
Observando o panorama e olhando para dentro, pode inicialmente parecer um desafio entender a teoria e a psicologia das cores. No entanto, a beleza da cor é que qualquer pessoa pode mergulhar e aprender o básico. Cor envolve princípios e práticas simples. Neste artigo, discutiremos a teoria da cor, uma parte crucial do aprendizado e da educação em design de UX / UI .
O que é teoria da cor?
A teoria da cor é a ciência prática de misturar cores de acordo com a forma como as pessoas as veem e percebem. A moderna teoria das cores concentra-se na roda das cores e em sua definição de cores primárias, secundárias e terciárias.
No mundo físico, todos os objetos refletem luz, cada um com um comprimento de onda diferente. O cérebro humano percebe essas combinações de comprimento de onda e as interpreta em várias cores. Este processo é incrivelmente rápido e ocorre em uma fração de segundo, sem que sequer percebamos.
Então, por que os designers precisam saber disso? Os designers precisam entender a importância da cor. É um dos fatores mais influentes em nossa percepção de quase tudo que vemos, seja uma página da web, capa de livro, caixa de cereal ou uma obra de arte. Conforme mencionado no artigo sobre psicologia das cores , o estudo do Institute for Color Research descobriu que as pessoas fazem um julgamento subconsciente sobre um objeto, pessoa ou ambiente 90 segundos após a visualização inicial. Além do mais, 62% a 90% dessa avaliação é baseada apenas na cor!
A cor não só tem um impacto psicológico significativo, mas também impacta diretamente a experiência geral do usuário. Portanto, sua seleção de cores é da maior responsabilidade, então escolha com sabedoria. A boa notícia é que é fácil aprender o básico e evitar cometer erros caros.
Qual é a roda de cores?
A roda de cores é uma ferramenta que ajuda as pessoas a organizar, classificar e misturar cores há vários séculos. Em 1666, Sir Isaac Newton projetou a primeira versão da roda de cores, que surpreendentemente ainda é usada para desenvolver combinações de cores e paletas hoje.
Recursos da roda de cores:
- Cores primárias : vermelho, amarelo, azul
- Cores secundárias (misturadas com cores primárias): verde, laranja, roxo
- Cores terciárias (misturadas de cores primárias e secundárias): vermelho-roxo, vermelho-laranja, amarelo-laranja, amarelo-verde, azul-verde, azul-roxo.
O objetivo do círculo cromático é permitir que os designers entendam rapidamente a natureza de cada cor e as combinem de maneira eficaz.
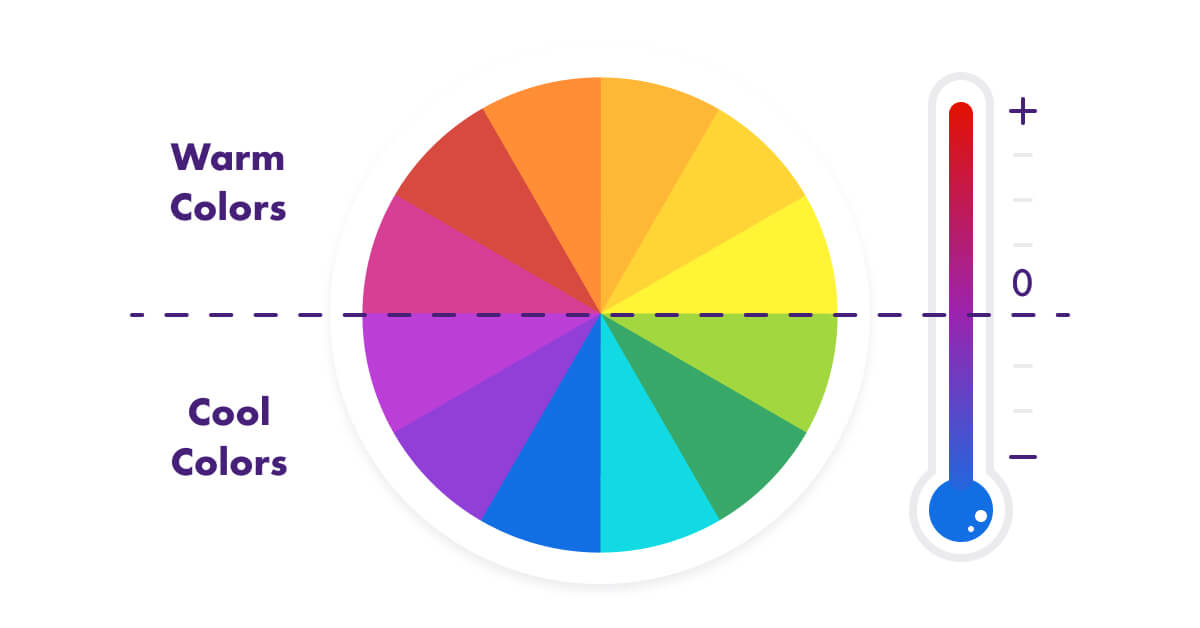
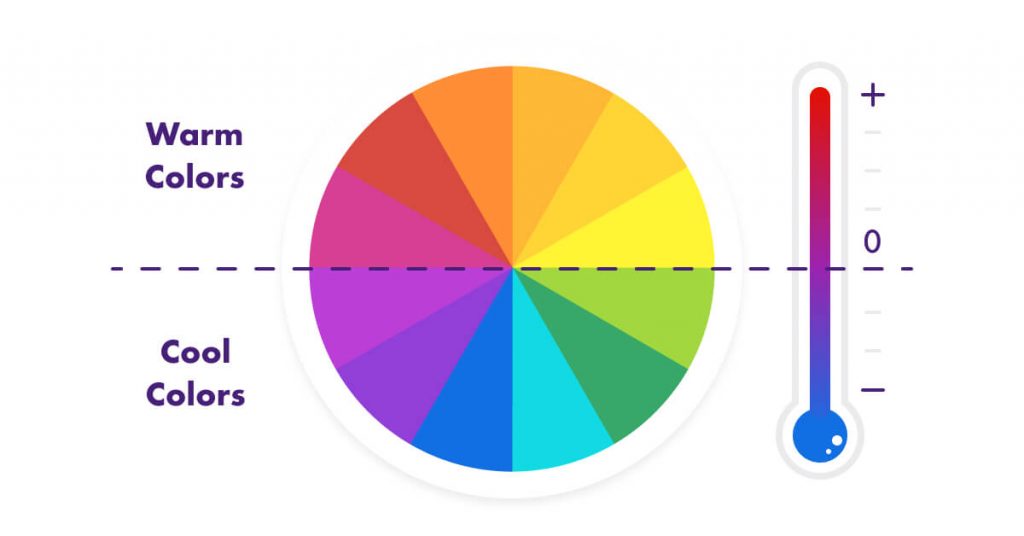
Qual é a temperatura da cor?

As cores também têm temperatura, o que não significa que estejam com febre. Isso significa que eles podem ser quentes e frios. É fácil definir essa relação usando a roda de cores: divida-a pela metade ao longo do eixo y. O lado direito apresenta cores quentes e o esquerdo cores frias.
As cores quentes são compostas de vermelho, laranja, amarelo e todas as suas combinações. Eles geralmente estão associados ao sol em vários momentos do dia e ajudam a fornecer energia, atividade, força e paixão. As cores quentes são fantásticas para chamar a atenção do usuário.
As cores legais são o azul, o verde, o roxo e suas variações, mas o azul é o mais legal. É a única cor primária dentro do espectro legal. As outras cores frias são criadas usando uma combinação de azul e cores quentes. As cores frias representam a água, a noite e a natureza e geralmente estão associadas ao equilíbrio e à calma.
O que são variações de cores?

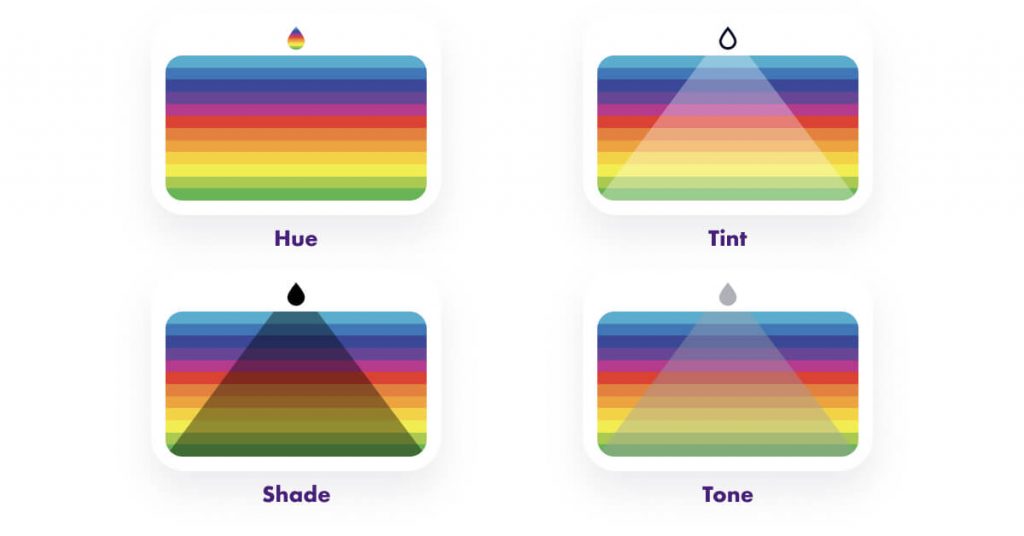
Muitos de nós estão familiarizados com a roda de cores e a gama padrão de cores primárias, secundárias e terciárias, mas como podemos criar ainda mais variações? Mergulhando mais fundo na teoria das cores, vamos examinar matiz, tonalidade, matiz e tom e como eles podem ser usados para criar uma gama quase ilimitada de cores.
- Um matiz é uma cor pura, sem adições. É o que você vê quando olha para a roda de cores
- Uma tonalidade é uma tonalidade com branco adicionado a ela. Criamos rosa combinando branco e vermelho.
- Uma sombra é uma tonalidade com preto adicionado a ela. Criamos Borgonha combinando preto e vermelho.
- Um tom é um matiz com preto e branco (também conhecido como cinza) adicionado a ele. O cinza ativo fornece mais flexibilidade, pois é mais fácil ajustar a intensidade e a escuridão do matiz original.
Além disso, você também pode ajustar as seguintes propriedades para criar ainda mais variações de cores.
- O croma é a pureza de uma cor. Quanto mais alto o croma, mais pura é a cor.
- Saturação é a força ou fraqueza geral da cor. Quanto maior a saturação, mais forte é a cor.
- O valor é o nível de escuridão ou claridade. Quanto mais clara for a cor, maior será o valor.
Aumente o nível de suas habilidades de UX / UI
O que são modelos de cores?

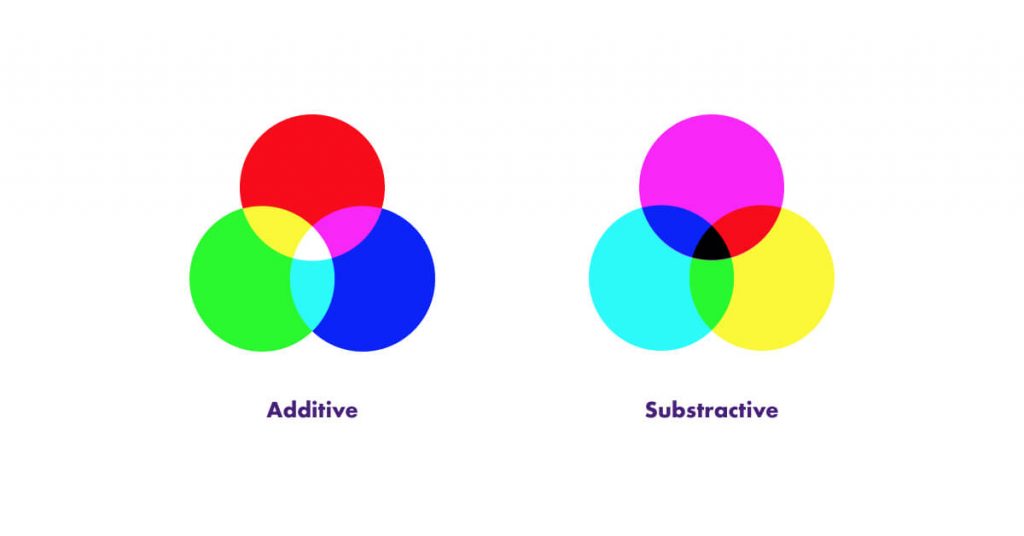
Para aplicar cores de forma eficaz em uma interface de usuário ou projeto de design gráfico, os designers também precisam saber sobre dois modelos básicos de cores com base em suas características físicas: aditivo e subtrativo .
O modelo de cores aditivas (também conhecido como sistema de cores RGB) é a base das cores usadas em várias telas. Ele define vermelho, azul e verde como cores primárias. As combinações das cores primárias mencionadas fornecem cores secundárias como ciano, magenta e amarelo, cujo brilho pode ser moderado com o nível de luz adicionado.
O modelo de cores subtrativas obtém cores subtraindo a luz e é apresentado por dois sistemas de cores, RYB e CMY. RYB (vermelho, amarelo, azul) também é conhecido como artístico e muito popular na pintura. O sistema de cores CMY considera ciano, magenta e amarelo como o conjunto de cores mais eficaz para combinar. Foi inicialmente usado em material impresso e depois foi transformado em CMYK (ciano, magenta e amarelo) com o advento da impressão fotomecânica.
O que são esquemas de cores?

Agora vamos dar uma olhada mais de perto em como usar a roda de cores para combinações de cores eficazes em seus designs.
De acordo com a teoria da cor, para criar uma combinação harmônica de cores, é recomendável usar:
- duas cores opostas na roda de cores
- três cores situadas nos pontos igualmente distribuídos da roda de cores para formar um triângulo
- quatro cores posicionadas nos pontos formando um retângulo, o que significa que você obtém dois pares de cores opostos na roda de cores.
Qualquer que seja o ângulo dos esquemas mencionados que você escolher, eles permanecerão harmônicos.
Aqui estão alguns esquemas de cores populares.
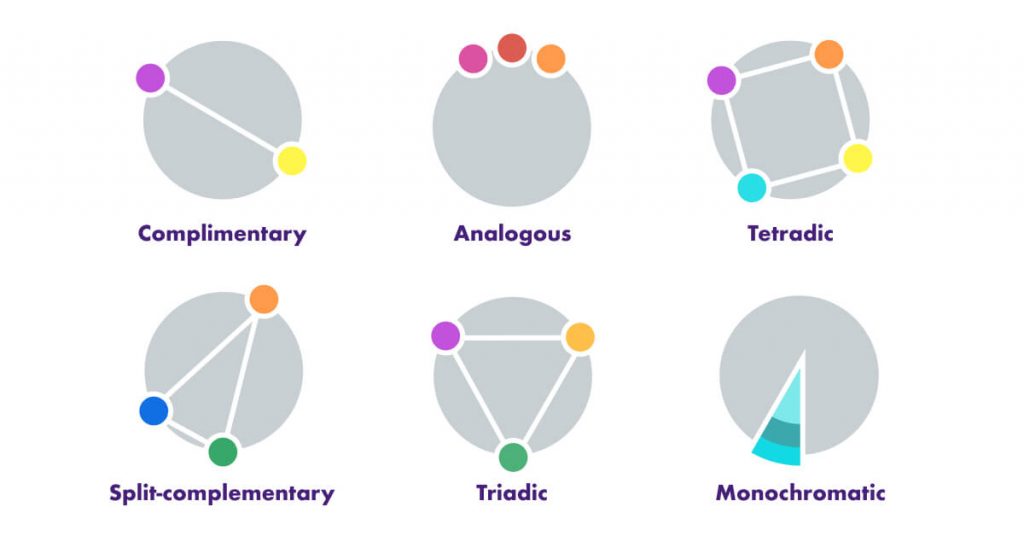
Os esquemas de cores monocromáticas usam uma cor que pode ser apresentada em diferentes tonalidades e tons. Seu superpoder é a simplicidade: não deixa margem para erros na mistura de cores e apóia uma espécie de abordagem minimalista.
Esquemas de cores análogos usam cores que ficam juntas na roda de cores. Esse tipo de esquema não cria muito contraste e fica bem em várias páginas da web, banners e pop-ups.
Complementares esquemas de cores usar cores opostas na roda de cores. Esse tipo de esquema é perfeito para criar um contraste atraente e óbvio.
Os esquemas de cores Divididos-Complementares estendem o anterior com mais cores: usam uma cor de um lado da roda e duas cores vizinhas à cor oposta, formando assim um triângulo na roda de cores. Reduz o nível de contraste, mas permite o emprego de mais cores.
Os esquemas de cores triádicos usam três cores equidistantes na roda de cores. Para manter a harmonia e o equilíbrio com este esquema, recomenda-se escolher uma das cores como dominante e outras duas podem ser utilizadas para detalhes e acentos.
Os esquemas de cores Tetradic (também conhecido como Double-Complementary) usam uma abordagem ainda mais complexa. Eles usam quatro cores que apresentam dois pares de cores opostos na roda de cores, então você obterá um retângulo conectando os pontos que marcam suas posições na roda.
