
Algumas das melhores extensões do Chrome para desenvolvedores da web em 2020
Como desenvolvedores, usamos nossos navegadores todos os dias para todos os tipos de coisas, desde pesquisar no Google, encontrar soluções para nossos problemas de estouro de pilha até perder tempo no Reddit (sim, eu sou um desses), mas também para testar e executar os aplicativos estamos desenvolvendo. é aqui que é fundamental ter as ferramentas certas para o trabalho certo.
Neste post, iremos cobrir algumas das minhas extensões de navegador favoritas para aumentar minha produtividade como desenvolvedor web .
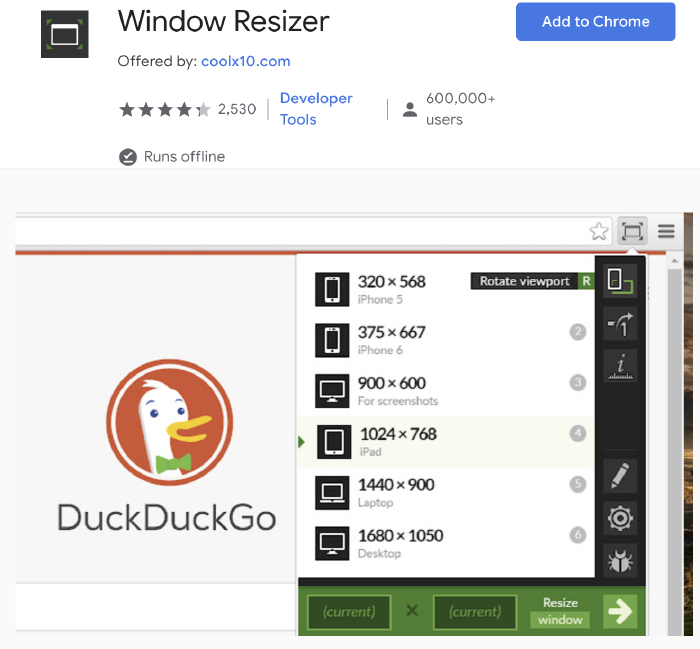
Windows Resizer

Esta extensão incrível faz exatamente o que o nome sugere. Ele permite que você altere o tamanho da tela. Simples, mas extremamente útil se você precisa validar seu site entre diferentes resoluções e viewports. A extensão vem com um conjunto predefinido de opções, mas você pode modificá-las para atender às suas necessidades; esta última opção a torna melhor do que simplesmente usar as Ferramentas do desenvolvedor do Chrome.
Link para download: https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
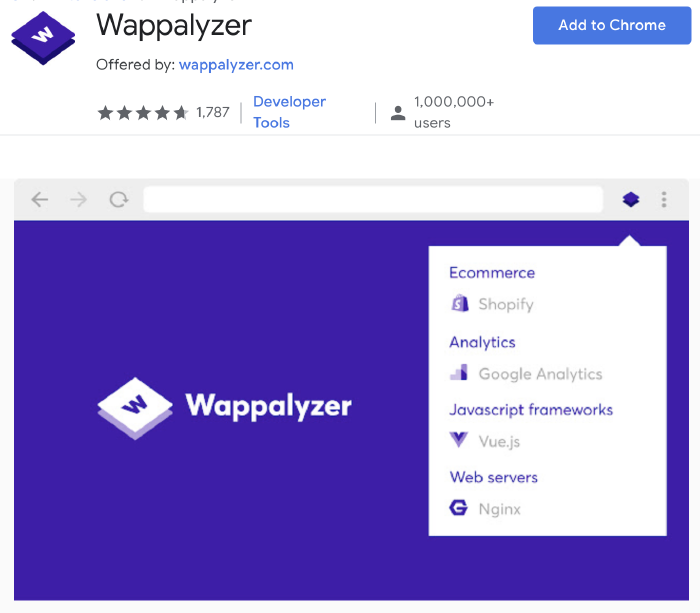
Wappalyzer

Você já se perguntou quais tecnologias estão sendo usadas por um determinado site? Não se pergunte mais com o Wappalyzer. Esta extensão é mais do que um detector de CMS ou detector de estrutura: ela revela mais de mil tecnologias em dezenas de categorias, como linguagens de programação, análises, ferramentas de marketing, processadores de pagamento, CRM, CDN e outros.
Link para Download:
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg
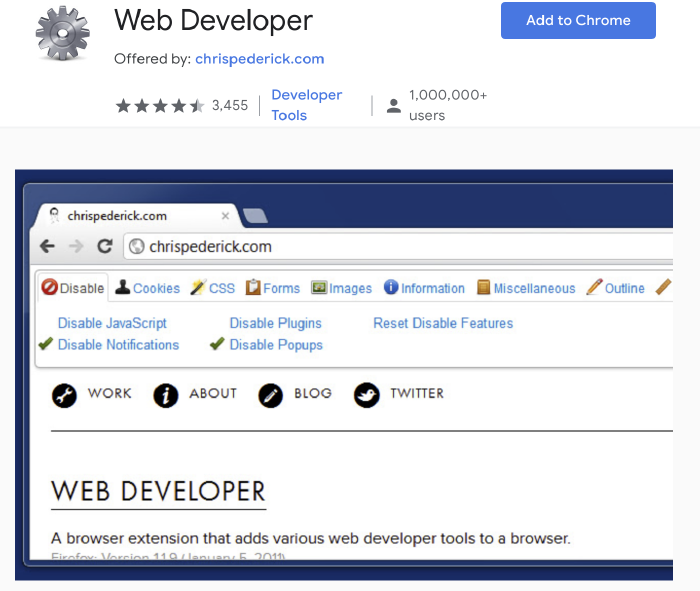
Web Developer

Não se deixe enganar pelas aparências, esta pode não ser a barra de ferramentas mais bonita de todos os tempos, mas é certamente poderosa. Esta extensão adiciona uma barra de ferramentas ao seu navegador com opções para muitas funções úteis de desenvolvimento web, como a ativação / desativação de scripts e pop-ups. Funções para controlar cookies ou procurar métodos para construir formulários, imagens, estilos, etc.
Eu pessoalmente não uso mais a extensão, mas ela foi muito útil no passado, quando ainda não estava muito familiarizado com muitas das formas de HTML e CSS.
Link para download: https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm
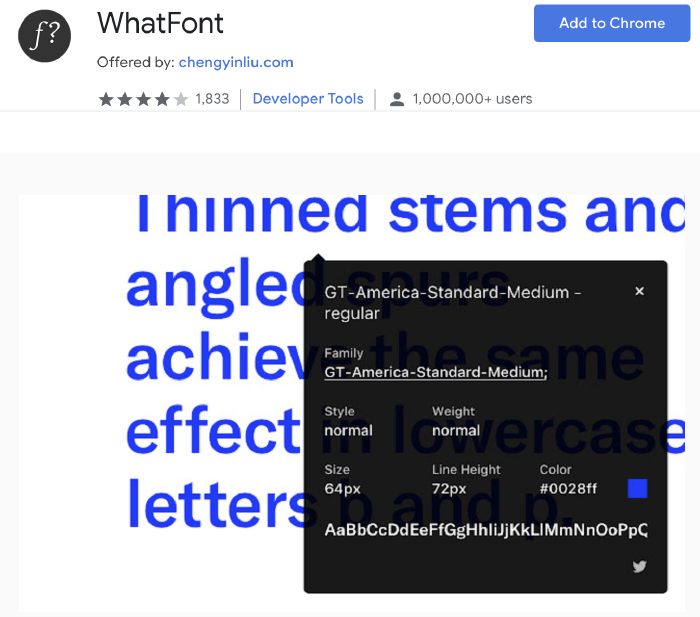
WhatFont

Esta extensão permite que você inspecione facilmente quais fontes e propriedades de fonte estão sendo aplicadas a qualquer texto em um site. As fontes podem fazer uma enorme diferença no que diz respeito ao design do seu site, e você pode usar esta ferramenta para ter certeza de que estão todas como deveriam ser, ou talvez até mesmo para obter informações sobre uma fonte que um determinado site está usando e que você pode também use no seu.
Link para Download:
https://chrome.google.com/webstore/detail/whatfont/jabopobgcpjmedljpbcaablpmlmfcogm
ColorZilla

Da mesma forma que What Font, a extensão ColorZilla permite que você obtenha a cor de qualquer pixel no site. Mas, adicionalmente, vem com ferramentas úteis como um navegador de paleta e gerador de gradiente.
É uma ferramenta super interessante de se ter em mãos.
Link para Download:
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
Pesticide

Disclaimer: Esta é uma ferramenta que não utilizo, nem pretendo utilizar. Não é amplamente utilizado e a classificação não é grande, no entanto, foi muito recomendado no Twitter no passado.
Esta extensão altera o CSS de todos os seus elementos para que você possa ver muito visualmente onde estão os limites de cada elemento. Isso pode ser crucial ao depurar problemas de layout CSS.
Você não precisa de uma extensão para isso, pode ser facilmente conseguido com algum CSS, então se você não quiser usar esta extensão (como eu), verifique meu artigo Truques de CSS para Validar Layouts
Link para Download:
https://chrome.google.com/webstore/detail/pesticide-for-chrome-with/eipbgplchlidkojmppclhkechkhmlefi
Conclusão
As extensões podem facilitar nossas vidas, como é o caso das que listei hoje. Se você conhece outras ferramentas que podem ajudar os desenvolvedores a aumentar sua produtividade, por favor, deixe um comentário e eu posso incorporá-las no artigo.
