Ao criar um aplicativo para dispositivos móveis, chega uma hora em que você precisa decidir se deseja usar ícones sólidos ou de contorno. Qual estilo é melhor para a experiência do usuário?

Alguns acham que a diferença entre eles é apenas uma questão de preferência, mas a pesquisa mostra que há mais do que isso – um estilo tem uma taxa de reconhecimento mais rápida do que o outro.
Saber quando usar ícones sólidos ou de contorno facilitará a navegação dos usuários em seu aplicativo para dispositivos móveis. Eles poderão reconhecer seus ícones mais rapidamente e selecionar as opções corretas.
Um estudo de pesquisa, ” Preenchido versus ícones de contorno: o impacto do estilo de ícone na usabilidade “, descobriu que o estilo do ícone afeta o desempenho da tarefa. O desempenho da tarefa foi medido pela velocidade e precisão do reconhecimento e seleção de ícones.
Os ícones sólidos eram geralmente mais rápidos de reconhecer do que os ícones de contorno, mas com algumas exceções. E alguns ícones não mostraram diferença no tempo da tarefa. Isso tem a ver com sugestões características.
Sinais característicos
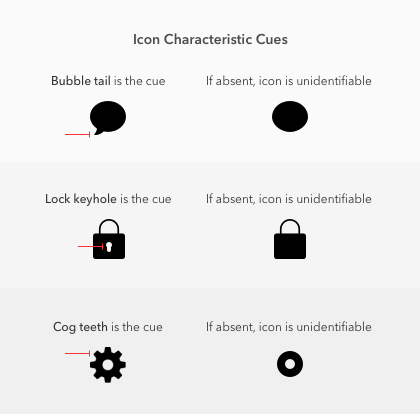
Os sinais característicos são o que os usuários usam para identificar ícones. Se as pistas características estiverem ausentes ou difíceis de perceber, o ícone se torna não identificável.

Por exemplo, a cauda de um ícone de balão de comentário é sua sugestão característica. Sem isso, é simplesmente um círculo. O buraco da fechadura de um ícone de cadeado é sua sugestão característica. Sem isso, é fácil confundir o ícone com um saco. Os dentes em um ícone de engrenagem são sua sugestão característica. Sem isso, parece um donut.
O ícone de cadeado usado no estudo não tinha buraco de fechadura e foi o ícone mais identificado erroneamente, com mais de um quarto de todas as falhas. O buraco da fechadura é uma sugestão característica necessária porque sem ele o ícone parece uma bolsa, bolsa ou até mesmo um pote.
Estas sugestões características são o que os usuários confiam no reconhecimento de ícones. Ao usar ícones, verifique se ele inclui todas as sugestões de características que os usuários precisam para identificá-los. Se um ícone puder parecer com um objeto diferente, considere a adição de sugestões de características extras a ele.
Quando os ícones de contorno são mais rápidos
Além de incluir sinais característicos, os sinais devem ser salientes ou fáceis de perceber. Às vezes, as sugestões características de certos ícones são mais salientes em um estilo de contorno do que um estilo sólido.

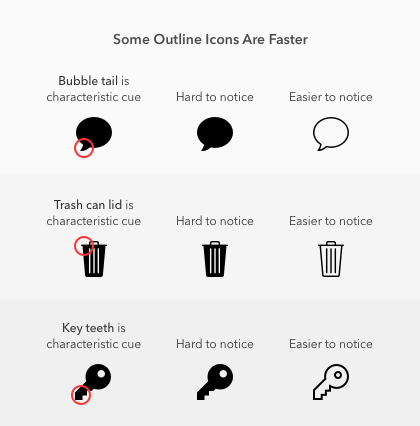
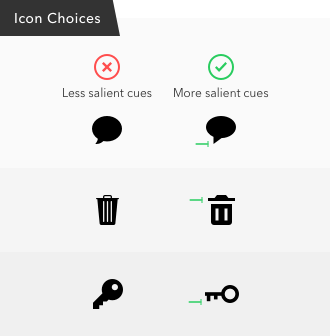
O estudo encontrou três ícones que eram mais rápidos de reconhecer no estilo de contorno: balão de comentários, lixeira e chave. Esses ícones têm sugestões de características sutis que aparecem nas bordas externas da forma. Por causa disso, um estilo de contorno torna essas sugestões mais fáceis de serem notadas.
A cauda da bolha comentário é fácil de perder como um sólido, mas mais aparente como contornos. A tampa da lata de lixo é difícil de perceber em estilo sólido, mas mais visível em um contorno. Os dentes da chave são sutis, mas as bordas irregulares são mais distintas em um estilo de contorno.

Quando as características de um ícone são sutis e aparecem nas arestas de uma forma, use um estilo de contorno. Isso torna as sugestões mais salientes, o que resulta em um reconhecimento mais rápido.
Ao escolher ícones, é melhor manter um estilo consistente. Em vez de misturar estilos sólidos e de contorno, tente escolher um conjunto de ícones que tenham marcas características salientes com ângulos mais nítidos que apontem para fora.

Por exemplo, se você comparar o comentário, a lixeira e o ícone de chave a outros com dicas mais salientes, poderá ver a diferença. Os sinais mais salientes sobressaem e são mais fáceis de perceber.
Quando ícones sólidos são mais rápidos
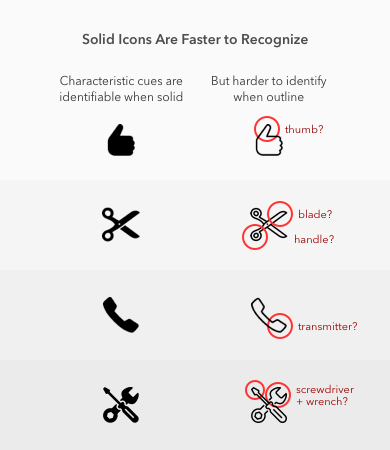
A maioria dos ícones representa objetos físicos no mundo real. Esses objetos estão em uma forma sólida e aparecem como silhuetas. Visualizar ícones como contornos não é uma representação realista do que a maioria está acostumada a ver. É por isso que os ícones sólidos são mais rápidos de reconhecer.

Apesar disso, os usuários ainda podem reconhecer ícones de contorno. Mas isso levará mais tempo para isso se os contornos da forma do ícone estiverem muito próximos.
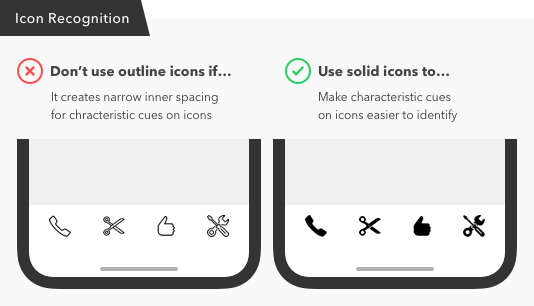
O estudo descobriu que o ícone do polegar, tesoura, telefone e ferramentas eram mais rápidos de reconhecer em um estilo sólido. Isso ocorre porque o estilo de contorno desses ícones tem espaçamento interno estreito em suas sugestões que criam ruído visual.

É melhor usar ícones sólidos para objetos que tenham um espaçamento interno estreito. A forma de silhueta oferece uma forma mais simples, tornando os ícones mais identificáveis.
Quando o estilo não faz diferença
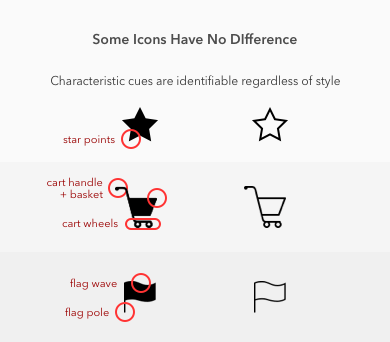
O estudo encontrou ícones que eram fáceis de reconhecer em qualquer estilo. Por exemplo, a estrela, o carrinho de compras e o ícone de bandeira tiveram tempos de reconhecimento semelhantes.

Isso significa que o estilo de estrutura de tópicos desses ícones não diminuiu a velocidade dos usuários. A razão é devido ao amplo espaçamento interno que reduz o ruído visual. Quanto mais estreito o espaçamento interno, mais ruído ele cria, o que interfere no reconhecimento.
Estilo de ícone para seleção de botão
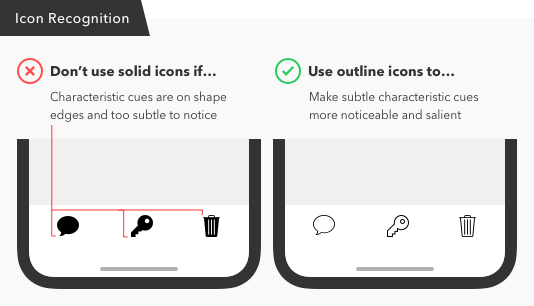
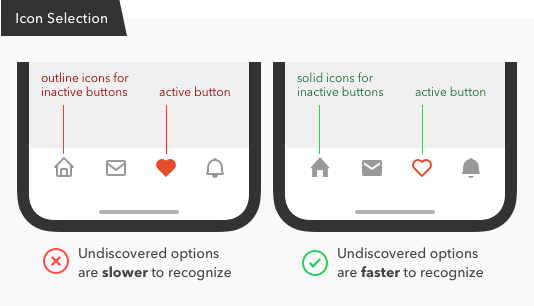
É uma prática comum usar um ícone sólido para destacar o botão ativo em uma barra de guias, enquanto os outros botões permanecem no formato de contorno. Mas essa prática de design é inversa e deve ser o contrário.

Os usuários precisam de mais velocidade de reconhecimento nas opções que ainda não descobriram, não no que já foram selecionados. Um ícone sólido para o botão ativo não é necessário. É mais importante que os botões inativos obtenham ícones sólidos.
Use um ícone de contorno para destacar o botão ativo, não um ícone sólido. Ele oferece uma mudança mais clara no estilo e na cor que reforça o botão selecionado.
Diretrizes iconoclastas
Se a velocidade da tarefa for importante para seus usuários, a taxa de reconhecimento do ícone deve ser considerada. E se você quiser uma taxa de reconhecimento mais rápida, os ícones de estilo sólido são melhores. Mas há uma exceção a essa regra que você deve ter em mente. Conhecer a exceção à regra permite que você faça uso de estilos de contorno quando a situação se encaixa.
Em resumo, eis o que você deve ter em mente ao usar estilos de ícones:
- Os ícones consistem em sinais característicos que precisam ser identificáveis e salientes
- Ícones sólidos são mais rápidos de reconhecer, a menos que suas pistas sejam sutis e não sejam suficientemente salientes
- Os ícones de contorno são mais reconhecíveis quando possuem amplo espaçamento interno
- Use os ícones de contorno se a versão sólida tiver sugestões sutis nas bordas
- Use ícones sólidos se a versão de contorno criar um espaçamento interno estreito
