
O Sketch é muito mais que a UI Design Tool . Criei não apenas todos os meus designs de interface do usuário, mas também imagens para blogs, banners, ebooks, postagens no Instagram, fotos de dribles, imagens para o Twitter e Facebook. Suponho que você também use o Sketch para várias outras coisas de design digital. A equipe de esboço percebeu que, com essa atualização, eles prepararam coisas para nos ajudar a trabalhar mais rápido com imagens de mídia social!
Sketch 63
O que há de novo no Sketch 63? Aqui está o rápido resumo das melhorias:
- Os uploads na nuvem se tornam muito mais rápidos – o Sketch Team trabalha muito no desempenho de um servidor. Você certamente notará isso quando trabalhar com o próximo documento na nuvem.
- Predefinições de imagem de mídia social – pesquisar todos os tamanhos de imagem do Facebook, Instagram, Twitter ou LinkedIn foi uma dor no pescoço. Agora todos os tamanhos de mídia social estão incluídos no Sketch Artboard Presets!
- Melhorias na popover de componentes – Para expandir a Biblioteca, agora você pode clicar em um nome inteiro, não apenas em uma seta. Muito mais conveniente!
- Dica de ferramenta de nome longo de Camada e componentes – se sua camada ou componente tiver um nome longo truncado, agora o Sketch mostrará uma dica de ferramenta com seu nome completo quando você passar o mouse sobre o elemento na Lista de camadas / componentes ou Popover.
Também há muitas pequenas melhorias e correções incluídas!
O Sketch for Teams também recebeu uma grande atualização recentemente e introduziu o Cloud Inspector – Design Handoff. Agora você pode compartilhar suas especificações com os desenvolvedores diretamente da nuvem.Apresentando o Cloud Inspector – entrega gratuita para desenvolvedores no navegadorHoje estamos lançando o Cloud Inspector na versão beta e trazendo o desenvolvedor para o Sketch gratuitamente. Aqui está o que está na versão beta e…blog.sketchapp.com
Para compartilhar suas especificações de design com os desenvolvedores, basta marcar a caixa de seleção “Inspecionar” em Configurações de documentos na nuvem.
Modelos de imagem de mídia social no Sketch 63
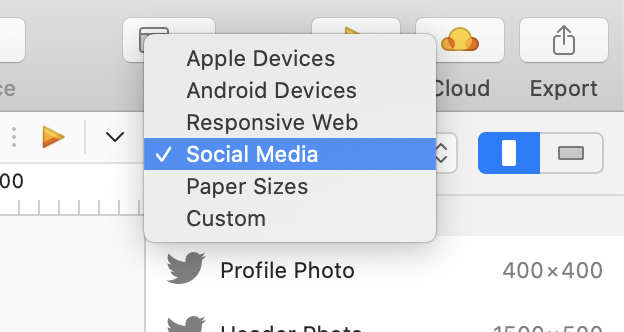
Existem 29 modelos de prancheta preparados para várias plataformas sociais. Se você quiser usá-los, basta abrir um menu suspenso com predefinições da prancheta e alterá-lo para “Mídia social”.

Se você ainda não está familiarizado com esses tamanhos, veja a lista completa de imagens de mídia social disponíveis no Sketch 63:
- Foto do perfil – 400×400
- Foto do cabeçalho – 1500 x 500
- Postagem – 1024×512
- Foto do perfil – 720×720
- Foto da capa – 820×312
- Foto do evento – 1920×1080
- Foto de grupo – 640×334
- Postagem do feed de notícias – 1200×630
- História – 1080×1920
- Foto do perfil – 180×180
- Post – 1080×1080
- História – 1080×1920
- Foto do perfil – 400×400
- Imagem da capa – 1536×396
- Imagem de perfil da empresa – 300×300
- Imagem da capa da empresa – 1536×768
- Imagem do herói – 1128×376
- Post 1104×736
Youtube
- Foto do perfil – 800×800
- Foto da capa – 2560×1440
- Miniatura do vídeo – 1280×720
- Foto do perfil – 200×200
- Cabeçalho da visualização do artigo – 900×500
- Imagem do artigo – 400×400
- Foto do perfil – 200×200
- Imagem da capa – 960×300
- Faixa – 2560 x 1440
Dribble Shot –
Evento de 1600×1200 Eventbrite – 2160×1080
Eu tenho que admitir que esta é uma lista bastante impressionante!
Mídias Sociais – Vamos entrar em contato!
Esta atualização de mídia social é uma ótima ocasião para dizer olá nas plataformas sociais. Também estou disponível nas seguintes plataformas sociais. Vamos nos conectar!
Resumindo
O Sketch 63 é um conjunto de melhorias visíveis que tornam nosso trabalho diário mais fácil e rápido. Também vemos que muito trabalho é feito nos Serviços de Nuvem conectados ao Sketch. É claro que a nuvem é o futuro do fluxo de trabalho dos designers.
A propósito…
Se você planeja iniciar um novo projeto ou deseja organizar sua Biblioteca da UI – não perca seu tempo criando tudo do zero. Sinta-se livre para usar o mencionado acima, o Design System Kit chamado Prime . É o All-In-One UI Design Starter Kit para Sketch. Veja o Prime em ação .
🎁 Agora, você pode obter 10% de desconto no Kit com o código de oferta MEDIUM10 !
Você também pode criar fluxos de usuários mais rapidamente no Sketch – com o SQUID, você pode criar fluxos de usuários diretamente no Sketch do arquivo de sketch com suas pranchetas. Tudo pode ser feito em alguns cliques. Veja como funciona .
Obrigado pela leitura!
