
Você tem um cliente interessado e está pronto para começar a corrida. Antes de começar a usar o código, há algo que você precisa fazer primeiro: traçar um plano. Claro que você está ansioso para começar a produzir páginas, mas um plano de gerenciamento de projeto de site é crucial para maximizar o sucesso e minimizar a chance de falha.Metódico pode soar chato, mas pode salvar vidas (ou poupar o cliente).
Mas exatamente onde você começa a fazer esse plano? Se você não é bem versado nos meandros do processo de gerenciamento de projetos de desenvolvimento web, você não está sozinho! Mas não se preocupe, estamos aqui para ajudá-lo no caminho certo.
Lista de verificação de gerenciamento de projeto de site em 9 etapas
Toda loja de desenvolvimento web é única e dois designers não seguem exatamente o mesmo processo. No entanto, identificar um procedimento padrão que você pode percorrer repetidamente tem muitos benefícios. A lista de verificação a seguir é um ponto de partida sólido.
- Delinear o projeto e definir objetivos.
- Assine o contrato e receba um depósito.
- Comece o design.
- Comece o desenvolvimento.
- Teste beta.
- Assine as entregas.
- Pagamento final da fatura.
- Entregue as chaves.
- Acompanhamento.
Esta lista de verificação foi projetada para ajudar você (e aqueles que trabalham com você) a permanecer no caminho certo e garantir que você não perca nenhuma etapa importante. Você sempre saberá onde está no processo e o que vem pela frente. Expanda e refine como achar melhor.
1. Delinear o projeto e definir objetivos
Fale com o cliente para ter uma ideia geral do que deseja. Transforme isso em uma lista inicial de objetivos que podem ser discutidos / confirmados com o cliente. Isso não precisa ser uma proposta de 30 páginas com gráficos profissionais. Uma lista simples será feita neste estágio. Aqui está um exemplo parcial:
Dois tipos de usuários:
- Visitante (uma pessoa não logada)
- Usuário Registrado (uma pessoa que está conectada ao sistema)
Privilégios de visitante:
- Pode ver todas as páginas de produtos
- Pode completar o check-out do hóspede
Privilégios de usuários registrados:
- Pode armazenar cartão de crédito para uso futuro
- Pode gerenciar o perfil pessoal
Isso ajuda você a definir um preço para o projeto e esclarecer o escopo.
Se o seu cliente se recusar ao preço, você não perdeu muito tempo escrevendo uma proposta sofisticada apenas para rejeitá-lo.
Se o cliente fizer logon, você poderá ter mais discussões e adicionar mais detalhes ao esquema.
Sua proposta final ainda pode estar no formato de lista, mas certifique-se de incluir todos os produtos e detalhes de todas as funcionalidades. Também deve especificar o que será entregue quando. Este documento é sua proteção contra a distorção de escopo.
2. Assine o contrato e receba um depósito

Não comece a trabalhar sem dinheiro mudando de mãos. Completar todo o trabalho e faturamento no final é uma receita para o estresse e a infelicidade.
Em vez disso, colete um depósito adiantado.
Em seguida, defina marcos específicos para pagamentos adicionais. Se o projeto for pequeno, o segundo marco pode ser a conclusão. Se for grande, você pode ter vários marcos.
3. Comece o projeto
Agora que você e o cliente concordaram com as especificações, é hora de definir como será o site.É aqui que entram os protótipos.
Com um projeto pequeno, a prototipação é completamente desnecessária, mas em transações maiores, talvez seja necessário criar uma.
Um protótipo é basicamente uma versão não funcional que permite ao cliente ver como será o produto final antes de investir no desenvolvimento da funcionalidade de bastidores para realmente fazer com que funcione.
Muitas vezes você pode fugir com wireframes. Um wireframe é um layout de uma página da web que mostra o que existirá onde nas páginas principais. Isso também pode ajudar a garantir que o layout da navegação atinja todas as expectativas do usuário. Os wireframes se concentram na estrutura do site e não precisam incluir elementos de design ou fontes.
Em ambos os casos, protótipo ou não, mostre ao cliente seu design e ajuste conforme necessário.
4. Inicie o desenvolvimento
É aqui que você (ou os membros de sua equipe) colocam os dedos no teclado e realmente começam a girar. Este é o momento para:
- Configure seu ambiente de desenvolvimento, incluindo SSL, se for usá-lo.
- Determine sua estratégia de URL, incluindo a configuração de redirecionamento de www para não-www ou vice-versa.
- Instale o software necessário.
- Obtenha gráficos e outras garantias.
- Crie uma estratégia de tratamento de erros .
- Crie uma estratégia de acessibilidade .
- Construa o site e a navegação.
- Adicione links de mídia social.
- Configure e teste os formulários de contato.
- Configurar análises
- Otimize para SEO (se você estiver usando o WordPress).
- Otimizar a velocidade de carregamento da página
Mesmo que você tenha cotoveladas em HTML, CSS e JavaScript, é importante escolher sua cabeça de vez em quando e se comunicar com seu cliente . Caso contrário, para eles, é como se você tivesse pegado o dinheiro deles e desaparecido. Em vez disso, faça-os sentir-se cuidado, mesmo enquanto você está de cabeça para baixo. Alguns e-mails oportunos farão o truque.
5. teste beta
É aqui que você garante que o seu trabalho está pronto para acabar com qualquer bug irritante.
Os pontos a verificar incluem a qualidade do código, o conteúdo da página e a experiência do usuário. Verifique se o site funciona corretamente em vários dispositivos (você tornou isso responsivo e otimizado para celular, certo?).
Você pode usar ferramentas para ajudar nessa revisão, como:
Verifique se você tem os ajustes de SEO necessários, como títulos de página exclusivos, posicionamento apropriado de palavras-chave e tags alt relevantes.
Não deixe nenhum texto lorem ipsum para trás e certifique-se de que as imagens estejam adequadamente otimizadas.
6. Assinar off em entregas
Libere o site para o cliente. Faça ajustes, se necessário. Aproveite o brilho da apreciação do seu cliente espantado. Mais importante, obtenha um acordo que você tenha entregue como prometido.
7. Pagamento final da fatura
Você alcançou os objetivos, o site está em funcionamento, mas ainda mantém as chaves, ou seja, as informações de hospedagem e os logins relevantes. Você não precisa apontar isso para o cliente, mas saberá que ainda controla o site até que o pagamento final seja recebido.
8. Entregue as chaves
Pagamento em mãos, passe o site para o cliente.
Isso pode significar simplesmente entregar as credenciais relevantes ou pode envolver a transferência do site de seu servidor de desenvolvimento para um servidor ativo. Se este último, certifique-se de executar essas verificações de qualidade novamente – certifique-se de que os formulários estão sendo enviados para o local correto, se os links estão funcionando etc.
9. Acompanhamento
Um lançamento bem-sucedido não deve ser seguido pelo silêncio do rádio.
Em vez disso, mantenha contato com seu cliente e verifique se ele está disponível para necessidades futuras.
Este é o momento de enviar uma pesquisa de acompanhamento perguntando sobre sua satisfação com o processo e o site final. Também é um ótimo momento para pegar um depoimento .
Software de gerenciamento de projetos de sites
A lista de verificação acima oferece uma visão geral do processo de gerenciamento de projetos de desenvolvimento da web. Em cada etapa, há várias tarefas que alguém precisa concluir. Manter o controle do que está sendo feito e do que está em destaque é importante, especialmente quando se trabalha em equipe.
É aí que entram as ferramentas de gerenciamento de projetos.

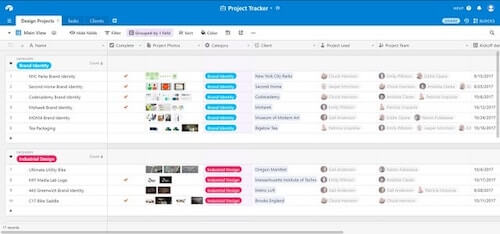
No Airtable, o gerenciamento de projetos é realizado por meio de uma poderosa combinação de listas de tarefas, planilhas e bancos de dados que permitem criar visualizações dinâmicas para classificar e visualizar dados de uma maneira que atenda às suas necessidades.
Ele suporta desenvolvimento ágil, orçamentos, bate-papo no aplicativo, gerenciamento de clientes e uma série de outras funções. Integra-se com aplicativos externos como o Google Drive, Dropbox, MailChimp, Slack e plataformas de mídia social.
Um recurso importante é que você pode criar painéis personalizados para exibir os dados mais importantes para você.
Ele também fornece visualizações de grade, calendário, Kanban e galeria. Basicamente, você pode configurar qualquer visão que seu coração desejar.
Por ser tão poderoso, ele também tem uma curva de aprendizado íngreme e pode ser um exagero para equipes pequenas ou desenvolvedores individuais.
PROS: Plano gratuito generoso, poderosas ferramentas de visualização
PREÇOS: O plano gratuito inclui quadros ilimitados, 1.200 registros por banco de dados, 2 GB de espaço de anexo por base, revisão e histórico de snapshots até duas semanas. Não inclui acesso a Blocos (gráficos, mapas, visualizações de dados). Depois disso, o preço começa em US $ 10 / usuário / mês para o plano Plus e US $ 20 / usuário / mês para o plano Pro, que gera Blocos . Um plano corporativo também está disponível.
Trello

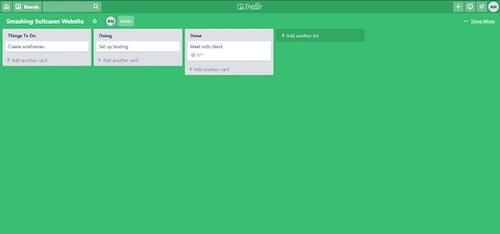
O Trello é uma central de gerenciamento de tarefas que é construída no estilo Kanban. O Kanban é um sistema que utiliza cartões para tarefas e organiza esses cartões em etapas de trabalho, em quadros.
Normalmente, cada tarefa recebe um único cartão. O cartão pode ser atribuído a uma ou mais pessoas. Os cartões podem ser movidos entre as placas à medida que as tarefas avançam para a conclusão. Você pode anexar arquivos, adicionar listas de verificação e postar comentários associados às tarefas.
O Trello suporta atribuição e rastreamento de tarefas, priorização e notificações e atualizações em tempo real, entre outros recursos. Ele também se integra com outros aplicativos, incluindo a vasta biblioteca Zapier.
PROS: Fácil de começar. Plano gratuito generoso
PREÇOS: O plano gratuito oferece quadros, listas, membros, anexos, listas de verificação ilimitadas e um Power-Up por placa. Os anexos de arquivo estão limitados a 10 MB. O próximo nível é de US $ 9,99 / usuário / mês e você recebe integrações de aplicativos, visão geral de equipe e mais segurança. Um plano corporativo também está disponível.
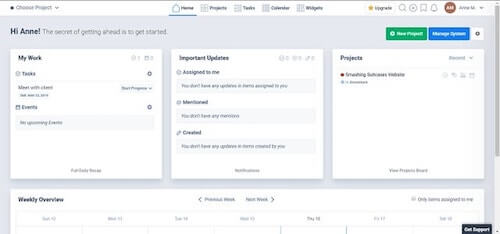
Asana

Asana é uma ferramenta baseada em nuvem que oferece uma tonelada de recursos.É adequado para projetos de todos os tamanhos e é usado por grandes empresas como o Pinterest, bem como organizações menores.
Lojas de desenvolvimento menores podem encontrar a variedade de recursos mais do que precisam, e a curva de aprendizado pode ser um pouco íngreme, mas é realmente uma questão de preferência pessoal. Há também um aplicativo para dispositivos móveis associado para que você possa acessar seu painel a partir do seu dispositivo móvel.
Um dos recursos favoritos do Asana é que os membros da equipe podem ter conversas compartilhadas sobre tarefas individuais, juntamente com anexos, subtarefas e muito mais.
Ele também fornece uma ampla gama de integrações para aplicativos como o Google Drive, Slack, Zapier e Github, entre outros.
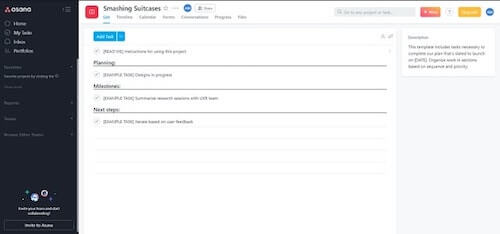
Quando você configura uma conta Asana, indica o tipo de projetos em que trabalha, como design ou gerenciamento geral de projetos. Você também pode criar modelos personalizados. Quando a configuração estiver concluída, você poderá criar seu primeiro projeto e começar a adicionar tarefas. Diferentes visões permitem que você veja tarefas atribuídas a indivíduos específicos ou uma visão geral do projeto.
PROS: Recursos substanciais no plano livre. Ótimo para colaboração em equipe e comunicação.
PREÇOS: Uma conta básica limitada é gratuita. Ele permite até 15 membros da equipe, tarefas e projetos ilimitados e painéis básicos. O próximo nível é de US $ 9,99 / usuário / mês e oferece membros adicionais da equipe, controles administrativos, exportações de dados e mais relatórios e suporte.
Basecamp

Um recurso para muitas equipes de projeto, o Basecamp oferece uma plataforma centralizada para atribuir e rastrear tarefas e compartilhar discussões com vários membros da equipe. O Basecamp pode servir como sede de equipe para projetos de qualquer tamanho, embora brilhe no nível de equipe de pequeno a médio porte.
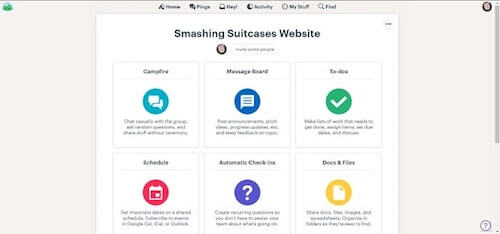
Cada projeto do BaseCamp inclui seis ferramentas principais: uma lista de tarefas pendentes, um quadro de mensagens para anúncios, um recurso de bate-papo, uma ferramenta de agendamento para rastrear prazos, um repositório de documentos e arquivos e um recurso exclusivo de check-ins membros da equipe para atualizações em uma frequência predefinida.
PROS: Ferramenta de chat no aplicativo, recurso de check-ins de status automatizado. Preços de taxa fixa.
PREÇOS: Após um teste gratuito de 30 dias, o Basecamp custa US $ 99 / mês para usuários e projetos ilimitados. É gratuito para professores e alunos e as organizações sem fins lucrativos podem obter um desconto .
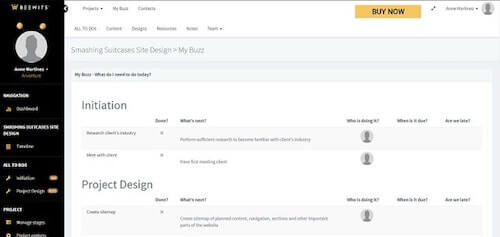
BeeWits

Esta ferramenta baseada na Web foi criada especificamente para o gerenciamento de projetos de desenvolvimento da web. Ele inclui muitos modelos pré-construídos e você pode escolher e selecionar tarefas para adicionar ao seu projeto, em vez de criar uma lista do zero. Os membros da equipe sempre saberão o que fazer a seguir e será fácil acompanhar o status atual do projeto.
Quando você se inscreve no BeeWits, um tutorial de mão-de-mão o guia na criação do seu primeiro projeto.
Você pode indicar o tipo de site que você está desenvolvendo, como o WordPress, Joomla! ou Drupal, que afetará a lista pré-criada de tarefas que você pode adicionar ao seu projeto.Adicionar tarefas é tão simples quanto arrastá-las da lista de modelos para a sua lista de projetos.
Você também pode adicionar membros e clientes da equipe. Depois de configurar um projeto, você pode acompanhar seu progresso pelo painel. Este produto é mais adequado para pequenas empresas e freelancers.
PROS: Construído especificamente para web design / desenvolvimento.
PREÇOS: Beewits oferece um teste gratuito, em seguida, começa em US $ 19,99 / mês para 10 projetos ativos com usuários ilimitados.
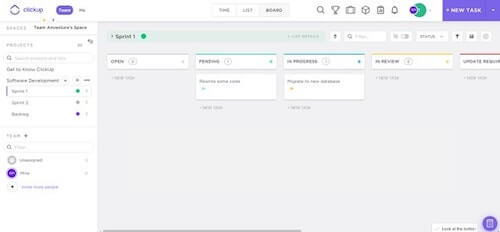
ClickUp

Este é um software de gerenciamento de projetos para todos os fins, potencialmente livre, que pode ser usado para rastrear e gerenciar projetos em qualquer setor. É comercializado como uma alternativa menos cara (ou gratuita) para o Asana.
Ao se inscrever no ClickUp, você passará pela configuração inicial da sua conta. Você indicará coisas como se você é um praticante solo ou precisa de recursos da equipe, e se você deseja integrar com outros softwares como Slack, GitHub, Bitbucket, GitLab e Zapier.
Você pode importar tarefas de outros aplicativos, incluindo Asana, Trello, Jira Software, Todoist e um arquivo CSV.
Quando você configura um novo projeto, pode optar por usar um modelo, como o de desenvolvimento de software (não há um modelo de web design predefinido).
Depois de configurar um novo projeto, você poderá visualizá-lo de várias maneiras – por quadro de projetos (veja a ilustração abaixo), por lista de tarefas ou por horário (se você tiver definido prazos de tarefas).O ClickUp pode ser usado por designers ou equipes individuais.
Ao trabalhar com o aplicativo, você pode optar por uma visualização pessoal, que mostrará apenas suas responsabilidades. A visão de equipe mostra o status geral e as tarefas.
PROS: O plano gratuito é generoso.
PREÇOS: usuários ilimitados e mais recursos gratuitos para sempre. Por US $ 5 / usuário / mês, adicione armazenamento, relatórios e uso ilimitado de campos personalizados.
Freedcamp

Usado por grandes empresas como Airbnb, Google e PayPal, o Freedcamp é uma ferramenta de organização baseada em nuvem que é repleta de recursos.
As ferramentas incluem uma lista de tarefas mestre, subtarefas e tarefas privadas e públicas. Há também um quadro Kanban, onde você pode gerenciar tarefas arrastando-as para colunas diferentes.
O Freedcamp não é apenas sobre tarefas. Existem ferramentas adicionais para agendamento, discussões, acompanhamento de problemas e rastreamento de tempo. Você pode até criar um Wiki para documentação do grupo. Também oferece integração de terceiros com o Google Agenda, o Google Drive, o Dropbox e muito mais. Alguns desses recursos exigem uma assinatura paga.
PROS: Carregado com recursos. Ferramentas principais são gratuitas.
PREÇOS: Livre para todos os recursos principais. Atualize para obter recursos adicionais, como datas de início de tarefas (as datas de término estão incluídas na versão gratuita), um Wiki de equipe, um rastreador de problemas, modelos de projetos e gráficos de Gantt. O preço começa em US $ 1,49 / usuário / mês e sobe para US $ 16,99 / usuário / mês para o nível corporativo.
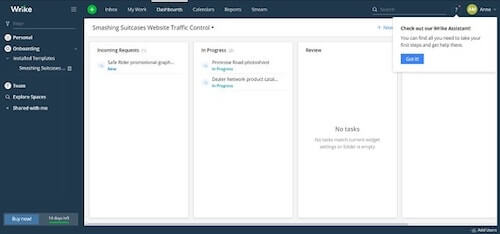
Wrike

Um importante player na área de gerenciamento de projetos, a Wrike atende principalmente clientes de médio e grande porte. Ele permite que você crie fluxos de trabalho personalizados, execute vários projetos e maximize o trabalho em equipe. Você pode fazer muitas listas de tarefas, progredir no gráfico e gerar relatórios para o conteúdo do seu coração.
Ao configurar uma conta do Wrike, você pode especificar o tipo de trabalho que você faz e obter modelos adaptados ao seu estilo.
As opções incluem projeto com dependências, projeto com fases, serviços profissionais, projeto Kanban e desenvolvimento de ativos e conteúdo criativos, entre outros.
Há muitas orientações fornecidas, com vídeos explicativos para você começar e dicas interativas à medida que você avança. A comunicação por e-mail é suportada e um recurso @mention associa e-mails a uma discussão ou discussão específica.
PROS: orientação útil. Extensa integração de comunicação por email.
PREÇOS: Uma conta básica está disponível gratuitamente, mas oferece apenas uma lista de tarefas compartilhada para equipes com até cinco membros. Para obter o planejamento e a colaboração do projeto, o custo começa em US $ 9,80 / mês por usuário e sobe a partir daí.
A linha de fundo
Uma decisão importante ao escolher o software de gerenciamento de projetos é se você deseja uma ferramenta específica, como uma voltada para o gerenciamento de tarefas ou especificamente para o desenvolvimento da Web, ou uma caixa de ferramentas inteira que lida com uma maior variedade de funções de gerenciamento de projetos.
O primeiro será mais rápido para aprender; este último oferece maior poder àqueles que precisam dele.
BaseCamp, BeeWits ou Trello estão entre as opções mais simples de aprender, enquanto Airtable, Asana, ClickUp, Freedcamp e Wrike estão no final mais complexo e robusto.
