
A Lei de Hick descreve como o número de escolhas que você apresenta às pessoas afeta o tempo que elas levam para responder. Isso tem implicações importantes no design da interface do usuário e da interface do usuário, gerando métricas importantes como rejeição, engajamento e tempo médio na página.
Imagine a emoção do público quando, em 1951, William Edmund Hick (“Hickey” para seus amigos ?!) e Ray (com um “a”) Hyman publicaram pesquisas sobre as respostas das pessoas a um monte de luzes piscantes. Tenho certeza de que ninguém poderia imaginar o quão importante esse trabalho seria para a era da informação, pois, é claro, naquela época, um banco de luzes piscantes era praticamente o auge da sofisticação tecnológica.
Mais precisamente conhecida como lei de Hick-Hyman , a pesquisa deles tira a conclusão (não realmente impressionante) de que quanto mais opções você escolher, mais tempo será necessário para escolher – ainda estamos esperando para ver o que eles pensavam. sobre a umidade da água.
Sim tudo bem.
De fato, existem algumas implicações realmente importantes dessa lei. Ele aborda disciplinas tão diversas quanto Aviação, Autodefesa e, é claro, Web Design. Veja como funciona:
O que é a lei de Hick?
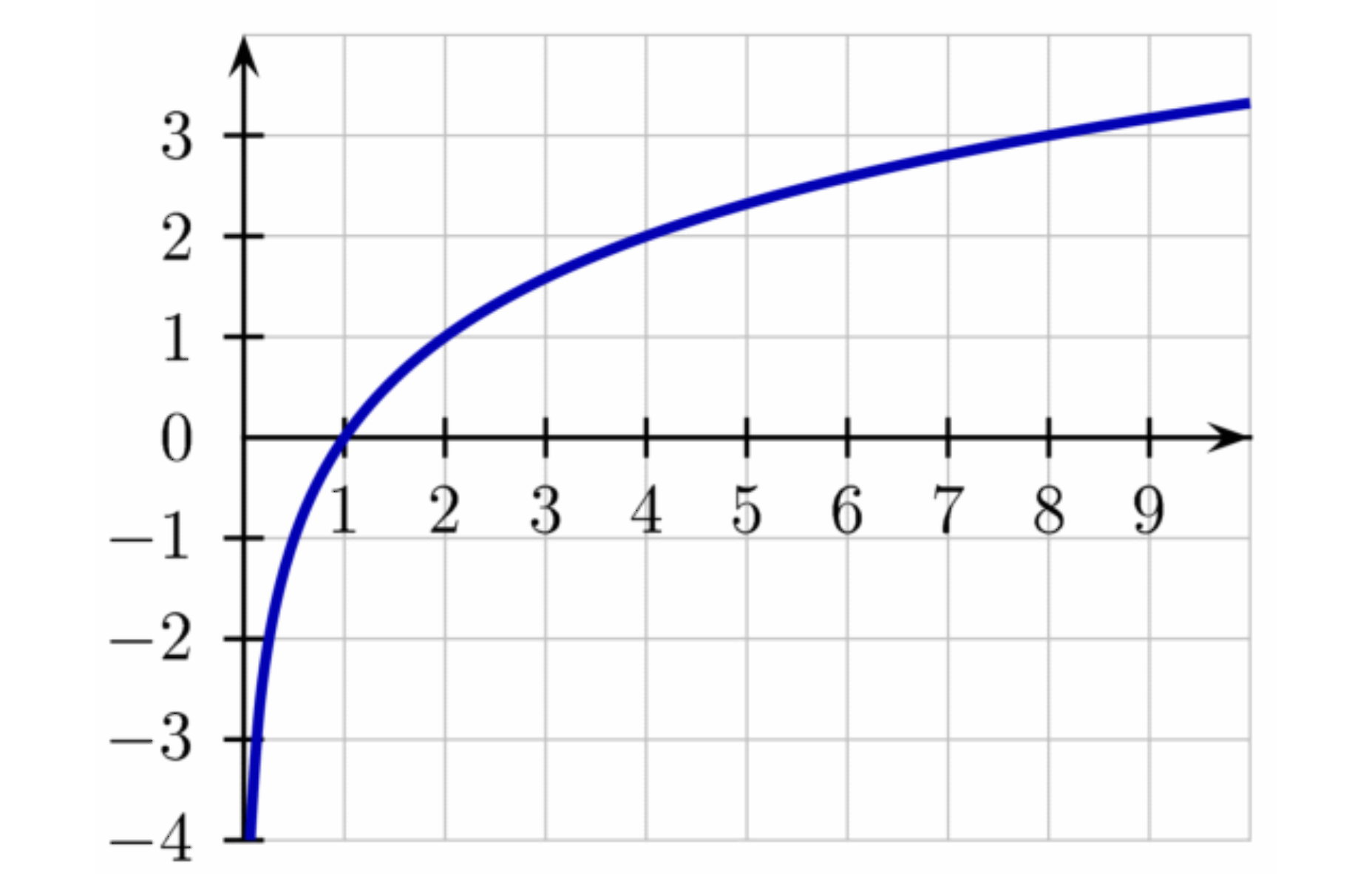
Em termos simples (ish), Hick e Hyman descobriram que, quando as pessoas recebem mais opções, o aumento no tempo de resposta é logarítmico. Isso significa apenas que, à medida que o número de opções aumenta, o tempo de resposta aumenta a uma taxa decrescente. No final, aumentar o número de opções deixa de fazer muita diferença.
Não entre em pânico, aqui está uma foto:
Você pode pensar no eixo horizontal como o número de itens para escolher e o eixo vertical como o tempo. Observe que, para 1 item, o tempo de escolha é 0. Adicionar mais opções faz uma grande diferença no começo, mas muito menos no final.
Essa lei realmente se aplica apenas a listas classificadas e tende a quebrar à medida que as escolhas se tornam mais complexas, como veremos.
Na verdade, descreve um tipo de pesquisa binária. Aqueles de vocês que se aprofundaram mais em ciência da computação do que eu reconhecerão que isso significa que metade dos itens restantes são pesquisados por vez. A metade restante é subdividida, a metade é pesquisada e assim por diante. Em termos humanos, é como restringir a pesquisa, digamos em uma mesa de buffet, ao decidir se você começará à direita ou à esquerda. Depois, tendo escolhido o lado certo, decidindo se deve começar com sopa ou salada.
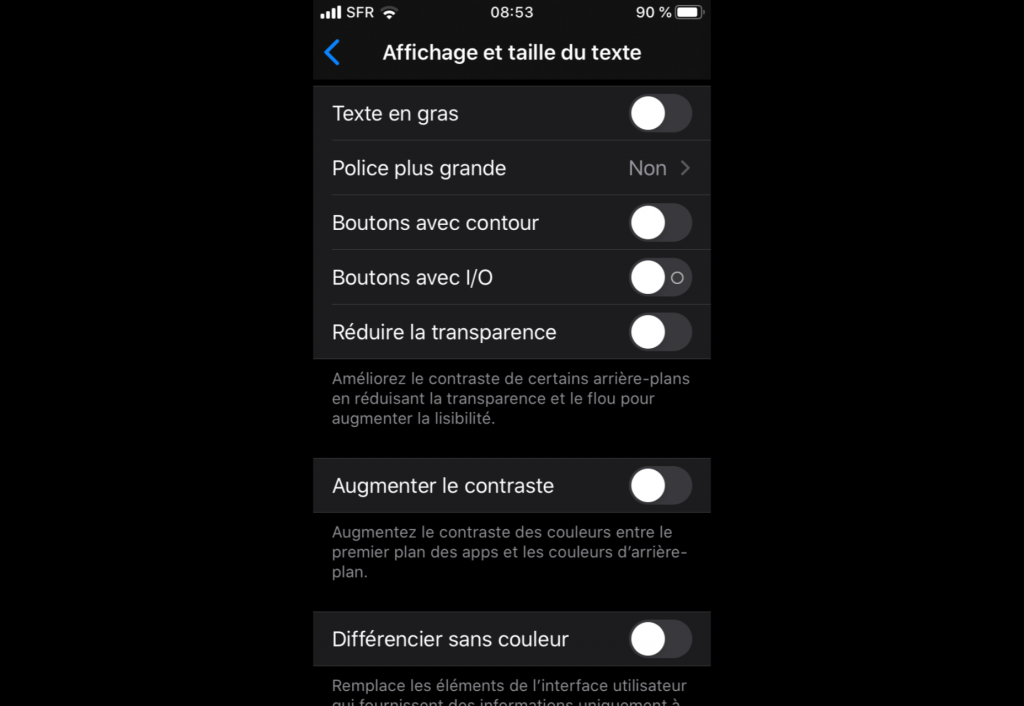
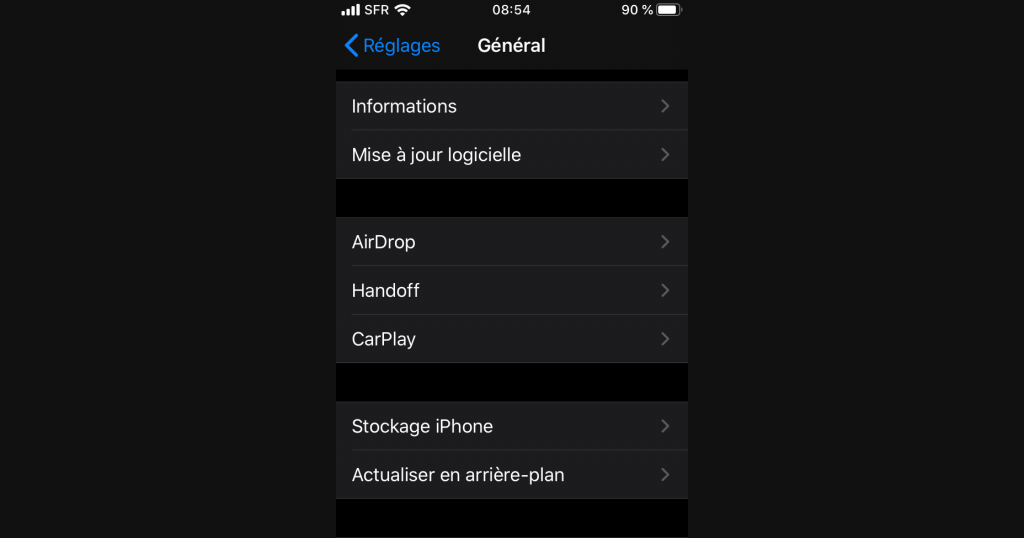
A lei se aplica igualmente ao número de estímulos (por exemplo, itens de menu) e ao número de respostas. Então, um menu como este:

levará mais tempo para processar do que um menu como este:

Se você não puder dividir as opções logicamente (porque a lista é aleatória, por exemplo), pesquisar de forma binária não ajudará. Isso também é verdade em situações em que você está familiarizado com a interface ou adivinha (corretamente) antecipadamente quais opções serão oferecidas. Essas são exceções à lei de Hick.
Isso realmente não se aplica, por exemplo, ao decidir “como gerenciar seu tempo” …

Time Management Choice de Jean-Louis Zimmerman via Flickr.
Relevância para Web Design
Aqui está uma regra simples: quanto mais tempo leva para fazer uma escolha, mais fácil fica a falta de escolha. Não seja esse designer! Na maioria das vezes, menos é mais.
Existem quatro métricas de desempenho fortemente afetadas pela lei de Hick:
- Pulo
- noivado
- Tempo médio na página
- Experiência subjetiva do usuário
Se você está com a cabeça no UX, perceberá, é claro, que cada uma delas afeta seu tráfego, classificação de pesquisa e, finalmente, se é um negócio lucrativo – a receita. Vamos analisar cada um por sua vez:
PULO
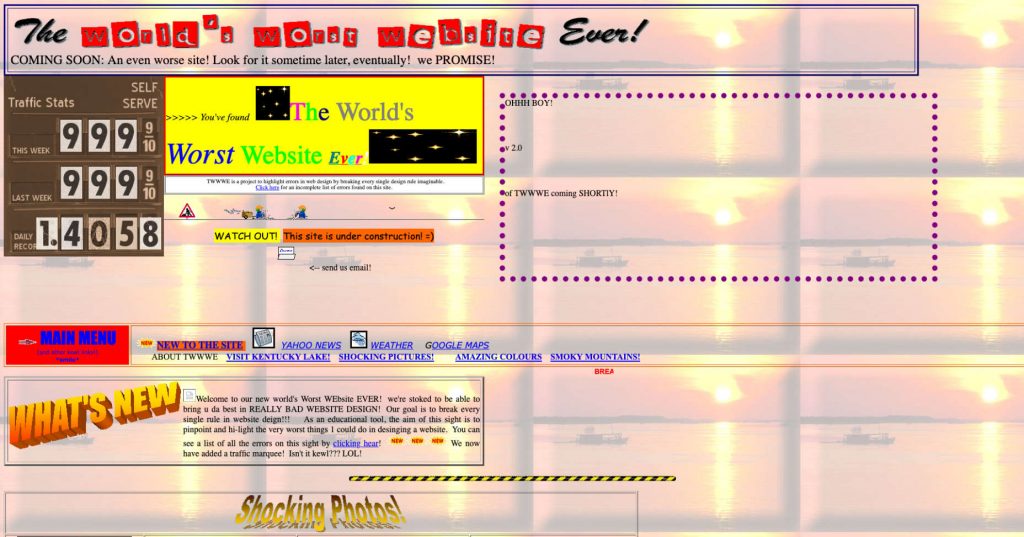
O grande problema aqui é a sobrecarga de informações. Se você chegar em uma página de destino e vir algo assim:

Você “pode” começar tentando tomar uma decisão sobre onde ir a seguir, mas logo você vai apenas, err … ir. Esta é uma boa razão pela qual menos é mais.
NOIVADO
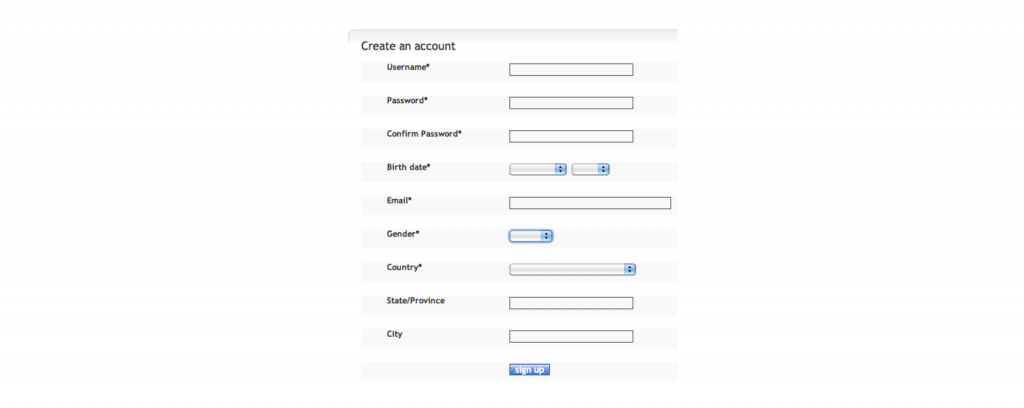
Os usuários não querem ser confrontados com decisões difíceis ou passar muito tempo analisando coisas como o registro. Eles querem acessar o conteúdo que procuram o mais rápido possível. Se o seu processo de inscrição estiver assim:

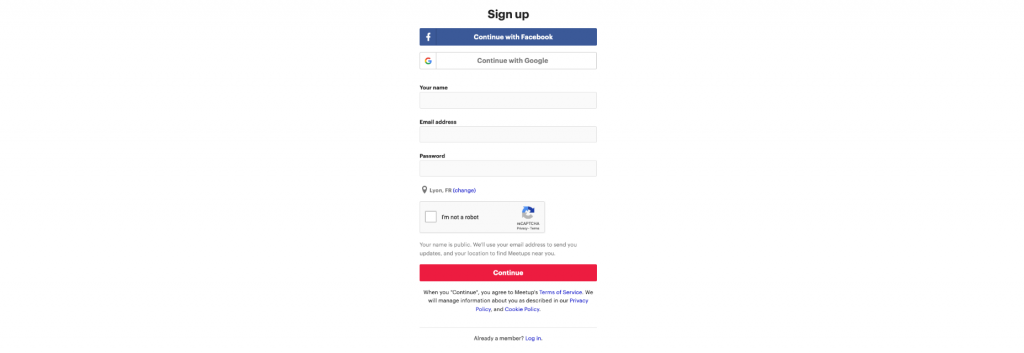
Você provavelmente ficaria melhor com algo assim:

Mesmo se você pedir mais informações, poderá fazê-lo em pequenos pedaços. Caso contrário, você corre o risco de perder pessoas no meio.
TEMPO MÉDIO NA PÁGINA
Essa é uma situação em que menos pode não ser mais: quanto mais itens você tiver na página ou em um menu – como a lei de Hick diz – mais tempo eles gastarão nela. A aposta é que ter muitos itens arriscará um salto.
EXPERIÊNCIA SUBJETIVA DO USUÁRIO
De várias maneiras, o que os usuários dizem ou sentem sobre sua experiência é mais importante do que qualquer métrica rígida. Veja a frustração, por exemplo. Se você nunca viu “User Inyerface” e / ou nunca sentiu frustração, experimente, é hilário. E também não.
Do ponto de vista da lei de Hick, o usuário Inyerface ilustra três coisas realmente importantes:
- Se você não conseguir encontrar uma opção, ela não conta como uma opção.
- A menos que você use um método consistente para identificar possíveis opções (uma alteração no ponteiro do mouse ou um rótulo relevante, por exemplo), tudo se torna uma opção potencial!
- A frustração é um fator poderoso para abandonar qualquer atividade, não importa quanto você queira concluí-la.
É provável que você gaste alguns minutos nesse site (ótimo para AToP e Bounce), mas nunca, nunca, volte novamente.
Usos importantes para a lei de Hick
A lei de Hick é poderosa, mas não se aplica a todas as situações. Como web designer, você pode explorar esses dois fatos a seu favor.
AGRUPAR ITENS DE MENU JUNTOS
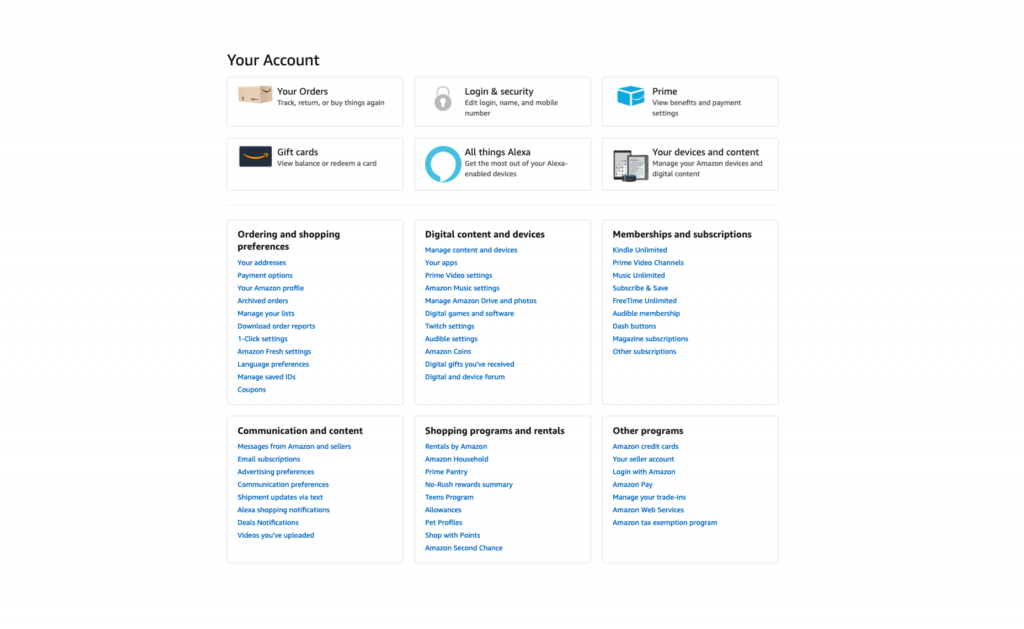
Usando títulos significativos: categorias de produtos, por exemplo, transforma uma grande variedade em muitas menores:

Os tempos de decisão serão mais curtos e seus usuários terão uma experiência rápida e arejada.
CONSIDERE O CONTRASTE
Ao usar cores, formas, tamanhos e texturas contrastantes, você pode indicar as opções com mais clareza. Além de agrupar opções semelhantes ou importantes, isso usa a familiaridade para diminuir o tempo de resposta e melhorar a experiência do usuário. Um bom exemplo disso é orientar os usuários em direção a opções “seguras” para ajudá-los a evitar resultados negativos.
PENSE EM OBJETIVOS
Lembre-se de que o processo de tomada de decisão sempre começa com um objetivo. Entenda os objetivos mais prováveis de seus usuários. Ao encomendar e agrupar menus, pense em como os usuários segmentarão suas escolhas. O WhatsApp, por exemplo, oferece 5 “Contatos frequentes” antes de apresentar uma lista alfabética.
PESQUISA E TESTE
Não deixe ao acaso. Descubra o que funciona para outros sites e, mais importante para seus usuários antes de ir ao ar.
Exceções à lei de Hick
Exceções à lei de Hick, além de listas longas e não ordenadas (que você deseja evitar a todo custo), envolvem casos em que há familiaridade e os usuários podem adivinhar o que virá a seguir.
ATINGIR EXPECTATIVAS
Existem convenções claras para itens como botões, links, hierarquia de informações e ícones padrão. Ao aderir a essas convenções, você permitirá que seus usuários violem a Lei de Hick e economizem tempo na tomada de decisões, mesmo quando há muitas opções.
NÃO ESQUEÇA SEUS USUÁRIOS
Você conhece seu site ou aplicativo muito bem; portanto, ao testar seu próprio trabalho, sua experiência será muito mais suave que a deles. Faça com que outras pessoas o testem antes do cliente.
Pontos chave
A lei de Hick significa que, quanto mais opções você oferecer aos seus usuários, mais tempo eles levarão para escolher uma. Em um contexto de web design, longos tempos de escolha tendem a significar maior rejeição, menor envolvimento e mais frustração do usuário. É por isso que, em geral, menos é sempre mais.
A lei é baseada na escolha binária, por isso é importante segmentar as opções que você apresenta e ordená-las de maneira clara, lógica e centrada no usuário. Isso ajudará a dividir menus grandes em “sub-opções” menores. Você pode encontrar maneiras criativas de fazer isso com coisas como cor, forma e textura.
No que diz respeito ao tempo médio na página, há um equilíbrio a ser alcançado entre diminuir o tempo de escolha e manter a atenção. Realisticamente, porém, o UX é mais importante que as métricas.
