
A ferramenta atualizada agora é mais fácil para iniciantes e mais dinâmica para usuários avançados.
A Figma revelou uma grande reformulação de sua interface de usuário, a primeira atualização significativa em quase cinco anos, de acordo com Noah Levin, vice-presidente de design da Figma. A empresa tinha a missão de organizar e facilitar o acesso ao arsenal de ferramentas que acumulou após a última reformulação.
Conhecido internamente como UI3, Levin e sua equipe se concentraram em três objetivos principais: tornar a plataforma mais acessível para iniciantes, aprimorar o espaço de trabalho para designers experientes e integrar perfeitamente recursos poderosos de IA.
COMO TORNAR O FIGMA MAIS FÁCIL PARA INICIANTES
“Sabíamos que estávamos recebendo muitas pessoas na Figma ao longo dos anos, não apenas designers. Equilibrar as necessidades desses diversos usuários era um desafio complexo, mas precisávamos de algo mais convidativo e amigável”, afirma Levin. Para fazer isso, eles usaram o poder do novo mecanismo de IA do Figma, que permite aos usuários criar interfaces facilmente usando prompts. O objetivo não é produzir UIs criadas por IA, mas fornecer aos usuários bons pontos de partida que as pessoas possam alterar e ajustar, personalizando os resultados para satisfazer suas necessidades específicas.
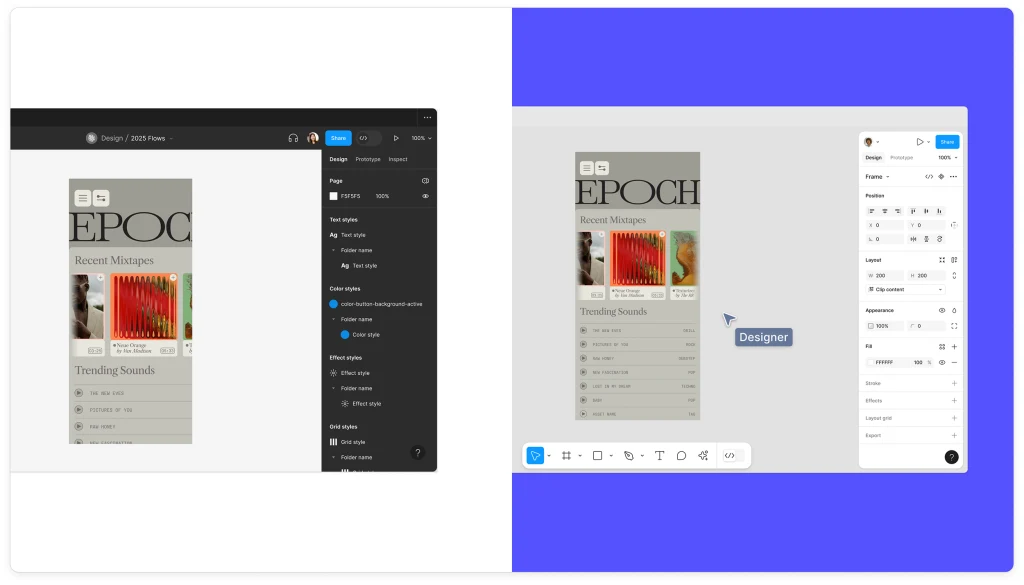
Ao mesmo tempo, a revisão total teve que satisfazer o leal exército de designers especializados da Figma. Ou, pelo menos, não os alienar. Depois de anos acumulando novos recursos, Figma apertou o botão de reset e organizou. Isso não emburreceu a interface, algo que os designers profissionais não iriam gostar; em vez disso, simplificou a interface e a barra de ferramentas para facilitar o acesso a novas ferramentas e, ao mesmo tempo, melhorar a experiência de trabalho, colocando o trabalho do usuário no centro do palco.
“A coisa mais importante no design é o seu trabalho”, diz Levin. Anteriormente, ferramentas e recursos sobrecarregavam a interface, atrapalhando a tela de design e prejudicando o processo de design. A nova IU apresenta uma barra de ferramentas simplificada na parte inferior. À direita, um painel de propriedades que pode ser recolhido para maximizar o espaço da tela quando necessário. Segundo Levin, o painel redesenhado também permite customização, permitindo aos usuários redimensioná-lo e adicionar etiquetas de acordo com seu fluxo de trabalho.

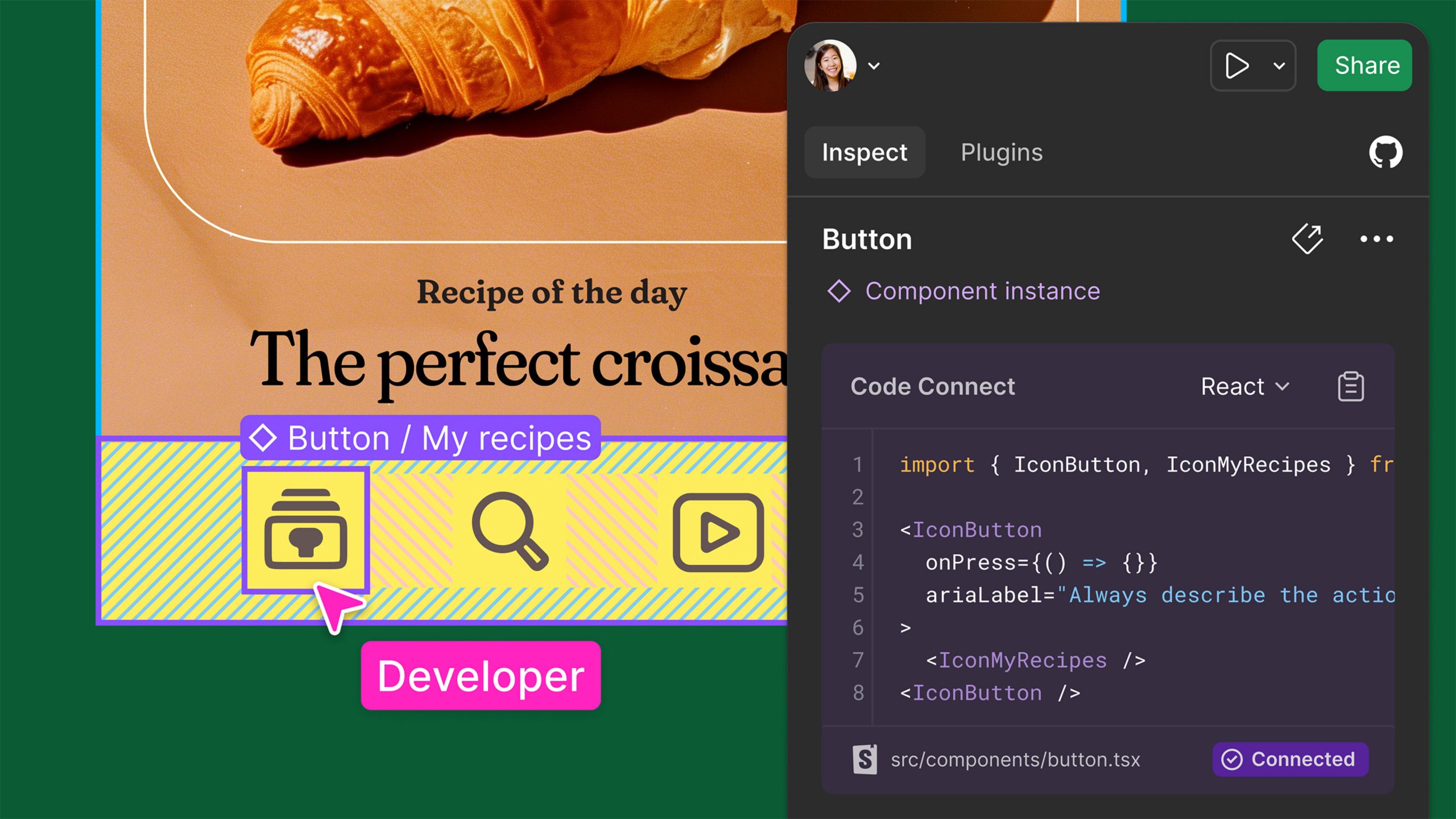
O painel de propriedades renovado também elimina campos de entrada obscuros que muitas pessoas não usam depois de configurar seus elementos de interface de usuário favoritos ou compartilhados em toda a empresa. Em vez disso, o Figma se concentrou em exibir informações mais úteis sobre sua funcionalidade para tornar esses elementos da IU facilmente identificados à primeira vista. Anteriormente, o painel de propriedades exigia que os usuários passassem o mouse sobre os elementos para descobrir suas funcionalidades, o que era outro obstáculo para iniciantes que eles queriam eliminar. De acordo com Levin, o novo design torna mais fácil para novos usuários entenderem e interagirem com o painel e os elementos da UI sem comprometer a funcionalidade dos designers experientes.
Levin me disse que esse redesenho do painel de propriedades também vem do feedback direto do cliente. “Muitas empresas realmente queriam isso porque não queriam que seus designers se rebelassem demais e tivessem todos os tipos de novos componentes sob medida”, diz ele. “Seus desenvolvedores teriam todos esses problemas em que simplesmente reconstruiriam coisas que já existiam.”
Um dos clientes mais importantes da Figma e uma das maiores corporações de tecnologia do mundo disse à empresa que uma grande parte de seus bugs eram de seus desenvolvedores não usarem os componentes de design personalizados que eles já tinham feito. “Havia um benefício em não ter pessoas constantemente tentando reinventar a roda”, diz Levin. “Certamente há um momento e um lugar para fazer padrões completamente novos e inovadores. Mas uma vez que você os encontra, a maioria das empresas realmente quer apenas organizá-los da maneira certa.” A Figma, acrescenta Levin, precisava melhorar em mostrar essas coisas de forma mais proeminente, o que se tornou um grande objetivo para o painel de propriedades redesenhado.
Os elementos primários da IU desaparecem rapidamente quando é hora de brincar com seus protótipos ou revisão. Quando os usuários colaboram ou acompanham o trabalho de outros, a interface é minimizada automaticamente, garantindo que o design continue sendo o ponto focal. “Decidimos ter a capacidade de minimizar tudo e apenas mostrar a tela, especialmente quando você está colaborando”
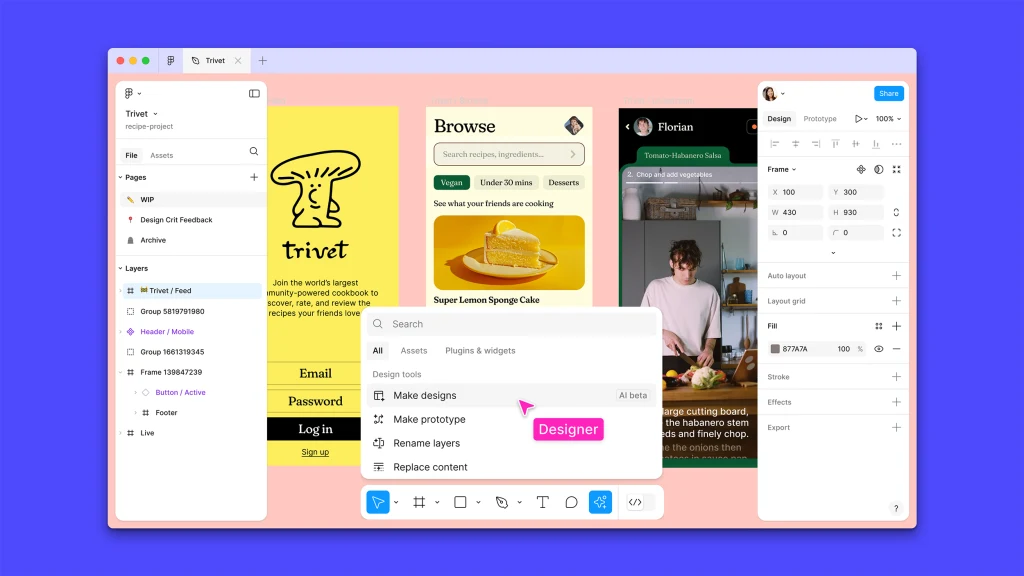
O Figma atualizado possui novas ferramentas de IA que foram projetadas para serem mais facilmente acessíveis sem sobrecarregar o usuário. “Precisávamos de um lugar onde os usuários, especialmente os recém-chegados, pudessem encontrar facilmente ferramentas de IA. O painel Ações no rodapé atende bem a esse propósito”, diz Levin. Isso levou sua equipe a introduzir um botão centralizado de “Ações” na barra de ferramentas, que abriga vários recursos novos e antigos alimentados por IA (além de recursos que não são de IA). Esse ponto de entrada consistente simplifica a experiência do usuário, diz ele, fornecendo acesso rápido a todas as ferramentas poderosas que a Figma adicionou ao longo dos anos.
O botão Ações – que usa o ícone de brilho agora padrão que a maioria das empresas usa para denotar recursos de IA – também é inteligente. Em vez de apresentar uma lista enorme de itens, ele realmente entende o contexto do seu canvas e classifica as opções de acordo com o que acredita que você precisa fazer. Por exemplo, se você importar uma imagem que não tenha fundo transparente, ela apresentará automaticamente primeiro a opção “Remover fundo”.
Mas essas inteligências de IA vão além do botão Ações no que Levin acredita ser uma implementação mágica de IA. Cada elemento de design na tela mostra uma caixa delimitadora quando selecionado, que tem uma pequena alça na qual você pode clicar. Quando você o arrasta, a IA olha para o contexto e descobre o que você quer fazer. Talvez seja um único elemento que se parece com uma música em um aplicativo de música, então quando você arrasta essa alça para baixo na sua tela, a IA cria automaticamente uma lista de reprodução falsa, preenchendo-a com elementos para que fique ótima.
A IA também inclui todas as ferramentas que você espera de um aplicativo moderno. Os designers podem traduzir, encurtar ou reescrever texto com um clique, facilitando a iteração rápida. As ferramentas de geração de conteúdo preenchem os designs com textos e imagens realistas, indo além do conteúdo de espaço reservado para criar maquetes mais envolventes e persuasivas. As ferramentas de remoção de fundo permitem aos usuários isolar assuntos em imagens diretamente no Figma, eliminando a necessidade de alternar entre diferentes aplicativos.

SIMPLIFICANDO O PROCESSO DE DESIGN
Um dos recursos de destaque é a prototipagem de clique rápido. Ao clicar em “Criar protótipo”, os usuários podem transformar rapidamente designs estáticos em experiências interativas. Esse recurso simplifica a transição do design para o protótipo, descobrindo automaticamente como seu design funciona. Antes, os designers precisavam conectar todos os elementos manualmente usando setas, mas agora a IA faz tudo para você, construindo toda aquela estrutura UX que os designers podem ajustar ao seu próprio conteúdo. Este é o tipo de uso de IA que realmente significaria algo para os usuários. Ele permite processos de design mais dinâmicos e interativos que eliminam o trabalho pesado real. Além disso, a IA fornece renomeação automática de camadas, mantendo os arquivos organizados e prontos para o desenvolvedor, economizando horas de trabalho ainda mais tedioso aos designers.
Mas, segundo Levin, talvez as ferramentas mais úteis para profissionais de grandes empresas sejam a Pesquisa Visual e a Pesquisa de Ativos. O primeiro permite que os usuários encontrem e reutilizem designs fazendo upload de uma imagem ou selecionando uma área na tela, exibindo instantaneamente designs visualmente semelhantes em todos os arquivos da equipe. A segunda compreende o significado semântico das consultas, facilitando a localização de componentes e ativos relevantes.
Essa funcionalidade vai além da simples correspondência de palavras-chave para realmente compreender como os elementos de design são normalmente usados. “Pessoalmente, tenho usado todos os dias”, diz Levin. “É basicamente tentar resolver o problema de alguém enviar uma imagem e perguntar ‘Ei, onde está esse arquivo de design?’” Ele diz que há muitas empresas que têm canais no Slack inteiramente dedicados a isso, o que é uma enorme perda de tempo para todos nas equipes. “Encontramos uma maneira de evitar isso”, diz ele. “[A IA da Figma] pode basicamente encontrar qualquer coisa [nos projetos de uma equipe ou empresa] a partir de apenas uma imagem, desenho ou palavras.”

UMA ESTRADA LONGA E SINUOSA
Dada a sua base de usuários profissionais extremamente leais, uma versão beta extensa foi essencial para o processo de redesenho. Figma convidou uma equipe interna de designers para testar a primeira iteração, que aparentemente foi odiada universalmente porque foi longe demais na direção da simplificação. Assim que a equipe teve uma versão com a qual se sentia confortável, a Figma convidou testadores beta externos para usar a nova interface.
A empresa criou um loop de feedback iterativo que demonstrou ser bastante eficaz no processo de desenvolvimento dos EUA, permitindo que a equipe de design da UI3 fizesse os ajustes necessários com base no uso no mundo real. “Tínhamos um switch que permitia que os usuários revertessem para o design antigo, pedindo feedback sobre o motivo pelo qual preferiam cada vez que alguém clicava nele”, descreve Levin. Essa abordagem de teste de UI orientada por dados garantiu que o processo de design de UI iterativo abordasse os pontos problemáticos reais do usuário.
Inicialmente, muitos usuários preferiram o design antigo. À medida que ajustavam sua interface de usuário, eles monitoravam de perto as métricas de “mudança para o antigo”, analisando o feedback coletado sempre que um usuário optava por voltar atrás. Isso, diz Levin, forneceu insights inestimáveis sobre o que funcionou e o que não funcionou. Depois de mais de um ano de desenvolvimento, a equipe continuou fazendo alterações e ajustando a interface até que o número de usuários que voltaram ao design antigo diminuiu radicalmente. Na verdade, neste momento, Levin diz que as únicas pessoas que voltam ao design antigo são aquelas que precisam demonstrar um protótipo para pessoas que não possuem um NDA de teste beta.
Levin parece confiante de que as pessoas vão adorar o novo Figma. Ele poderá ver a reação hoje, quando a empresa mostrar o UI3 e suas ferramentas de IA aos seus usuários na conferência de usuários Config da empresa. “Caso contrário, será um enorme desperdício de tempo e dinheiro”, diz ele rindo. No entanto, por precaução, a empresa construiu a interface de usuário redesenhada e a arquitetura subjacente com a adaptabilidade futura em mente, garantindo que a plataforma possa evoluir com as mudanças na tecnologia e nas necessidades do usuário. “Esperamos que essa reformulação dure por algum tempo, mas estamos preparados para fazer os ajustes necessários”, diz ele.
