
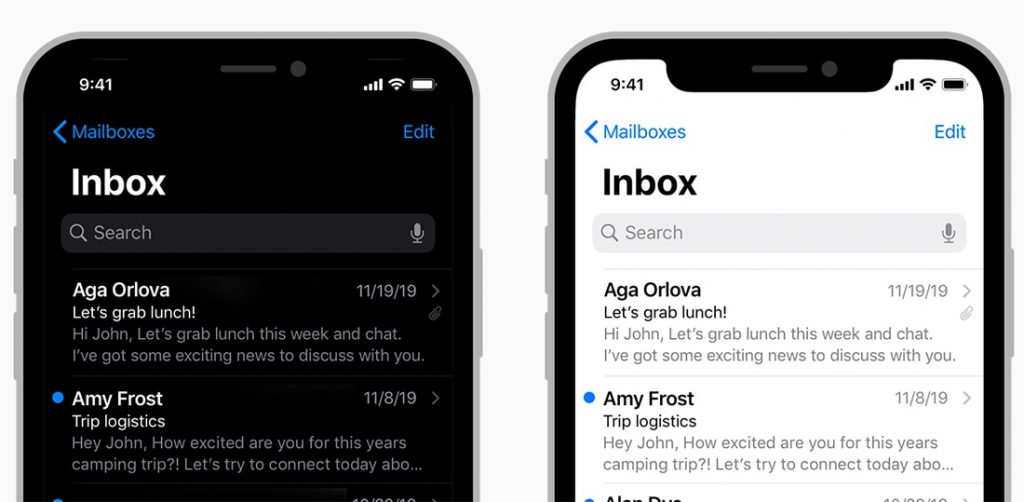
O modo escuro tem crescido em popularidade. A maioria das interfaces de telefone e tablet tem a opção de os usuários mudarem para um esquema de cores escuro, em vez do padrão de luz padrão.
A maioria dos usuários tem uma preferência distinta quanto ao uso de interfaces de usuário escuras ou claras.
É por isso que mais designers estão adicionando uma opção de modo escuro aos seus projetos. E, embora possa ser um pouco mais trabalhoso e muito em que pensar, pode ajudar a criar uma conexão mais forte e um elemento de personalização para os usuários. Aqui está mais sobre essa tendência de design.
O que é o modo escuro?

O Modo Escuro é um esquema de cores que usa um plano de fundo escuro e elementos de texto claro no design. Criamos sites e projetos obscuros por um longo tempo, mas o “modo escuro” tornou-se mais importante, porque é assim que a opção de alternância é chamada na maioria das interfaces de usuário.Tudo se resume a que alguns usuários preferem o modo escuro, e o design para eles pode aumentar os usuários e as interações com o design.
Você pode criar algo no modo escuro sem uma alternativa clara.
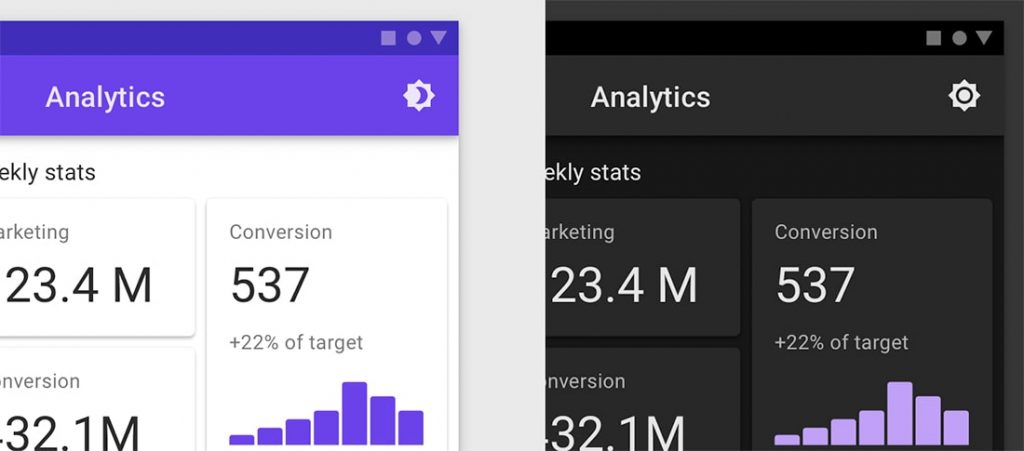
Essa tendência é mais focada em projetos que incluem ambos. Enquanto o design principal possui uma interface clara – fundo claro com elementos de texto em cores escuras – o flip é o modo escuro. Os usuários podem alternar entre os modos claro e escuro em seus dispositivos.
A opção está totalmente enraizada na preferência do usuário. Alguns usuários gostam mais do modo escuro. Outros dizem que o modo escuro reduz a fadiga ocular e é menos perturbador para usar à noite, quando eles estão tentando evitar tanta luz.
Do ponto de vista do design, o modo escuro parece mais sombrio e moderno. Todo site é claro e brilhante, mas apenas alguns são escuros. Essa associação pode até estar ligada a algumas das indústrias e marcas que vivem no território do modo escuro, como serviços de videogame, streaming de vídeo e áudio (Netflix e Spotify).
Tudo se resume a que alguns usuários preferem o modo escuro, e o design para eles pode aumentar os usuários e as interações com o design. Embora o modo escuro não seja uma necessidade, é uma técnica de design de tendências. Não apenas você pode encontrá-lo em dispositivos móveis, mas alguns sites de desktops também oferecem uma opção.
Por que você deve considerar o modo escuro

O modo escuro traz alguns benefícios para os usuários – e você. Embora o benefício principal seja a preferência do usuário e a criação de algo que os usuários desejem e trabalhem da maneira que desejam interagir, um benefício residual pode ser mais usuários e maiores interações.
Outros motivos para considerar a adição de um design no modo escuro incluem:
- Pode ser mais fácil para os olhos dos usuários no escuro. As pessoas estão se acostumando a alternar entre os modos escuro e claro, dependendo das condições ambientais.
- Planos de fundo escuros podem dar foco aos recursos visuais e chamar a atenção para os elementos de texto.
- O modo escuro pode ser preferível para pessoas com alguns problemas de visão, tornando o design mais acessível se você tiver essa opção.
- O modo escuro pode aumentar a vida útil da bateria.
- Parece legal e você quer experimentá-lo.
11 dicas de design para o modo escuro

Não vamos entrar em detalhes técnicos sobre como projetar sua opção de interface no modo escuro. Você pode encontrar ótimas lições sobre isso (com exemplos de código) do Kirupa e do UX Collective . (Ambos os artigos são de leitura recomendada, se você quiser saber mais sobre o modo escuro.)
Você também pode brincar com esta caneta da Koos para ter uma idéia melhor de como trabalhar com o código.
Se você deseja implementar o modo escuro, lembre-se destas dicas:
- O modo escuro e o modo claro não são apenas brancos em preto ou preto em branco. Isso pode realmente ser muito contraste. Considere uma opção preta ou escura que não seja preto puro. A recomendação de design de material é # 121212. Azuis e roxos profundos também funcionam bem como opção de fundo para o modo escuro.
- Use esse mesmo conceito para cores em um fundo escuro. O branco puro pode ser muito brilhante em algumas situações e causar fadiga ocular. Use um tom brilhante, não muito branco.
- Para cores diferentes de branco, evite cores altamente saturadas. Eles podem não incluir contraste suficiente contra fundos escuros. Atenha-se a variantes de cores mais claras da sua paleta. A maioria dos designers cria uma paleta “escura” secundária para esse fim.
- Crie uma hierarquia de cores para o texto. (Essa pode ser uma boa idéia, mesmo em fundos claros.) Esse conceito, que também deriva do Design de materiais, observa o uso de níveis de texto em cores claras. Um alto nível de ênfase (transparência de 87% de branco) é para o texto maior e mais importante; uma ênfase média branca (60%) é para a maior parte do texto principal, incluindo cópia do corpo; e texto desativado (38% em branco) é levemente visível.
- Pense em como os elementos realmente parecem no escuro e teste o design em diferentes níveis de luz. Lembre-se de que os usuários costumam usar o modo escuro em ambientes escuros e isso pode afetar a aparência das coisas na tela.
- O modo escuro deve vir com uma chave liga / desliga. É algo que alguns usuários vão adorar e outros não. Planeje adequadamente e use ícones comuns para indicar essa função.
- Os logotipos podem apresentar uma situação única no modo escuro, se você não tiver uma versão em branco ou se as cores não tiverem contraste suficiente. Coloque logotipos em um recipiente branco no modo escuro para resolver esse problema. Crie um estilo que pareça intencional e dê ao logotipo um pouco de espaço para respirar dentro do elemento em caixa.
- Uma paleta de cores pequena e estreita é muito mais fácil de gerenciar no modo escuro.
- Considere a emoção ao criar uma paleta de cores para o modo escuro. Não é tão simples quanto mudar a cor do plano de fundo e deixar o resto em paz. O modo escuro apela naturalmente a um estado emocional diferente nas pessoas. Isso pode afetar a maneira como você planeja as cores na versão escura do seu site ou tema do aplicativo.
- Preste atenção às diretrizes estabelecidas pelos principais players. A Apple e o Google têm um conjunto de princípios do modo escuro. Você pode encontrar as Diretrizes de interface humana da Apple aqui e a documentação do Design de materiais do Google aqui .
- Não se esqueça das regras de acessibilidade e teste sua paleta de cores do modo escuro em relação aos padrões comuns. Você pode testar suas cores aqui.
Conclusão
O modo escuro pode ser muito divertido de projetar e implementar. E alguns usuários adoram. Com os padrões para iOS e Android, é uma daquelas coisas que provavelmente não desaparecerá tão cedo e o uso continuará a crescer, tornando-o uma consideração importante no design.
Quando você começar a brincar com essa tendência de design, mantenha-a simples até ter uma boa noção de todas as pequenas coisas que precisam ser trocadas – e testadas – ao criar um modo escuro. Os detalhes fazem toda a diferença aqui e os usuários perceberão se forem deixados sem supervisão.
