
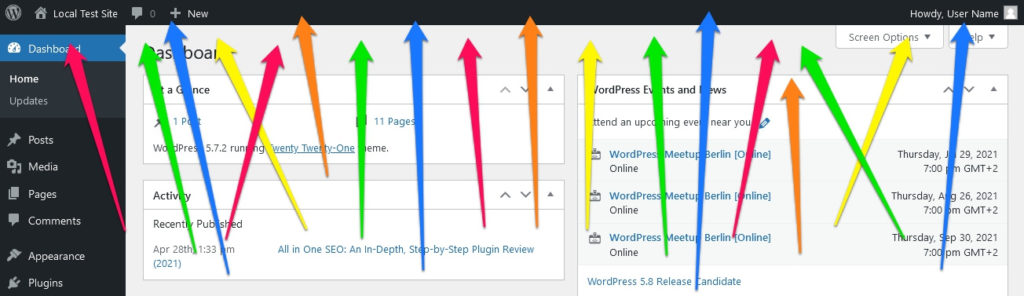
A barra de ferramentas de administração do WordPress vem com uma aparência padrão e um conjunto de funções que geralmente são muito úteis, então por que personalizá-la? Bem, às vezes o layout padrão não atende às necessidades de cada usuário ou desenvolvedor WordPress. Talvez haja opções de menu listadas que você nunca usa. Ou talvez não tenha links para as seções mais usadas do painel.

Não importa o motivo específico, fazer personalizações na barra de ferramentas do WordPress pode agilizar seu fluxo de trabalho e melhorar como o WordPress funciona para usuários individuais, equipes e desenvolvedores. Por esse motivo, hoje estamos discutindo por que alguém pode querer personalizar a barra de ferramentas do WordPress para administradores e várias maneiras de fazer isso.
A barra de ferramentas de administração do WordPress: Por que personalizá-la?
Antes de entrarmos nos detalhes de como personalizar a barra de ferramentas, vamos discutir por que você pode querer fazer esse esforço em primeiro lugar. O que se segue são apenas alguns motivos:
- Você pode desejar adicionar atalhos para partes do seu site acessadas com frequência que não estão presentes na barra de ferramentas por padrão.
- Às vezes, plug-ins, temas ou outras ferramentas de terceiros adicionam um menu ou recurso à barra de ferramentas que você não deseja que apareça.
- Você pode adicionar rótulos em branco à barra de ferramentas do administrador para criar uma experiência mais marcante para sua equipe ou clientes.
- A localização da barra de ferramentas é inconveniente para seu fluxo de trabalho pessoal e você gostaria de movê-la para que apareça em outro lugar.
Se parece que essas modificações podem ser úteis, continue lendo.
Como adicionar itens à barra de ferramentas de administração do WordPress
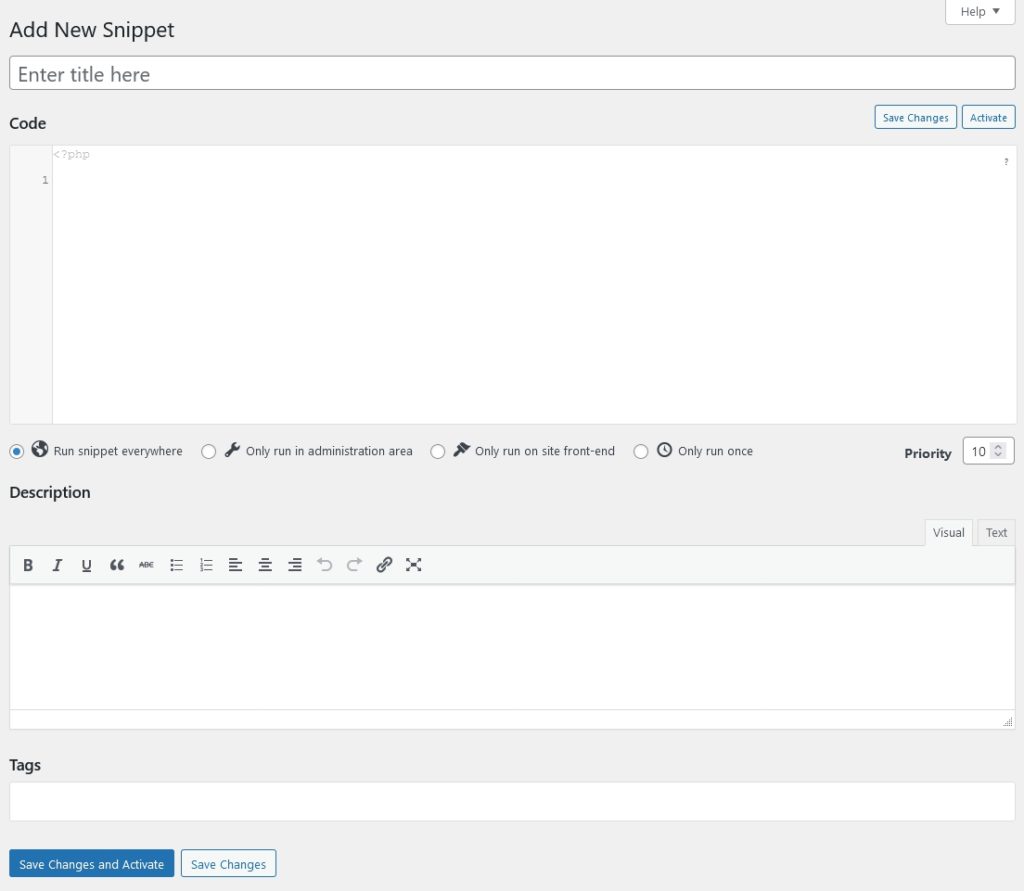
Se você deseja adicionar itens à barra de ferramentas do WordPress, sua primeira tarefa é adicionar marcação ao functions.php arquivo no WordPress. Ou você sempre pode baixar o plugin de trechos de código . Ele permite que você adicione código aos seus arquivos de tema sem ter que vasculhar diretamente neles.

Porém, lembre-se de que sempre que fizer alterações no código do seu site, você deve sempre trabalhar com um tema filho ou, pelo menos, ter um backup recente para reverter caso cometa um erro.
Mover itens usando código
Você pode adicionar itens à barra de ferramentas do WordPress de várias maneiras. A primeira é adicionar manualmente um pouco de código ao arquivo de funções do seu tema.
// add a parent item to the WordPress admin toolbar
function add_link_to_admin_bar($admin_bar) {
$args = array(
'id' => 'my-custom-link',
'title' => 'My Custom Link',
'href' => 'https://www.mydomain.com'
);
$admin_bar->add_node($args);
}
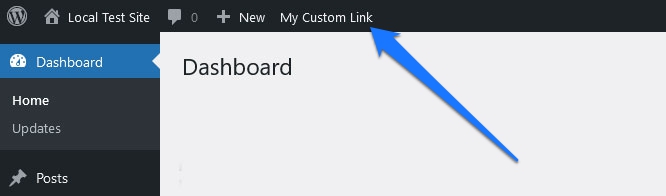
add_action('admin_bar_menu', 'add_link_to_admin_bar', 999);O trecho acima irá adicionar um novo item de menu à barra de ferramentas do administrador. A idparte controla o ID de HTML que o novo item de menu terá, enquanto titlee hrefdetermina seu rótulo e para onde ele se vincula, respectivamente. Esta é a aparência do back end do WordPress:

hrefpode apontar para qualquer endereço da web que você deseja. No entanto, você também pode modificar esse snippet de código para criar links para partes da interface de administração do WordPress, como a biblioteca de mídia:
// add a link to the WordPress media library to the admin toolbar
function add_link_to_admin_bar($admin_bar) {
$args = array(
'id' => 'media-library',
'title' => 'Media Library',
'href' => esc_url( admin_url( 'upload.php' ) )
);
$admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'add_link_to_admin_bar', 999);Para vincular a algum outro lugar na interface de administração, simplesmente passe o mouse sobre os itens de menu no painel do WordPress e verifique os nomes dos documentos em seu navegador. Em seguida, use isso em vez de upload.php. Por exemplo, para o menu Plug – ins , troque-o com plugins.php, para Aparência , uso themes.phpe assim por diante.
Finalmente, você também pode usar um código semelhante para adicionar itens de submenu a links existentes. Para isso, você só precisa saber o ID do pai que deseja segmentar e incluí-lo no snippet de código. Por exemplo, veja como você adiciona um item de submenu ao link que leva ao front end do seu site (ele também abre em uma nova guia):
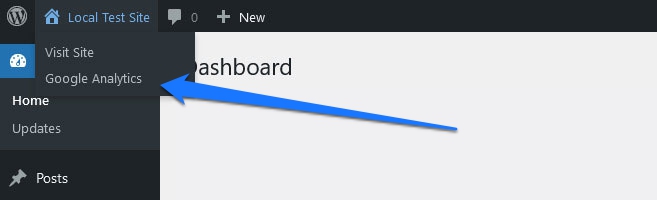
// create a submenu item in the WordPress admin toolbar
function add_link_to_admin_bar($admin_bar) {
$args = array(
'parent' => 'site-name',
'id' => 'google-analytics',
'title' => 'Google Analytics',
'href' => 'https://analytics.google.com/analytics/web/',
'meta' => array(
'target' => '_blank',
)
);
$admin_bar->add_node($args);
}
add_action('admin_bar_menu', 'add_link_to_admin_bar', 999);Como você sabe a ID do item de menu que você está almejando? Bem, você o conhece porque o criou em primeiro lugar ou pode descobrir examinando o item de menu pai com as ferramentas de desenvolvedor do navegador . Verifique onde diz algo parecido id="wp-admin-bar-site-name". Tudo depois wp-admin-baré o ID, neste caso site-name. Você também pode usar isso para criar itens de sub-submenu.
Esta é a aparência do item acima quando adicionado a functions.php:

Use os trechos de código para construir itens de menu pai e filho à vontade. Mais informações na documentação do desenvolvedor .
Use um plugin para personalizar a barra de ferramentas
Se você quiser pular a rota do código completamente, há três plug-ins que gostaríamos de destacar aqui que facilitam a adição de links e menus à barra de ferramentas do WordPress. Vamos dar uma olhada:
1. Branda

Branda é um plugin de rótulo branco completo que permite personalizar quase todos os aspectos do painel do seu site. Também é grátis. O plug-in permite alterar ou remover logotipos da barra de ferramentas, adicionar links da barra de ferramentas, remover links da barra de ferramentas e muito mais. Além disso, possui uma variedade de outros recursos de personalização. Você pode alterar a aparência do painel, alterar a tela de login, criar novos esquemas de cores, modificar e-mails do sistema e muito mais.
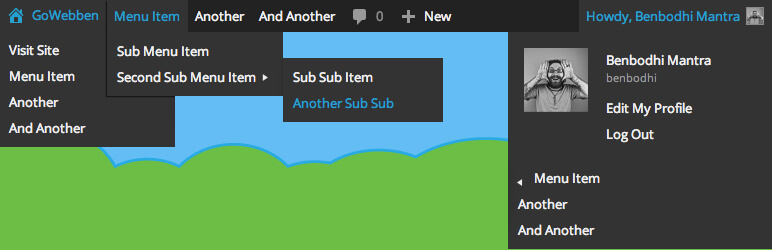
2. Menus da barra de ferramentas de administração

Outra opção de plug-in são os menus da barra de ferramentas de administração, que tornam mais fácil estabelecer três locais diferentes da barra de ferramentas do WordPress no painel. Além disso, você pode criar menus de barra de ferramentas personalizados usando a página de menus padrão do WordPress. Também inclui suporte para menus de vários níveis. Os locais do menu estão no menu suspenso Nome do site , na barra de ferramentas principal e no menu suspenso Minha conta . Também não há configurações a serem definidas, basta selecionar o local do menu, o que ele deve conter e pronto.
3. Botão de publicação da barra de ferramentas

O último plugin que recomendamos para esta seção é o Botão Publicar da Barra de Ferramentas. Ele simplesmente adiciona o botão Publicar à barra de ferramentas de administração do WordPress. Dessa forma, você não precisa rolar a página para baixo para chegar ao botão Publicar / Salvar . Basta acessá-lo no topo do seu site e prosseguir com seu trabalho.
Como remover itens da barra de ferramentas
Se você está achando a barra de ferramentas do WordPress muito confusa, também pode remover os itens. Isso, novamente, acontece manualmente ou por meio do uso de um plugin. Vejamos primeiro a rota do código.
Remova os itens da barra de ferramentas de administração do WordPress com código
Felizmente, remover itens manualmente da barra de ferramentas do WordPress é tão simples quanto usar a função remove_node () em functions.php. Para fazer isso, você precisa primeiro localizar os IDs dos itens de menu da barra de ferramentas e, em seguida, usar um pouco de código para removê-los.
Já cobrimos acima como você pode descobrir os IDs com as ferramentas de desenvolvedor de navegador. É o mesmo para remover itens de menu. Por exemplo, esta seria a aparência se você quisesse se livrar do logotipo do WordPress:
function remove_link_from_admin_bar( $wp_admin_bar ) {
$wp_admin_bar->remove_node( 'wp-logo' );
}
add_action( 'admin_bar_menu', 'remove_link_from_admin_bar', 999 );Isso também funciona com itens de submenu e submenu. Basta verificar o ID, adicioná-lo ao trecho de código e pronto.
Como alternativa, vá com um plug-in
Já mencionamos Branda na seção anterior. No entanto, é importante observar que é útil para remover itens da barra de ferramentas e também para adicioná-los. Você pode remover entradas de menu, bem como o logotipo do WordPress, seu avatar e links de conta e muito mais com apenas alguns cliques. Isso simplifica muito o processo e coloca inúmeras oportunidades de personalização ao seu alcance.
Como personalizar o estilo ou a marca da barra de ferramentas de administração do WordPress
Se você deseja alterar a aparência de sua barra de ferramentas ou adicionar alguma marca personalizada, isso também é bastante fácil de realizar. Aqui estão dois plug-ins que oferecem um meio direto de obter uma aparência específica.
1. Interface de administração personalizada WP

O primeiro é o plugin WP Custom Admin Interface. Como o próprio nome sugere, ele facilita a criação de um menu de administração e uma barra de ferramentas do WordPress que se parecem e funcionam como você achar melhor.
Alguns recursos de destaque incluem a capacidade de adicionar ou remover itens da barra de ferramentas, alterar sua ordem, o nível de menu dos itens listados, bem como renomear e remodelar todos os títulos e links na barra de ferramentas. Você pode até definir condições personalizadas da barra de ferramentas para funções de usuário designadas.
E, você pode acreditar, este plugin é totalmente gratuito para usar.
2. Administrador personalizado absolutamente glamouroso

O próximo passo é o plugin Absolutely Glamourous Custom Admin. Ele permite que você personalize facilmente todo o painel do WordPress, barra de ferramentas de administração, menus e tela de login. Especificamente, você pode adicionar, remover ou ocultar itens de menu, remover o logotipo do WordPress e adicionar esquemas de cores e fontes personalizados à barra de ferramentas. Você também pode criar novos esquemas de cores para ele e outros aspectos do painel. A capacidade de criar uma marca personalizada para o painel em termos de páginas, fontes, texto, cores e imagens personalizadas também faz parte do pacote.
É um plugin poderoso e também gratuito.
Mova a barra de ferramentas de administração do WordPress para outra posição
A última ordem do dia aqui é discutir como mover a barra de ferramentas do WordPress. Se sua posição padrão na parte superior da tela estiver atrapalhando com frequência ou simplesmente não for intuitiva para seu fluxo de trabalho, é possível movê-la.
Novamente, você pode fazer isso por meio de código ou com um plugin com relativa facilidade, pelo menos para o front end. Acontece que mover a barra de administração no backend requer um pouco de marcação, especialmente para torná-la responsiva . Portanto, vamos pular isso aqui, pois vai além do escopo deste tutorial.
Movendo a barra de ferramentas do WordPress com código
Depois de fazer um backup do seu site e / ou trabalhar com um tema filho, abra o functions.phparquivo e insira o seguinte código para mover a barra de ferramentas para a parte inferior da tela, especificamente. Ou cole-o na caixa de texto do plugin Code Snippet.
function move_admin_bar_to_bottom() {
?>
<style>
html[lang] {
margin-top: 0 !important;
}
#wpadminbar {
top:auto;
bottom: 0;
}
#wpadminbar .menupop .ab-sub-wrapper {
bottom: 32px;
}
@media screen and (max-width: 782px) {
#wpadminbar .menupop .ab-sub-wrapper {
bottom: 46px;
}
}
@media all and (max-width:600px){
#wpadminbar {
position: fixed;
}
}
</style>
<?php
}
add_action('wp_head', 'move_admin_bar_to_bottom');LetsWP também tem um trecho semelhante com lógica condicional para aplicar essa alteração apenas a você e não a todos os outros usuários em seu site.
Usando um Plugin
Também encontramos três opções de plug-ins confiáveis que tornam a movimentação da barra de ferramentas do WordPress uma tarefa fácil. Bônus: esses plug-ins permitem que você remova a barra de ferramentas se quiser otimizar ainda mais as visualizações do seu site.
1. Remova a barra de ferramentas de administração

Uma opção de plugin para remover a barra de ferramentas do WordPress é Remover Barra de Ferramentas Admin. Este plugin simples permite ocultar a barra de ferramentas do administrador com apenas alguns cliques. Como alternativa, você pode usá-lo para ocultar partes para atender às suas necessidades personalizadas. Ele tem três opções básicas para escolher: ocultar de todos, ocultar de todos exceto admin e ocultar de admin, exceto de outros usuários. Este é fácil de implementar, leve e gratuito.
2. Ocultar barra de ferramentas de administração

Outra opção de plugin é chamada Hide Admin Toolbar. Tudo o que ele faz é ocultar a barra de ferramentas de administração do WordPress. É um plugin gratuito de código aberto com apenas esta função. No entanto, pode ser uma boa solução para você se não quiser chegar perto do código.
3. Barra de ferramentas de administração inferior

O último plugin que apresentamos aqui é o Bottom Admin Toolbar. Ele permite que você desloque a posição da barra de ferramentas do WordPress para a parte inferior da tela com apenas alguns cliques. Sem mexer com código ou configurações complicadas. Basta ativar e habilitar a configuração apropriada e pronto. Ele ainda adiciona um atalho de teclado que permite ocultar a barra de ferramentas inferior à vontade. Basta pressionar Shift + seta para baixo .
Resumo: Personalizando a barra de ferramentas de administração do WordPress
Se a barra de ferramentas do WordPress não estiver servindo em sua forma atual, ela está apenas ocupando espaço.
Felizmente, você pode fazer isso funcionar para você de várias maneiras. Adicionando ou removendo itens, mudando o estilo, mudando sua localização ou mesmo removendo-o inteiramente. Com alguns trechos de código simples ou plug-ins fáceis de usar em mãos, você pode fazer essas alterações rapidamente e continuar com o resto do seu trabalho.
