
Há uma tonelada de maneiras de aprender web design e desenvolvimento. Algumas pessoas preferem cursos em vídeo, enquanto outros adoram ler livros e páginas da Web e aplicar o conhecimento por conta própria.
Outra maneira de aprender é através de jogos online! Estes irão testar suas habilidades de design, corrigi-lo quando estiver errado e ensinar conceitos básicos. Se você adora aprender fazendo, não deixe de experimentar esses jogos!
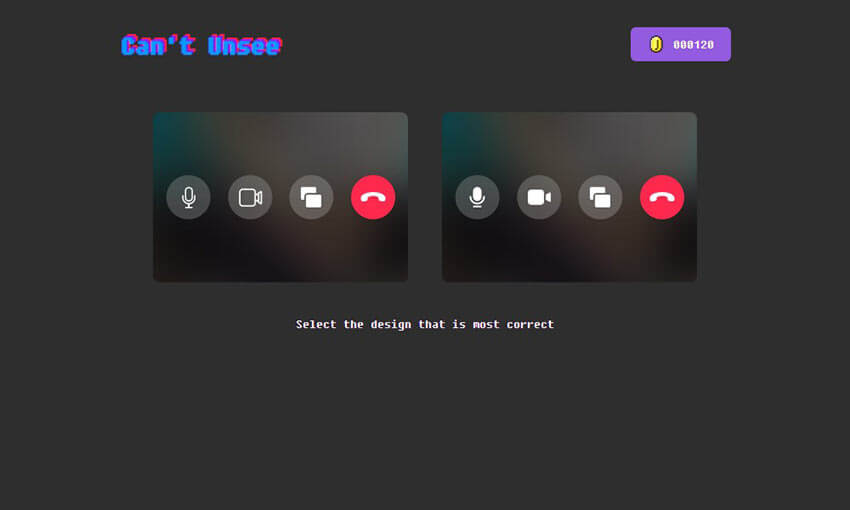
Can’t Unsee

Este jogo conduz você por várias opções simples de design, fazendo com que você escolha o que parece correto e explique por que um está errado e o outro está certo. Você pode clicar em um botão para comparar diretamente as imagens, facilitando a compreensão da diferença. Isso testará seu olho para designs sutis . No final, veja como você se classifica contra outros jogadores!
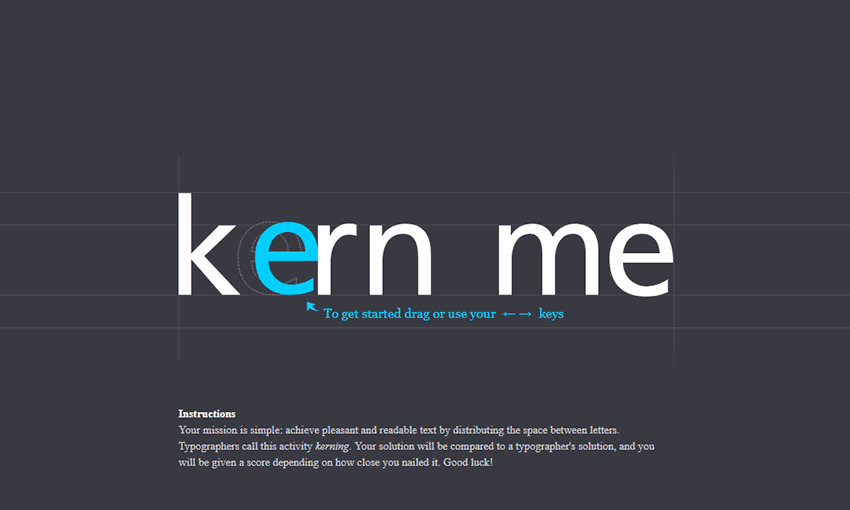
Kern Type

Kerning é o espaçamento entre as letras e uma habilidade importante para os tipógrafos e designers aprenderem. Esse minigame de kerning permite arrastar as letras e compará-las às soluções de um designer profissional.
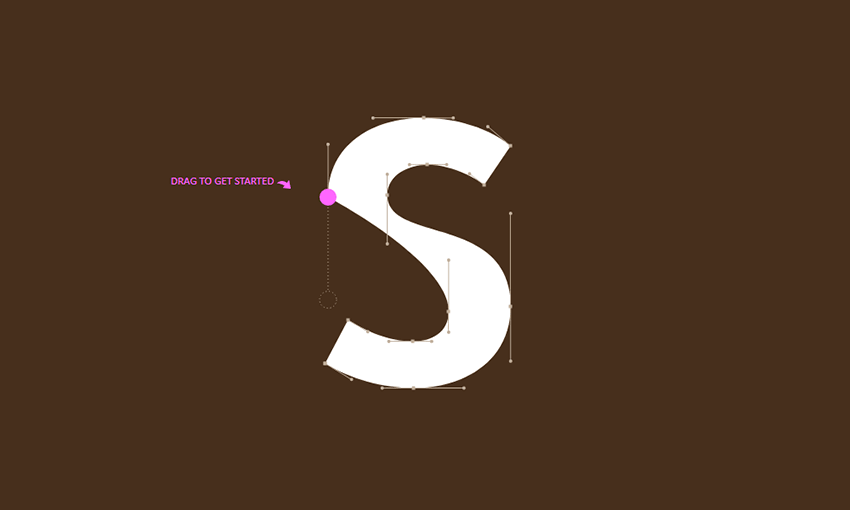
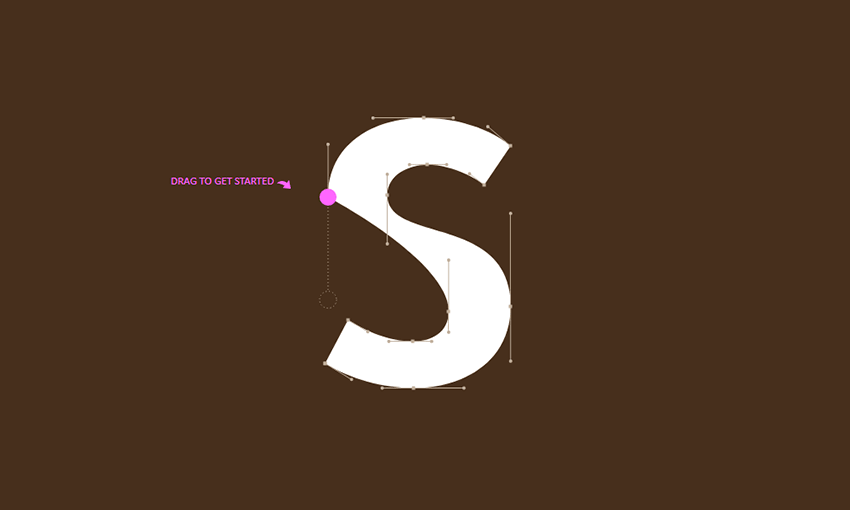
Shape Type

Outra para os tipógrafos, o Shape Type testa sua capacidade de moldar letras de forma precisa e bonita em um design. Você pode facilmente comparar seu trabalho ao designer com animações de transição fluida que mostram onde você pode estar errado.
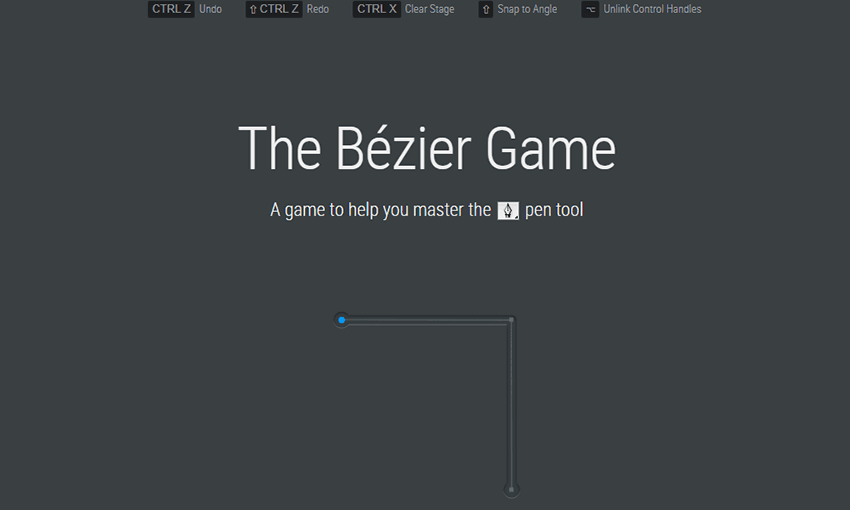
The Bezier Game

Se você criar gráficos vetoriais, fontes ou animações CSS, talvez tenha encontrado curvas de Bezier. O Bezier Game ajudará você a trabalhar com essa ferramenta, percorrendo várias formas, linhas e círculos para preencher com curvas. No final, você deve ter uma melhor compreensão de como as curvas de Bezier funcionam.
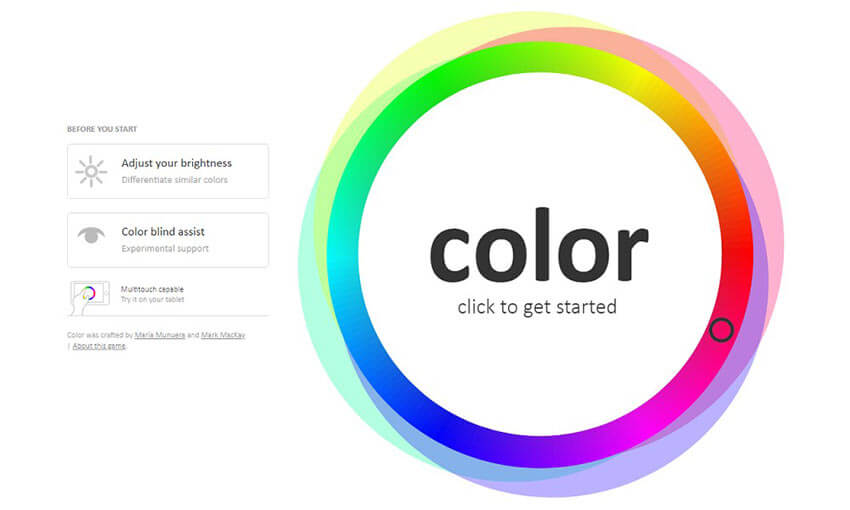
Colors

Pronto para aprimorar suas habilidades de identificação de cores? Isso testa sua capacidade de distinguir matizes, saturação, cores complementares, análogas, triádicas e tetradicas.
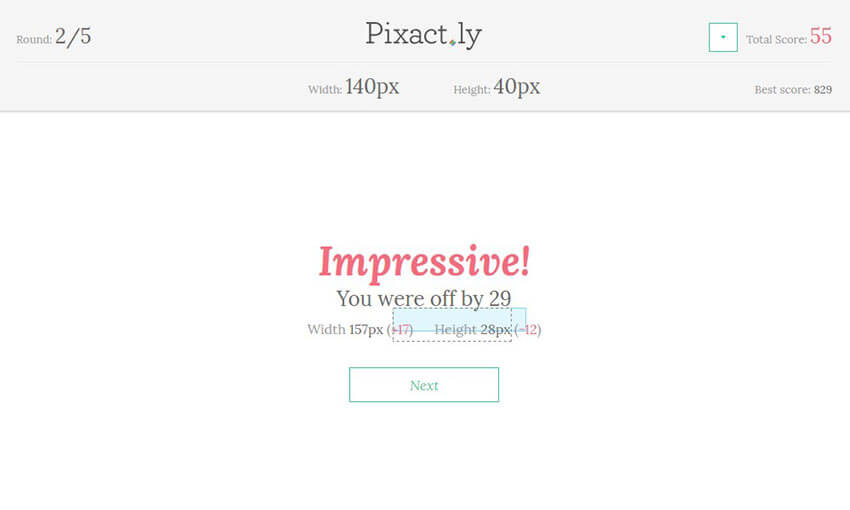
Pixactly

Você é bom em medir pixels por instinto? O Pixactly ajuda você a medir comprimentos e larguras em pixels, solicitando que você desenhe caixas de uma altura específica. Qualquer pessoa que trabalhe com HTML e CSS gostará dessa ferramenta.
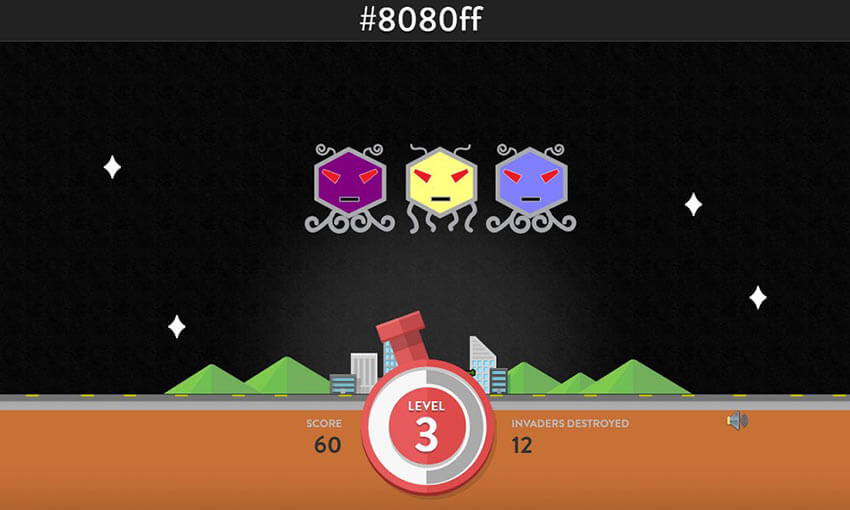
Hex Invaders

Você conhece seus códigos hexadecimais? Com todas as ferramentas on-line de geradores hexadecimais, muitas pessoas negligenciam o aprendizado de seus códigos hexadecimais, mas ainda é uma boa habilidade ter. Os invasores hexadecimais ensinam códigos hexadecimais de cor ao fotografar o alienígena que corresponde ao código de cor exibido na tela.
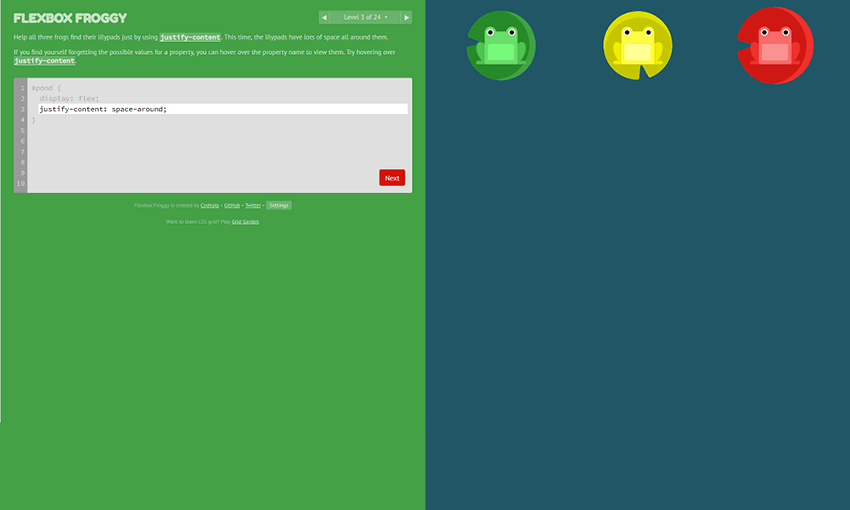
Flexbox Froggy

Hora de escovar alguns CSS. Com a justify-contentpropriedade, você precisa guiar os sapos até seus lírios, tudo isso enquanto aprende mais sobre CSS em tempo real. Com vinte e quatro níveis, você sairá disso com um entendimento completo desse código CSS.
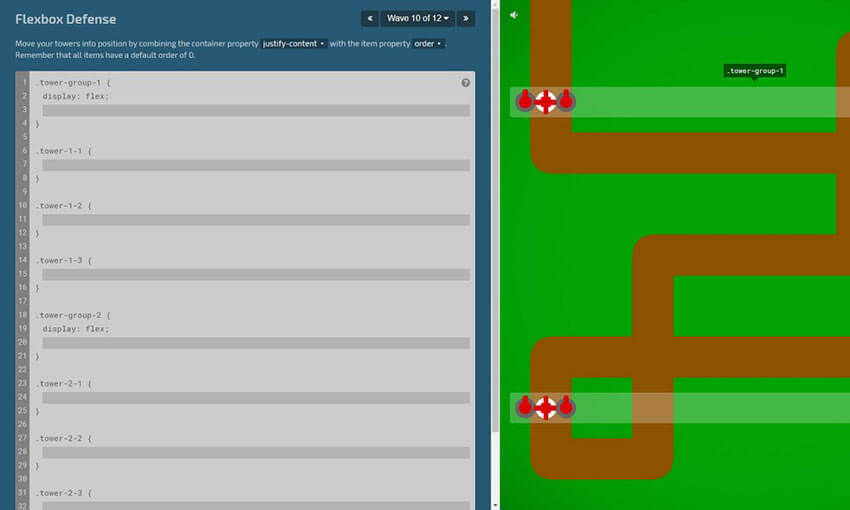
Flexbox Defense

Ainda tem problemas com flexboxes ? O Flexbox Defense é um jogo de defesa em que você deve posicionar suas torres usando CSS. Depois de jogar o Flexbox Froggy, reforce suas habilidades com este jogo mais difícil.
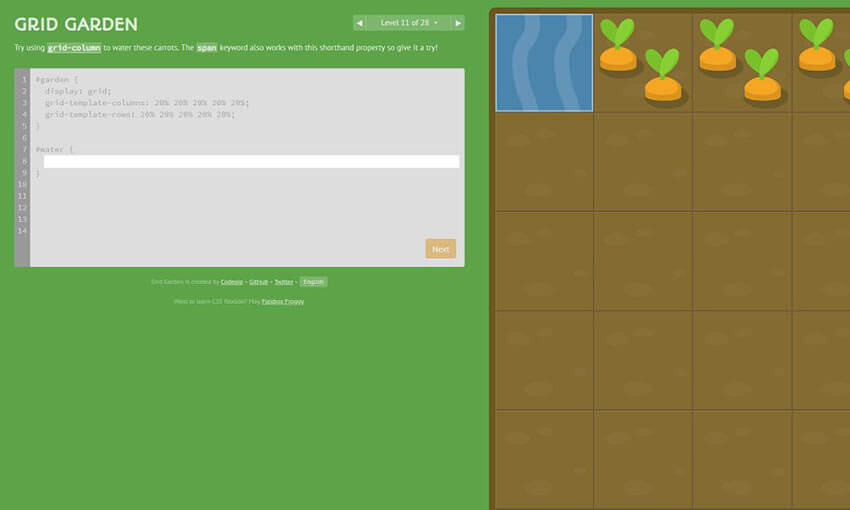
Grid Garden

Aqui está um jogo relaxante que vai te ensinar como usar CSS Grid , especificamente a grid-column-startpropriedade. Cresça seu próprio jardim de cenoura, regue plantas, mate ervas daninhas e aprenda novos truques e dicas sobre CSS neste jogo de jardinagem pouco ortodoxo.
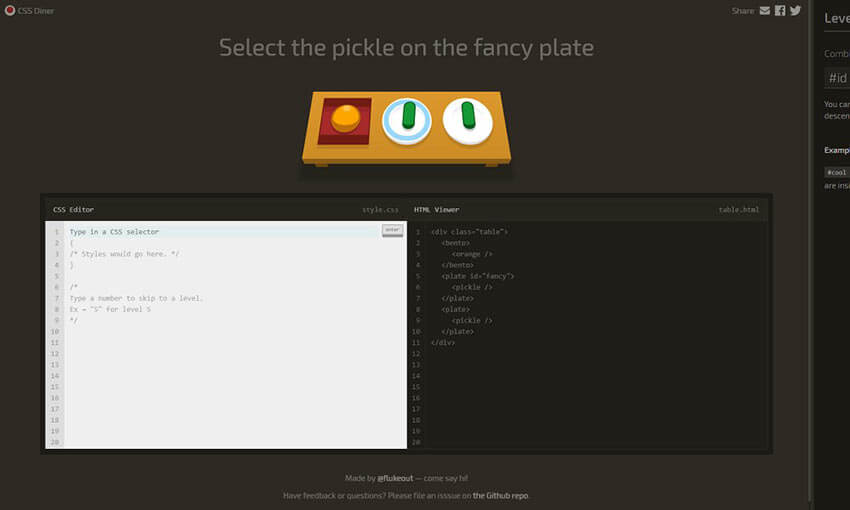
Flukeout

Pronto para aprender sobre CSS Selectors? Use a janela de código para selecionar os objetos corretos e saiba como selecioná-los em todos os tipos de situações e canais exclusivos. Este é ótimo para pessoas que são novas no CSS.
Aprendendo Design com Jogos Online
Seja você um designer / desenvolvedor novinho em folha ou apenas aprendendo o que aprendeu, os jogos educacionais on-line são uma ótima maneira de consolidar suas habilidades. É sempre bom trazer um pouco de diversão para o seu processo de aprendizado. Deixe-nos saber qual jogo foi o seu favorito!
