
No ano passado, lançamos a extensão experimental “Elements for VS Code”, dando aos desenvolvedores a opção de incorporar os recursos de desenvolvedor do navegador ao Visual Studio Code.
Para os dias estamos animado para anunciar a disponibilidade geral da nova Microsoft Edge To ols para a extensão Código VS , que foi significativamente melhorada e agora está saindo visualização pela primeira vez.
Com este lançamento, combinamos a funcionalidade de duas extensões experimentais que trouxeram a funcionalidade das Ferramentas do Desenvolvedor para o Visual Studio Code: Os Elementos e a extensão Rede. Nós também tornou mais fácil para contribuir e construir a extensão si mesmo e suavizadas algumas das arestas.

Você pode baixar o do Visual Studio Marketplace ou instalá-lo a partir do Visual Studio Code.
Por que incorporar ferramentas de desenvolvedor em um editor?
O Visual Studio Code tem muitos recursos que tornam nossa vida como desenvolvedores mais fácil, mas se apega ao que faz de melhor – ser um ambiente de programação leve. Quando construímos produtos para a web, porém, programá-los geralmente não é suficiente. Uma grande parte do nosso fluxo de trabalho consiste em ajustar a aparência de nossos produtos. É aqui que as ferramentas de desenvolvedor embutidas no navegador brilham.
Alternar continuamente entre o editor e o navegador adiciona carga cognitiva ao seu fluxo de trabalho ao longo do dia. Você muda de um ambiente para outro – do modo de desenvolvimento para o modo de depuração – e precisa voltar. Esse feedback é o que nos levou a explorar a incorporação das ferramentas de desenvolvedor em uma extensão, permitindo que você veja o que seu código gera e depure-o sem sair de sua mentalidade de “desenvolvimento”.
As extensões são uma ótima maneira de adicionar mais funcionalidade sob demanda, sem adicionar sobrecarga ao produto principal. Eles nos permitem agir rapidamente e iterar com base no feedback de nossos usuários e foram uma escolha natural para trazer as ferramentas do Microsoft Edge para o VS Code.
Novos modos sem cabeça e navegador completo
A nova extensão do Microsoft Edge Tools vem com uma série de alterações para simplificar seu fluxo de trabalho e integrar mais ferramentas.
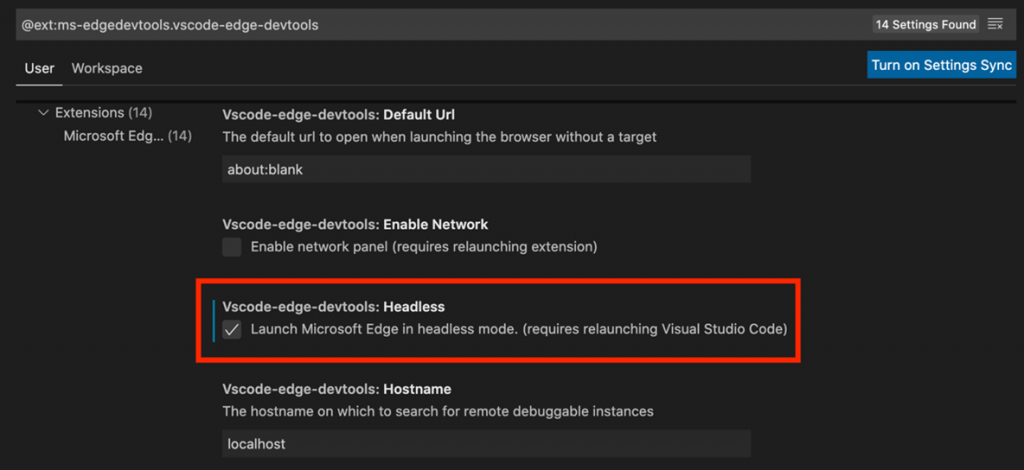
Com esta versão, mudamos a maneira como você pode iniciar uma instância do Microsoft Edge para depuração. Você pode escolher se conectar a uma instância de navegador existente, iniciar uma nova ou usar um navegador “sem cabeça”. A opção “headless” é uma forma menos invasiva de iniciar o navegador. Você não obtém uma janela do navegador própria e nenhum ícone extra na barra de tarefas. Isso também resolveu um problema de longa data com usuários de Mac, pois a extensão relatava que as janelas do navegador que não estavam em primeiro plano eram inativas. Você pode escolher nas configurações de extensão se deseja que as novas instâncias do navegador sejam sem cabeçalho ou não.

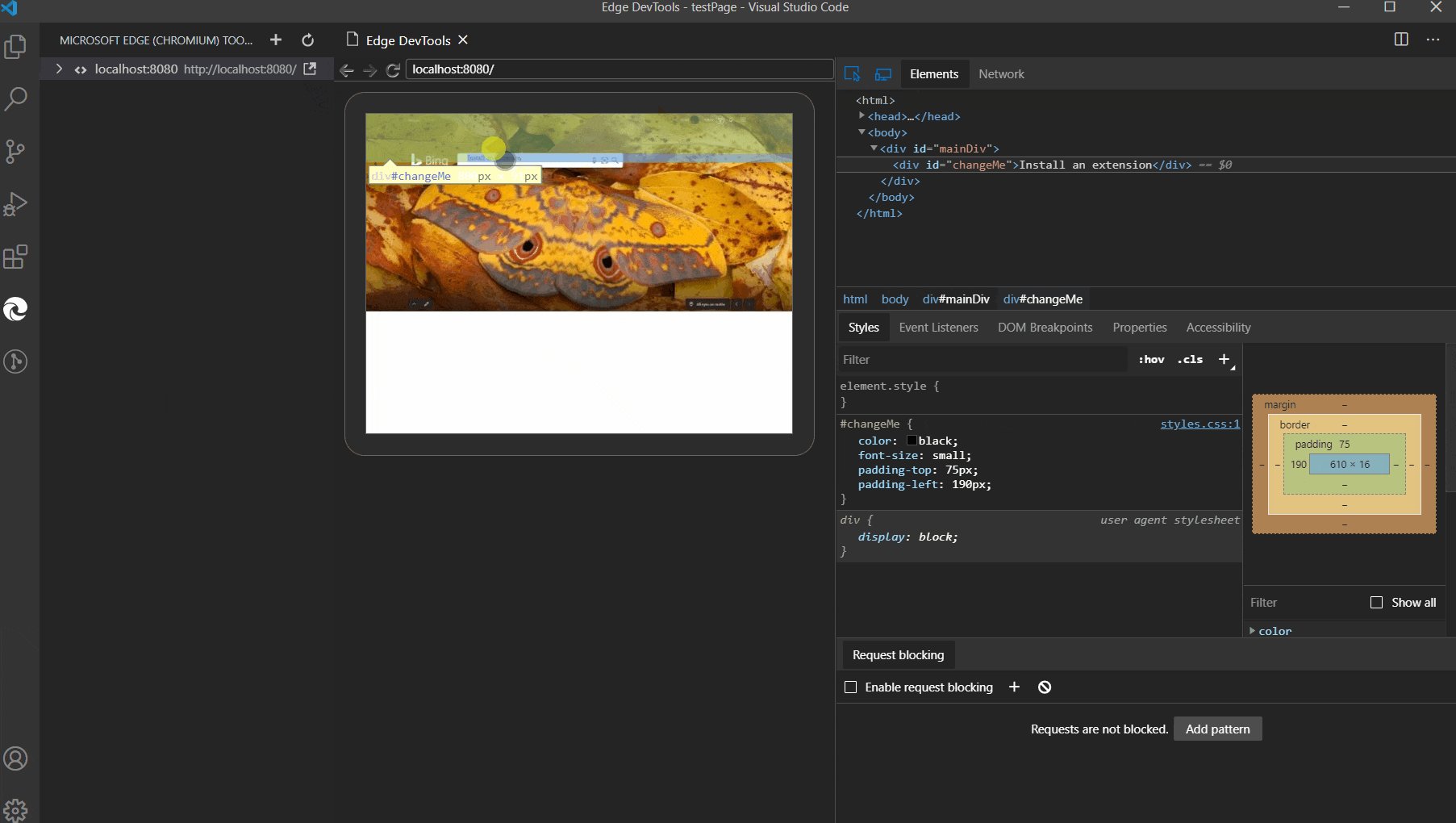
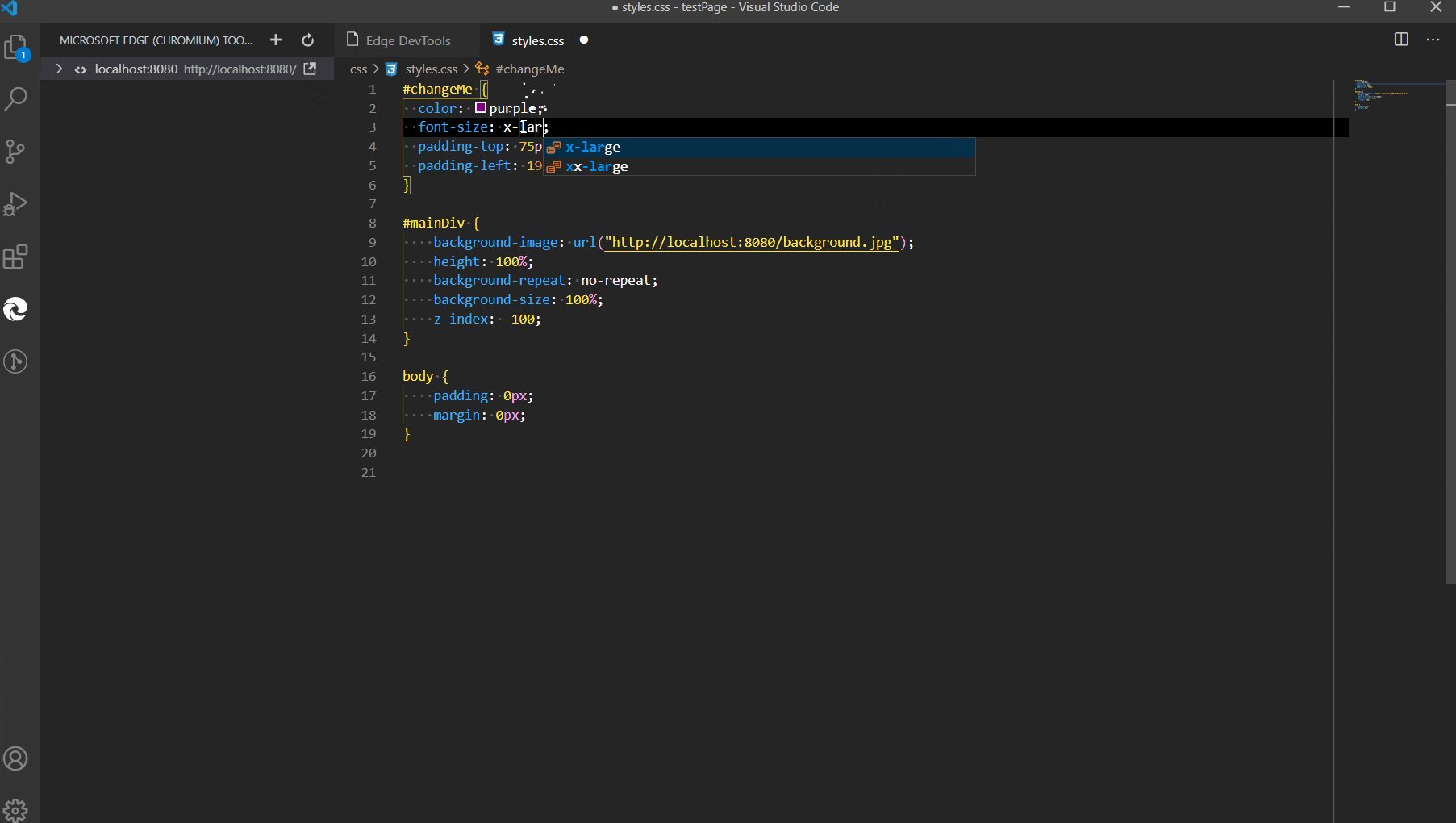
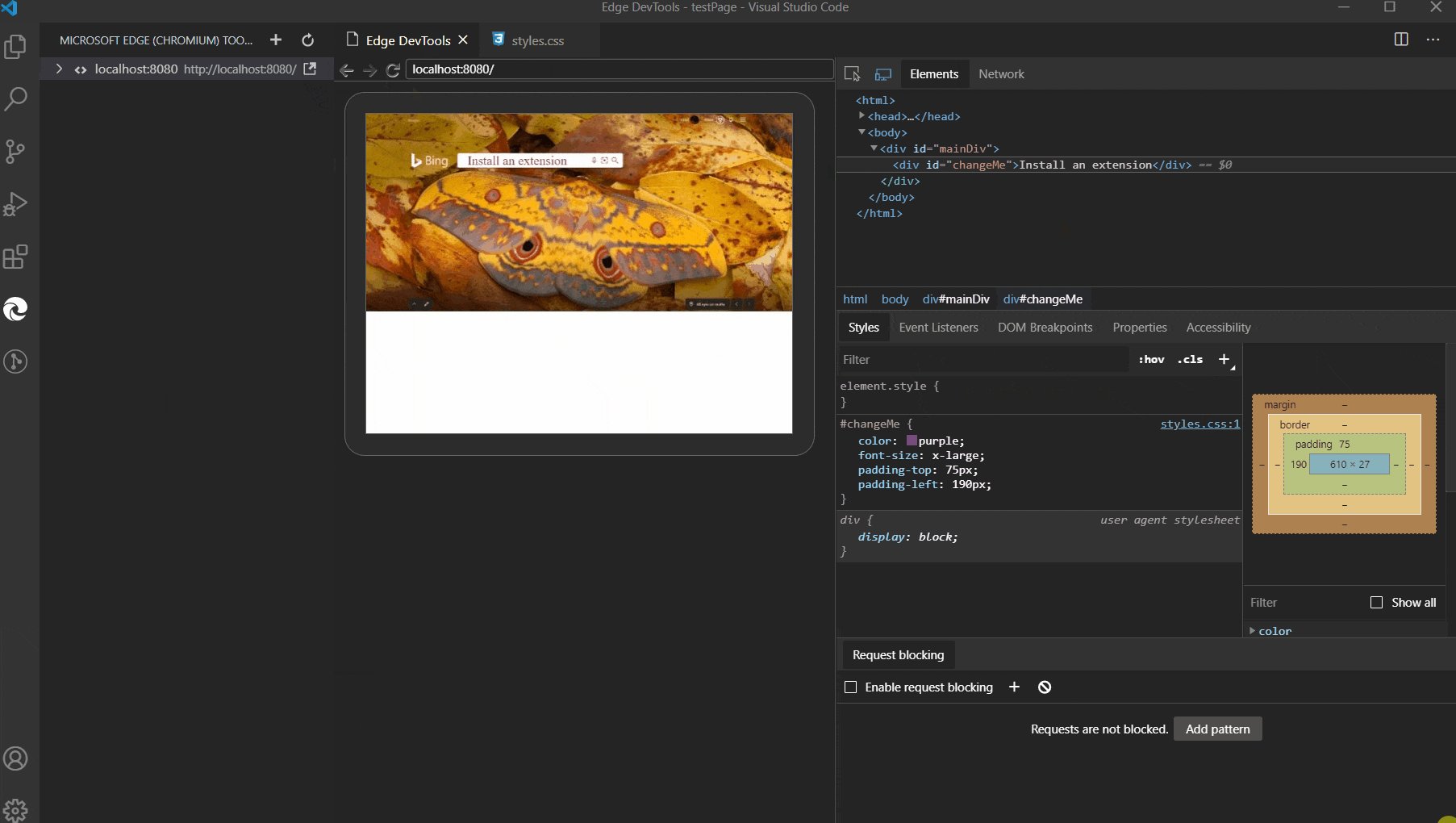
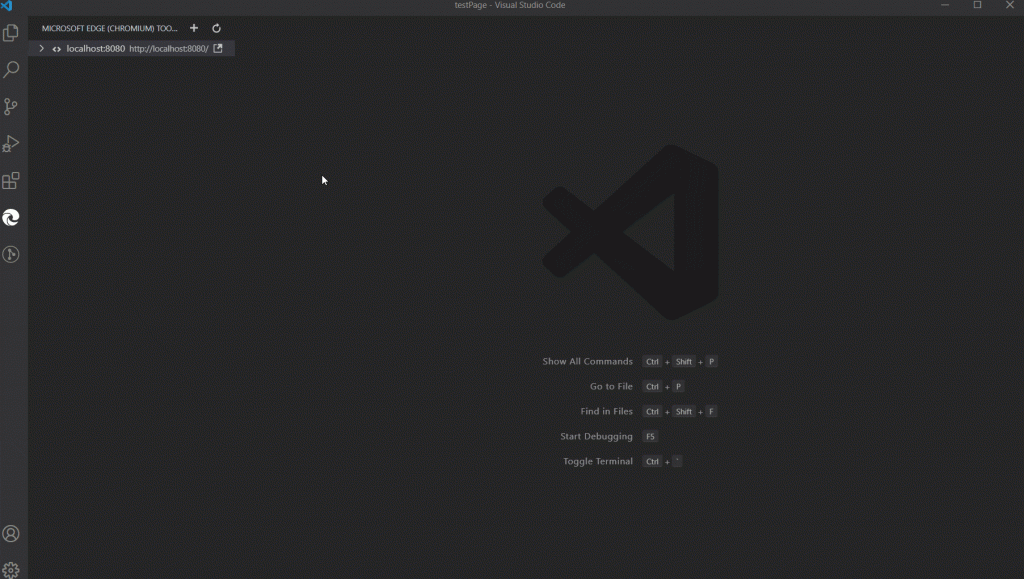
Você pode ver a diferença nos seguintes screencasts. No modo normal, você obtém uma janela completa do navegador com a qual pode interagir. Você também pode ver uma prévia dele na extensão.

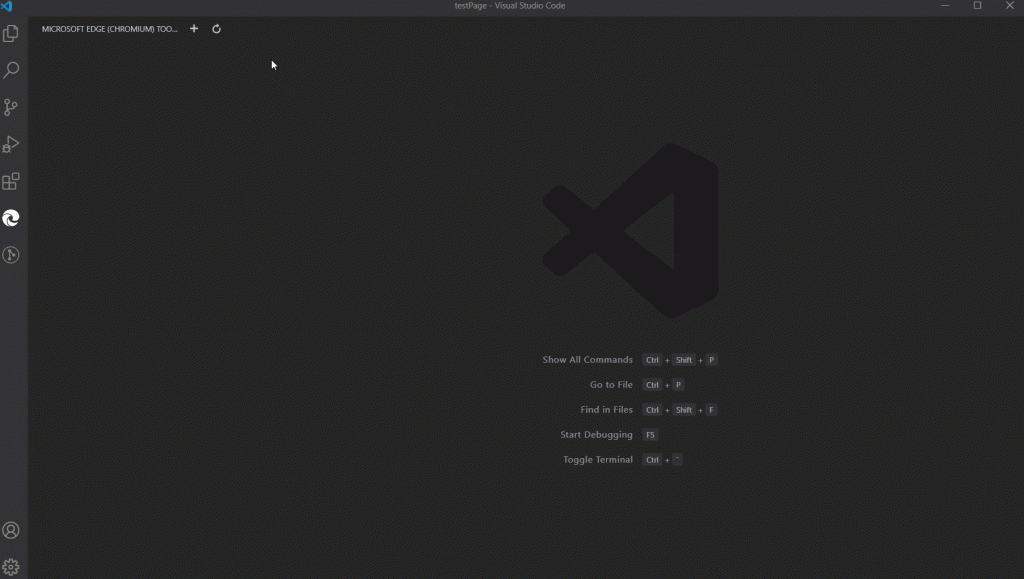
No modo sem cabeça, o navegador não aparece em uma janela separada:

Apresentando o painel Rede
O painel Rede é o segundo recurso mais usado no Microsoft Edge DevTools, então, no ano passado, lançamos uma extensão autônoma separada para integrar o painel Rede ao VSCode. Ouvimos comentários que introduziram duplicação confusa na experiência, portanto, com este lançamento, estamos mesclando as duas extensões em uma – agora você também pode ativar a guia Rede nas configurações de extensão.

Estamos ansiosos para ouvir os desenvolvedores sobre esta experiência. Por enquanto, estamos deixando o painel Rede desativado por padrão, mas adoraríamos saber se você prefere que a Rede ou painéis adicionais sejam ativados por padrão.
Tornando mais fácil contribuir
Os colaboradores descobrirão que a nova extensão é construída muito mais rápido e nós alteramos a arquitetura para permitir uma contribuição mais fácil . No passado, você precisava baixar e construir todo o Chromium para contribuir, agora pedimos apenas para obter as partes de que precisa para a extensão e escreveu alguns scripts para tornar o processo mais fácil.
