
A animação é uma grande parte da experiência do usuário. Quando se trata de transições em aplicativos móveis, há muitas coisas que você pode se comunicar muito sutilmente com animação. Envie a mensagem, abra Configurações, marque a caixa, navegue para outra página – todos são momentos de mudança. Animar uma transição é uma excelente maneira de reforçar a ação do usuário.
Neste artigo, revisaremos os casos comuns em que a animação funcional pode complementar o design visual e as interações de suporte.
Fornecer status do sistema
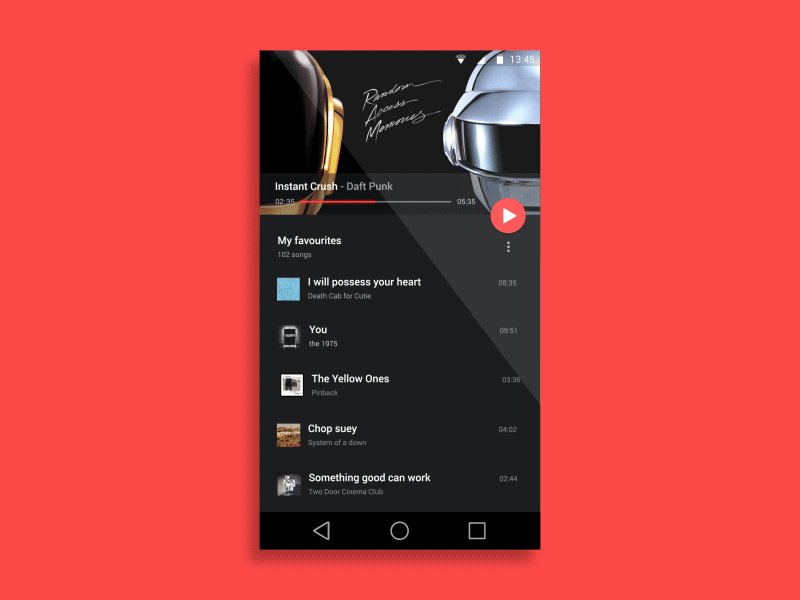
Quando os usuários acionam alguma ação, eles esperam ver uma resposta visual – o sistema deve deixar claro que recebeu a solicitação e está trabalhando nela. Veja alguns casos em que o feedback animado pode beneficiar a experiência do usuário:
- Confirme a ação do usuário . Os usuários recebem uma confirmação de que o sistema recebe a ação. Quando os usuários têm um feedback visual, isso impede que eles toquem no elemento novamente.

- Atualize o conteúdo da página usando pull para atualizar . O feedback visual no formato do indicador de carregamento ajuda os usuários a entenderem que o sistema está trabalhando em sua solicitação.

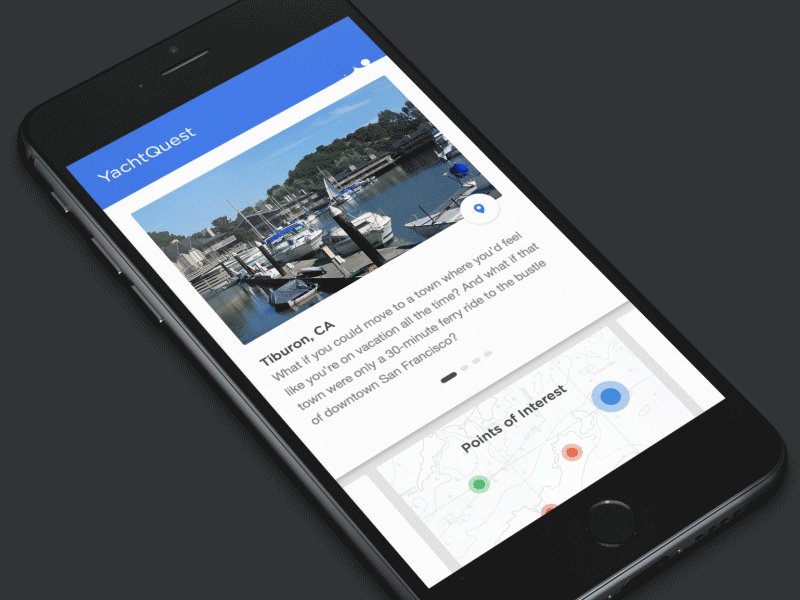
- Aguardando que o conteúdo seja carregado. Carregar não precisa ser chato. Quase qualquer aplicativo pode utilizar uma animação sutil ao carregar seu conteúdo para impedir que os usuários se afastem. Carregar animações mantém o usuário ocupado com feedback visual e, como resultado, os usuários percebem um tempo de espera menor.

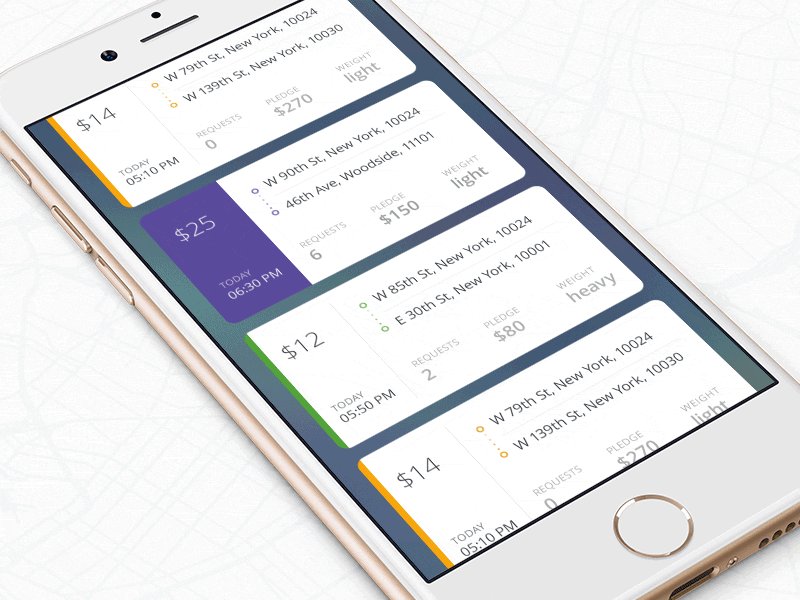
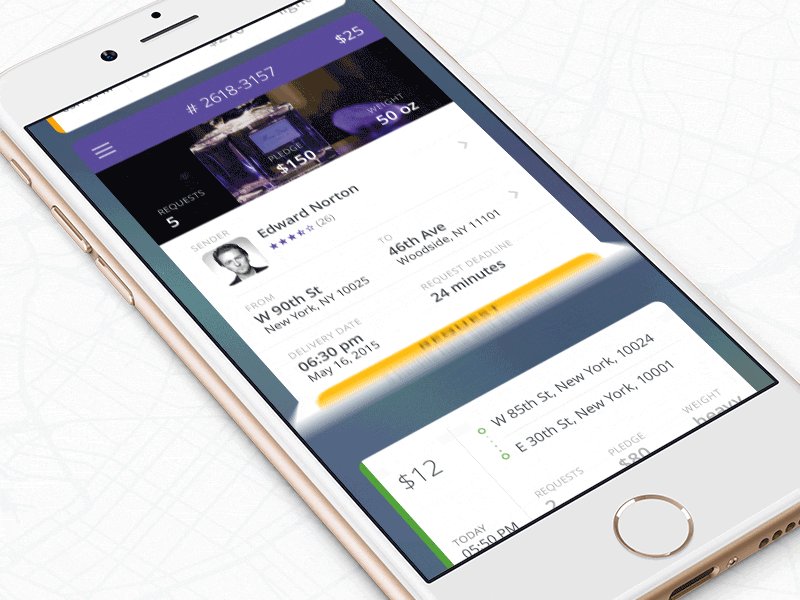
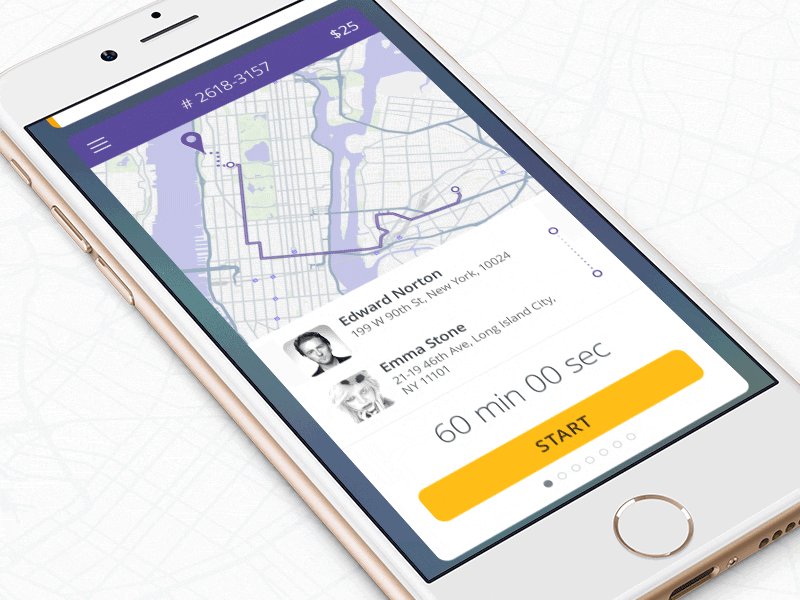
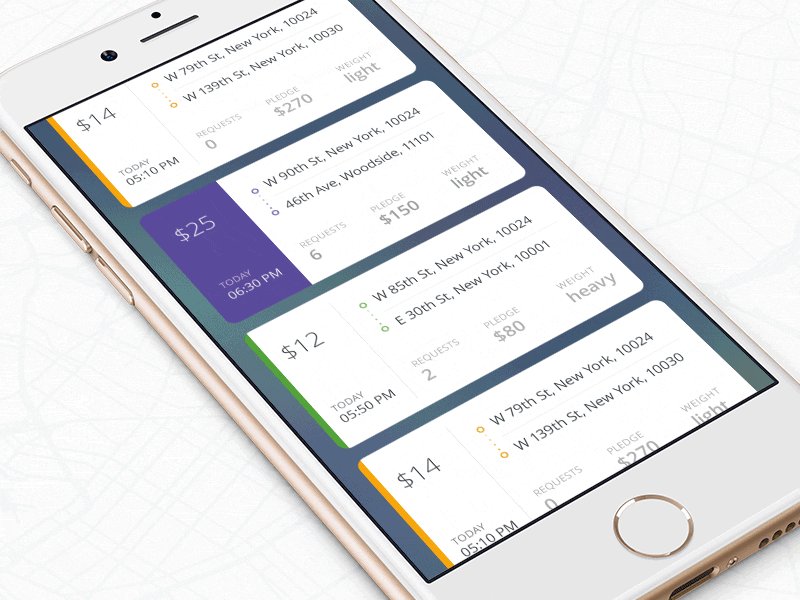
Conecte etapas diferentes no processo de várias etapas
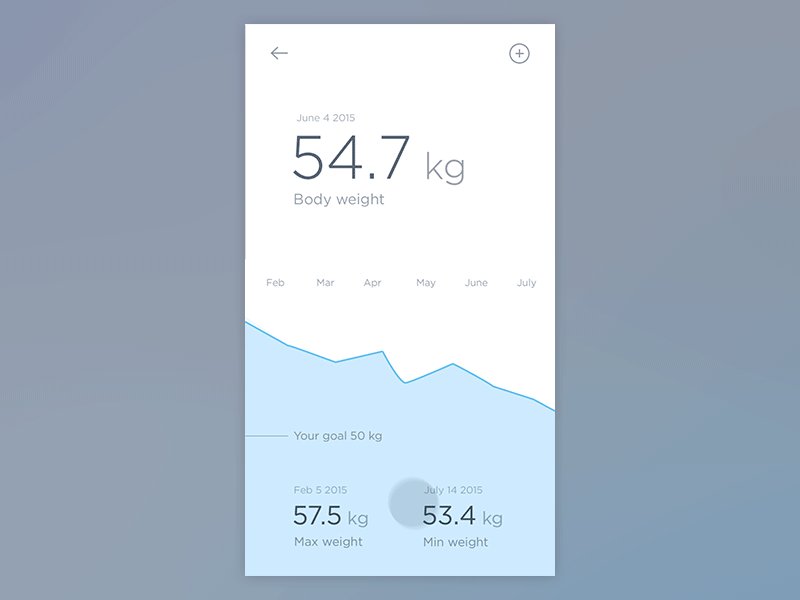
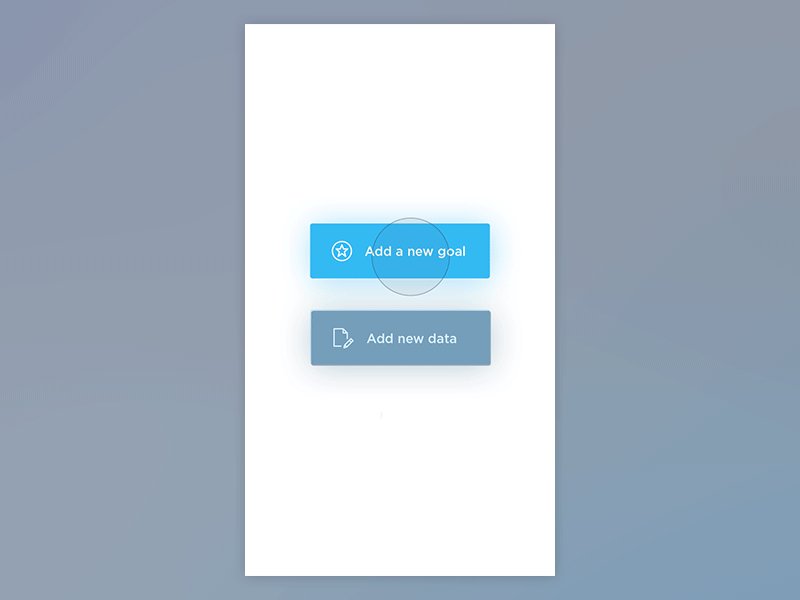
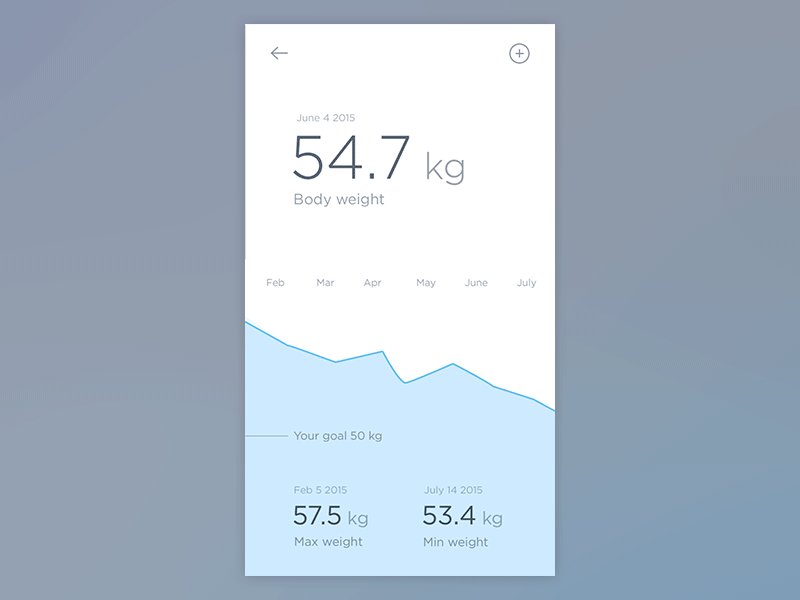
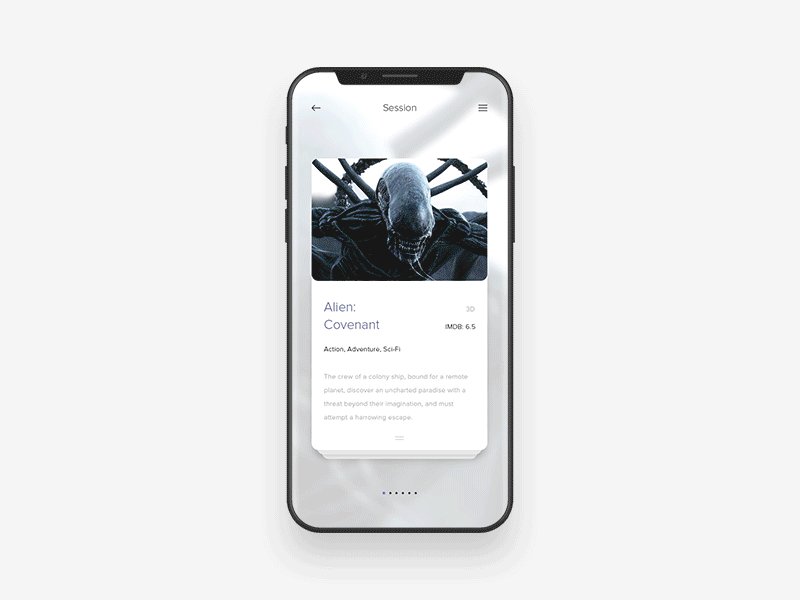
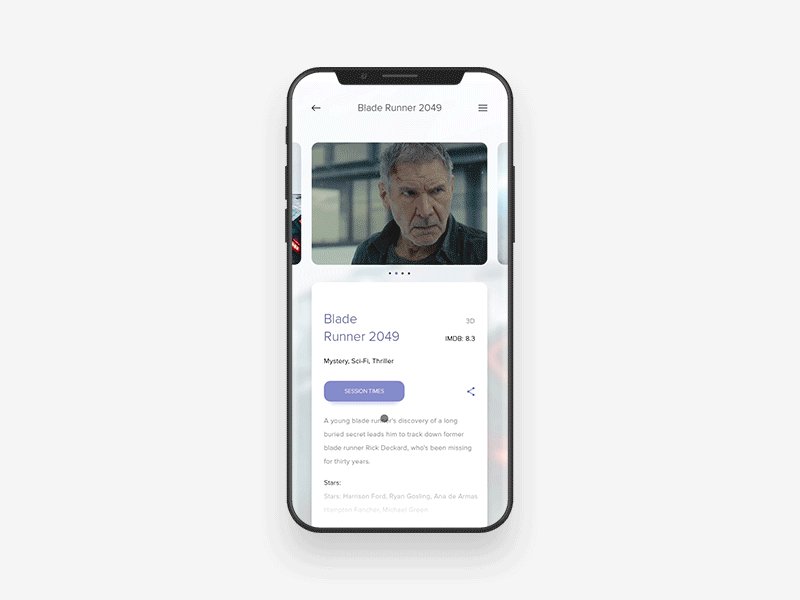
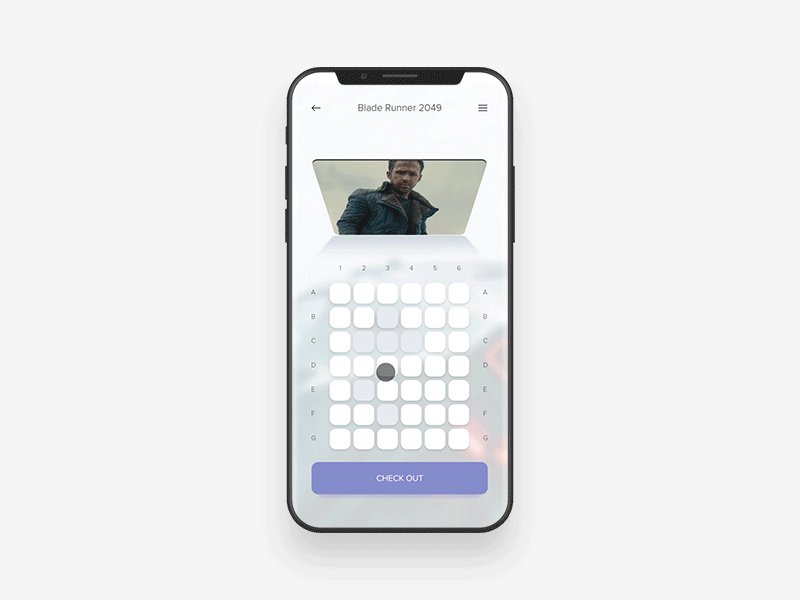
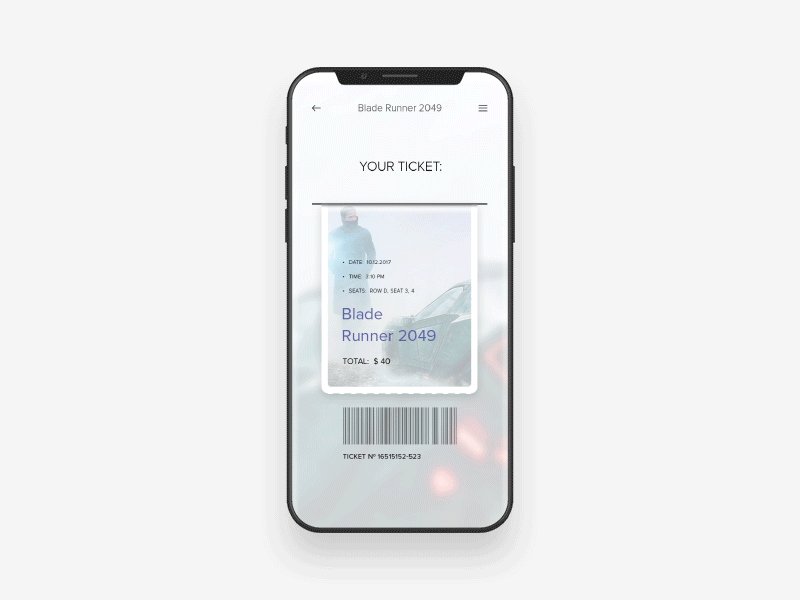
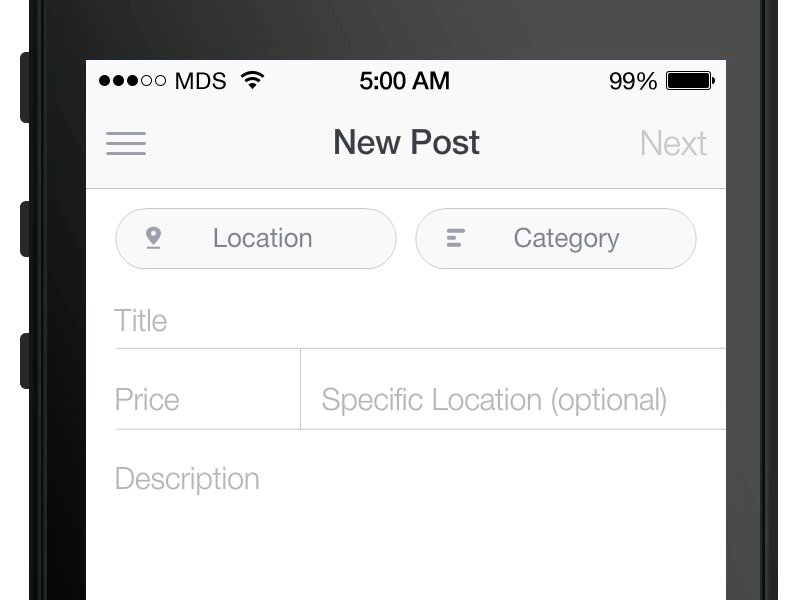
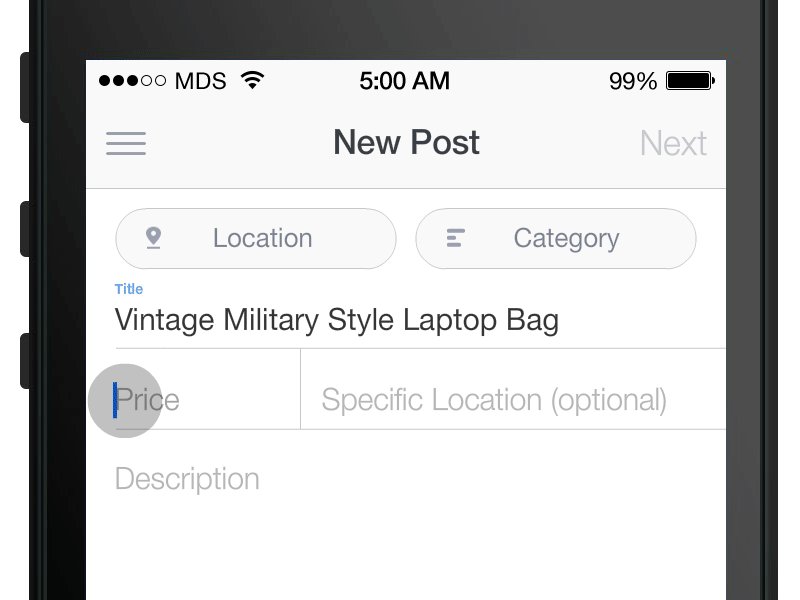
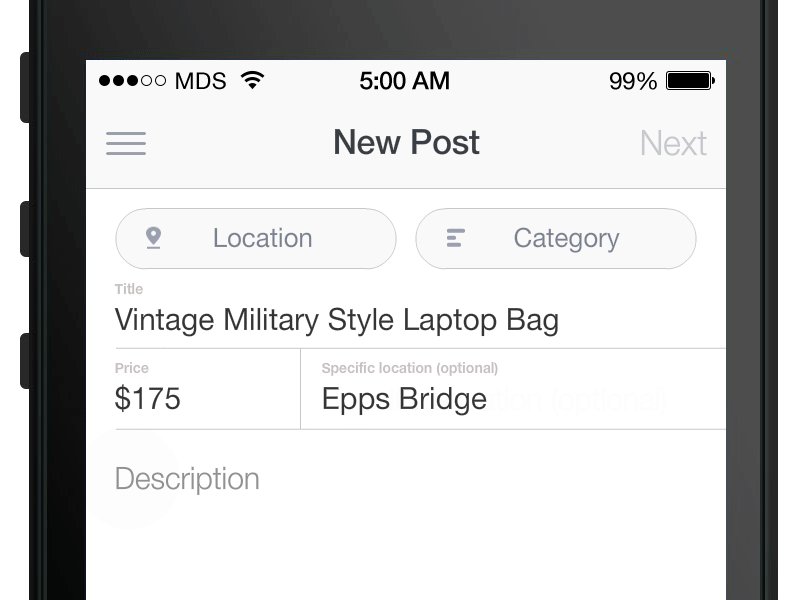
Às vezes, os usuários precisam passar por uma série de etapas para concluir uma ação. Deve ficar claro que as etapas estão conectadas entre si. A animação pode ajudá-lo a conectar cada etapa para criar uma jornada inteira.
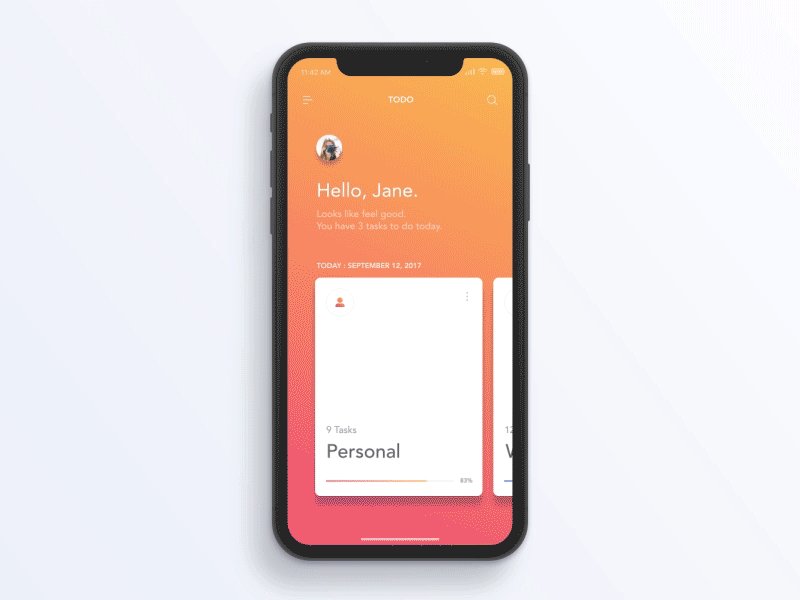
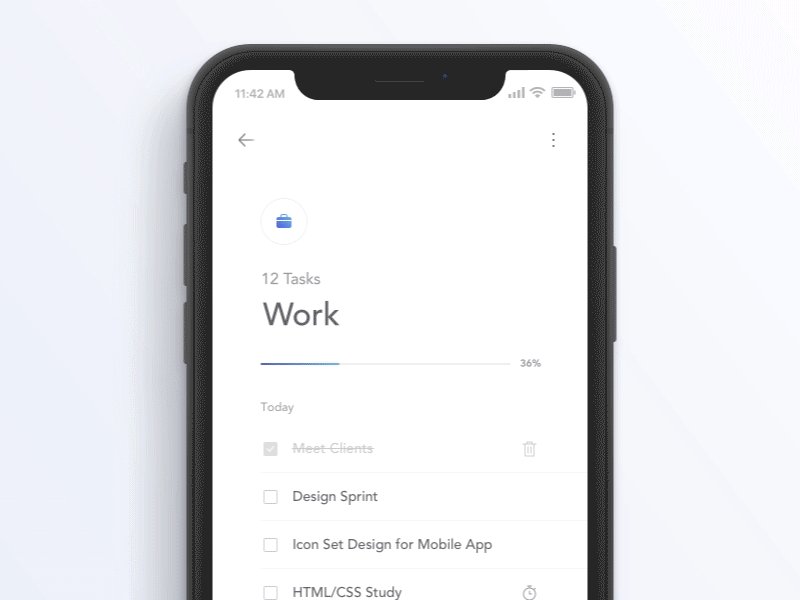
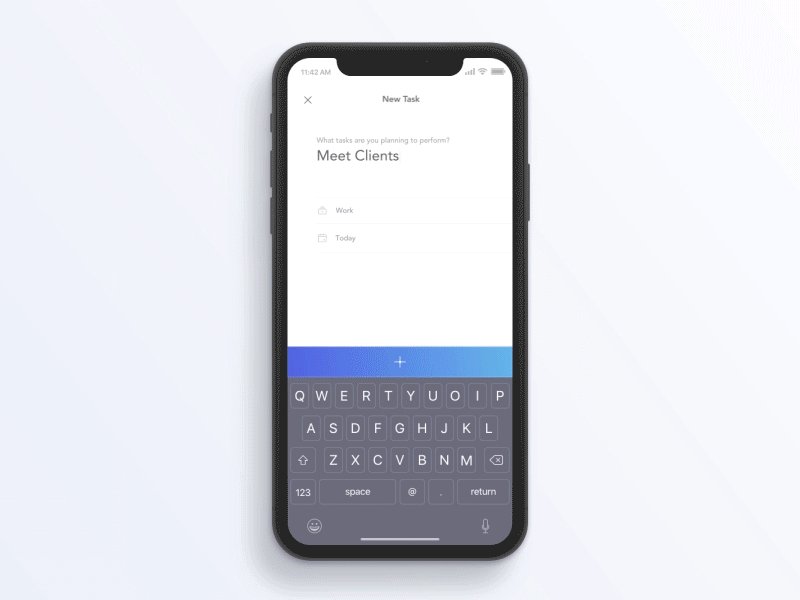
Abaixo está um excelente exemplo de como o uso de animação pode criar uma progressão linear de eventos.

A animação pode ajudar os designers a criar uma divulgação progressiva . A divulgação progressiva facilita a aprendizagem da interface, reduzindo a quantidade de informações apresentadas de uma só vez. Aqui estão dois ótimos exemplos de uso de divulgação progressiva para fornecer informações em partes significativas:


Apresentando novos elementos
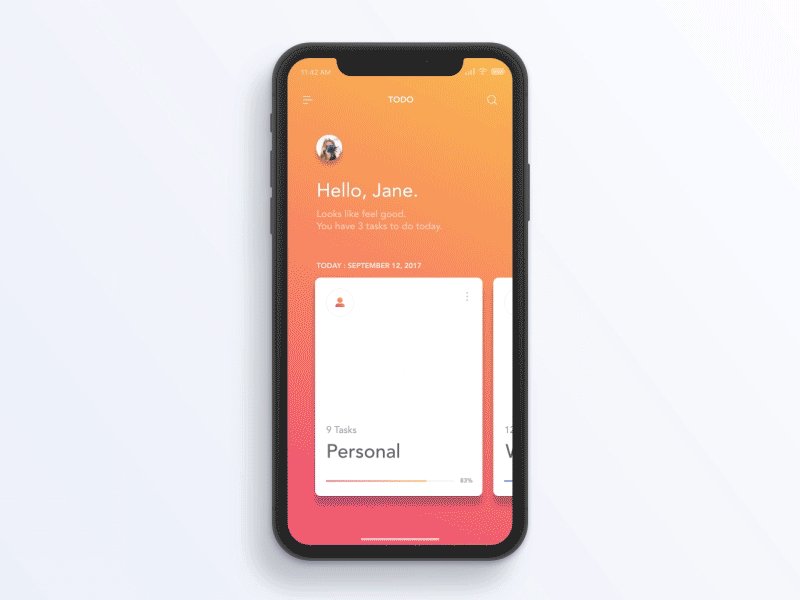
Quando introduzimos um novo elemento na página, tentamos concentrar a atenção dos usuários no objeto e ajudá-los a responder à pergunta “Por que vejo um novo objeto?”. A animação ajuda a definir relações e hierarquias de objetos ao introduzir novos elementos.

Dê ao usuário uma sensação de orientação espacial
A animação ajuda os usuários a criar melhores modelos mentais de informações espaciais. E isso é especialmente importante para os usuários de dispositivos móveis – uma combinação de curto período de atenção junto com um pequeno tamanho de tela pode levar facilmente à situação quando os usuários se perdem no labirinto de telas.
Podemos usar animação para guiar o usuário. A animação ajuda a explicar como as informações fluem de um estado para outro estão interligadas. Ele impede que os usuários se percam, dando ao usuário informações sobre o que está acontecendo no momento.

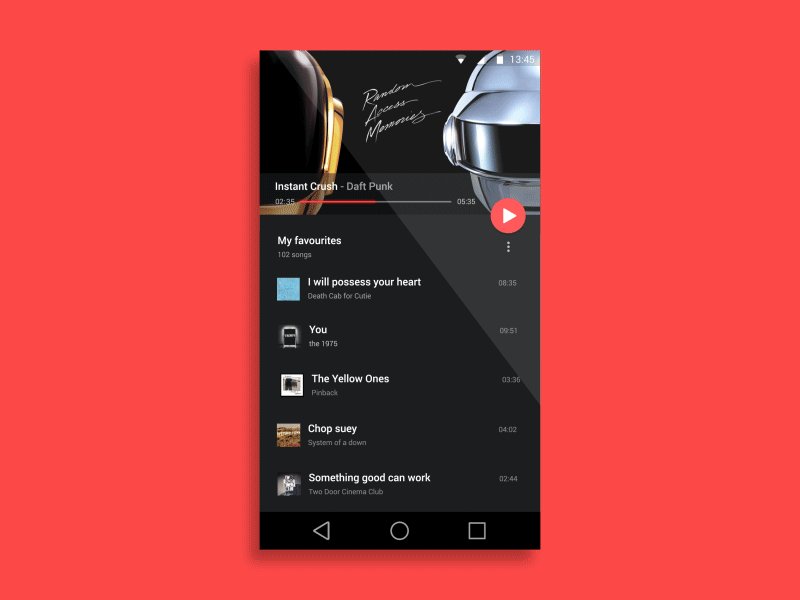
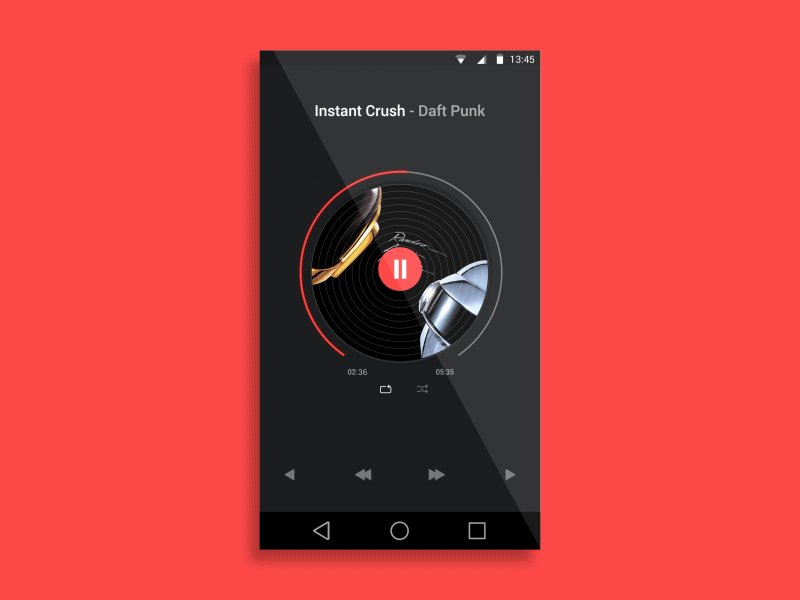
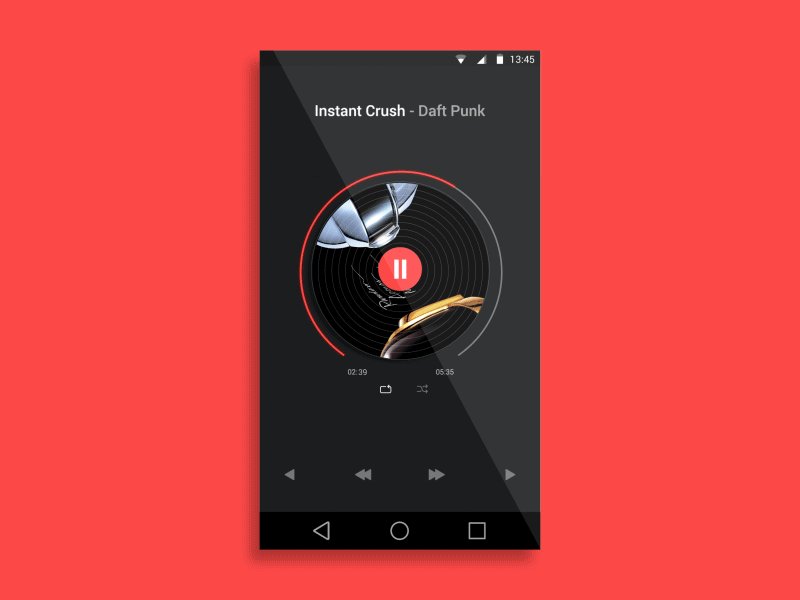
No exemplo a seguir, o botão de ação flutuante (FAB) se transforma em um cabeçalho e deixa claro para o usuário como esses dois objetos se relacionam entre si.

Minimize a carga cognitiva
A carga cognitiva é uma quantidade de esforço mental necessária para usar um produto. A carga cognitiva tem um efeito direto sobre a facilidade com que os usuários interagem com seu aplicativo. Geralmente, quanto mais esforço for necessário para usar um produto, menos desejável ele se torna.
Como designers, nosso objetivo deve ser criar uma interface fácil de usar. A animação, quando usada bem, reduz o esforço do usuário necessário para concluir a tarefa.
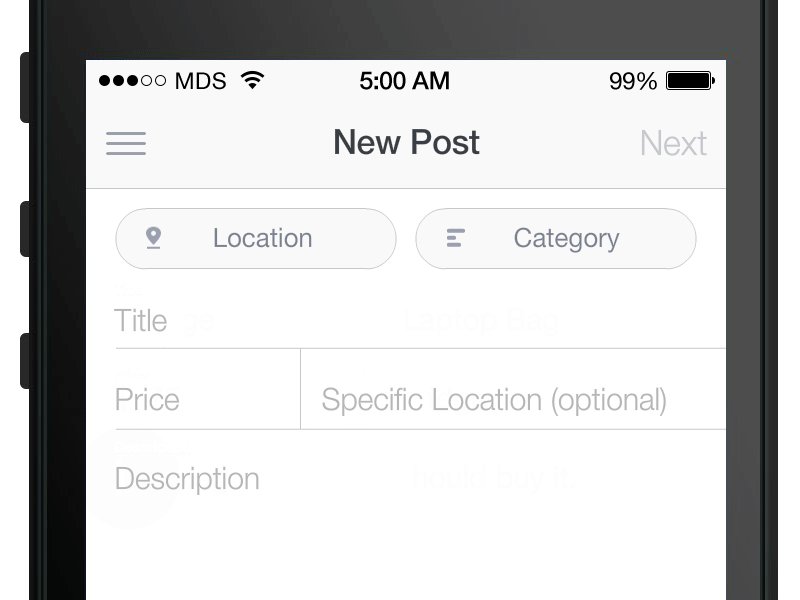
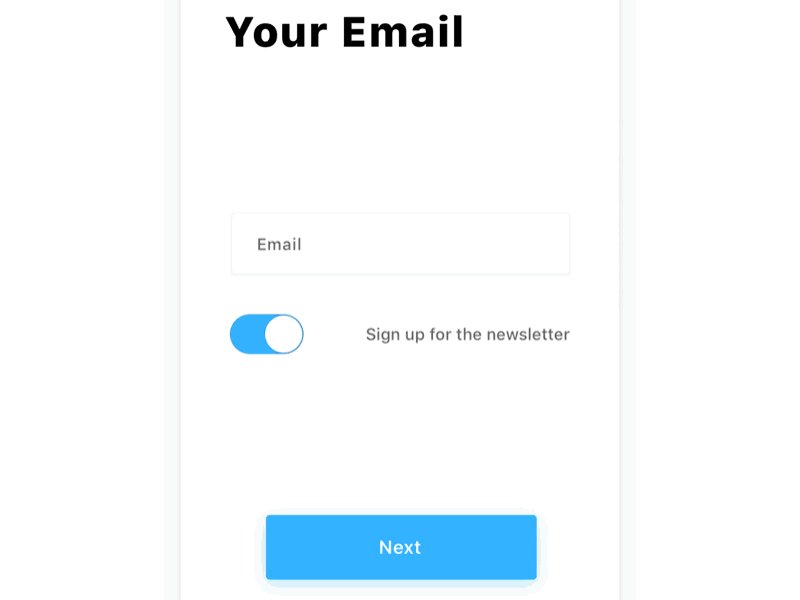
Em quase todos os usuários do aplicativo, é necessário preencher alguns formulários. Muitos formulários têm espaços reservados de texto como rótulos para campos. Quando os usuários tocam nesse campo, o rótulo desaparece. Como resultado, torna-se difícil para o usuário descobrir o que este campo representa. O rótulo flutuante ajuda os usuários a manter o contexto e facilita a interação com formulários longos.

Permitir que os usuários compreendam a mudança funcional
A mudança funcional acontece quando o elemento muda sua função após a interação. Por exemplo, quando um usuário toca no botão, o botão significa algo diferente. Esta animação ajuda os usuários a encontrar a resposta para a pergunta “O que este elemento faz agora?”
Um exemplo comum de mudança funcional que pode ser visto em muitas interfaces móveis é uma alternância. A animação ajuda os usuários a entenderem qual é o estado do elemento.

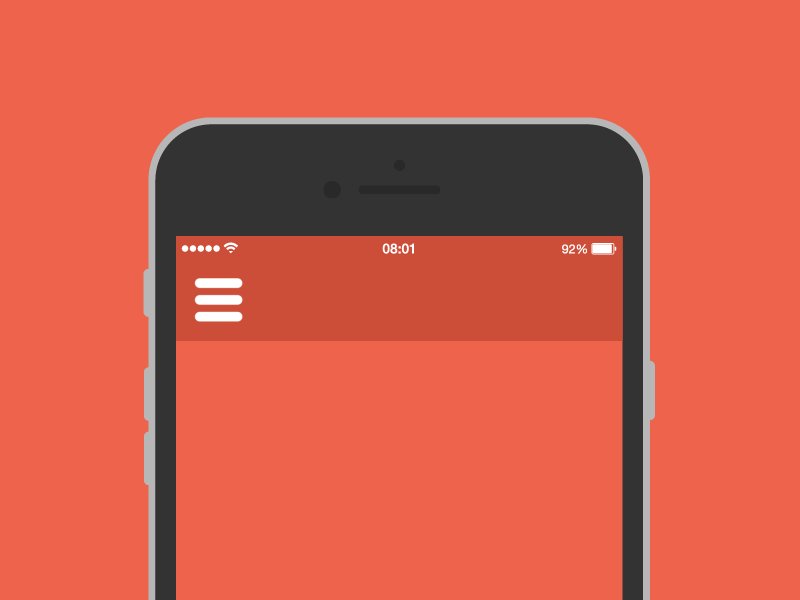
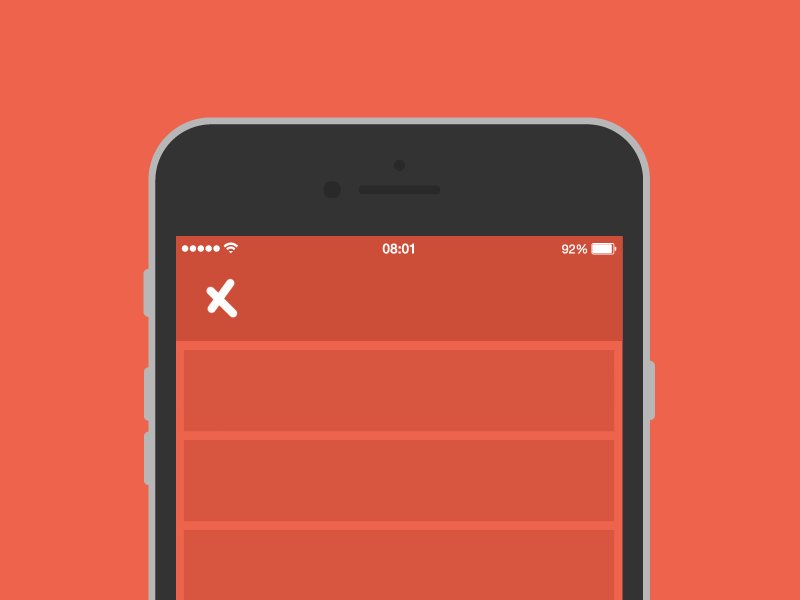
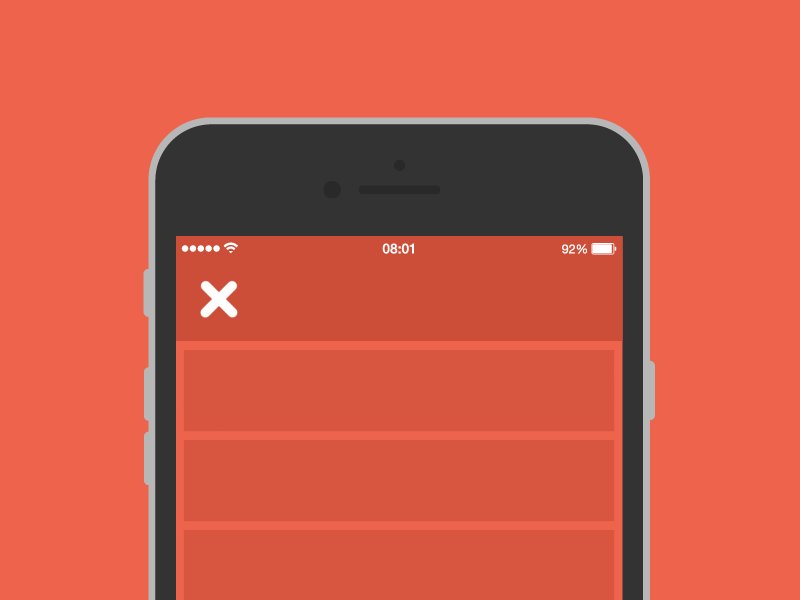
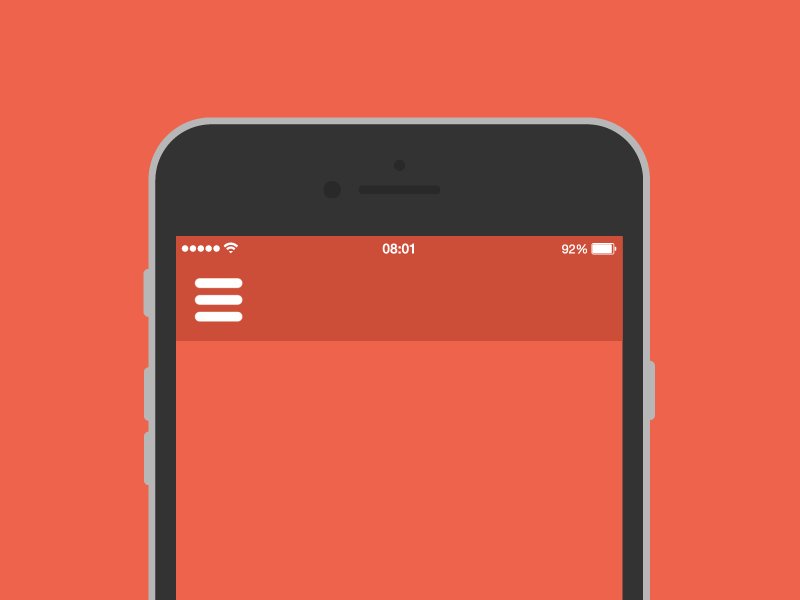
Em alguns casos, a mudança funcional do elemento único leva à mudança da visão inteira. Por exemplo, um menu de hambúrguer que muda para ‘X’ e ativa uma nova visão.

Ferramentas para criar animação e movimento
Aqui está uma lista de ferramentas que você pode usar para criar efeitos animados mencionados neste artigo:Animação |
Ferramentas UXPRO para criar movimento e animaçãouxpro.cc
Conclusão
A animação é poderosa quando usada de maneiras sofisticadas. Ele resolve muitos problemas funcionais dentro das interfaces e os faz sentir vivos e genuinamente responsivos ao usuário. Não importa qual aplicativo você projeta, ele conta uma história para seus usuários. E a animação pode ajudar você a contar uma história com muito mais eficiência.
