
Uma tela de interface típica possui muitos elementos. Os efeitos de foco instantâneo informam aos usuários com o que eles podem interagir, fornecendo feedback visual nos botões. Mas há um problema: os efeitos de foco são para aplicativos de desktop, não aplicativos móveis.
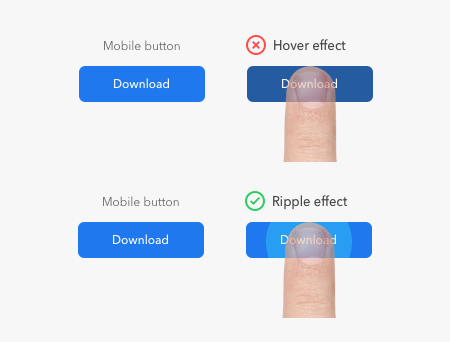
Como não há dispositivos de mouse no celular, os usuários não têm o luxo de usar efeitos de foco. O uso do efeito de foco em aplicativos móveis faz com que os botões fiquem presos no estado de foco quando tocados. Essa viscosidade não apenas confunde os usuários, mas os frustra quando são forçados a tocar duas vezes nos botões para iniciar uma ação.
Remover o efeito de foco instantâneo não é suficiente. Os usuários móveis precisam de feedback visual porque os botões incorretos são um problema comum. Os tamanhos alvo dos botões para celular são menores que os de desktop e são mais difíceis de serem atingidos. Não apenas isso, mas às vezes o dedo atinge um alvo com pressão de área superficial diferente que nem sempre aciona a ação. Eles precisam saber com certeza se estão tocando com precisão.
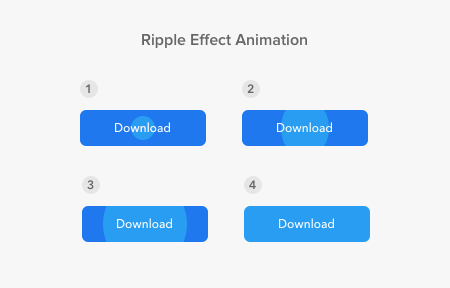
O efeito de foco para botões móveis é um efeito cascata . Um efeito cascata fornece o feedback visual que os usuários precisam quando tocam em um botão. Os usuários veem uma animação ondulada no botão que garante que seus dedos atinjam o alvo com precisão. Se eles não vêem um efeito cascata, eles sabem que erraram no botão.

Uma animação em cascata é intuitiva porque imita o toque da água. Quando você joga uma pedra em uma lagoa, há uma ondulação na superfície que permite ver onde ela caiu. A propriedade da água fornece feedback visual, assim como um efeito cascata.
É importante converter os efeitos de foco de área de trabalho em efeitos de cascata para dispositivos móveis. Isso garante aos usuários certeza e garantia de que estão atingindo seu objetivo após uma tentativa de toque. Não é como um efeito de foco, mas fornece o mesmo feedback visual que os usuários precisam quando interagem com os botões.
