
Com a continuação do último post desta vez, mostrarei rapidamente como fazer as animações repetidas para que você possa exibir suas habilidades em um site.
Isso não é necessário em um tutorial completo. É melhor eu mostrar um codepen que tenha o código fonte completo.
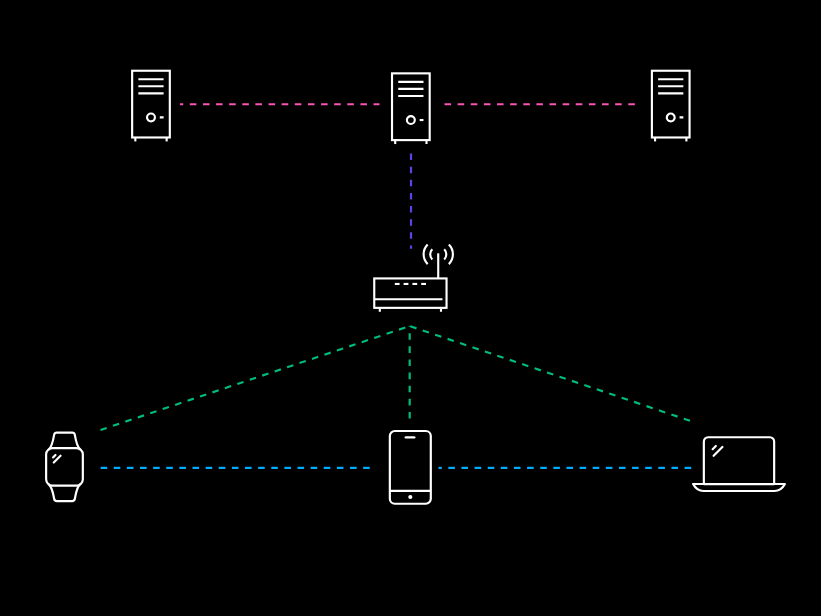
See the Pen Flat Devices by Maximilian Alexander (@mbalex9) on CodePen.
Correr
- Para fazer uma linha tracejada adicionar um
stroke-dasharray: 5;ao seu CSS. Sinta-se à vontade para brincar com o número:
| .dashed-line { stroke-dasharray : 5 ; } |
| < line class = “linha tracejada” x1 = “144” y1 = “84” x2 = “296” y2 = “84” /> |
- Para fazer os traços se moverem, adicione quadros-chave ao seu css. Mais uma vez, sinta-se à vontade para brincar com o valor
1000
| @ keyframes dash-animation { para { stroke-dashoffset : 1000 ; } } |
Para fazê-los se mover na direção oposta, certifique-se de que o número seja negativo . Eu coloquei -1000.
| @ keyframes dash-animation { para { stroke-dashoffset : – 1000 ; } } |
Agora adicione 2 classes css, uma para animações tracejadas para mover para a esquerda, a outra para mover para a direita:
| .dash-move { animação : traço-animação 20s infinito linear; } .dash-move-opposite { animação : traço-animação-oposto 20s infinito linear; } |
Você vai querer ter certeza de adicionar os valores infinitee linearpara ter certeza de que ele repete constantemente. Em seguida, adicione tempo para a frequência com que você deseja que os quadros-chave sejam usados. Neste exemplo eu fiz 20spor 20 segundos.
- Agora adicione o
dash-moveedash-move-oppositepara as linhas.
| <line class = “linha tracejada traço-movimento” x1 = “144” y1 = “84” x2 = “296” y2 = “84” /> |
Este tem dash-move-opposite. As linhas se moverão na direção oposta.
| <line class = “linha tracejada traço-movimento-oposto” x1 = “144” y1 = “84” x2 = “296” y2 = “84” /> |
Boa sorte !
