
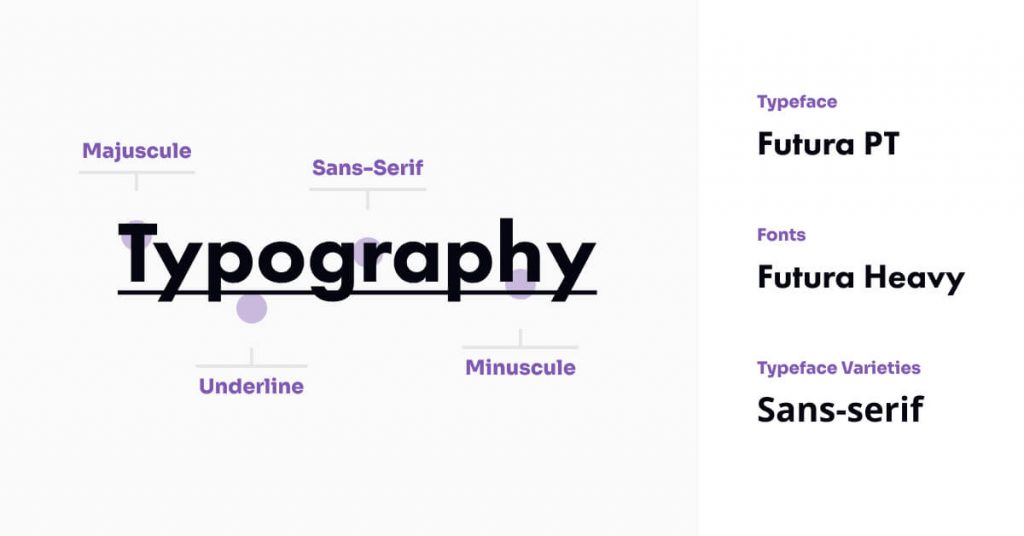
Tipos e fontes
Interagimos com os tipos e fontes em uma base quase contínua – você está interagindo com os dois agora. Compreender a terminologia em torno da tipografia é uma parte importante da comunicação sobre o design UX.
Também é útil ter um entendimento completo de como cada um desses conceitos funciona em relação ao design UX. Escolher os tipos e fontes corretos pode ter um grande impacto na legibilidade e impacto emocional, portanto, escolhas erradas podem ter um efeito prejudicial na experiência do usuário.

Qual é a diferença entre tipos e fontes?
É fácil confundir fontes e fontes, ou pensar nelas como a mesma coisa – às vezes, elas são usadas alternadamente, afinal. Mas embora os termos estejam relacionados, eles são duas coisas diferentes.
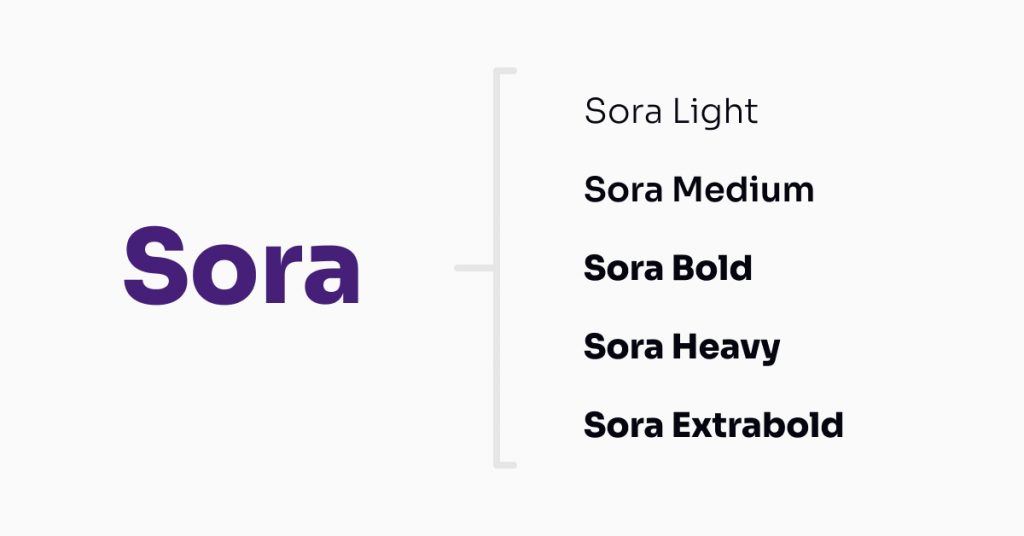
As fontes são como o pai, enquanto as fontes são como os filhos. Ou pense neles como seu guarda-roupa. Uma fonte seria um tipo de roupa, como vestidos, calças ou camisas. Uma fonte , por outro lado, seria algo como um vestidinho preto ou uma calça cargo.

Quando falamos sobre Helvetica ou Times New Roman, estamos falando sobre fontes. Quando falamos de fontes, no entanto, falamos de coisas como 12 pt. Helvetica ou 14 pt. Times New Roman Bold – a fonte tem um peso, estilo e / ou tamanho específico da fonte.

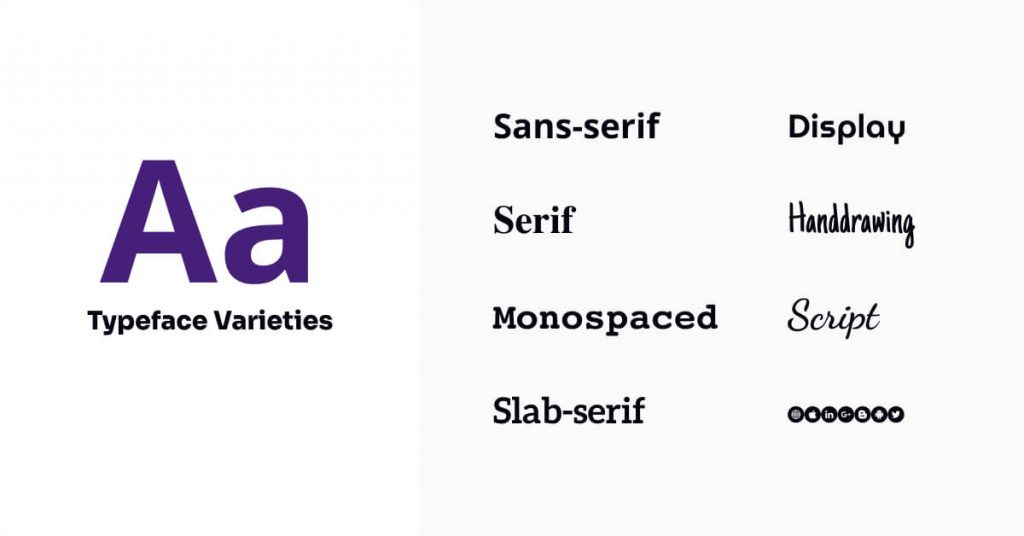
Variedades de tipo de letra
Compreender as variedades de fontes disponíveis, os humores que eles podem criar e para que cada um é adequado é a chave para usar o tipo de forma eficaz para criar experiências de usuário excepcionais. Dependendo de para quem você perguntar, existem de cinco a oito (ou mais) variedades diferentes de fontes. Tudo depende de como você os divide.
As fontes com serifa incluem leves traços decorativos (chamados serifas ) no final das letras. Eles são um dos tipos mais antigos de fontes, datando da década de 1470 e do tipo romano de Nicolas Jenson.
As serifas são muito tradicionais e foram originalmente popularizadas pelas primeiras revistas impressas. Por causa de sua rica história e uso de longa data, eles podem dar aos usuários uma sensação de classe, romance e sofisticação. Eles são excelentes para um produto ou marca que deseja criar uma imagem confiável, confiável e até formal.
As fontes sem serifa são, literalmente, “sem serifas” – elas não incluem traços decorativos nas extremidades das letras. Embora pareçam bastante modernos, a primeira fonte sem serifa foi Caslon egípcio, projetada em 1816 por William Caslon IV. Eles se tornaram populares na publicidade impressa e costumam ser considerados mais legíveis na tela do que as fontes serif, embora isso seja amplamente debatido.
As fontes sem serifa às vezes são consideradas como tendo menos personalidade do que outras variedades de fontes, embora isso dependa em grande parte do contexto em que são usadas e da fonte específica em questão.
As fontes com serifa em laje sacudiram todo o mundo da tipografia quando foram lançadas no século 19 com sua aparência robusta – são arrojadas, grossas e podem ter serifas arredondadas ou angulares. Eles eram frequentemente usados nos primeiros anúncios de jornal, pois suas formas em blocos eram mais atraentes do que as fontes com serifa e sem serifa mais tradicionais.
A desvantagem das serifas de laje é que pode ser difícil emparelhar com outras fontes devido às suas formas maciças em forma de bloco, que podem sobrepujar outras fontes. Em geral, eles também são mais adequados para partes de texto mais curtas, como manchetes ou títulos.
As fontes de script são mais comumente vistas em coisas como logotipos (pense no logotipo da Coca-Cola como um exemplo). As fontes de script obtêm suas origens da caligrafia e caligrafia.
Os tipos de letra variam amplamente e podem evocar qualquer coisa, desde um sentimento muito feminino e descontraído até um sentimento muito formal. Eles são adequados para manchetes, títulos e logotipos, mas não funcionam bem em grandes blocos de texto ou em tamanhos pequenos, onde podem ser muito difíceis de ler.
Semelhante aos tipos de letra de script, os tipos de letra manuscritos imitam a caligrafia de uma pessoa. Geralmente são fontes muito casuais e devem ser usadas apenas para um toque criativo. Tipos de letra manuscritos são perfeitamente adequados para representar a assinatura de uma pessoa (como assinar um boletim informativo por e-mail) ou para títulos curtos.
As fontes de exibição são um grupo heterogêneo e tudo menos modesto. Existem fontes de exibição para praticamente qualquer ocasião ou tipo de design, uma vez que se inspiram em uma variedade de fontes e estilos de fonte. Eles apareceram pela primeira vez durante a Revolução Industrial e foram originalmente usados com mais frequência em pôsteres e impressão comercial. No design UX moderno, você normalmente os verá em manchetes e títulos. Eles não são adequados para uso em cópias corporais, pois podem ser difíceis de ler em tamanhos pequenos.
As letras em fontes monoespaçadas ocupam a mesma quantidade de espaço horizontal – pense em máquinas de escrever ou MS-DOS ou fontes como Courier New. Isso contrasta com outros tipos de fontes, onde cada letra tem seu próprio espaçamento proporcional, com base na largura real do caractere.
As fontes monoespaçadas são mais fáceis de digitalizar do que as fontes proporcionais e costumam ser usadas para coisas como código porque podem facilitar a detecção de erros. Mas, no geral, eles têm menor legibilidade do que as fontes proporcionais.
Uma variedade de fontes que você não verá usada no texto real é o dingbat . Pense nos dingbats como os emojis originais. Você pode até mesmo tê-los usado quando criança como uma espécie de linguagem de “código”, em que tudo que você precisava fazer para decifrar o código era mudar a fonte.
As fontes Dingbat consistem em pictogramas e símbolos não alfabéticos e às vezes são chamadas de ornamentos tipográficos. Embora não sejam usados para conteúdo de texto legível, eles têm usos tipográficos funcionais, como marcadores, bordas, caixas de seleção ou apenas como elementos decorativos.
Comece a melhorar suas habilidades
Aprenda as habilidades de UI / UX de que você precisa para ter sucesso – independentemente do seu nível. Comece a aprender de graça

Estilos de Tipo
É importante escolher o tipo específico de tipo de letra a ser usado, mas o estilo usado para esse tipo de letra pode ter um grande impacto na forma como esse tipo de letra é percebido. Também pode afetar a legibilidade e ajudar ou prejudicar a experiência do usuário.
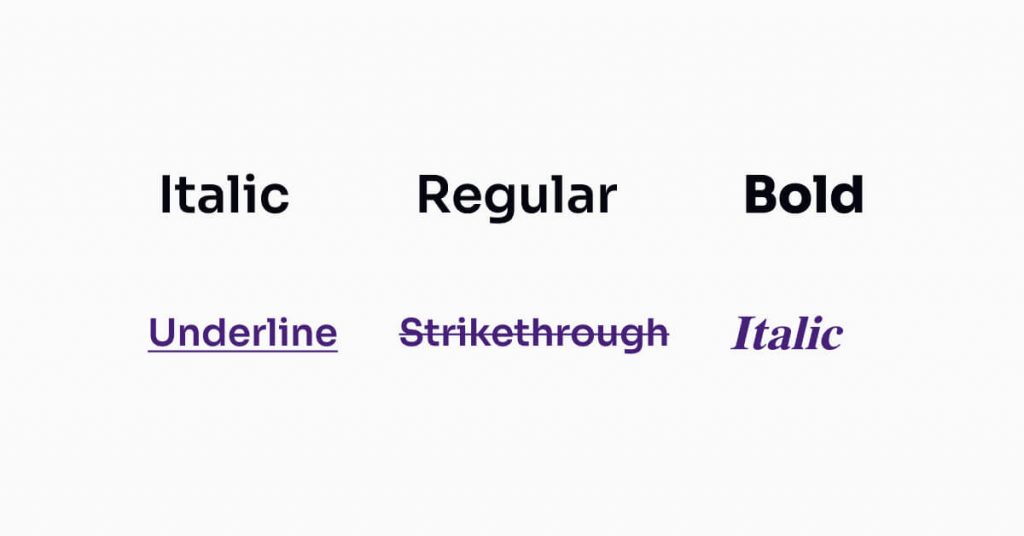
Discutir o peso pode ser uma conversa delicada quando se trata de pessoas, mas com fontes, é uma consideração importante. As fontes variam de finas (também chamadas de linha fina ou clara) a pretas (pesadas), com muitos pesos intermediários. Em CSS, as espessuras das fontes são definidas em qualquer lugar entre 100 (fino) e 900 (preto). Os pesos mais comumente vistos, porém, são em negrito e regulares .
Regular é a fonte mais emocionalmente neutra e geralmente é o padrão para a maioria das fontes. Como na história de Cachinhos Dourados, as fontes regulares não são nem muito grossas nem muito finas. Essas fontes são adequadas para passagens de texto grandes que exigem muita leitura. Eles podem funcionar para coisas como manchetes, mas não são vistos com freqüência lá.
Depois de regular, negrito é a espessura da fonte mais comumente vista. Eles se destacam do texto ao redor com traços mais escuros e mais grossos. Por causa dessa capacidade de se destacar, eles são excelentes para adicionar ênfase onde você deseja chamar a atenção do usuário ou nas manchetes. Use discrição ao usar fontes em negrito para dar ênfase; se você tenta chamar a atenção para tudo, acaba chamando a atenção para nada.
Negrito não é a única maneira de enfatizar o texto. As fontes em itálico podem ser usadas de maneira semelhante, embora tendam a ser mais sutis. Ainda assim, como as fontes em negrito, elas devem ser usadas com moderação para dar ênfase – apenas algumas palavras ou frases.
Então, o que são itálico? As fontes em itálico (às vezes também chamadas de fontes oblíquas) são inclinadas ou semelhantes a script. Além da ênfase, eles são comumente usados para títulos de coisas como filmes, livros ou peças de teatro.
O que acontece quando um navegador não consegue carregar a fonte em negrito ou itálico que você usou para dar ênfase? Nesse caso, se o navegador não conseguir carregar um estilo de fonte escolhido, ele pode tentar falsificar o estilo inserindo o que é chamado de estilo falso .
Com o estilo falso, os caracteres são alongados ou inclinados para imitar fontes em negrito e itálico. Na maioria dos casos, porém, isso pode prejudicar drasticamente a legibilidade do texto e prejudicar a estética do design. Se você for usar fontes em negrito ou itálico em um design, certifique-se de escolher as fontes que possuem esses estilos disponíveis nativamente, as chamadas fontes de estilo verdadeiro .
As fontes True style têm versões nativas em negrito e itálico de uma fonte (e podem conter pesos adicionais). Se estiver usando fontes da web, certifique-se de que os vários pesos estejam incluídos no CSS; caso contrário, o navegador ainda pode substituir fontes de estilo falso.
O texto sublinhado é mais comumente associado a links na Internet. Por causa disso, seu uso para ênfase caiu em desuso, pois pode ser confuso e frustrante para os usuários que tentam clicar no que acham ser um link e nada acontece. Por esse motivo, é melhor usar fontes em negrito ou itálico para dar ênfase.
Se você já recebeu um teste de um professor com suas respostas riscadas em vermelho brilhante, você já está familiarizado com o tachado . Este tipo de estilo de texto geralmente não é usado para texto que se destina a ser lido, mas pode ser comumente encontrado em alguns casos.
O primeiro é nas páginas de marketing, que muitas vezes empregam essa técnica para enfatizar descontos ou promoções (riscando o preço “integral” ou riscando uma palavra para substituí-lo por um melhor). A segunda instância é quando uma correção foi feita no texto e, em vez de excluir as informações incorretas, os autores usarão o tachado para que permaneça visível, por uma questão de transparência.

Tipos especiais de caracteres
Não costumamos pensar sobre todos os tipos de caracteres que compõem palavras e frases, mas existem termos tipográficos importantes que você precisa aprender aqui para discutir apropriadamente a tipografia UX. Embora você ainda não conheça todos os termos, provavelmente está familiarizado com os conceitos.
Você pode não estar familiarizado com o termo maiúscula , mas tudo a que se refere é letras maiúsculas ou letras maiúsculas. É usado principalmente para colocar a primeira palavra de uma frase em maiúscula, para nomes próprios e, às vezes, em títulos ou rótulos. O tipo majuscule pode ser difícil de ler em blocos grandes (e pode soar como um grito para os leitores), então use-o com moderação na cópia do corpo fora das regras gramaticais padrão.
O oposto de maiúsculo é minúsculo , também conhecido como letras minúsculas ou não maiúsculas. Isso constitui a maior parte do texto que você encontrará nas interfaces digitais. É muito mais legível do que o tipo maiúsculo e cria menos cansaço visual graças às suas diversas formas e contornos. Enquanto o tipo maiúsculo torna a leitura à primeira vista quase impossível (tornando os leitores mais lentos), o tipo minúsculo o apóia e torna a leitura mais rápida e fácil.
Estamos todos familiarizados com o termo número , mas o que isso realmente significa? Os números são um valor expresso por uma palavra (como “um”) ou símbolo (como “1”). Na UX, eles são usados para tudo, desde datas de agendamento até especificar endereços de entrega. Eles também são usados para definir preços e adicionar novos contatos, entre outros usos. Na tipografia, os números também são chamados de algarismos ou numerais.
Se estiver trabalhando com números em tabelas ou gráficos, você pode procurar um tipo de letra que inclua um estilo de figura tabular . As figuras tabulares são versões com espaçamento uniforme de números, dois pontos e vírgulas que facilitam o alinhamento do texto para comparação. Caso contrário, números de valores semelhantes (como 1.000.000 e 1.111.111) ocupam quantidades drasticamente diferentes de espaço, tornando-os difíceis de digitalizar e comparar.
Em aplicações de texto regulares, no entanto, os números proporcionais são mais úteis (e são vistos com mais frequência). Em figuras proporcionais, a largura de cada número, dois pontos e vírgula depende de seu tamanho real. Eles ficam melhores em lugares como o texto do corpo, mas são menos úteis em tabelas.
Os símbolos são outro estilo de caractere especial que mencionamos ao discutir os tipos de letra dingbat. Os símbolos são caracteres não alfabéticos que são comumente vistos em todo o design do produto. Usamos símbolos em todos os aspectos do design UX, desde o símbolo @ (arroba) em endereços de e-mail ao * (asterisco) ao usar um caractere curinga em uma consulta de pesquisa ao # (número ou hashtag) usado em tags de mídia social, entre outros lugares.
Finalmente, chegamos às ligaduras . Ligaduras são duas ou mais letras combinadas em um único caractere. Eles eram significativamente mais comuns em material impresso nos primeiros dias da imprensa, mas ainda são usados hoje em uma variedade de casos.
O mais famoso deles – e você pode nem perceber que é uma ligadura – é o e comercial (&), que é uma combinação das letras “e” e “t”. Em latim, “et” é a palavra para “e”, que é o que o e comercial representa. Outras ligaduras podem ser usadas para criar sons inteiramente novos, como quando “a” e “e” são combinados para formar “æ”. Você também pode ter visto ligaduras em logotipos, como o da CNN (onde os “N” s são combinados).
