
No mundo em que vivemos hoje, o desenvolvimento web já é amplamente utilizado por empresas e outras indústrias. Se você deseja ficar à frente da concorrência, precisa das melhores ferramentas de desenvolvimento de front-end. Esses são aplicativos de software que permitem aos desenvolvedores estabelecer aplicativos profissionais e layouts de sites com facilidade.
Essas ferramentas tornam o processo de desenvolvimento da web mais rápido e fácil com seus recursos integrados. Se você é um desenvolvedor front-end, deve ter cuidado ao escolher as ferramentas certas para criar um layout de design web atraente.
Melhores ferramentas para desenvolvedores front-end
Pode ser um desafio escolher as melhores ferramentas de desenvolvimento de front-end para suas necessidades específicas. Não se preocupe mais porque facilitaremos sua busca por essas ferramentas. A seguir estão as principais ferramentas que salvam vidas para desenvolvedores de front-end.
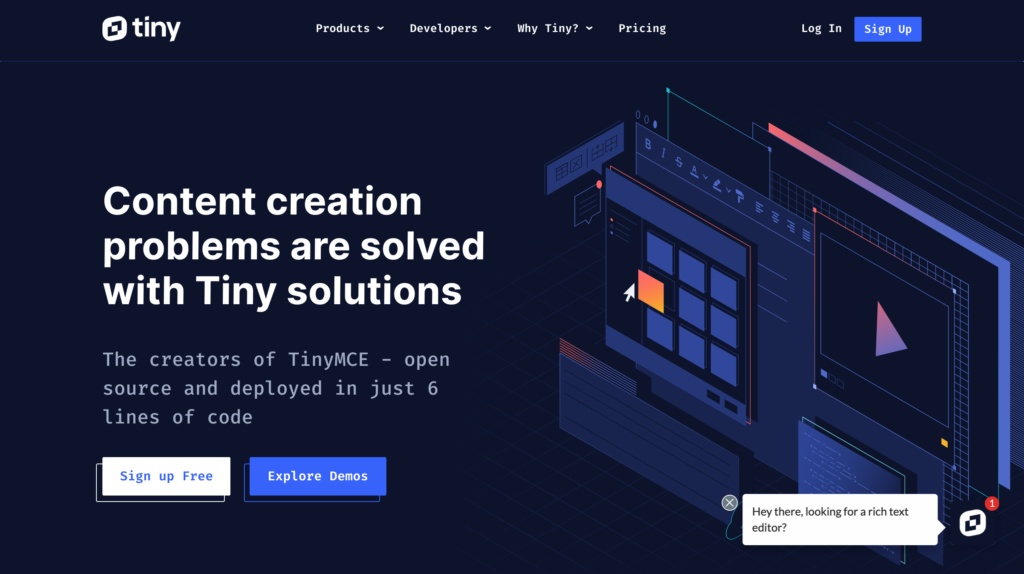
TinyMCE

Este editor de inicialização WYSIWYGpode melhorar os formulários de inicialização por meio da edição WYSIWYG. Ele pode fornecer integração simples com sistemas de design e estruturas como o Bootstrap. Com isso, você pode obter experiência de alta qualidade em seus aplicativos e sites. É personalizável e flexível, para que você possa fazer seu projeto de acordo com seus padrões.
TinyMCE também pode ser seu editor WYSIWYG Angular . Pode ajudá-lo a criar uma forma reativa angular facilmente. Essa ferramenta pode tornar seu processo de desenvolvimento mais simples.
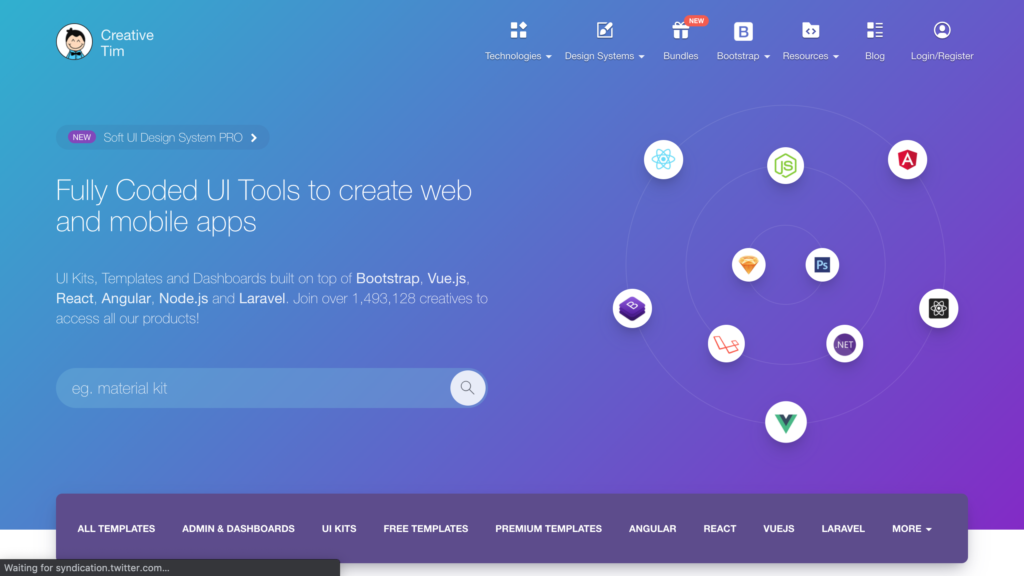
Creative Tim

Ele oferece elementos de design baseados em Bootstrap que podem tornar seu trabalho de desenvolvimento mais fácil e rápido. Com esta ferramenta, você pode fazer aplicativos móveis e web. Isso pode economizar seu tempo porque você pode se concentrar em seu modelo de negócios. Ele vem com modelos de administração fáceis de usar. Essa ferramenta também apresenta painéis de administração e seções e elementos predefinidos.
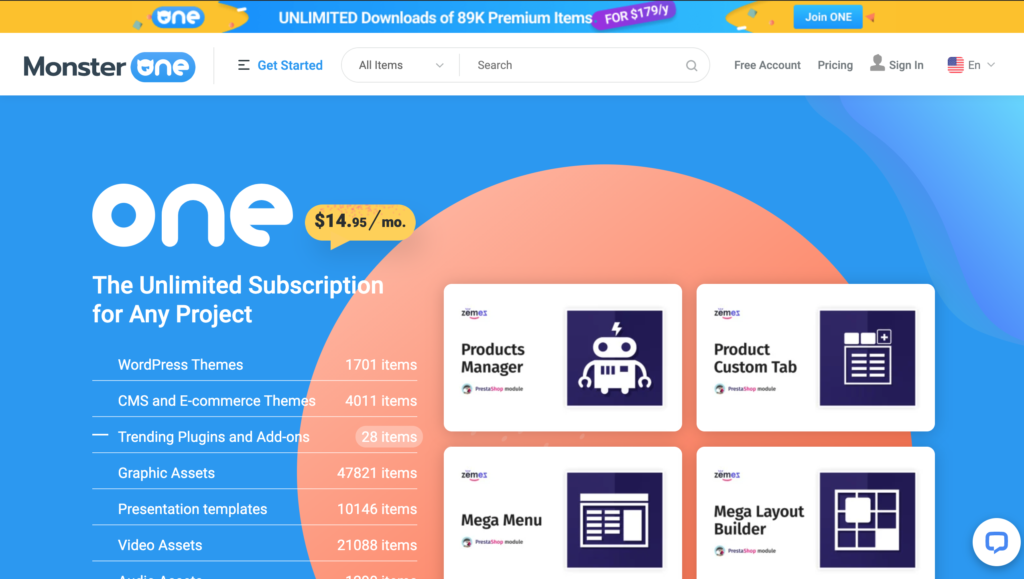
MonsterOne

Esta ferramenta de desenvolvimento web pode fornecer temas fáceis de usar. Pode ser a ferramenta perfeita para projetos e domínios ilimitados. Um também vem com diferentes plug-ins, complementos, bem como fotos de estoque. Isso também pode fornecer recursos de vídeo e áudio para seu site sem complicações.
Um também possui a ferramenta Draftium para visualizar melhor suas ideias. Você também pode obter excelente suporte ao cliente 24 horas por dia, 7 dias por semana. Esta ferramenta de desenvolvimento web pode oferecer mais de 7672 modelos de apresentação. Além disso, você também pode receber acesso aos produtos da TemplateMonster.
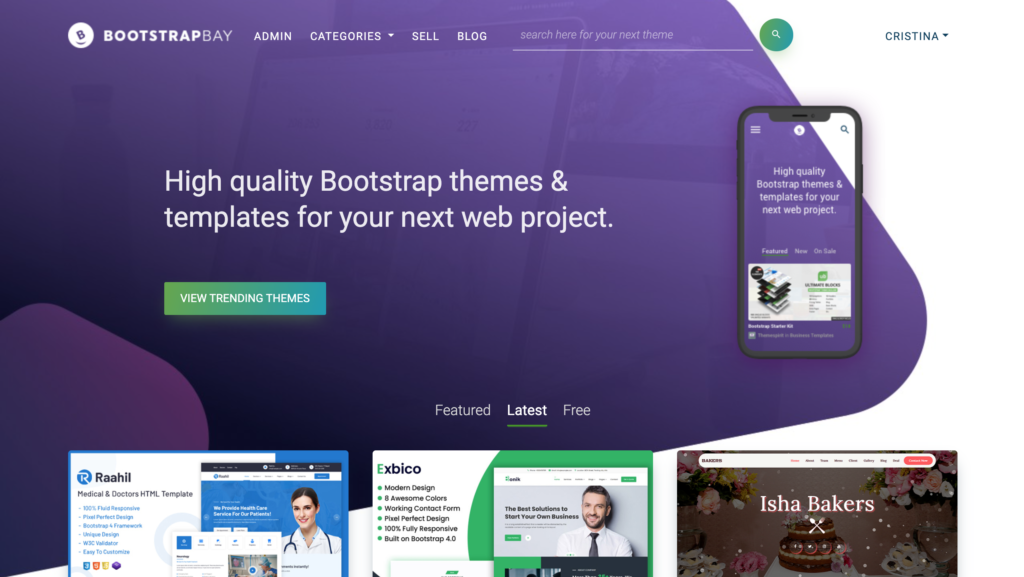
Modelos BootstrapBay

BootstrapBay pode ser uma ferramenta eficiente para desenvolvedores front-end. Ele vem com centenas de modelos HTML5, o que ajuda você a economizar muito tempo de codificação. A coisa mais sofisticada pela qual você se apaixonaria são os muitos modelos de painel de administração de visualização com muitos temas gratuitos disponíveis para download.
Npm

Outra ferramenta eficiente que você pode usar para seus projetos é o Npm. É o gerenciador de pacotes Node para JavaScript. Você pode reutilizar e descobrir mais de 470.000 pacotes de código gratuitos no Registro. Você pode controlar e publicar o acesso a um namespace. Você também pode gerenciar código privado e público com um fluxo de trabalho semelhante.
TypeScript

Esta ferramenta pode oferecer suporte a diferentes bibliotecas JS. É uma linguagem de script front-end de código aberto. TypeScript é um superconjunto sintático estrito de JavaScript que fornece tipagem estática opcional. Está entre as principais ferramentas de desenvolvedor da web para o desenvolvimento de grandes aplicativos e compila para JavaScript.
O TypeScript também oferece suporte a arquivos de definição com informações de biblioteca JavaScript, como arquivos de cabeçalho C / C ++. O bom dessa ferramenta é que ela é portátil em dispositivos, navegadores e sistemas operacionais.
GitHub

O GitHub é uma das melhores ferramentas de desenvolvimento front-end do mercado atualmente. Ele vem com recursos de gerenciamento de projeto que podem tornar seu trabalho mais fácil e rápido. Você pode implantar projetos como uma solução hospedada em nuvem ou como uma solução auto-hospedada. Isso ajuda você a fazer um procedimento de revisão para o seu código que corresponda ao seu fluxo de trabalho. Com o GitHub, você pode se manter alinhado, coordenar facilmente e finalizar seu projeto com suas ferramentas funcionais. A ferramenta permite hospedar documentação de repositórios diretamente.
Foundation

É uma estrutura de front-end para qualquer meio, dispositivo e acessibilidade. Ele pode fornecer a marcação mais limpa sem degradar sua velocidade e utilidade. Esta ferramenta vem com recursos de personalização que permitem adicionar ou remover elementos. Também é otimizado para dispositivos móveis.
Less

Less é uma ótima ferramenta para desenvolvedores front-end. Ele suporta a linguagem CSS e permite que você use estratégias para criar CSS mais extensível e sustentável. Você pode usar e fazer o download gratuitamente. Você pode carregar arquivos CSS compilados para o servidor web de produção.
