
Use esta regra incrivelmente simples que, de alguma forma, nunca é mencionada na escola ou nos cursos de design.
Humanos gostam de caixas.
Nós amamos caixas de tanto que eles são fundamentais para tanto o nosso mundo visual e conceitual. Estereótipos, gêneros de música ou arte, visões religiosas ou políticas – todos eles são caixas, ou pelo menos tentativas de colocar coisas neles. Mas também no mundo físico, 2D ou 3D, adoramos caixas.
Aqui está um pequeno truque para mostrar o que quero dizer: peça a alguém para desenhar um círculo em um pedaço de papel. Depois, peça que desenhem algo para conter o círculo que desenharam. Adivinha? A maioria das pessoas desenha uma caixa ao redor do círculo.
Isso é notável, porque um triângulo, um hexágono, um diamante de rabo de cavalo, ou mesmo outro círculo seria suficiente. Mas não: gostamos de caixas. Para colocar coisas, empilhá-las, alinhá-las e encher nossos sótãos ou garagens com elas. As caixas parecem sólidas porque são. No espaço tridimensional, uma caixa é composta por seis caixas 2D. Parabox. Eles são quase como mágica.
Agora, antes que você chegue à minha frente: não – a ‘caixa’ não é a regra de mistério do design de que estou falando. Mas as caixas têm algo a ver com isso; caso contrário, eu não o aborreceria com esta introdução.
Vamos lá. Uma caixa bidimensional é composta de quatro linhas. E, como vimos no círculo, somos tentados a visualizar caixas em torno de tudo o que percebemos no espaço 2D – por exemplo, interface do usuário e design visual.
Isso é muito aparente no ato de wireframing e prototipagem grosseira: evocamos uma composição de caixas com fio que representam toda a interface do usuário, e isso funciona notavelmente bem.
Conheça a regra Extendabox
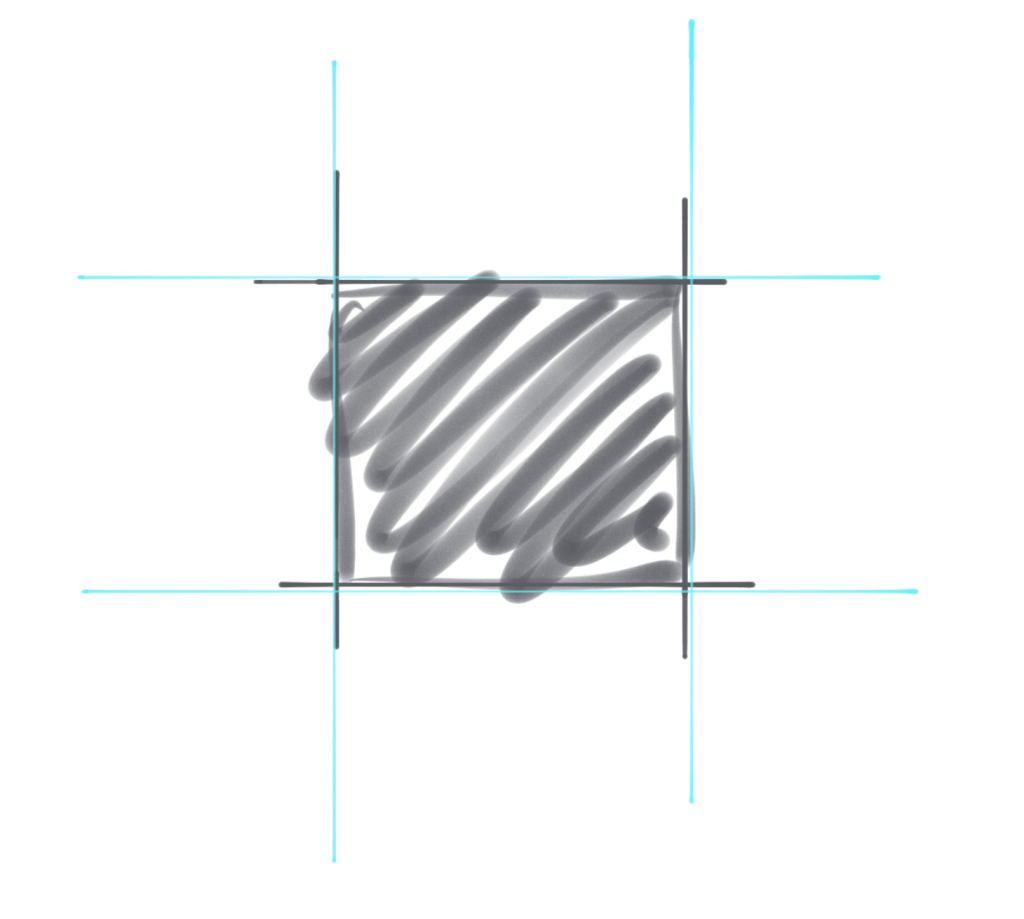
Sim, eu mesmo inventei isso. Não é super cativante, eu sei. Vamos ficar no tópico. Os quatro traços que formam uma caixa terminam em cada interseção. Mas em nossa inconsciência, cada uma dessas linhas desenha uma linha imaginária muito mais longe, através de todo o seu design. Como isso:

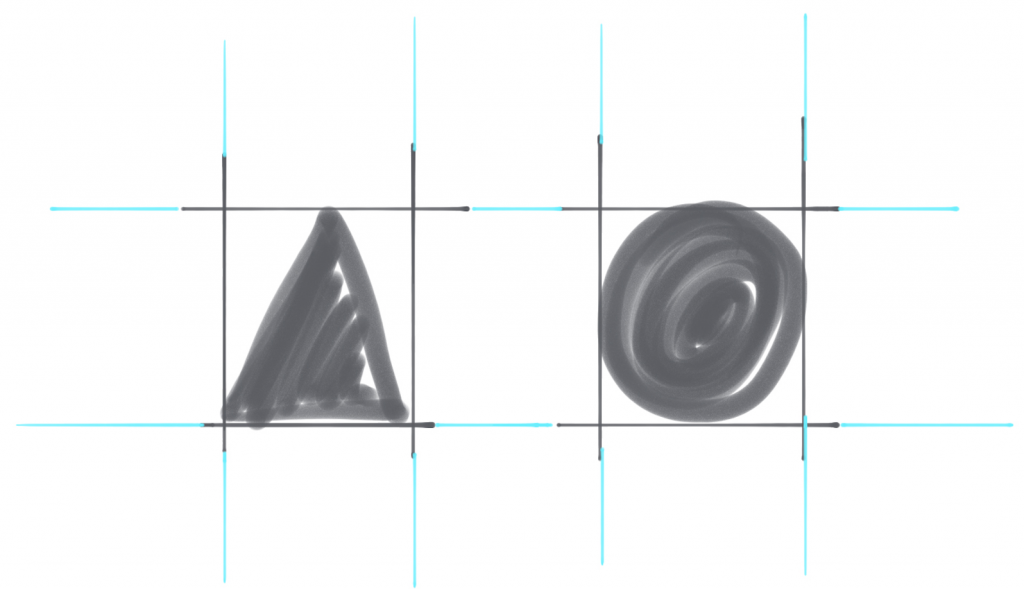
Isso também se aplica a um círculo ou a qualquer outra forma, como esta:

Cada objeto desenha essas quatro linhas através do seu design, independentemente da sua forma. Isso vale para botões arredondados, imagens estranhamente mascaradas, parágrafos de texto, títulos gigantes, ícones de mídia social – tudo.
Uma maneira fácil de ver como isso funciona é simplesmente desenhar três formas em um plano. As formas interagem, mesmo que estejam bem afastadas uma da outra. A razão para isso é que, independentemente da distância entre os objetos, as linhas imaginárias deles colidem em algum lugar da tela.

Esta é a regra mais fundamental quando se trata de composição. É como você lida com a soma de todas essas linhas que faz com que seu design pareça desorganizado ou limpo. Eu chamo isso de regra Extendabox porque ela tem mais toque do que “a regra das quatro linhas” e faz sentido: você estende as linhas das caixas.
Você quer dizer “grades”?
Bem, na verdade não. Uma grade funciona ao contrário: você define um conjunto de colunas, sarjetas e linhas para compor determinadas seções do seu design e, em seguida, posiciona todos os seus objetos nessa grade.

Embora isso funcione para manter seu design limpo, pode limitar a sua criatividade, e seu design pode parecer tedioso ou sem inspiração.
É por essa traição que eu já fui odiador da grade. Eu acreditava que era um cavalo selvagem, destinado a andar livremente e a ficar confinado. As grades representavam uma ameaça para esse meu objetivo eterno. Eu e minha criatividade nunca devemos ser domados.
Até que eles foram domados, de certa forma. O reconhecimento de todas as linhas invisíveis que passam pelo seu design ajuda a criar interfaces melhores. Agora, você pode ficar tentado a supor que, com base na regra Extendabox, tudo deve entrar em uma grade. Não muito. Algumas coisas devem entrar em uma grade, mas uma grade deve – na minha opinião – ser resultado de todas as suas Extendaboxes, e não o contrário.
Sem grade
O que eu gosto de fazer é abordar um design sem gradee, à medida que progredir, uma estrutura lógica semelhante a uma grade aparecerá lentamente.
O próximo passo é alinhar certas coisas que já estavam quase alinhadas em primeiro lugar. Se as linhas estendidas de um objeto estiverem a apenas alguns pixels ou mm das linhas de outro objeto, você as mesclará. Eliminar essas pequenas inconsistências e lacunas estranhas pode repentinamente trazer calma ao seu design, porque você está limitando significativamente o número de linhas, facilitando a compreensão da composição.

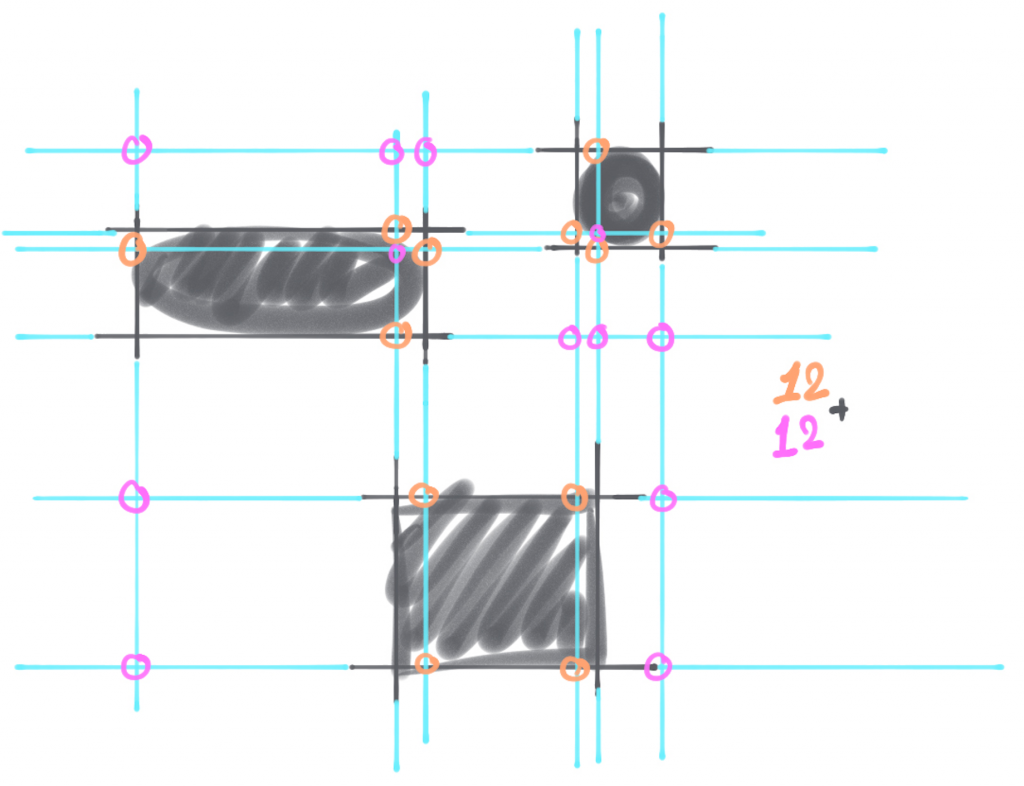
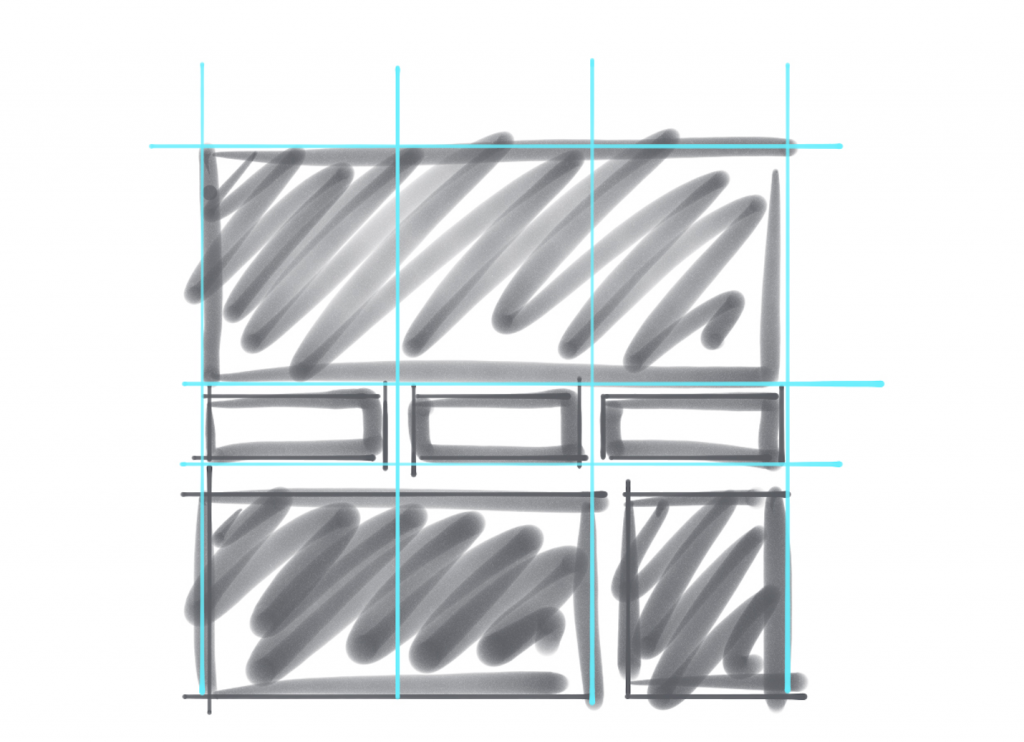
O esboço acima mostra o que quero dizer, grosso modo. Comecei desenhando um layout básico, sem uma grade. Isso permite que você brinque com a composição sem ficar muito confinado.
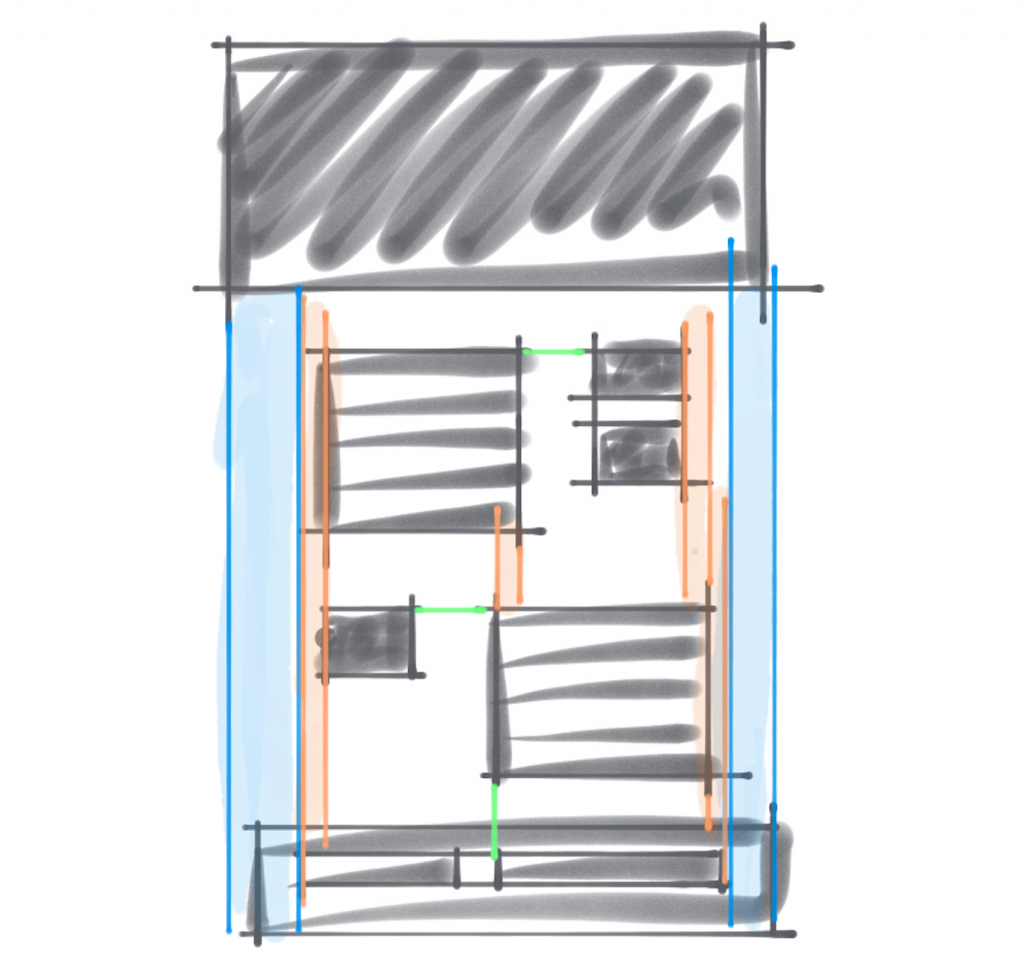
Então, quando você estiver de acordo com onde está indo, tente minimizar o número de áreas laranja, que são as áreas em que as linhas estendidas quase tocam.
Você pode continuar repetindo esse processo – é iterativo. Toda vez que você move um objeto, outras colisões ou lacunas de linha são exibidas. Cabe a você decidir quando parar, mas, geralmente, você chegará rapidamente a um ponto em que remover ainda mais lacunas fará com que seu design pareça genérico e sem graça. Logo antes desse ponto, você para.
É preciso prática
Coisas como esta são ótimas para ler, mas você não crescerá a menos que pratique. Felizmente, nesse caso, praticar é fácil. Um ótimo lugar para começar é dissecar os projetos existentes. Vá para o Awwwards , por exemplo, e veja sites premiados.
Em seguida, basta visualizar todas as caixas e aplicar a regra Extendabox: estenda suas linhas e veja uma grade aparecer. Dessa forma, você poderá realmente entender o que o designer passou para chegar a esse resultado final específico.
Se você quiser levar as coisas adiante, faça capturas de tela e desenhe-as ou tente recriar uma interface de usuário do site que você adora apenas de caixas e linhas. De uma maneira nerd, isso pode realmente ser uma experiência divertida e relaxante.
Depois de começar a dominar essa regra, você poderá criar designs de interface do usuário limpos e personalizados em muito menos tempo do que faz agora, porque está descartando as suposições e adotando uma abordagem pragmática ao layout e composição.
