordagem ao consumismo florescente.Também se acredita que o movimento minimalista é uma reação contra o modernismo e o expressionismo abstrato.
O minimalismo se inspirou em movimentos artísticos, como De Stijl, em arquitetos como Ludwig Mies van der Rohe, e em designs como o tradicional design japonês.

O minimalismo é freqüentemente confundido com o modernismo. As crianças descoladas estão usando, então deve ser moderno.A principal diferença entre os dois é que o minimalismo não precisa ser moderno.
Em outras palavras, o modernismo segue as últimas tendências e as acompanha, enquanto o minimalismo se concentra em cortar extras para garantir a funcionalidade.
O que exatamente é design da Web minimalista? 🧐
Ao contrário da crença popular, um web design minimalista não significa apenas retirar os elementos do seu site e reduzi-los ao mínimo.
Por exemplo, muitos sites hoje são alimentados por WordPress , o que é excelente porque o WordPress também é um sistema de gerenciamento de conteúdo (CMS).Isso significa que você tem controle total do design do layout do seu site e de decidir o que fica e o que vai.
Assim, você decide optar pelo minimalismo e começa a deletar tudo o que julgar desnecessário , deixando muito espaço vazio enquanto elimina a imagem de fundo da página inicial no processo.
Esse não é um design minimalista.
Pelo contrário, é uma forma perfeita de estragar todo o design gráfico do seu site.
Dito isso, o que é minimalismo em web design? Simplificando, o minimalismo é caracterizado por extrema dispersão e simplicidade.Portanto, não se trata apenas de remover coisas, mas mais de simplificar as coisas.
Aqui estão alguns exemplos para ajudá-lo a pegar o jeito.
- Simplifique a interface do usuário e o design da IU.
- Reduza o número de botões.
- Não use mais de três cores ao mesmo tempo.
- Experimente fontes e tipografia ousada.
- Reduza os detalhes, como texturas, sombras e transições de cores.
- Aproveite o espaço o máximo que puder.
Lembre-se de que, só porque plataformas como WordPress ou Squarespace permitem que você trabalhe com seu design da web perfeitamente, isso não significa que você deve ser descuidado ao criar um design de site minimalista.
Prós do design minimalista 👏🏼
O design minimalista sempre foi popular, especialmente quando se trata de tendências de design de sites .
Você já se perguntou por quê?Simplificando, o minimalismo pode reduzir drasticamente o atrito em seu site, permitindo que os visitantes de seu site se concentrem no que é importante.
Por exemplo, se o ponto focal principal de sua página da web é a imagem do produto, então não há outras distrações que possam desviar a atenção do consumidor dela.
Essa é a essência do design minimalista.
Empresas como lojas de comércio eletrônico têm a ganhar ao destacar as imagens de seus produtos dessa maneira.
Portanto, os consumidores gostam de navegar nesses sites porque eles vão direto ao ponto, sem quaisquer elementos que possam sobrecarregá-los. Outros profissionais do design minimalista da web têm mais a ver com o design do próprio site.
Aqui estão alguns exemplos.
- Devido a menos elementos, os sites minimalistas podem ser facilmente responsivos.
- Menos elementos significam tempo de carregamento da página mais rápido e velocidade geral do site.
- O minimalismo permite uma navegação intuitiva e contínua .
- Otimizado para SEO – o design minimalista da web é fácil de rastrear e indexar pelos mecanismos de pesquisa.
- Menos complexidade significa menos problemas.
- Estilo duradouro – o design minimalista está na moda e não ficará desatualizado tão cedo.
Alcançando o Minimalismo 💁🏻♀️
Simplesmente decidir que você vai optar por um web design minimalista não é suficiente para atingir o minimalismo em seu site.Embora esse design possa parecer simples de implementar, nem sempre é.
Há muito trabalho a ser feito para que você possa causar uma ótima impressão com menos elementos em seu site.
Dito isso, vamos dividir o alcance do minimalismo em algumas coisas que você deve considerar.
Tipografia Dramática
Como mencionado antes, o design minimalista trata de fazer mais com menos, o que significa que você deve causar impacto em seu visualizador.

É aqui que entra em cena a chamada tipografia dramática , uma das primeiras tendências de web design.
Então, o que é tipografia dramática?Simplificando, é visualmente impressionante, atraindo o espectador.
Isso significa que você terá que experimentar diferentes tipos de fontes que são um tanto agressivas e se destacam do resto do seu site minimalista.
Um bom exemplo seria o uso de tipografia dramática para destacar mensagens em sua página inicial ou página inicial , por exemplo.
Faça o melhor uso do espaço em branco
A própria base do design minimalista de um site é o espaço negativo , mais comumente conhecido como espaço em branco.

Este é o espaço em torno de vários elementos do design da IU que você deixa em branco propositalmente. O objetivo é usar o espaço em branco para ajudar a orientar o fluxo visual dos usuários.
Quanto mais espaço em branco ao redor de um elemento específico , como uma imagem ou um pedaço de texto, por exemplo, mais os olhos do usuário são atraídos para ele.
No entanto, muitos web designers lutam para usar o espaço em branco da maneira certa.
O segredo é tirar o melhor proveito disso, não exagerar totalmente.
Use os esquemas de cores ou paleta de cores corretos
Como mencionado antes, você não deve usar mais de três cores ao mesmo tempo se quiser atingir o minimalismo em seu site. Mas isso varia de site para site.

O que isso significa é que você terá que ser criativo.
Por exemplo, muitos sites minimalistas usam cores de fundo vivas para chamar a atenção de seus usuários. No entanto, muita cor e o fundo tornam-se irritantes de se olhar, então você deve ter cuidado.
Você pode usar tons complementares que são atenuados para criar um equilíbrio ideal. Se você não sabe como fazer isso, muitas empresas de web design de Nova York podem ajudá-lo.
O segredo é usar uma abordagem minimalista para as cores, de modo que você dê ao seu site a quantidade certa de vivacidade.
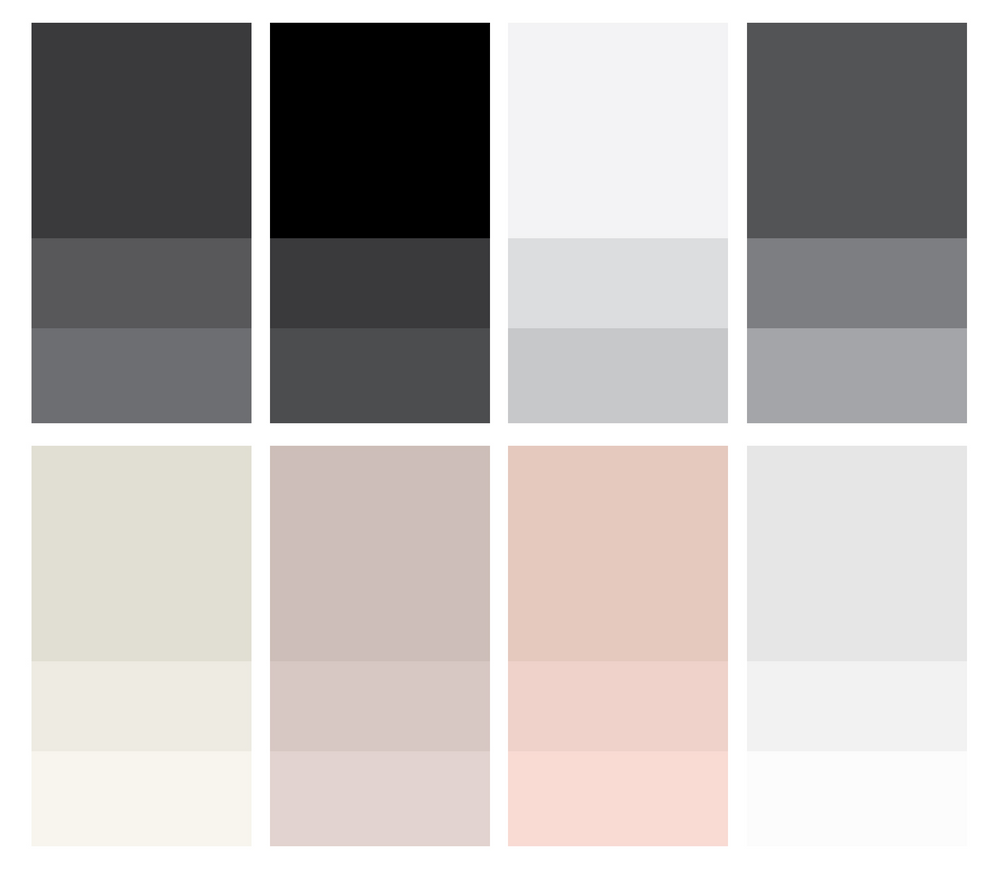
Então, quais cores funcionam melhor no design minimalista de sites?Sua melhor aposta seria trabalhar com paletas de cores naturais, pretos, cinzas e brancos, cremes e cores pastéis.
Mas, novamente, tudo se resume à estética que você busca. Você também precisa considerar sua marca, para que não haja mudanças repentinas em suas mídias sociais, por exemplo.
Concentre-se nos elementos de design
Um site bem projetado aproveita todo o potencial do minimalismo.Você precisa se concentrar em alguns dos elementos críticos de design e em como eles se correlacionam entre si.
A melhor maneira de conseguir isso é se concentrar nos elementos essenciais que tornam qualquer design excelente, para começar.
Aqui estão alguns exemplos.
- Linhas
- Cores
- Texturas
- Formas
- Espaço
- Tipografia
- Escalas e tamanhos
- Hierarquia geral e equilíbrio
Considere o design plano
Um design plano é um estilo que se concentra no uso minimalista de elementos, tipografia e cores planas. Muitas vezes, esse design consiste em elementos bidimensionais e cores brilhantes.

A criatividade por trás do design plano pode
melhorar significativamente a experiência do usuário .
O uso de formas simples e texturas mínimas dá a este design uma reviravolta interessante porque todos os elementos bidimensionais que você pode criar usando ferramentas Adobe, por exemplo, fornecem a ilusão tridimensional.
Esse tipo de design pode ser ideal para sites de portfólio de design em que qualquer designer gráfico pode mostrar seu trabalho perfeitamente e até mesmo postar o link para seu site nas redes sociais, como o LinkedIn, ao procurar emprego.
Remova os elementos desnecessários
Muitos sites têm toneladas de recursos e elementos que são mais agradáveis de se ter do que necessários.O design minimalista do site visa evitar elementos desnecessários e removê-los se já estiverem lá.
Então, como você determina o que é necessário e o que não é?
Simplificando, concentre-se na usabilidade e coloque-se no lugar dos visitantes por um momento.
A chave para o minimalismo é ter uma navegação intuitiva e uma interface de usuário simplificada, sem qualquer atrito e obstáculos que possam atrapalhar a navegação contínua e a experiência do usuário.
Por exemplo, o chamado scrolljacker é bom ter, mas também completamente desnecessário em um design minimalista.
Scrolljacking é uma técnica que substitui a experiência usual de rolagem e faz com que a tela role mais rápido, mais devagar ou até mesmo para os lados.

É, de fato, um “efeito legal”, mas deixe a rolagem do jeito que está e pare de confundir seus usuários.
Vá em busca de elementos visuais e usabilidade
O principal aspecto do design minimalista do site é a usabilidade e visuais bem otimizados.

Os recursos visuais servem para se misturar com a experiência do usuário, em vez de distraí-los de alcançar seus objetivos. Cada elemento visual, como cores, fontes, imagens e assim por diante, deve ter uma usabilidade perfeita.Como mencionado antes, você pode usar o espaço negativo para criar pontos focais e direcionar a atenção dos usuários para uma parte específica de sua página da web.
Você está aumentando a funcionalidade usando recursos visuais para criar um caminho específico que seus usuários devem seguir.
O mais empolgante dessa abordagem minimalista é que os usuários preferem ser guiados em vez de navegar por conta própria em um site. É por isso que tantas pessoas gostam de design minimalista, para começar.
10 belos designs minimalistas de sites para inspiração
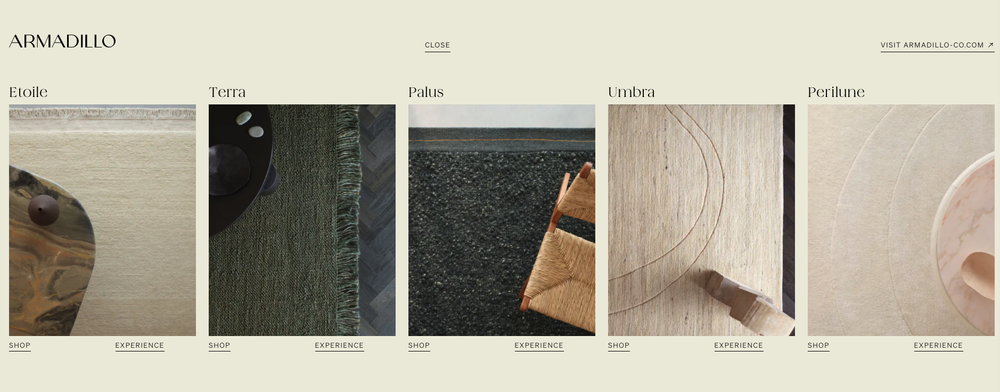
1. Armadillo

A Armadillo colaborou com a House of Grey para criar um design web minimalista de beleza impressionante para a coleção “Rhythm of Nature” .À primeira vista, você não tem ideia de que esta é uma coleção de design de interiores porque você está hipnotizado pelo vídeo de fundo da página da web.
Este site é impressionante em termos de proporcionar uma experiência sensorial completa com design minimalista.
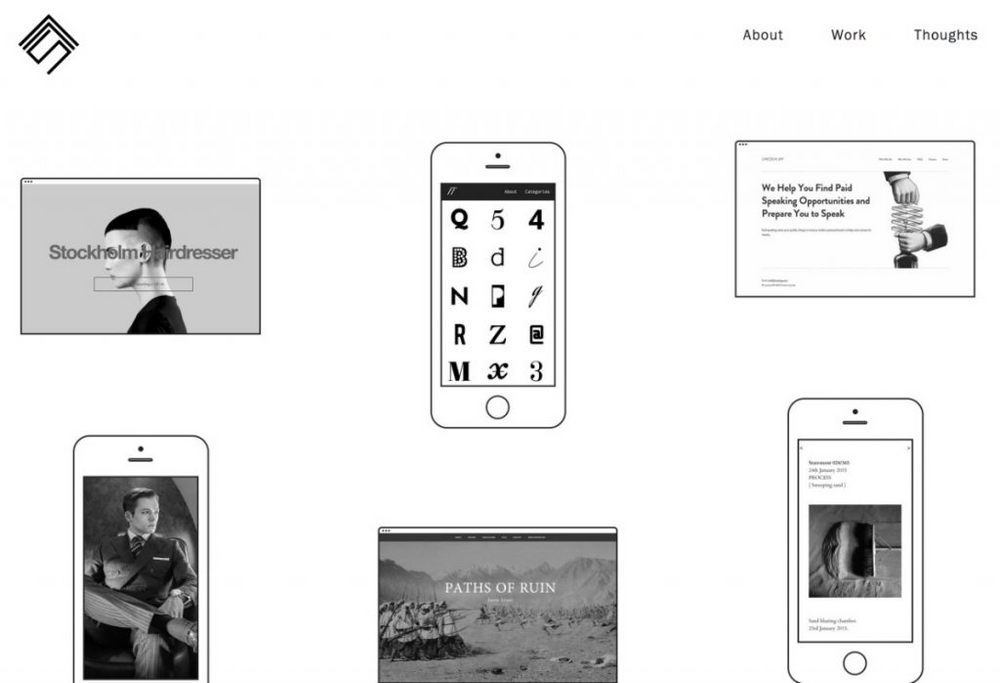
2. Portfólio Ryota Sato

Ryota Sato é um web designer e desenvolvedor front-end do Japão.
Ele criou um dos mais belos sites de portfólio minimalista para mostrar seu trabalho e se promover. O site é simples e bonito de explorar.
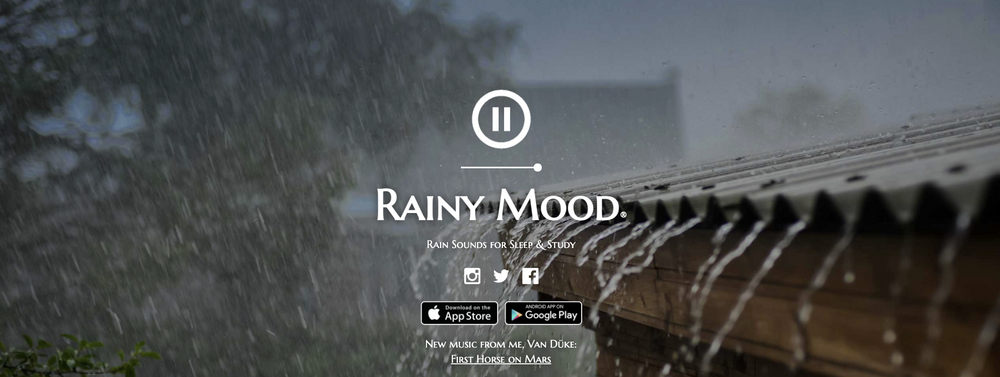
3. Rainy Mood

Rainy Mood é um lindo site minimalista de uma página com o único propósito de reproduzir sons de chuva e trovões distantes para ajudar as pessoas a dormir ou estudar.De acordo com um
estudo de caso , isso provou ser bastante eficaz.
O que mais você pode pedir de um design de site minimalista que pinta toda a imagem com sua imagem de fundo e botão de reprodução simples.
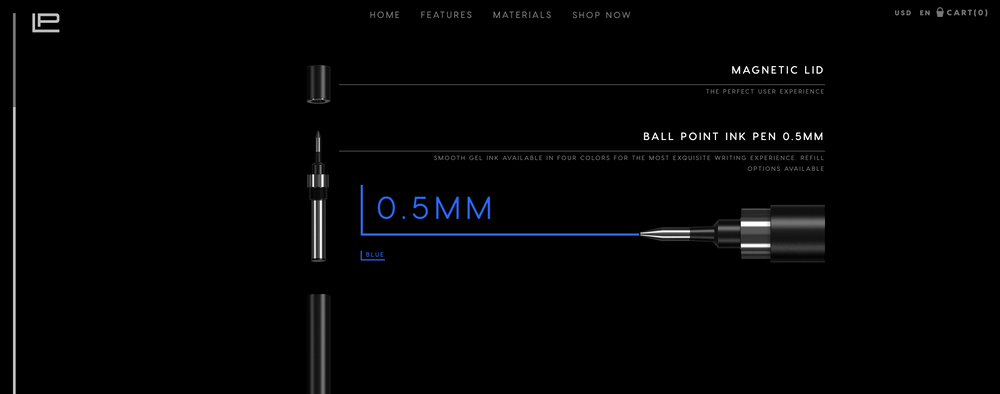
4. Levit Pen

Um lindo site minimalista criado para promover uma caneta. Sim, você ouviu direito, uma caneta.
Bem, não qualquer caneta.Este levita e pode ser usado para monitores de papel e tablet, mas isso não vem ao caso.
A questão está no design do site que, embora repleto de recursos visuais, ainda abraça a essência do minimalismo.
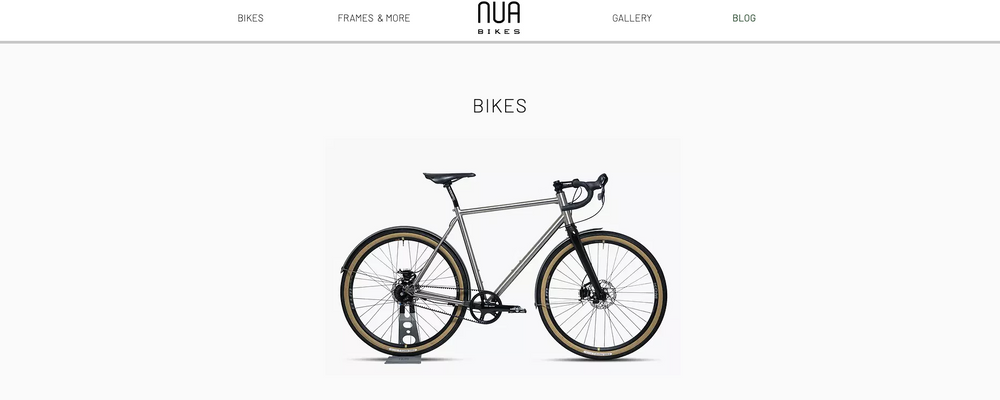
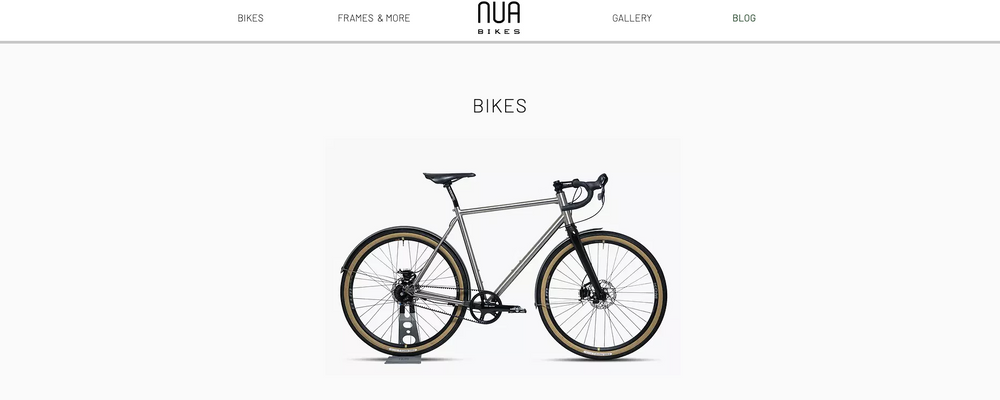
5. Nua Bikes

Como o nome sugere, Nua Bikes é um site de bicicletas.No entanto, o design minimalista deste site é bastante impressionante.
Muito espaço negativo, cores em preto e branco para o layout, ótimos pontos focais para imagens de produtos e muitos outros fatores tornam este site realmente agradável de navegar.
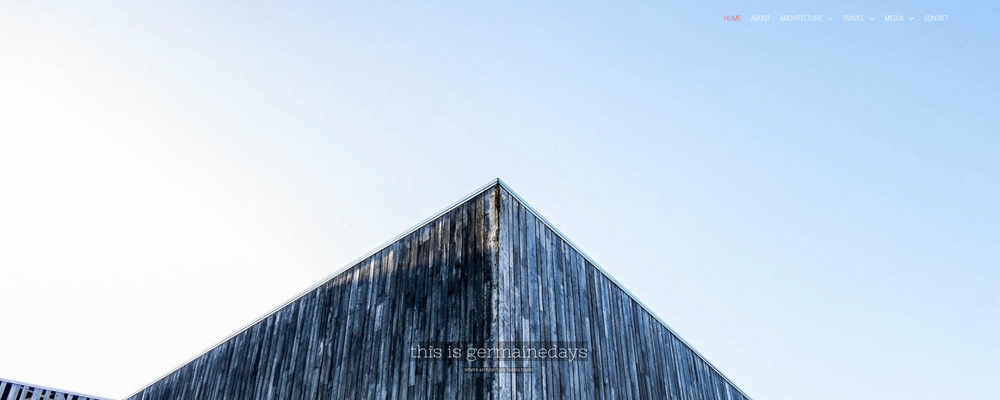
6. Germaine Days

Mais um belo e minimalista site de portfólio com design plano.Germaine Days é designer de arquitetura e entusiasta de viagens.
O que começou como um blog é agora um site esteticamente agradável com design minimalista complementando imagens impressionantes.
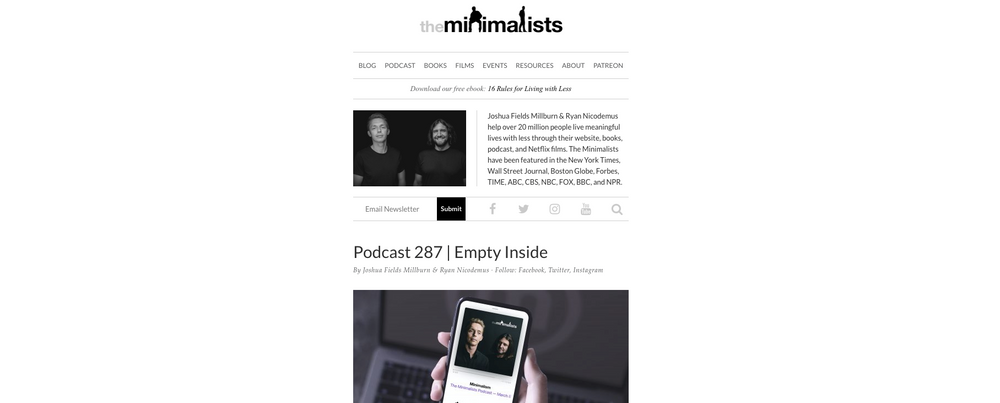
7. The Minimalists

Um exemplo perfeito de design minimalista de site vem de dois criadores de conteúdo que se especializam, e você nunca teria imaginado isso, design minimalista.
Além de seu site ser um exemplo ideal de como um design de site minimalista deve ser, eles também escrevem tópicos sobre esse design e o estilo de vida que o cerca.
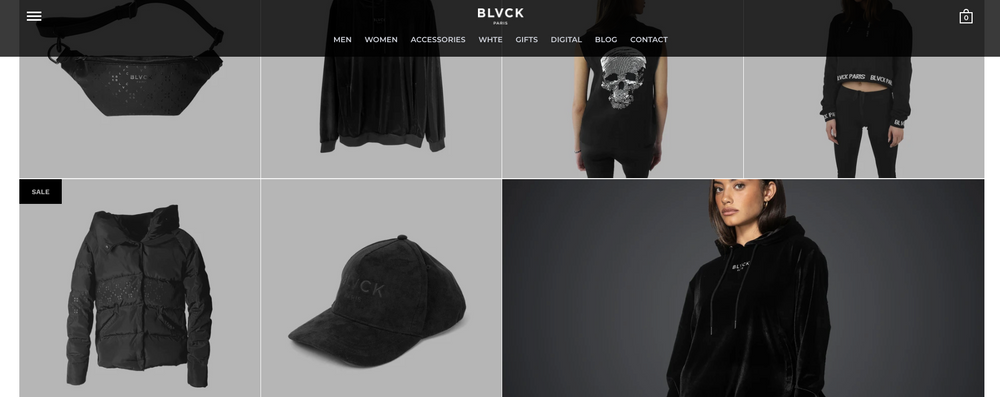
8. Blvck

Blvck é uma loja de comércio eletrônico de Paris. Eles são especializados na venda de roupas e acessórios exclusivos para homens e mulheres.Agora, seu site incorpora um design minimalista baseado em tons de preto e tipografia ousada. O esquema de cores em preto e branco cria pontos focais perfeitos para imagens de produtos.
Se você já se perguntou quais empresas deveriam usar um design minimalista de sites, esses tipos de lojas de comércio eletrônico definitivamente deveriam.
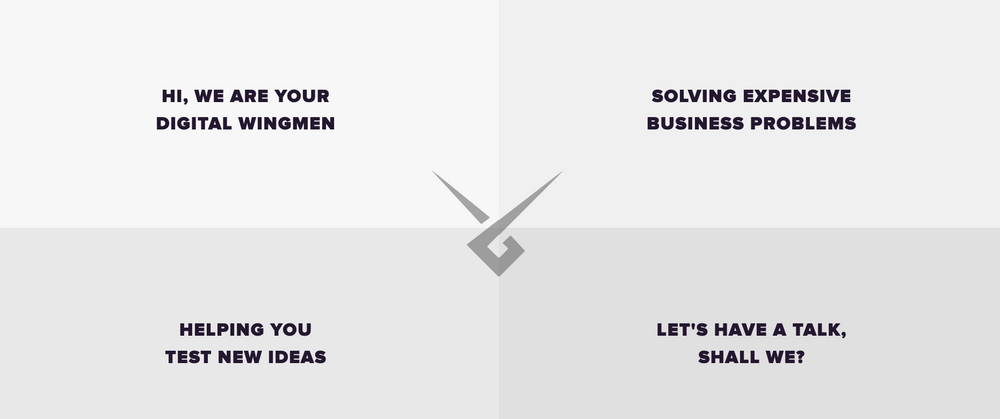
9. Wingmen

Não, esses caras não ajudam em datas, mas eles ajudam, no entanto, com desenvolvimento de front-end, design de interface do usuário e UX, bem como prototipagem .Seu design minimalista é simplesmente incrível. Eles incorporam as cores preto, branco e cinza, e a navegação no site vai direto ao ponto.
Se alguém aproveita todo o potencial do minimalismo , esses caras certamente o fazem.
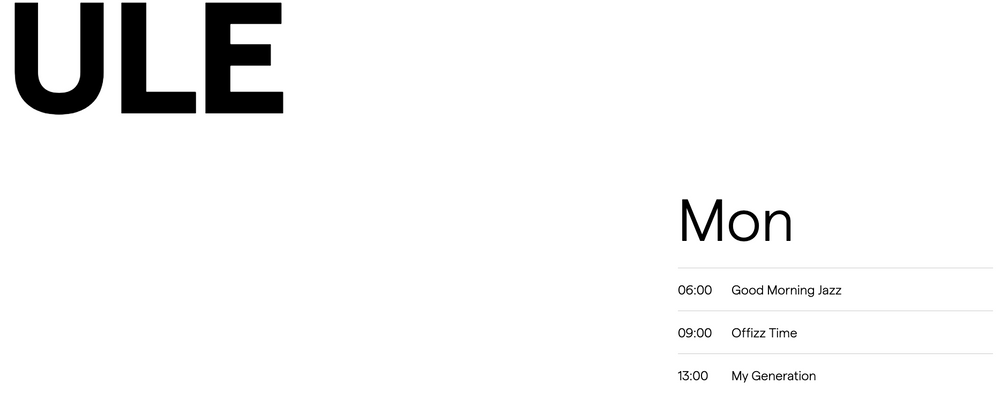
10. Jazz FM

Este site romeno foi projetado para permitir que você ouça música jazz . O design minimalista da web complementa o tema perfeitamente.
Embora um pouco pesado nas cores, este site minimalista é perfeito quando se trata de usar apenas os elementos de site necessários.O minimalismo é um estilo que usa a simplicidade, que deu origem ao design minimalista da web.
O design minimalista do site remove elementos desnecessários e usa visuais sutis para melhorar a usabilidade, funcionalidade e acessibilidade dos sites.
