
A Figma , a segunda ferramenta mais usada para projetar interfaces de usuário (e a primeira ferramenta mais usada ao contar apenas o sistema operacional Windows), realmente surpreendeu o setor de design digital ultimamente, com o Adobe XD enviando sua própria versão do recurso multiplayer do Figma (denominando-o de “coeditação”).
No entanto, o tópico atual da Figma no momento é o lançamento de plug – ins – extensões que os usuários da Figma podem instalar na Figma para permitir funcionalidade extra ou melhorar o fluxo de trabalho de design.
Vamos dar uma olhada em alguns dos melhores plugins do Figma até agora.
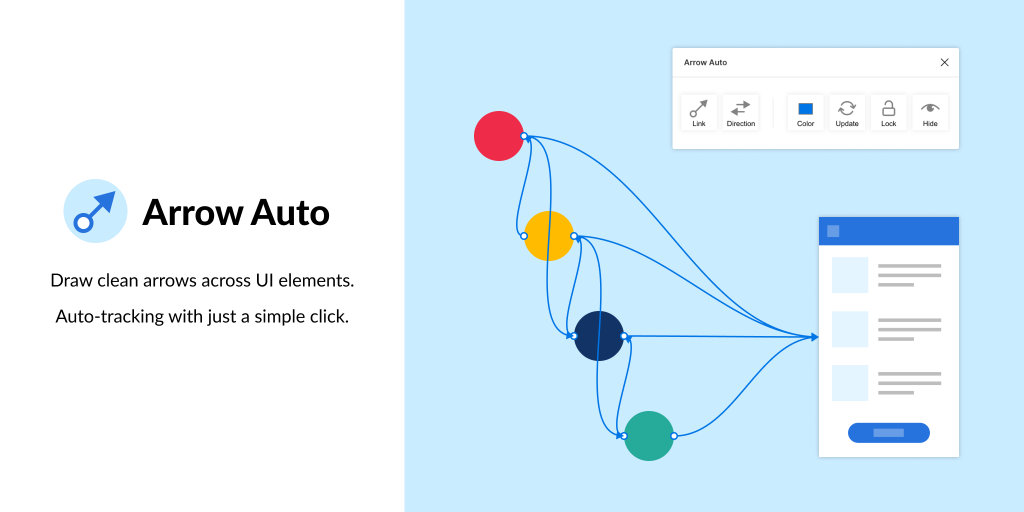
1. Seta Auto (criar fluxos de usuários)

O Arrow Auto adiciona a funcionalidade do fluxograma ao Figma, que é útil para criar mapas de fluxo do usuário. Selecione dois objetos na tela e o Arrow Auto permitirá que você desenhe um conector entre eles. Você também pode ocultar e mostrar os fluxos sob demanda.
O fluxo automático é uma alternativa decente (e talvez mais agradável), mas o Arrow Auto tem mais recursos, incluindo a capacidade de alterar as direções dos conectores e também mover objetos conectados, mantendo os conectores intactos.
2. Ângulo (utilize modelos de dispositivo)

O ângulo permite exibir suas telas (ou seja, pranchetas) de vários quadros de dispositivos realistas ou de efeito fosco, cada um com uma variedade de opções de ângulo e estilos de sombra.
Impressionante, eles também são 100% vetoriais.
O Artboard Studio não é exatamente a mesma coisa, pois permite inserir um monte de objetos 3D aleatórios na tela (como um kiwi, por exemplo). Se você se importa apenas com as maquetes do dispositivo, eu instalaria o Angle. O Vectory 3D é semelhante ao Artboard Studio, mas gera ativos 3D reais.
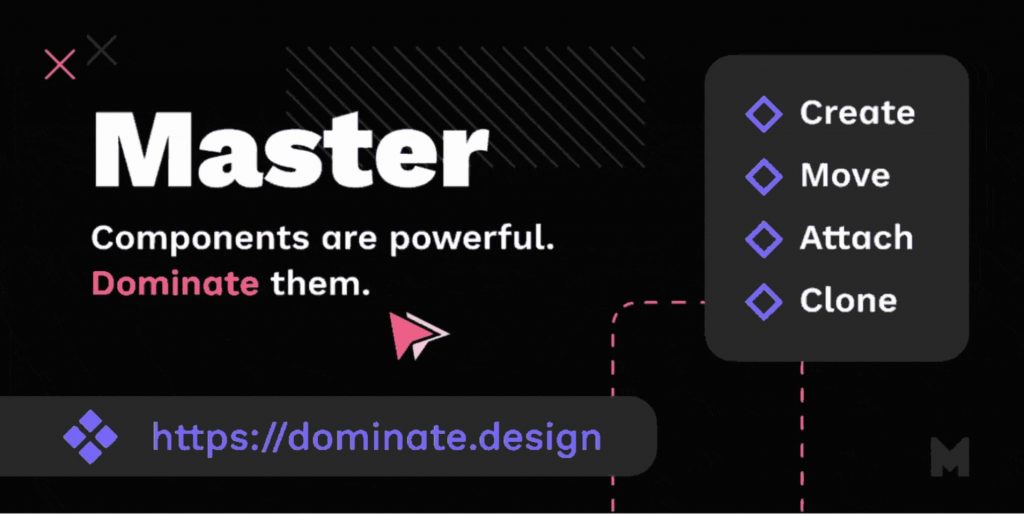
3. Mestre (gerencie componentes mais facilmente)

O Master oferece uma maneira melhor de gerenciar componentes, como a capacidade de transformar vários objetos idênticos em um componente, duplicar componentes em outros arquivos Figma e muito mais.
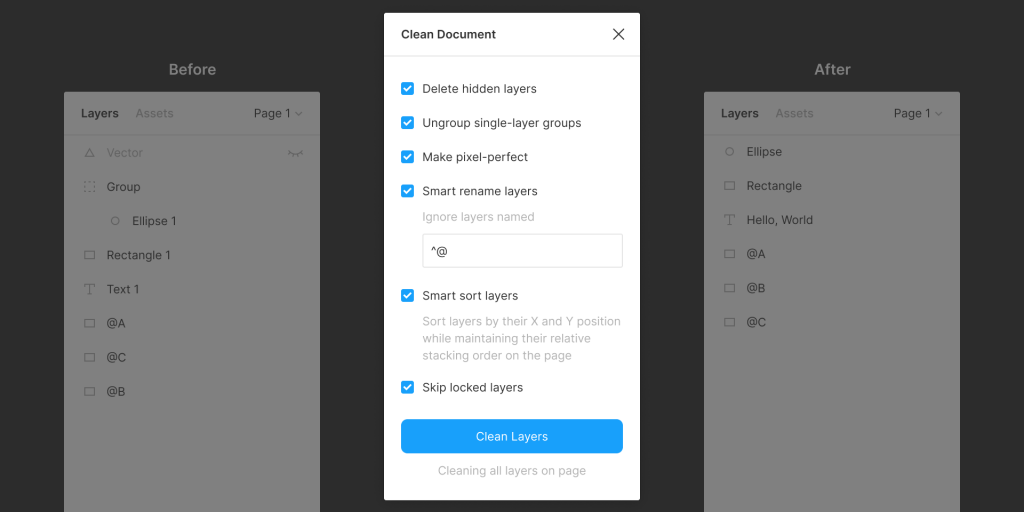
4. Documento limpo ( documentos de limpeza automática)

Limpar documento, bem … limpa seu documento! Exclui as camadas ocultas, as classifica de maneira inteligente, renomeia-as de acordo com o seu gosto, desagrupa grupos de camada única e até arredonda as dimensões para o pixel mais próximo . Uma ferramenta fantástica para aberrações obsessivas e arrumadas!
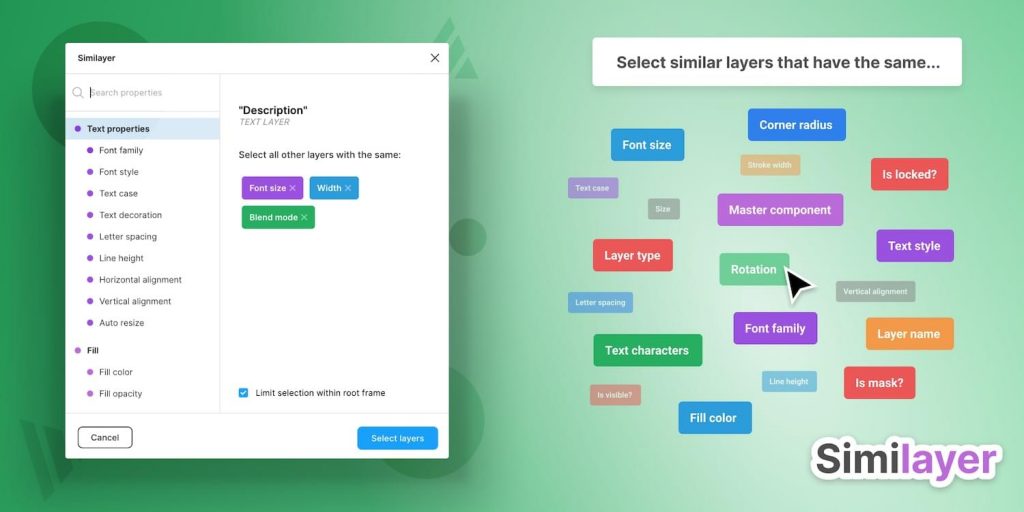
5. Similayer (selecione camadas semelhantes)

Simplesmente, o Similayer permite selecionar camadas com base na semelhança com a camada atualmente selecionada. Digamos que você queira alterar um estilo de sombra que está sendo usado em vários elementos diferentes: o Similayer pode fazer isso.
Você também pode usá-lo para reatribuir em lote vários componentes.
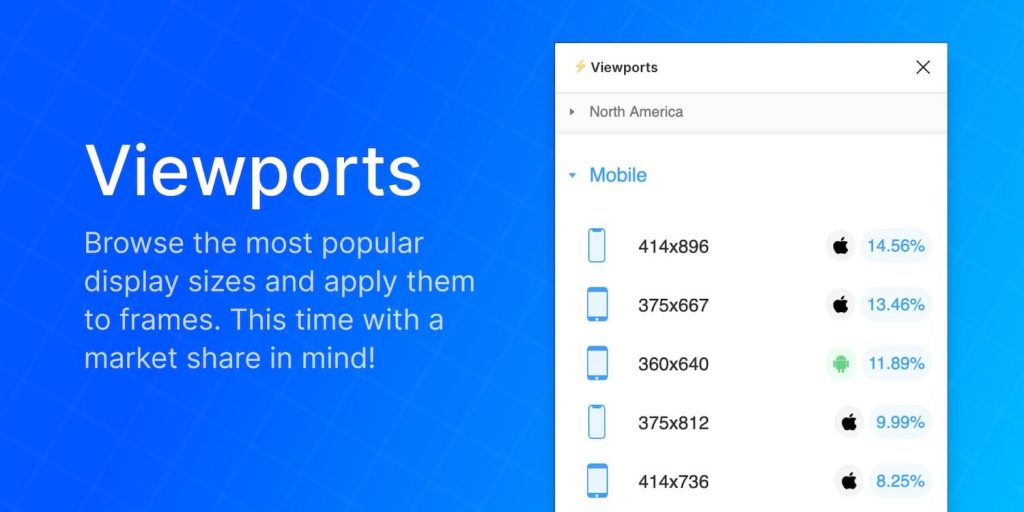
6. Viewports (altere a viewport)

Descubra a participação de mercado correta de todas as dimensões da janela de exibição e aplique-a aos quadros. É insano como isso é útil!
Os dados da viewport são de origem ao vivo do StatCounter.
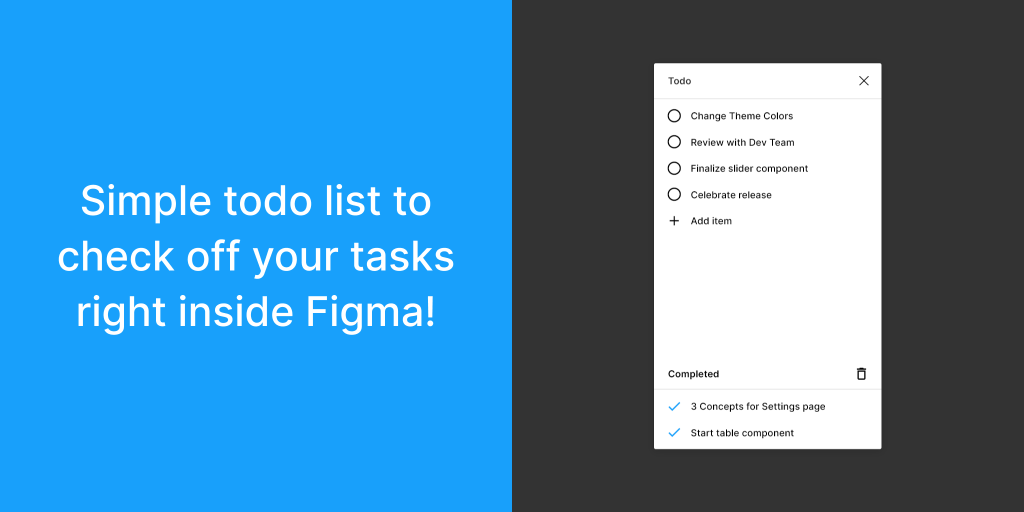
7. Todo (crie listas de tarefas)

Existem dezenas de ótimas listas de tarefas, mas essa existe na Figma. Ele não foi projetado para substituir sua lista de tarefas diárias, mas é uma maneira mais conveniente de acompanhar todas as tarefas específicas do seu projeto sem precisar sair do Figma. Tem uma lista de alterações a serem feitas? Precisa estabelecer prioridades ?
Nesse caso, instale Todo.
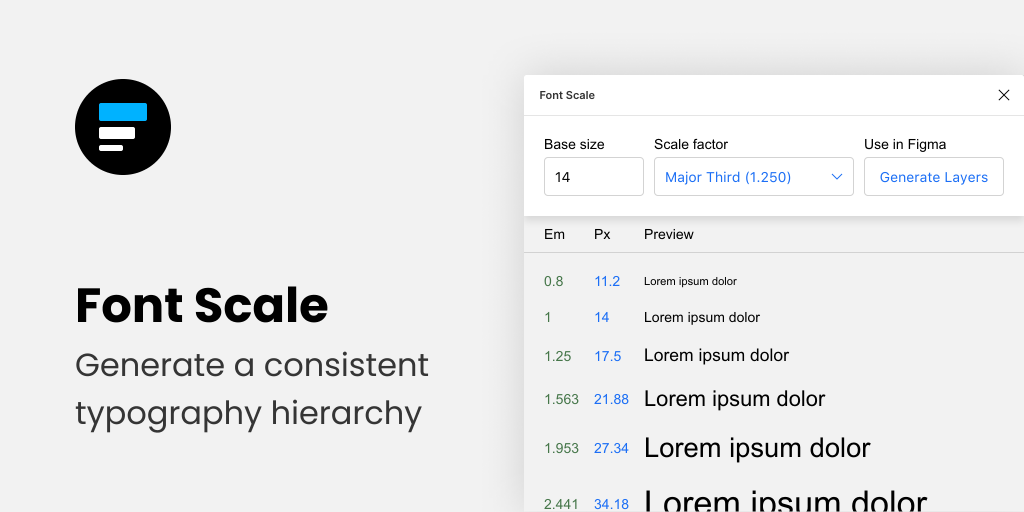
8. Escala de fonte (estabeleça uma escala de fonte)

Estabeleça uma escala de fonte hierárquica / visualmente consistente escolhendo um tamanho base e um fator de escala e salve os resultados no documento para referência contínua (como em ou px ).
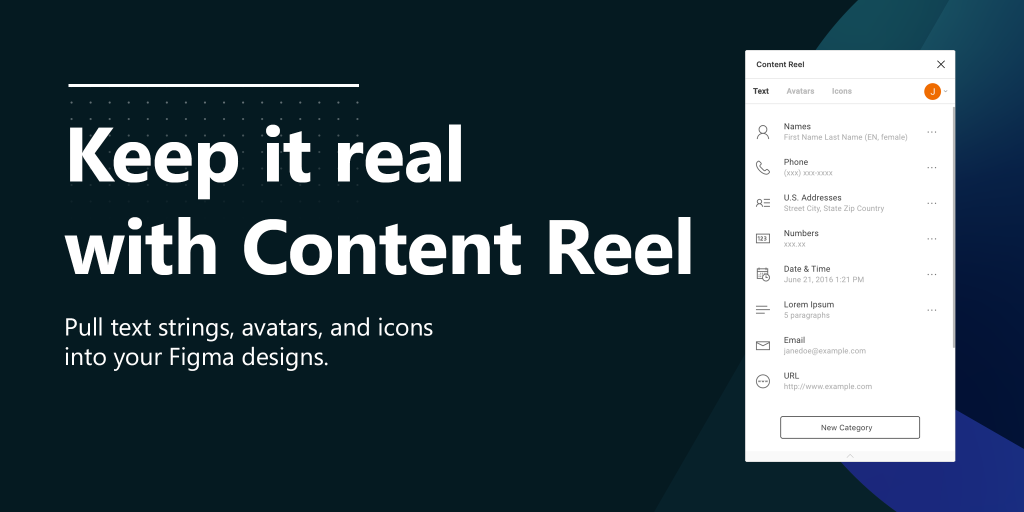
9. Bobina de conteúdo (insira um conteúdo melhor que o lorem-ipsum)

O Content Reel insere conteúdo “real” no seu design. Precisa de um endereço rápido? Ou um avatar? Por alguma razão, você não consegue pensar em um único nome quando precisa de um? O Content Reel está a sua disposição.
Projetar com dados reais garante que o design não pareça estranho uma vez desenvolvido e também nos ajuda a projetar para casos extremos.
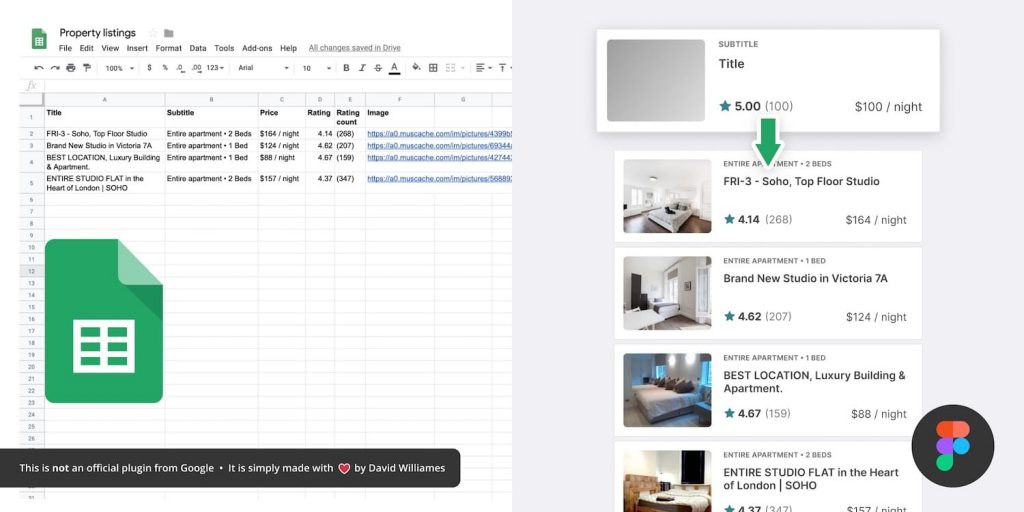
10. Google Sheets Sync (sincronizar dados do Google Sheets)

Quer seu aplicativo tenha uma API ou você apenas queira criar uma tabela de dados manualmente, o Google Sheets Sync basicamente permitirá que você sincronize esses dados diretamente no Figma. É como o Content Reel, mas você mesmo define os dados. É útil para designers que desejam criar modelos ultra-realistas com dados de seu nicho real (ou aplicativo ativo) e é especialmente útil para equipes que desejam projetar usando a mesma biblioteca de dados.
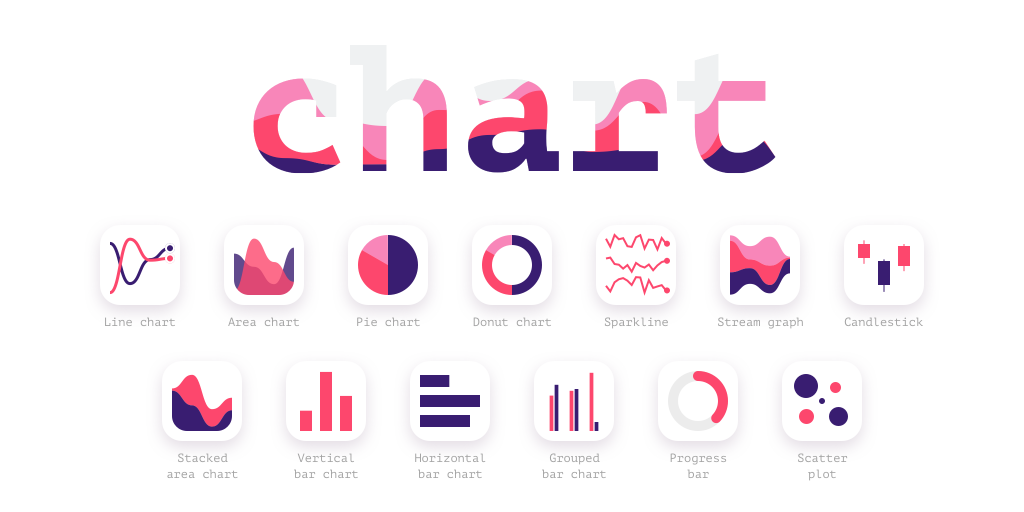
11. Gráfico (crie gráficos de “dados reais”)

Crie gráficos impressionantes e personalizáveis com dados do Excel, Numbers, Google Sheets ou simplesmente importe um arquivo CSV ou JSON local. O Datavizer é uma alternativa adequada, mas o Chart também pode sincronizar com JSON ativo (ou seja, você pode conectar o Chart a uma API REST).
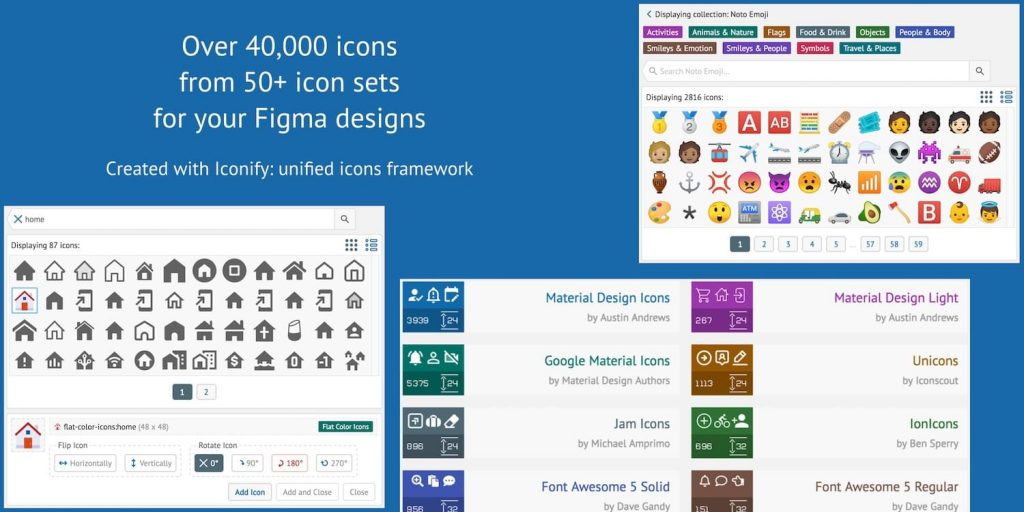
12. Iconify (utilize fontes de ícones)

Todas as fontes de ícones, bem dentro do Figma. Ícones de design de materiais, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji – o nome dele.
Muito icônico, realmente.
13. Figmotion (crie animações)

Se o pensamento de explorar a animação o assusta ou você tem medo de trocar de ferramentas para acessar recursos avançados de animação, o Figmotion torna a animação muito menos indutora de ansiedade. As animações também são fáceis de transmitir, pois são baseadas em tecnologias da web.
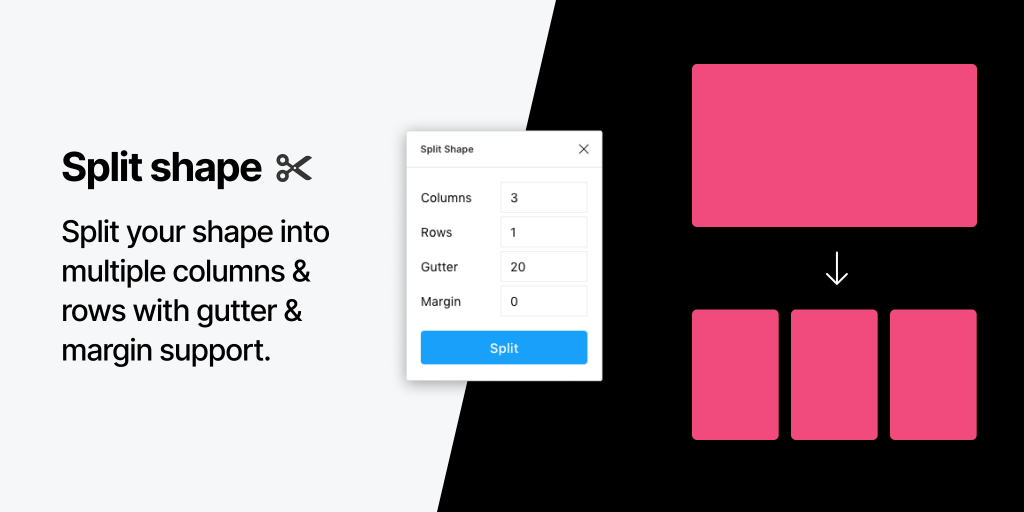
14. Split Shape (faça colunas … e outras coisas)

Um método interessante de criar colunas, o Split Shape divide, digamos, um retângulo em vários retângulos a partir dos quais você pode criar colunas (ou linhas, ou qualquer outra coisa). Split Shape pode ser usado para várias coisas, se alguém pensar fora da caixa! 😁
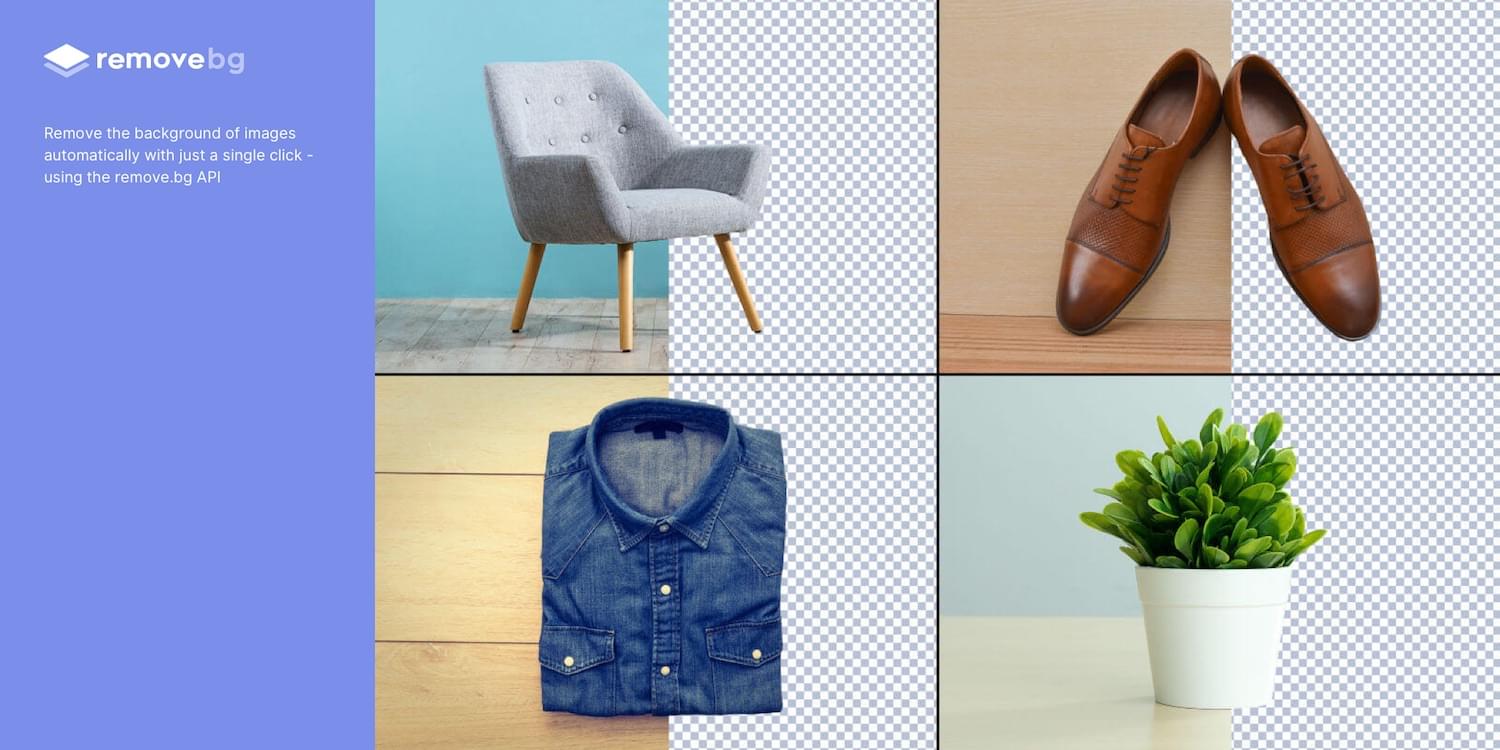
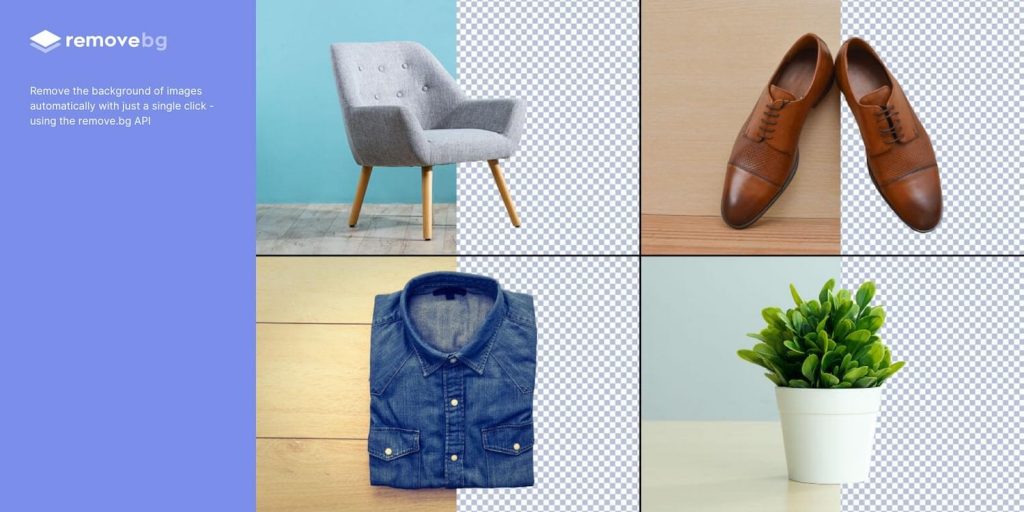
15. Remova o BG (crie bitmaps transparentes)

Remove BG é uma ferramenta da Web que remove o fundo das imagens de bitmap, transformando-as efetivamente em PNGs transparentes. Remover BG para o Figma faz essencialmente a mesma coisa, mas dentro do Figma.
Se você acumulou apenas o Adobe Photoshop para remover fundos, agora pode excluí-lo e provavelmente liberar aproximadamente 80 mil milhões de GB de espaço no seu SSD 😌.
Plugins populares da Figma
Existem alguns plugins do Figma que eu não mencionei porque eles já são super conhecidos pelos usuários de outras ferramentas de design de interface do usuário, como o Sketch. Você provavelmente já tem estes:
- Confetes (criar dispersões)
- Unsplash (inserir imagens)
- Renomeie (renomeie as camadas com mais eficiência)
- Humaaans (inserir ilustrações de combinação e combinação)
- Stark ou A11y – Verificador de contraste de cores (medir o contraste de cores)
Bonus Figma Plugins
Esses plug-ins da Figma são incríveis, mas talvez você não precise deles com frequência (se houver). É bom saber que eles estão lá, no entanto.
- Arco (texto do arco)
- Roto (formas de rotação e extrusão)
- Gerador de tabelas (criar tabelas)
- Para o caminho (criar texto em um caminho )
- Busca de marca (ativos da marca de origem)
- Isométrico (tornar objetos isométricos)
- Mapsicle ou Map Maker (criar mapas)
- Inclinar (criar modelos isométricos simples)
- Image Tracer (converter bitmaps em vetores)
- Shadow Picker (crie sombras de forma inteligente)
- Metaball / Blobs / Waves (crie formas abstratas)
E, finalmente, todos os Figma Plugins (caso você não consiga se cansar deles! 😉).
