
Como tantas famílias em todo o mundo, a nossa teve que tomar algumas decisões difíceis durante a pandemia de COVID-19. Uma das coisas mais angustiantes era o que fazer em relação à escola. Devemos mandar nossa filha de volta para a escola tradicional ou devemos optar por uma escola online?
Por questões de segurança e consistência, escolhemos o programa online oferecido por nosso distrito escolar local. Isso exigiria alguns ajustes de todos nós, mas sentimos que era o caminho certo a seguir – pelo menos por enquanto.
Ainda assim, havia muito que não sabíamos em termos de como essa escola virtual funcionava. Como os pais são mantidos informados? Seria fácil para nossa filha usar? Como seriam as aulas?
Já tivemos alguma experiência com esse método de aprendizagem e aos poucos estamos pegando o jeito. Com isso, achei que seria interessante olhar para as coisas da perspectiva de um web designer – alguém que também é pai.
Abaixo estão algumas observações baseadas no provedor específico que nosso distrito escolar usa. Não é de forma alguma uma revisão completa da educação online – apenas uma olhada no design e na funcionalidade deste sistema. E quaisquer críticas são apenas isso, já que não tenho conhecimento de por que certas decisões foram tomadas ou das limitações envolvidas.
Então, como é a experiência? É um pouco confuso até agora.
Informação de Fundo
A academia virtual que estamos utilizando não tem aulas ao vivo. Em vez disso, é uma mistura de vídeos, testes e recursos interativos, todos executados em um navegador da web.
Embora as aulas possam teoricamente ser realizadas a qualquer momento, os alunos são incentivados a fazer seu trabalho durante o horário escolar normal. Isso se deve em parte à disponibilidade de ajuda de tutoria ao vivo por meio de um aplicativo de chat.
Tanto os alunos quanto os pais podem acompanhar o progresso, as notas e os cursos de acesso por meio de um portal. Um sistema de mensagens está incluído, junto com relatórios detalhados de atividades dos alunos.
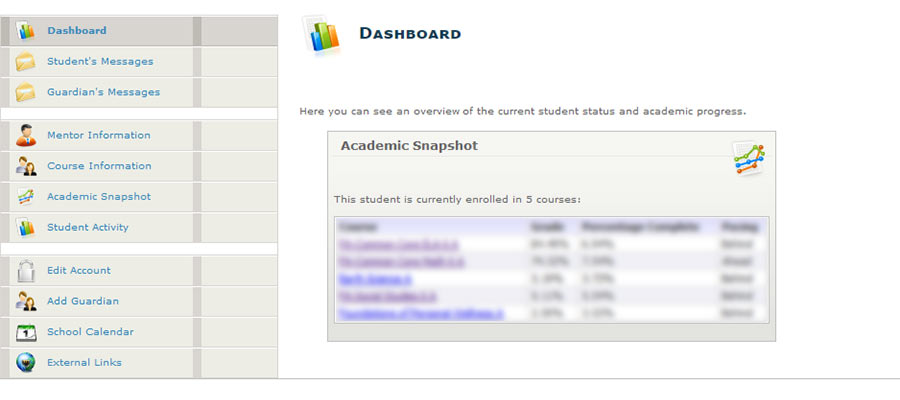
Um portal datado e não intuitivo
Ao entrar no portal pela primeira vez, lembrei-me dos sistemas de gerenciamento de conteúdo de antigamente – como no pré-WordPress . O design é do início a meados dos anos 2000, completo com uma ajuda de ícones 3D espalhados por toda parte.
Claro, design atraente não é realmente o ponto aqui. É um espaço compartilhado para pais e alunos. Ambos os grupos podem visualizar registros de atividades, notas e trocar mensagens com professores. Os alunos também o usam como uma porta de entrada para seus cursos individuais.
Para essas tarefas, o portal realiza o trabalho. No entanto, existem alguns problemas de usabilidade – principalmente quando se trata de navegação. Pode-se encontrar-se clicando em círculos devido a uma série ambígua de links na área de conteúdo. Nem sempre leva ao resultado esperado.
Esta pode ser minha maior implicância com a experiência. O design não precisa parecer moderno, mas deve ser pelo menos intuitivo. Para algo que parece tão datado, você pensaria que esses tipos de bugs teriam sido corrigidos há muito tempo.

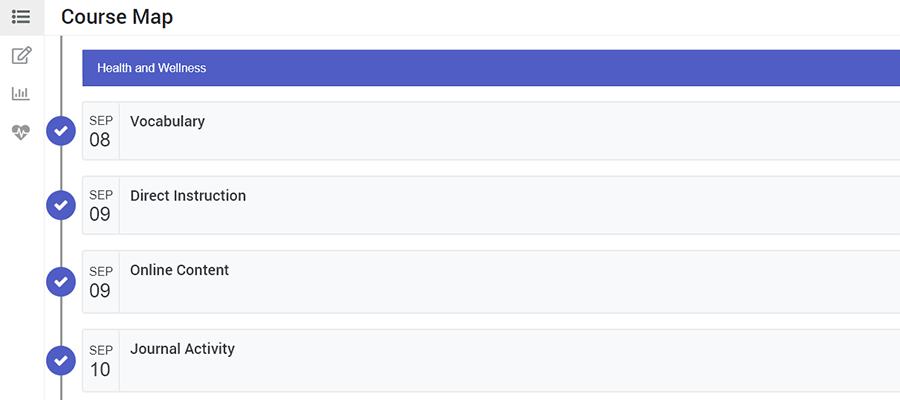
Os cursos parecem e funcionam bem
Facilmente a parte mais impressionante do ponto de vista de design e funcionalidade, os cursos online são de primeira classe. O visual é muito mais moderno e infinitamente mais utilizável que o portal.
Os alunos podem visualizar um “mapa” do curso que lista as atividades que eles terão que concluir naquele dia (bem como aquelas no futuro). Isso inclui questionários e testes, bem como material de aula padrão.
É fácil navegar. É importante ressaltar que os alunos também podem voltar e revisar as lições anteriores. Há também um painel separado para anotações e a capacidade de gerar alguns relatórios altamente visuais sobre notas e atividades.
Se for necessária ajuda extra durante uma aula, os alunos podem clicar em um ícone para abrir uma janela de bate-papo para falar com um tutor. É muito semelhante ao que você veria em um ambiente de suporte técnico, fornecendo aos alunos seu lugar na fila.
No geral, o UX aqui é excelente. Mas se eu tivesse um problema, é …

Espere, eles ainda usam Flash?
Ao considerarmos a escola online pela primeira vez, recebemos um documento de requisitos técnicos. Entre esses requisitos estava o Adobe Flash Player – que deve ser desativado no final de 2020. O documento era de 2015, então imaginei que as coisas devem ter evoluído um pouco desde então.
Não tão rápido. Existem, de fato, alguns jogos interativos intercalados ao longo dos cursos que ainda contam com Flash.
E, embora o laptop da minha filha tivesse o Flash instalado, ainda tínhamos que ativá-lo especificamente no Google Chrome. Isso porque ele é desativado por padrão como medida de segurança.
Admito: os jogos são divertidos e ajudam a reforçar as aulas. Mas a viabilidade de longo prazo do uso do Flash é preocupante. Eles precisarão ser transferidos para HTML5 ou alguma outra tecnologia para ainda serem utilizáveis após o desaparecimento do Flash.

As lições para web designers
Uma das minhas grandes lições dessa experiência é que os aplicativos da web precisam ser revisitados continuamente. Eles devem ser ajustados com base no feedback do usuário para fornecer a melhor experiência possível. É improvável que acertemos sem a ajuda deles.
Veja o portal citado, por exemplo. O fato de parecer datado pode ser desanimador para um designer – justo o suficiente. Mas isso não prejudica a experiência do usuário tanto quanto as deficiências de navegação.
Tudo bem, mesmo que um pouco desagradável, se um site não parece que foi projetado ontem. O que importa é que os usuários possam obter o que precisam sem confusão. Um pouco de limpeza aqui faria maravilhas.
Este é um dos grandes desafios de manter um sistema legado. Vários elementos precisam ser atualizados periodicamente para acompanhar os tempos. Além disso, bugs e problemas de usabilidade podem surgir a qualquer momento. Designers e desenvolvedores precisam ficar por dentro deles.
O uso do Flash aqui é um excelente exemplo. Pode ter servido bem a esta escola online por anos, mas agora provavelmente causará mais problemas do que resolverá. Os pais que menos entendem de tecnologia podem não saber que o software precisa ser ativado ou estar cientes dos problemas de segurança que ele apresenta. Sem mencionar o que tudo isso significa no que diz respeito à acessibilidade. Isso tornará as coisas mais difíceis para todos – potencialmente impedindo o progresso do aluno.
Além disso, isso também reforça a necessidade de simplicidade. Às vezes, podemos pensar demais sobre uma interface a ponto de não ser intuitiva o suficiente. Aqui, os cursos oferecem aquele design simplista, enquanto o portal não. A diferença é noite e dia.
Não, não é perfeito. Mas, no geral, descobrimos muito que gostar na educação online até agora. Vendo isso através dos olhos de um web designer, eu também aprendi uma ou duas coisas.
