
A tipografia é uma daquelas coisas sobre as quais podemos falar para sempre. Basta lembrar de nossos excelentes artigos onde discutimos a tendência da tipografia escrita à mão na Web , 40 exemplos de tipografia inteligente em design de logotipo ou até mesmo 70 exemplos de tipografia bonita em anúncios impressos .
Em essência, é apenas um conjunto de regras para coisas como altura da capa, espaçamento entre letras, formas de pinceladas e alguns outros detalhes. Mas a maneira como parece, se comporta e interage com outros elementos nos faz encarar. É como o garoto que sempre senta na mesa legal e algum dia se tornará uma rainha do baile. Estamos apenas destinados a admirar e copiar seu estilo.
E como qualquer futura rainha de uma bola, a tipografia tem muitas responsabilidades e coisas para fazer. Hoje, a tipografia não é apenas um detalhe trivial de um site usado para exibir texto e títulos. É uma ferramenta viável para dar ao conteúdo um peso visual, acabando com a comitiva e causando uma boa impressão. Nós não estamos mais considerando apenas no contexto da legibilidade. É um jogador válido na área de entretenimento também.
Tipografia tem muitos vestidos e sapatos em um closet, começando com os clássicos e terminando com o bizarro. Soluções modernas nos permitem usar as fontes que quisermos. A era das fontes chatas acabou. É hora de experimentos e decisões ousadas. Você está convidado a usar diferentes formas de letras e estilos, mesmo aqueles que são susceptíveis de sobreviver em web design. Por exemplo, tipografia de estilo de linha.
Sejamos honestos. Em uma época em que (quase) todo e qualquer site recebe os visitantes com uma área repleta de ação, uma criatura minúscula como a tipografia em estilo de linha tem pouca chance de sobreviver. Não há nada de errado com isso: é muito frágil e delicado. Ou é apenas uma vítima do preconceito? De fato, em mãos capazes, esse tipo de tipografia não só pode ver através de todos os obstáculos, mas também fazer sua própria declaração. E vamos mostrar 10 exemplos como prova.
A’ja Wilson
Vamos começar com o site oficial da A’ja Wilson. Aqui, a tela inicial apresenta um fundo de vídeo tradicional que chama a atenção desde o início. No entanto, o tamanho das frases cativantes evita que a tipografia em estilo de linha se perca. A equipe conseguiu economizar a elegância das formas finas, contribuindo para a aura feminina do projeto.

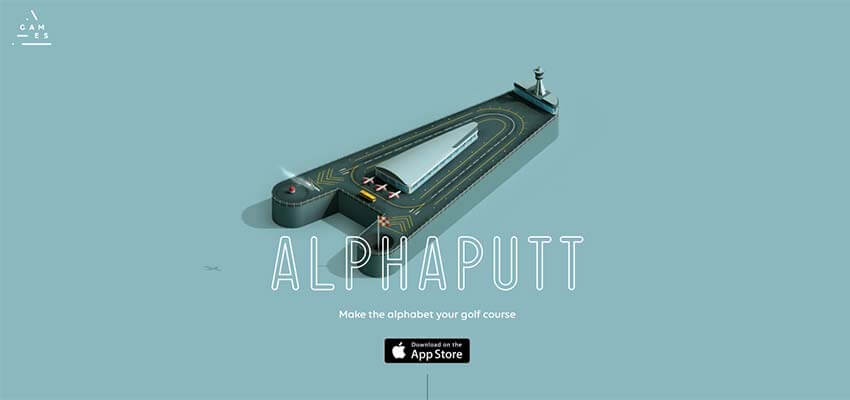
Alphaputt
A área do herói de Alphaputt tem outra solução moderna: Animação . No entanto, a equipe pensou nisso. Aqui a animação ocupa apenas a pequena parte de uma tela, deixando todo o resto limpo e estático. Isso dá à tipografia de contorno um plano de fundo seguro.

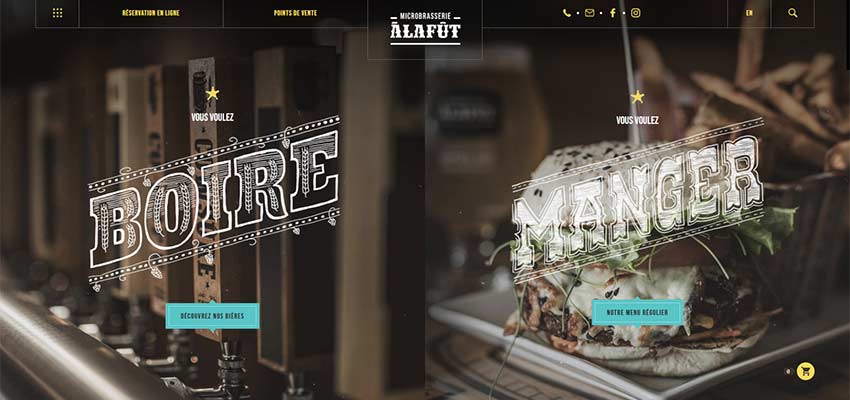
A la fut
A tela inicial do A la fut é marcada por lindas tipografias retrô . Formas gordas e tamanhos grandes são exatamente o que é necessário para que as palavras se destaquem naturalmente. O preenchimento de giz não é apenas um toque agradável que enriquece a estética, mas também torna as letras mais sólidas.

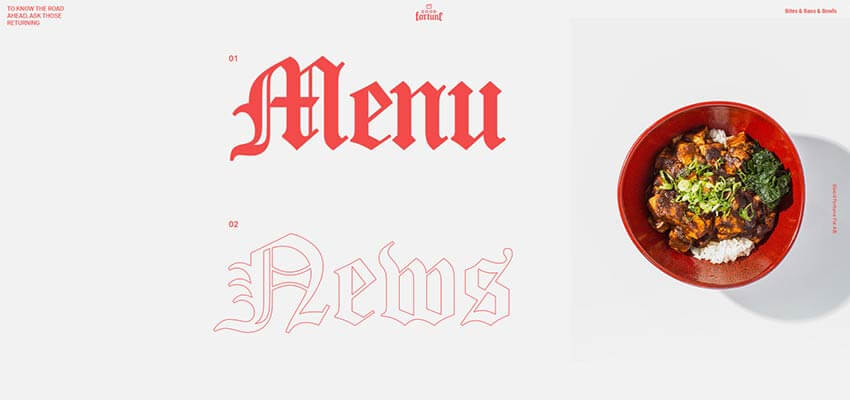
Agência de jardas / boa fortuna
As equipes por trás da Yard Agency e Good Fortune habilmente misturam e combinam estilos de linhas e sólidos a pontos focais discretos.
Embora a Yard Agency tenha um controle deslizante de vídeo bastante pesado e intenso, para não mencionar as transições que chamam a atenção, a equipe ainda escolheu uma tipografia frágil ao estilo de linha. Por um lado, torna a segunda palavra menos importante. Por outro lado, é usado como decoração para slides, habilmente amarrando tudo junto.

Good Fortune é outro exemplo em nossa coleção, onde o estilo de linha se encontra com o estilo retrô – resultando em uma união bonita. Graças a uma tela monocromática e a uma quantidade generosa de espaços em branco, o tipo de letra gracioso chama a atenção para os links para seções essenciais. E muito parecido com o caso de A la fut, ele desempenha um papel decorativo – estabelecendo uma atmosfera encantadora.

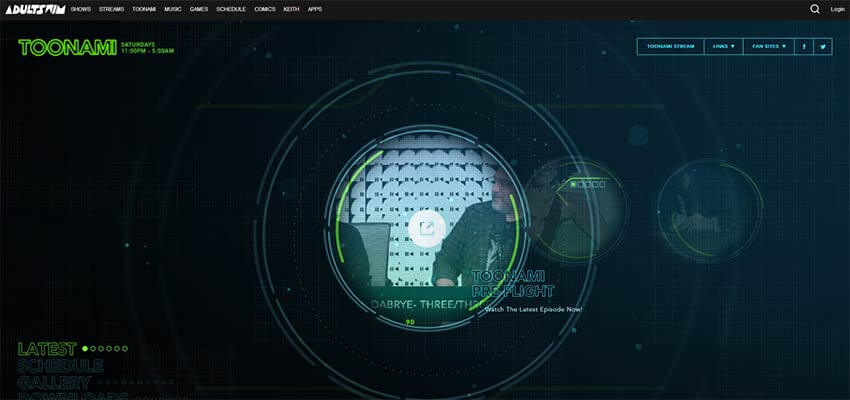
Toonami – Adult Swim / Dot to Dot
Toonami – Adult Swim e Dot to Dot são exemplos de sites onde a tipografia estilo linha é uma escolha previsível.
O design de Toonami tem uma vibração cósmica maravilhosa com muitos círculos delineados, uma grade e caixas rasas. A forma oca das letras parece refinada e techy. Eles se misturam perfeitamente.

Dot to Dot também exala uma imagem de elegância techy. Botões fantasma , círculos sólidos e ocos e um tipo de letra ultra-estreito para conteúdo secundário criam uma base ideal para a tipografia esboçada.

Em ambos os casos, você não pode imaginar nenhuma outra fonte. As escolhas são tão bem pensadas.
Yukie Nail New York
No caso da Yukie Nail New York, a tipografia esboçada é uma decisão questionável. A área do herói é baseada em uma tela com um comportamento líquido que é realmente difícil de passar. Cada movimento de um rato deixa uma ondulação que perturba toda a superfície. O tipo oco funde-se um pouco com o fundo, mas ainda se sente em casa, pois se encaixa perfeitamente na atmosfera feminina.

Revista ACES de Baseball / Timesheets
O ACES Baseball e a Timesheets Magazine provam que a tipografia de linha nunca pode ser muito grande. Você pode até esticar as palavras de cima para baixo e ainda parecerá elegante e elegante.
A página inicial do ACES Baseball apresenta nada mais do que um único título que chama a atenção. Graças ao seu tamanho grande, ocupa a parte mais visualizada da tela e fala mais alto do que nunca.

A equipe por trás da Timesheets Magazine usa tipografia oca atrás de uma cena. Aqui serve tanto como detalhe decorativo como informativo. Graças a uma letra delicada, o texto na parte de trás não compete com o texto na frente. Mas ainda lê alto que esta é a primeira questão. Este é, sem dúvida, um equilíbrio sutil.

Regras para o Sucesso
Certas regras ajudam a tipografia de estilo de linha a sobreviver no mundo repleto de ação do design moderno da web. Primeiro de tudo, tenha em mente que o tamanho é importante. Mesmo que a natureza frágil vá perfeitamente bem com um tamanho pequeno, não caia nessa. Ele vai, sem dúvida, se perder e ficar esquecido. Então, quanto maior, melhor.
Em segundo lugar, os contornos das cartas devem ser quase tangíveis. Eles não devem ser excessivamente gordos, mas devem separar o texto de todo o resto.
E finalmente, o contraste é seu amigo leal. Como regra geral, letras brancas colocadas contra uma tela preta são uma opção ideal, mas você é sempre bem-vindo a experimentar.
