
Uma nova tendência de design surgiu no ano passado: Soft UI ou Neumorfismo está em toda parte.
Até a Apple está na tendência; a empresa introduziu uma série de mudanças em seus sistemas operacionais móveis e de desktop que usam o estilo. Os elementos do Soft UI introduzidos pela Apple também refletem vários aspectos do design do Microsoft Fluent UI.
Portanto, se a IU flexível é um conceito tão grande , o que precisamos saber sobre isso? Como funciona a IU flexível e quais são os prós e os contras de usá-la?
O que é Soft UI (Neumorfismo)?
A IU suave envolve o uso de realces e sombras em elementos de design para fazer com que pareçam estar em camadas na página.
O termo neumorfismo é derivado de um estilo de design anterior – skeuomorfismo, em que os designers criam algo o mais próximo possível de sua contraparte da vida real. Se você se lembra da mudança entre o iOS 6 e 7 , você se lembrará da mudança entre designs skeuomórficos e planos. No entanto, o design neumórfico não é tão dramático.
O neumorfismo não se concentra excessivamente em coisas como contraste ou semelhanças entre elementos reais e digitais. Em vez disso, essa prática de “IU flexível” cria uma experiência mais suave para os usuários.
Com o neumorfismo, você tem a sensação de que os botões e cartões são, na verdade, parte do plano de fundo em que estão. Essa tendência remove os aspectos mais chamativos de uma interface típica e se concentra em um estilo mais suave que permanece consistente em todo o design.
OS RECURSOS COMUNS DO SOFT UI
O Soft UI tem como objetivo suavizar a experiência, fazendo com que tudo pareça mais conectado. Não há nada excessivamente duro na estética, daí o termo “suave”.
Então, que tipo de recursos você pode esperar?
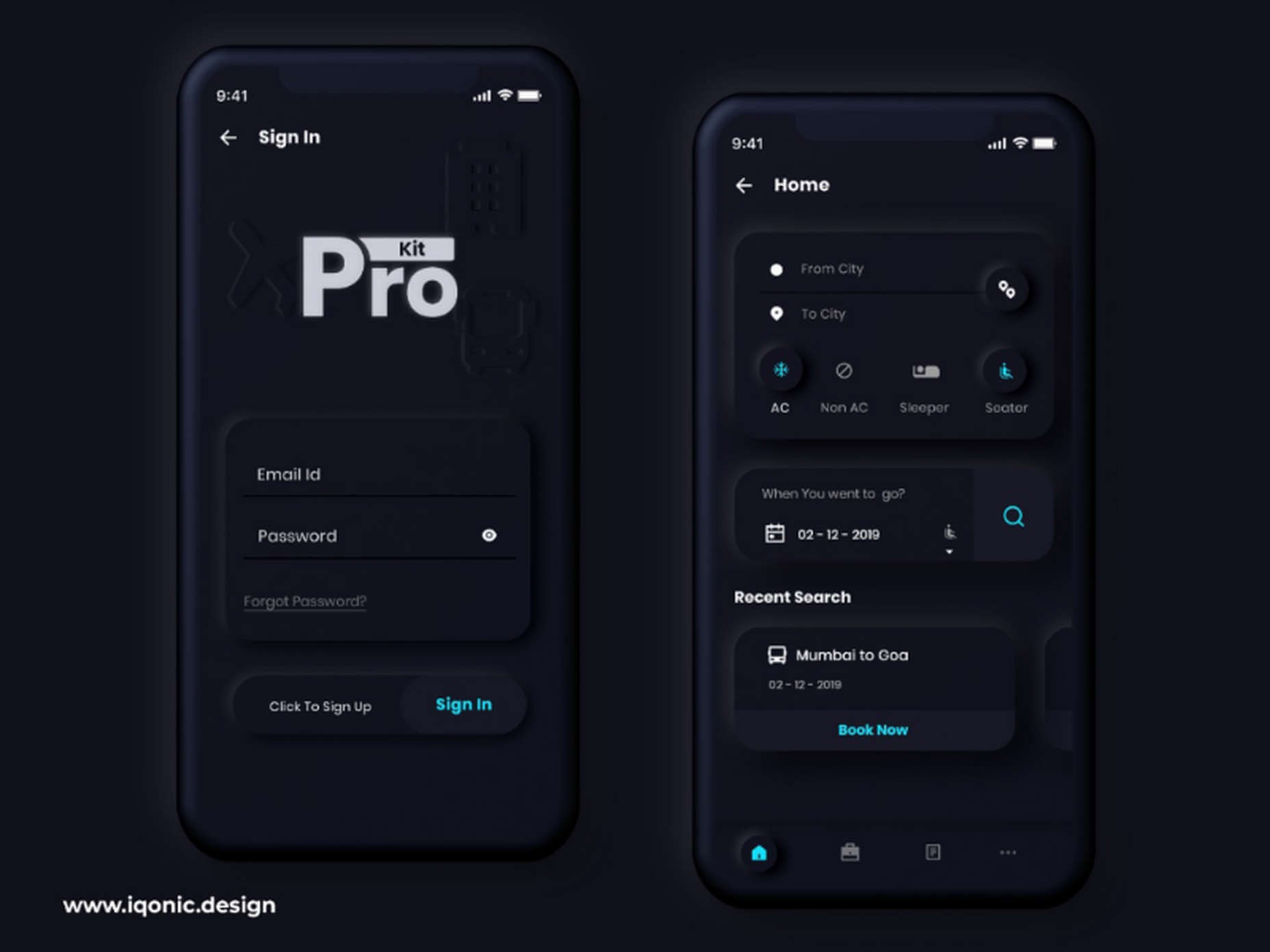
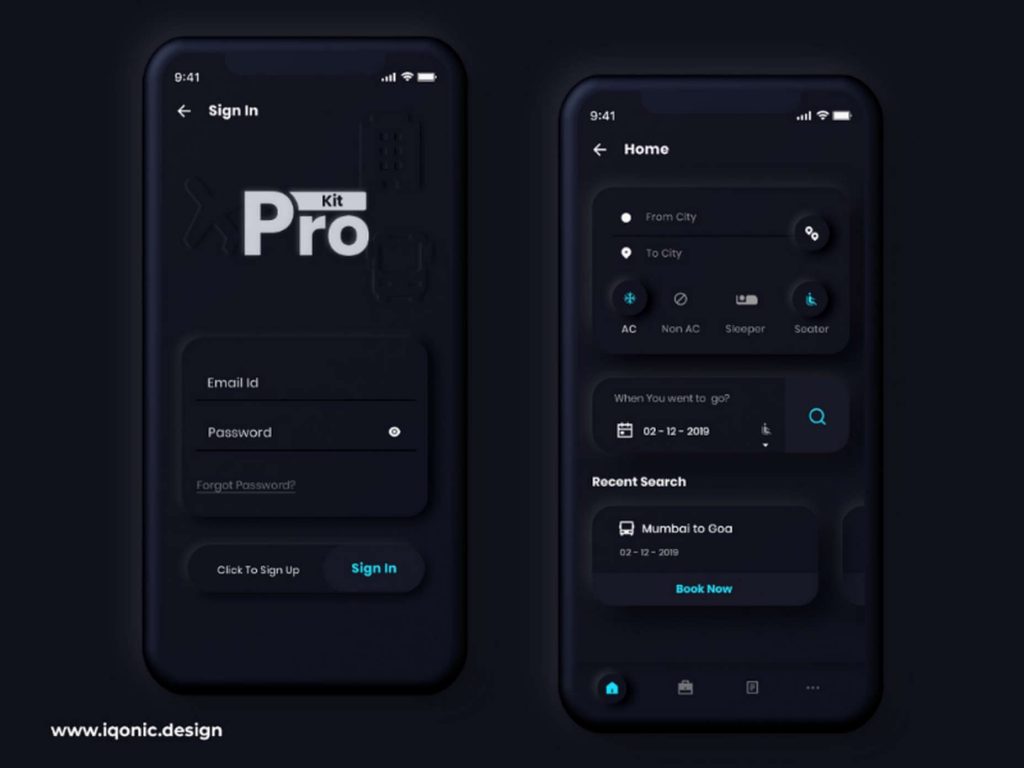
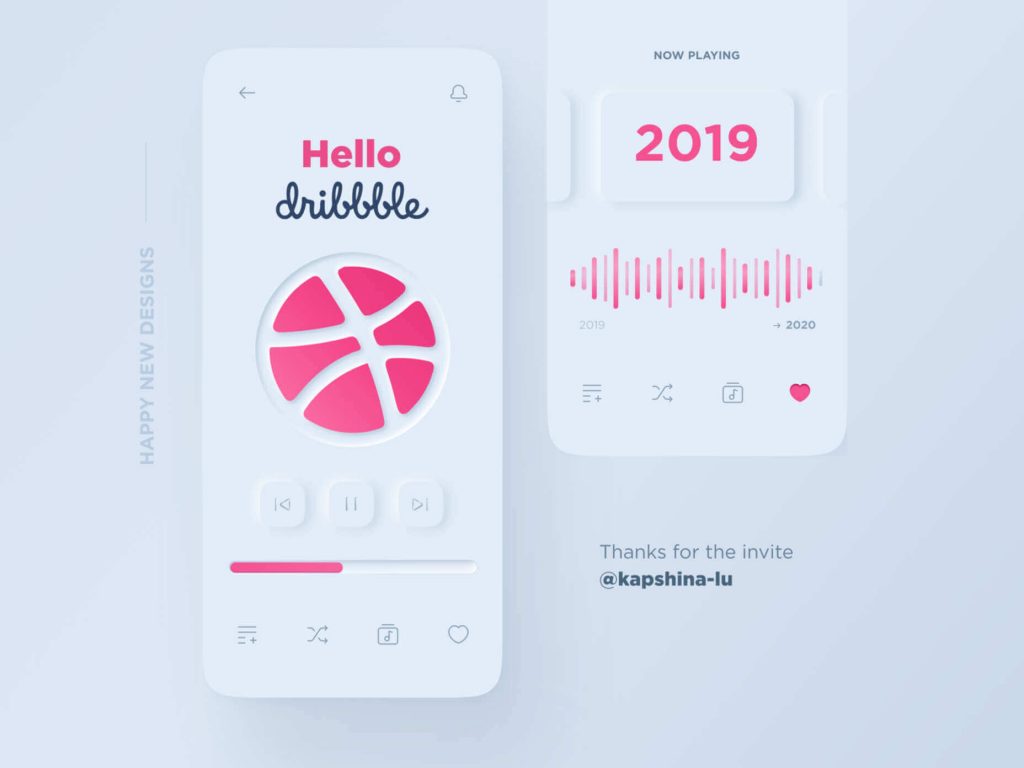
Cantos arredondados: a IU suave remove algumas das partes mais nítidas da interface, como os cantos dos módulos e segmentos. Isso permite uma aparência geral mais suave. Nesta experimentação da Iqonic Design , podemos ver como os cantos arredondados unem tudo.

Transparência e desfoque de fundo: o desfoque e a transparência do fundo são mais populares hoje, desde o surgimento da infame solução iOS 7. A maioria das pessoas odiava a aparência do ultraminimalismo, combinado com fontes finas. No entanto, o efeito de desfoque de fundo era mais popular. O desfoque na IU suave mostra que parte da janela está conectada ao resto do sistema operacional. Parece que partes do plano de fundo do aplicativo estão voltando à superfície.
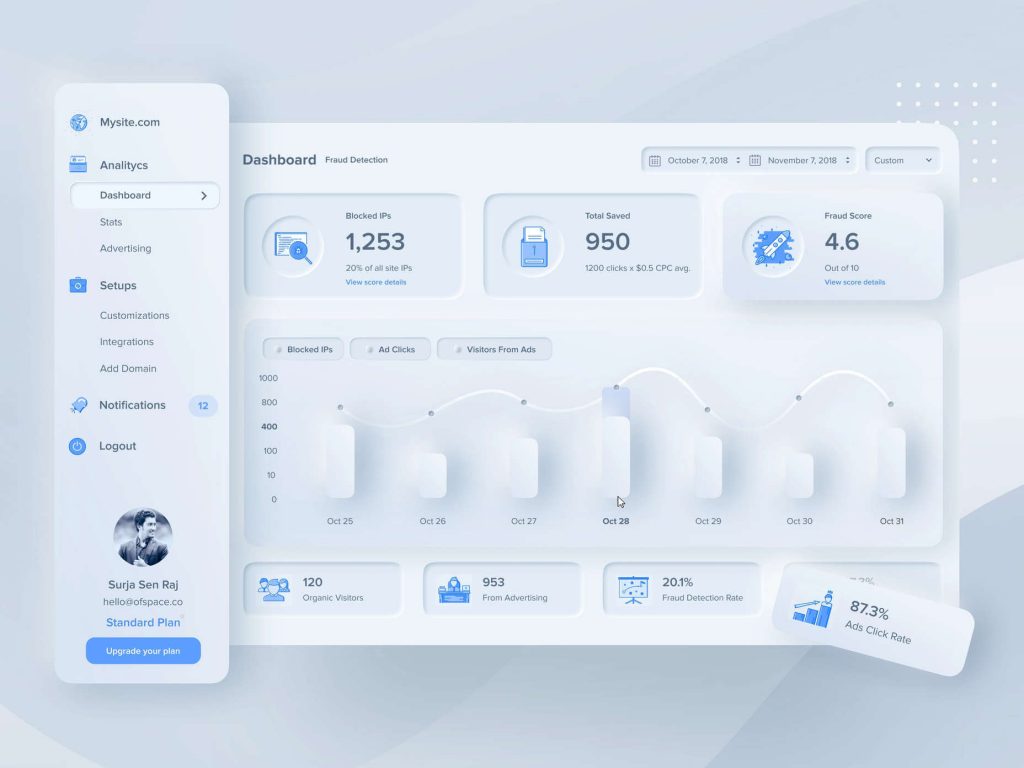
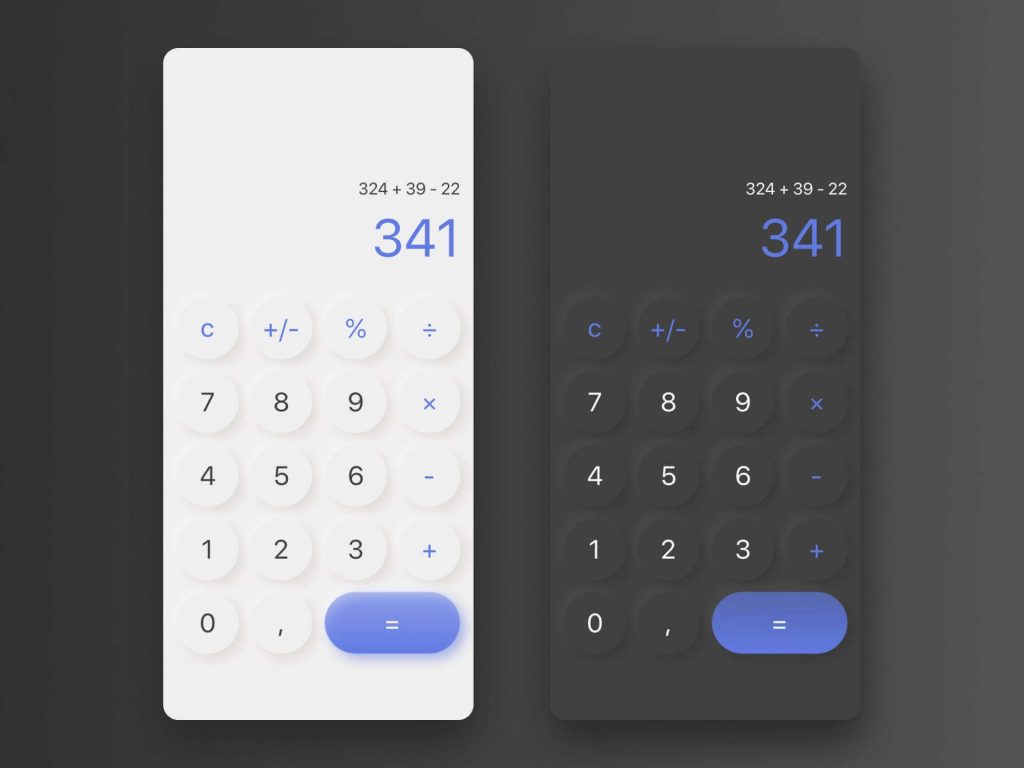
Símbolos unificados: tudo precisa se encaixar perfeitamente em um design de IU macio. Qualquer coisa que não pareça ser parte da mesma entidade prejudica a experiência. Neste experimento de design de Surja Sen Das Raj , você pode ver como todas as cores, sombras e gradientes se unem de forma consistente. Como tudo é mais uniforme, a experiência flui perfeitamente para o usuário final.

Implementando Elementos Soft UI em Seu Design
Então, como é o neumorfismo em seu processo de design de IU?
Em última análise, trata-se de um contraste sutil e cores alinhadas. Cada parte de sua interface precisa parecer parte do mesmo formulário. Seu elemento e plano de fundo precisam ser da mesma cor para que você possa criar uma sensação de objetos saindo do plano de fundo.
Com o Soft UI, a chave para o sucesso são sombras e destaques.
Vamos dar uma olhada em algumas etapas principais.
ATINGINDO O VISUAL SUAVE
Ao projetar sua interface , lembre-se de que bordas afiadas tornam a interface mais séria e formal. Os cantos arredondados são mais divertidos e amigáveis.
O que também torna o design leve e delicado é a abundância de sombras profundas e destaques. Ao adicionar sombras aos elementos, você cria uma hierarquia visual. Os itens que projetam uma sombra maior e mais profunda são os mais próximos de você. É por isso que apenas alguns elementos precisam projetar uma sombra intensa. Todo o resto deve funcionar em segundo plano.
Dê uma olhada neste projeto de Alexander Plyuto , por exemplo.

CRIAÇÃO DE GRADIENTES SUAVES E DELICADOS
Gradientes são parte da sombra e do processo de realce no design da IU Soft . Idealmente, você precisará escolher cores da mesma paleta, apenas atenuadas ou iluminadas, dependendo de suas necessidades. O gradiente precisa ser quase invisível, mas apenas o suficiente para destacar os elementos.
Para gradientes de branco, como realces, use uma cor muito delicada em algum lugar entre o branco e o tom de fundo. Por exemplo, considere este projeto de Marina Tericheva.

CONSIDERE OS PEQUENOS DETALHES
Finalmente, lembre-se de que o princípio de design do neumorfismo envolve pequenos detalhes.
Escolher uma fonte que corresponda visualmente ao fundo é uma escolha excelente. No entanto, você também pode escolher algo mais contrastante, pois isso ajudará a destacar as informações .

Adicionar um pouco do plano de fundo às fontes também pode ser adequado. Por exemplo, se você tiver uma fonte verde e um fundo cinza, adicione um pouco de cinza à mistura.
Elementos extras em seu design, como permitir que um botão mude para um estado mais recuado após ser clicado, são uma ótima maneira de tornar a IU suave mais envolvente. Tudo com que seu usuário final interage precisa ser suave e perfeitamente unificado.
Os problemas com o design de interface do usuário flexível
Só porque um processo de design é tendência – não significa que não terá seus problemas.
O neumorfismo é uma maneira divertida de tornar aplicativos, sistemas operacionais e sites mais amigáveis e informais. No entanto, essa abordagem mais suave também tem um ponto fraco.
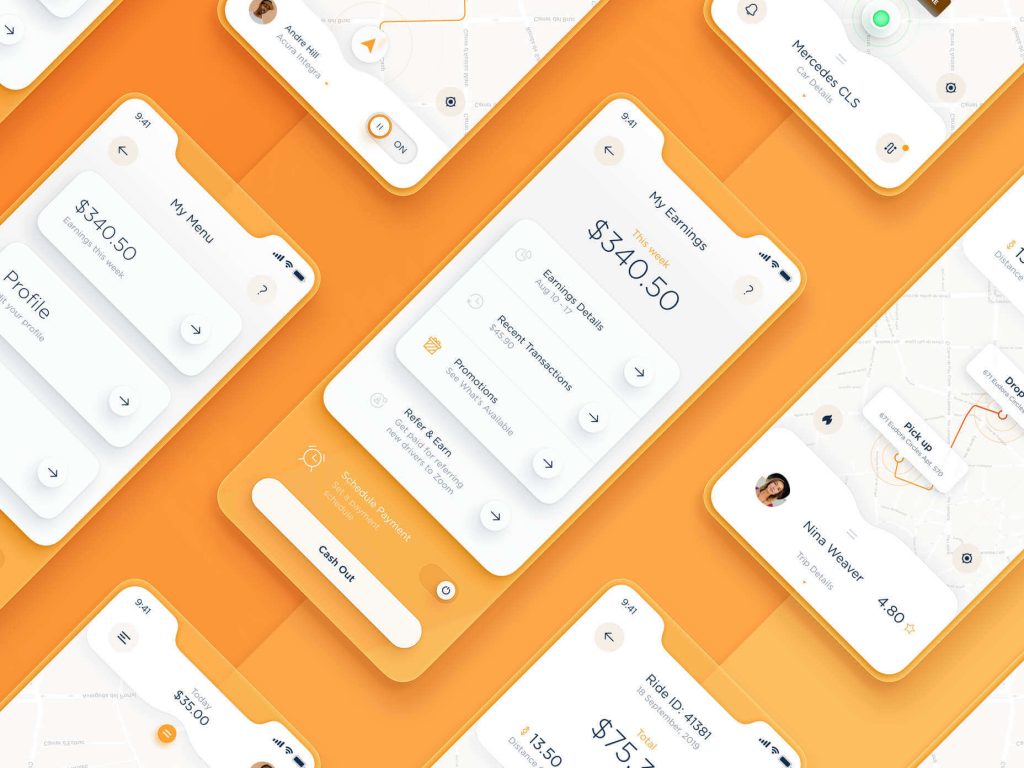
Quando você está lidando com uma pequena margem de contraste e cor onde o neumorfismo funciona bem, é difícil obter o efeito certo todas as vezes. Por exemplo, este design todo amarelo para Dtail Studio pode ser opressor para alguns.

Um ligeiro desvio na saturação ou um problema com o seu sombreamento pode tornar todo o efeito do Neumorfismo completamente inútil.
Outro grande problema é a acessibilidade. O design suave da IU parece ótimo para pessoas que têm uma gama visual completa. No entanto, usuários com deficiência visual podem não ver os mesmos benefícios. Qualquer pessoa sem uma visão perfeita pode ver objetos cruciais desaparecendo no fundo.
Seus usuários não precisam necessariamente de problemas de visão significativos para lutar contra o neumorfismo. O design tem tudo a ver com suavidade que faz com que os elementos quase se misturem. Pessoas com telas de baixa qualidade que não têm tantos pixels para trabalhar não verão esses elementos.
PROBLEMAS COM BOTÕES E CTAS
Outra questão importante do neumorfismo é que sua sutileza pode levar a problemas para atrair cliques e conversões. A usabilidade é a consideração mais importante de qualquer design de IU.
Infelizmente, quando você se concentra em elementos sutis em toda a interface, às vezes a usabilidade é prejudicada.
Vamos considerar os botões, por exemplo – eles são essenciais para qualquer interface. Para simplificar a jornada do cliente, esses botões precisam ser perceptíveis e precisam mudar para diferentes estados quando seus clientes interagem com eles.
Para que a experiência do botão seja excelente, os usuários precisam notar o design instantaneamente. No entanto, o cerne do neumorfismo gira em torno da ideia de que nada se destaca muito.
Este não é apenas um problema de acessibilidade; é um problema para conversões também.
O neumorfismo é suave para os olhos, com contraste mínimo de cor e poucos pops de cor. Isso significa que os botões de CTA não se destacam tanto quanto deveriam. Os botões quase se misturam ao plano de fundo, e o site se esforça para chamar a atenção para as áreas que mais exigem isso.
Como fazer experiências com interface de usuário flexível (kits gratuitos)
A chave para desbloquear os benefícios das interfaces soft UI sem se perder nos pontos negativos – é a experimentação adequada. Como qualquer nova tendência de design, profissionais e artistas precisarão aprender como mesclar os elementos da IU suave de uma forma que não comprometa a usabilidade.
As tendências no design de IU não podem se concentrar exclusivamente na estética, já que o conforto do cliente sempre será uma parte essencial do processo.
Se você quiser começar a explorar, aqui estão alguns dos melhores kits e brindes para você começar:
- Kit de botões de neumorfismo : um kit de botões disponível no modo claro e escuro para ajudá-lo a criar os melhores botões para seu próximo projeto.
- Arquivo Neumorphic Elements Sketch : um arquivo gratuito para uso criativo, disponível para ajudá-lo a incorporar os elementos certos em seu design de IU do Soft.
- Kit de neumorfismo UI : Um kit moderno Soft UI para Figma disponível em 3 variáveis de cores.
- Kit Neumorphic UI para Adobe XD: Um kit Neumorphic leve para o aplicativo Adobe XD.
- Dashboard Interface UI para Sketch: Um kit de interface de usuário completo para o aplicativo Sketch.
Reflexões finais sobre o Soft UI
O mundo do design e as tendências que usamos estão em constante mudança. As empresas estão sempre procurando as melhores maneiras de se conectar com seus usuários. Freqüentemente, isso significa focar em uma interface que realmente se conecte ao seu público-alvo e forneça os melhores resultados possíveis.
A tendência de design de IU suave tem seus benefícios e suas desvantagens. Por um lado, a aparência suave de cada elemento em uma tela combinada pode proporcionar uma estética deliciosa. Os botões parecem menos imponentes e os elementos são mais amigáveis e fáceis de interagir.
Por outro lado, o neumorfismo também torna difícil captar verdadeiramente a atenção do seu público nos locais onde é mais importante. Ele sofre de problemas de acessibilidade e requer muito cuidado e prática.
