
Existem algumas idéias sobre o design de sites que parecem nunca desaparecer, mesmo que não sejam mais tão verdadeiras. Alguns conceitos não resistiram ao teste do tempo e é hora de revisar se deveríamos adotá-los mais.
As pessoas adoram sliders? Simplicidade = design minimalista? Você realmente precisa incluir todas as páginas do seu site na navegação? Há muito o que descompactar!
Aqui, examinaremos alguns mitos do design da web e compartilharemos as melhores práticas modernas para que você não caia em nenhuma dessas armadilhas da velha guarda.
1. Os usuários adoram Sliders

Quando foi a última vez que você avançou um controle deslizante ou até clicou em um?
Embora os controles deslizantes ainda sejam uma técnica popular, eles não são realmente tão úteis. O envolvimento do visitante com controles deslizantes ou carrosséis rotativos é excepcionalmente baixo.
O Yoast é um argumento bastante convincente para eliminá-los todos juntos:
- Apenas 1% das pessoas clica em um controle deslizante
- Os controles deslizantes apresentam muita informação e podem resultar em confusão
- Eles podem abrandar o seu site
- Os visitantes podem pular mensagens importantes do site
Todos esses desafios com controles deslizantes nos levam a uma conclusão sólida: existe uma maneira melhor.
Cabe a você criar uma solução de design mais criativa. Pegue as informações que você colocaria em um controle deslizante e crie telas usando a rolagem de paralaxe ou crie várias páginas de destino para criar funis diferentes para o que seria o conteúdo do controle deslizante.
Só não seja pego na armadilha deslizante. Grita indecisão – por parte do designer e do usuário.
2. Design apenas torna as coisas bonitas

Um bom design não é apenas pintado em uma tela. Embora deva ser esteticamente agradável, um design realmente bom é funcional e bonito.
Ao criar algo que parece bom, você está pensando na experiência completa do usuário? Como os visitantes irão interagir com o design? Eles serão capazes de fazer o que esperam graças a pistas visuais?
Desafie-se a pensar no processo de design de mais de um ponto de vista visual. Ao começar o mapeamento do projeto, considere a função com recursos visuais. Ele criará um design melhor sempre.
Use bons recursos visuais para ajudar a resolver os pontos problemáticos do usuário ou a encontrar informações importantes. Isso inclui tudo, de imagens a cores e opções de tipografia.
3. Simples é igual a design minimalista

Um design simples não é necessariamente mínimo.
Ambos são ótimos conceitos de design. (Nós enfatizamos regularmente aqui como técnicas simples de design podem contribuir para um projeto bem projetado.) Mas apenas porque algo é simples, não significa que seja mínimo.
Um design simples é fácil de entender sem muita complexidade no visual ou na interface. É exatamente o que você precisa para se comunicar com eficiência e ajudar os visitantes do site a se envolverem.
Um design minimalista é uma estética que retira todos os recursos visuais desnecessários para uma aparência elegante e simplificada.
Minimalismo tem tudo a ver com representação visual, enquanto a simplicidade pode ser visual e funcional. Para a maioria dos designers, há oportunidades para usar as duas filosofias de design.
4. Os usuários não rolam

Houve um bom tempo em que todos os conselhos práticos diziam que o design do site tinha que colocar todas as informações pertinentes acima do pergaminho. Caso contrário, os usuários nunca o veriam.
As regras de rolagem foram alteradas.
- A profundidade do pergaminho é diferente nas telas da área de trabalho (principalmente na horizontal) e nas telas do telefone ou da mesa (geralmente na vertical).
- Os usuários são bastante hábeis em rolar e deslizar o conteúdo rapidamente antes de tomar uma decisão de seguir o design ou abandonar. (Você quase pode pensar nisso como avançar rapidamente em comerciais na TV, alguns movimentos rápidos para ver se há algo que valha a pena parar.)
O que isso significa é que você precisa de conteúdo altamente interessante em vários locais em cada página. No topo, para os usuários que olham e vão, e em algum outro lugar da página, para aqueles que farão uma verificação rápida da página.
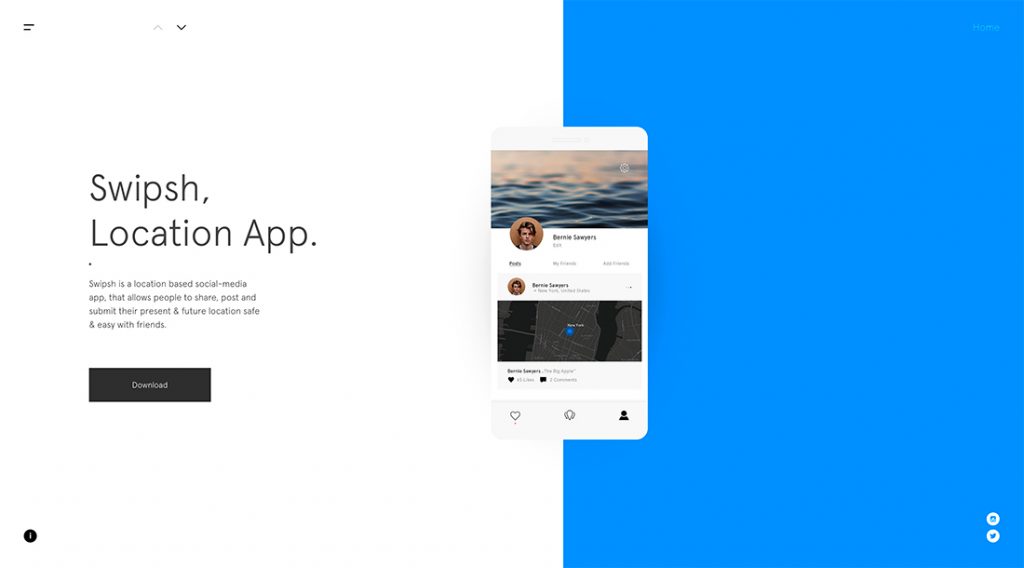
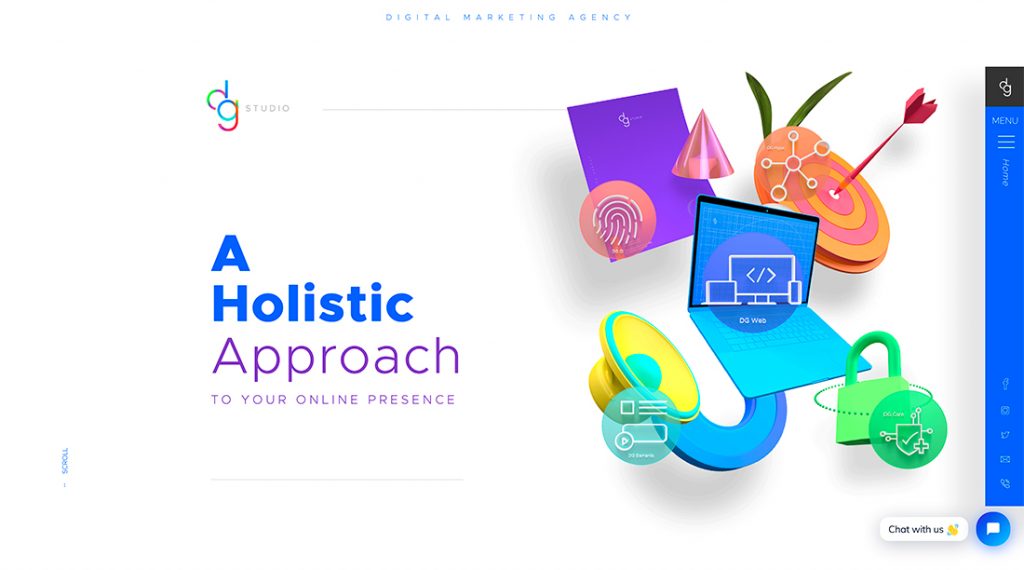
Se você estiver realmente preocupado com o fato de os usuários não rolarem, forneça instruções ou dicas visuais que o incentivem. Gngn, acima, faz isso com uma instrução de rolagem no canto inferior esquerdo, além de pontos na linha do tempo.
Mais importante ainda é criar essas peças informativas de uma maneira visualmente interessante que quase força os usuários a parar e olhar. Isso oferece uma segunda chance de transformar um visitante em alguém que conclui uma conversão.
5. Tudo precisa estar na navegação

A Amazon.com pode ser o único site que consegue se livrar dos níveis de navegação que parecem continuar indo e vindo. (E até o monstro do varejo começou a otimizar seus mega menus.)Apresentar muitas opções na navegação pode ser esmagador
Apresentar muitas opções na navegação pode ser esmagador e realmente ter o impacto oposto nos visitantes do site, o que significa que eles sairão do site em vez de concluir uma ação.
Uma opção melhor é colocar um punhado dos links mais populares na navegação principal e incluir uma opção de pesquisa de destaque para usuários que não vêem o que estão procurando. Inclua a pesquisa no menu principal, ou próximo a ele, para que ele se torne uma solução óbvia se eles não encontrarem algo.
Um bônus adicional, isso torna os menus de navegação muito mais limpos e fáceis de lidar em dispositivos móveis, sem oferecer uma lista drasticamente diferente de opções.
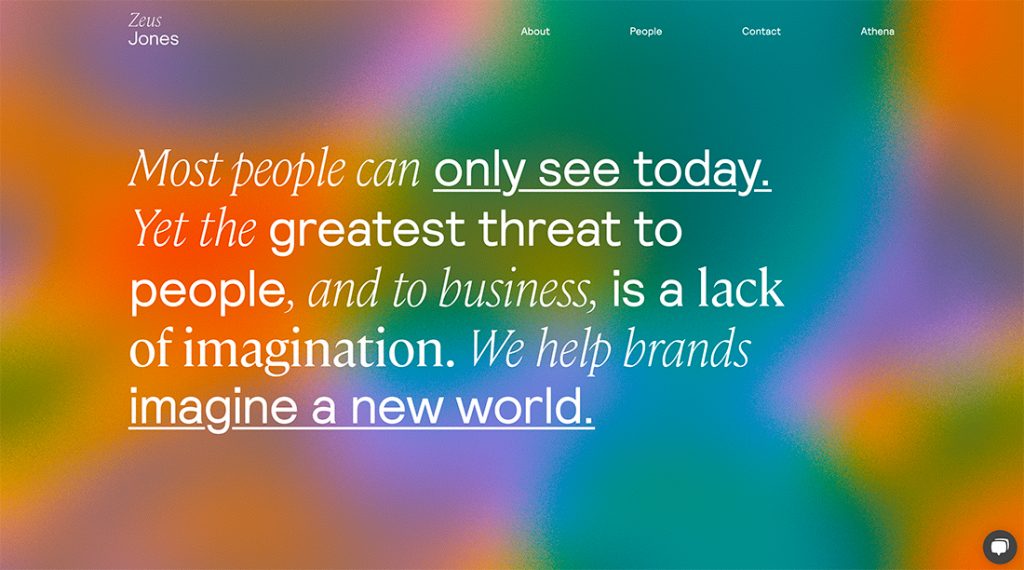
6. Tipografia da Web precisa usar Sans Serifs

Quantas vezes você já ouviu falar que precisa usar fontes sem serifa em sites? (Demasiados, certo?)
Embora isso já tenha sido verdade, hoje é um mito. Graças às telas de alta resolução, você pode ver e ler facilmente quase qualquer fonte (desde que a cor e o contraste estejam corretos) em um site. O motivo do uso de sem serifas estava enraizado principalmente em telas de baixa resolução que dificultavam a leitura de outros tipos de letra.
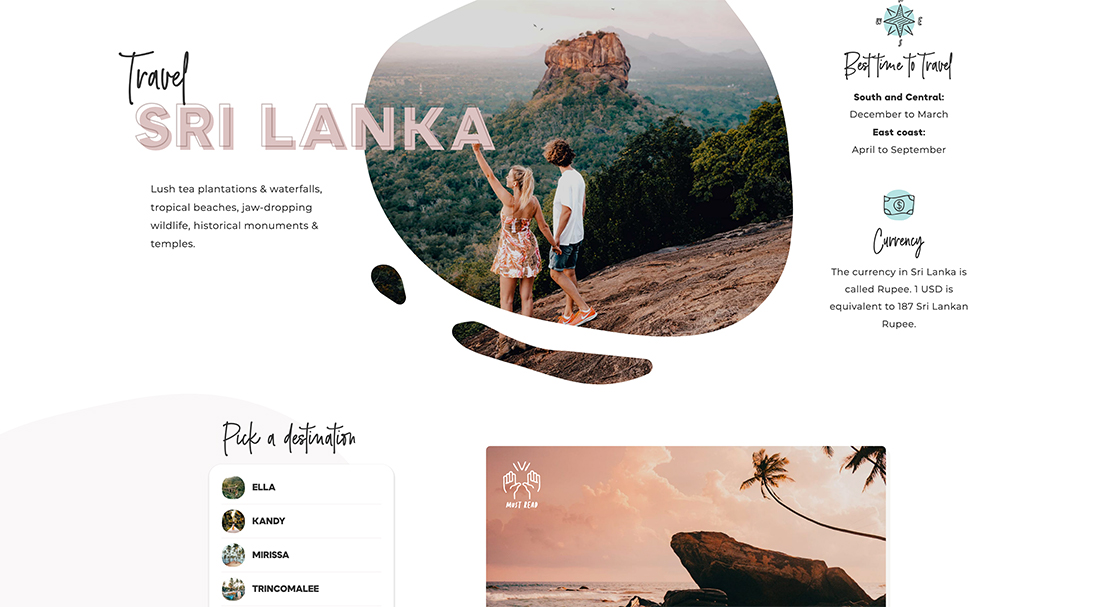
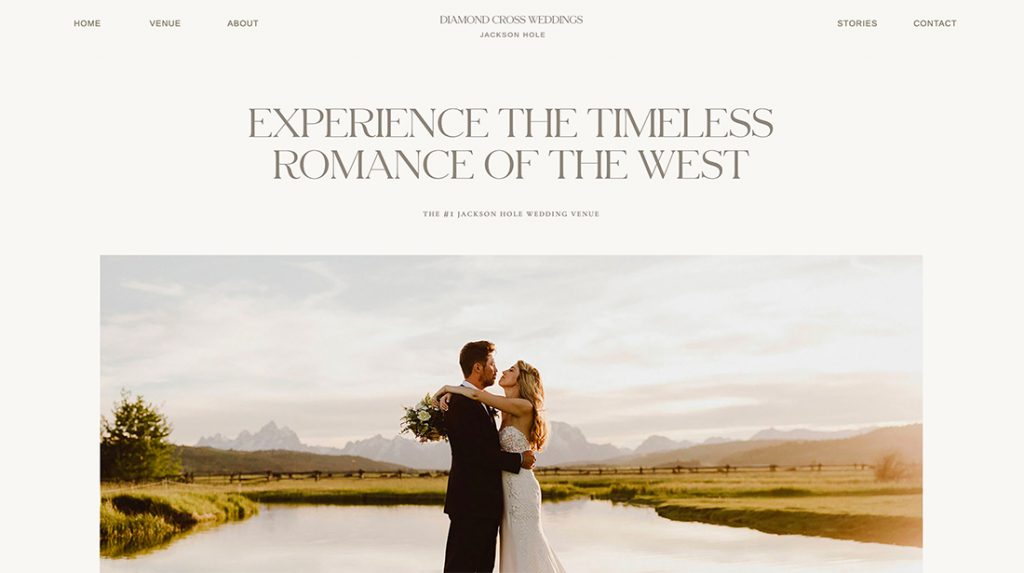
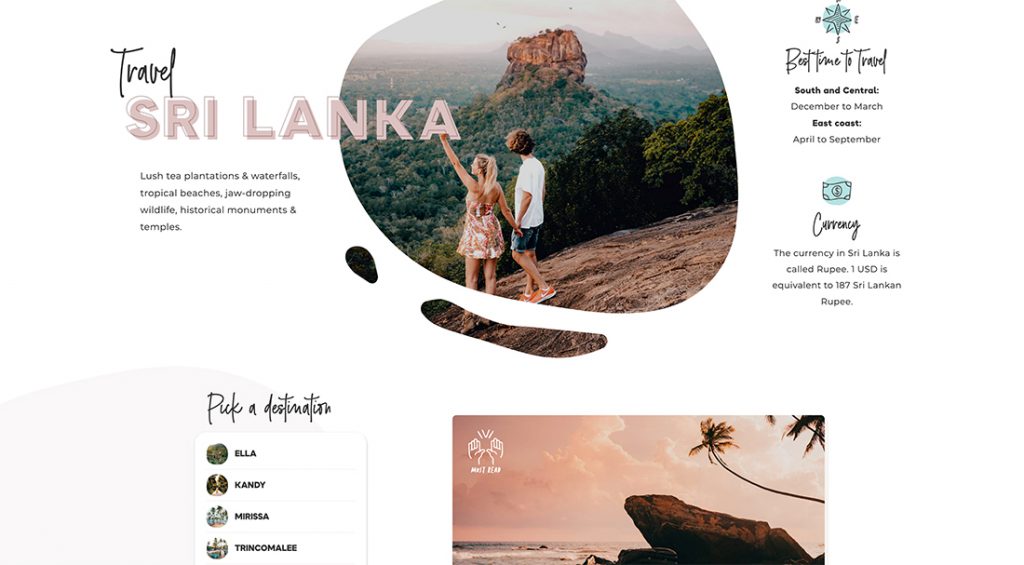
Então, vá em frente! Use um tipo de letra com serifa, script ou novidade, se funcionar para o seu projeto.
7. Tudo o que importa é a página inicial

Outra tendência enfraquecida no design de sites é o uso de sites de uma página que obtêm todas as informações na página inicial. Essa é apenas uma boa idéia se você tiver uma quantidade limitada de conteúdo.Um design de uma página também pode ser limitado se você começar a expandir seus negócios
A maioria dos sites é melhor servida com várias páginas e pontos de entrada para os usuários. Enquanto alguns acessam o site digitando um URL ou em um link, muitos outros encontrarão o site graças à pesquisa.
Mais páginas com conteúdo mais direcionado podem ajudar os visitantes certos a encontrar o site e o conteúdo que desejam ver. Isso inclui tudo, desde postagens de blog até seu contato ou sobre a página.
Um design de uma página também pode ser limitado se você começar a expandir seus negócios ou desejar mais conteúdo no site. Uma estrutura de várias páginas será mais fácil de crescer e evoluir com o tempo.
8. Você precisa de um feed de mídia social no seu site

Esse elemento de design do site é quase tão popular quanto o controle deslizante – as mídias sociais se alimentam de páginas da web.
Pense bem: qual é o benefício de ter uma versão do seu feed do Facebook na página inicial do site?
Pode ser benéfico fornecer aos visitantes do site um botão para compartilhar facilmente conteúdo nas mídias sociais ou seguir contas, mas eles não precisam ver o feed no seu site. Essas são duas plataformas diferentes por diferentes motivos.
Conclusão
Para garantir que você tenha um design de site moderno, é importante manter-se atualizado sobre a pesquisa e os padrões dos usuários, suas próprias análises e tendências. Nenhum desses elementos por si só é suficiente para explicar como e o que você deve fazer com o design, mas juntos eles são ferramentas poderosas.
Um dos sinais mais seguros de um site datado não está evoluindo à medida que os hábitos e comportamentos do usuário mudam. O uso da tecnologia e do dispositivo tende a empurrar muito disso; portanto, preste atenção ao que está vendo ao visitar outros sites para ajudar a determinar se o site precisa de alguns ajustes.
