
Aqui está uma questão existencial para desenvolvedores da web: quanta separação deve haver entre o sistema de gerenciamento de conteúdo (CMS) de um site e seu design?
Para muitos dos serviços de bricolagem existentes (Wix, Squarespace, etc.), quase todas as facetas de um site podem ser editadas visualmente. Quer seja conteúdo, design ou layout, você pode ajustar o conteúdo do seu coração. E você não precisa entender o código para fazer isso.
Mas, exceto por alguns produtos de criação de páginas sem código , o WordPress tradicionalmente fica longe de um editor de sites completo. O personalizador de tema permite que os usuários alterem certos aspectos de um tema – mas apenas aqueles definidos por seu desenvolvedor.
Isso está para mudar. A edição completa do site (FSE) permitirá que o editor de blocos de Gutenberg seja usado para editar o site inteiro – com o tema e tudo.
Esse recurso inovador pode apenas revolucionar o que é possível com um tema WordPress. Com isso, eu queria dar uma olhada no que ele pode fazer. Aqui está o que eu encontrei …
Configurando a edição completa do site no WordPress
No momento em que este livro foi escrito, a edição completa do site não foi incorporada ao núcleo do WordPress. É um recurso beta disponível através do plugin Gutenberg . Então, pegarei o plugin e o ativarei primeiro.
Depois, há a questão de encontrar um tema compatível. Q é o primeiro tema WordPress compatível com FSE e servirá como uma tela para esse experimento. Depois de instalar e ativar o tema gratuito, podemos agora dar uma olhada no que ele faz.
Outro item a ser observado: estou fazendo tudo isso em uma instalação local do WordPress. Há muito a ser testado e bugs a serem corrigidos quando se trata de edição completa do site. Portanto, ele ainda não está pronto para um ambiente de produção. Teste de acordo!
Observações Iniciais
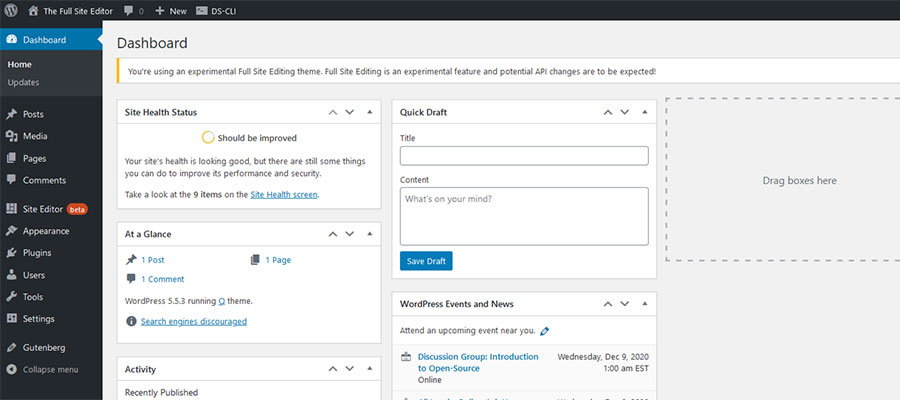
Ao ativar o tema Q, existem algumas diferenças perceptíveis no WordPress. No backend, agora existe uma entrada do Editor de Marco no menu. E ao navegar no front end enquanto estiver conectado, um link Editar Site é exibido na barra de administração. Ah, e também há uma notificação de aviso sobre a edição completa do site ser experimental (vamos apenas ignorar essa).
O tema em si é bastante básico – o que é ideal. Isso nos fornece um caminho mais fácil para personalizar. Quando você pensa sobre isso, provavelmente não gostaria de demolir um design intrincado, apenas para transformá-lo em outra coisa. Menos é realmente mais.

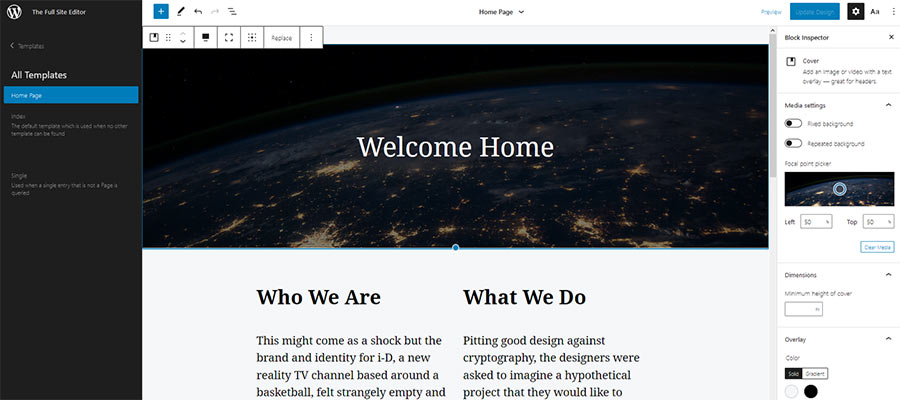
Espiando por dentro do Editor do Site
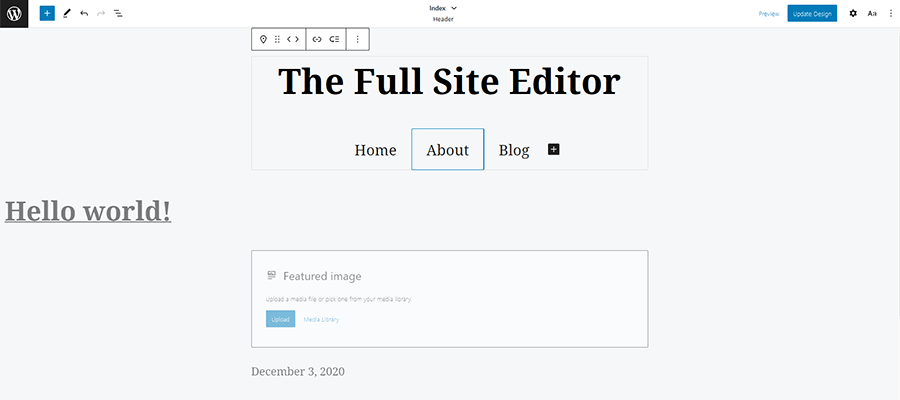
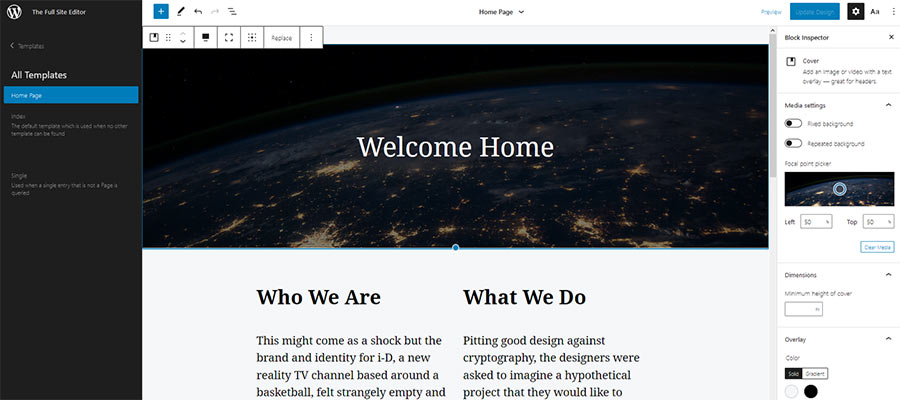
Agora, sobre o editor do site. Clicar nele abre o editor de blocos de Gutenberg. Mas desta vez é mais do que apenas uma página em branco padrão. Em vez disso, agora tenho acesso a tudo – cabeçalho, navegação (por meio do bloco de navegação experimental), área de conteúdo e rodapé.
Como esperado, fazer alterações em qualquer um desses itens é uma questão de clicar em um bloco e começar a trabalhar. Os blocos individuais podem ser transformados em outra coisa, editados ou mesmo excluídos. Os blocos também podem ser reposicionados. Colocar o menu de navegação acima do título do site, por exemplo, foi uma brisa. O mesmo se aplica à substituição do título de uma coluna por um layout de várias colunas.

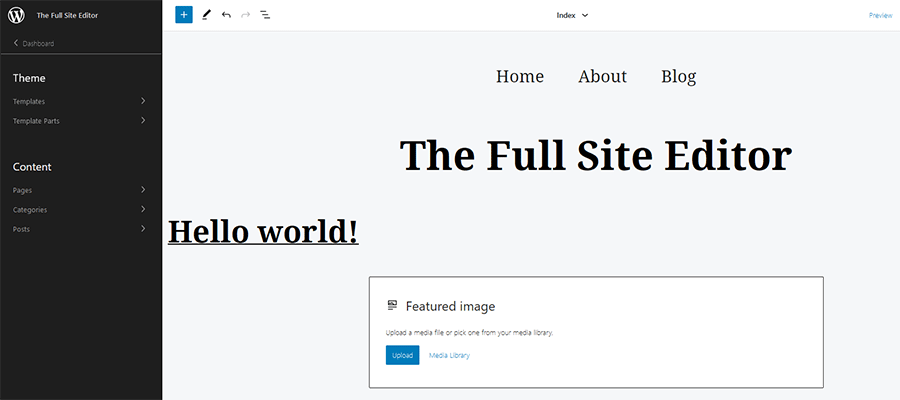
Mas tem mais. Clique no logotipo do WordPress no canto superior esquerdo da tela e você abrirá a barra lateral do editor do site. Lá, você pode ver e criar modelos de tema (como o índice do site ou modelo de postagens ) ou partes do modelo (como cabeçalho e rodapé ). Observe que você também pode obter esses itens por meio do menu Aparência do WordPress. Também existe uma maneira de acessar as páginas, postagens e taxonomias do site .

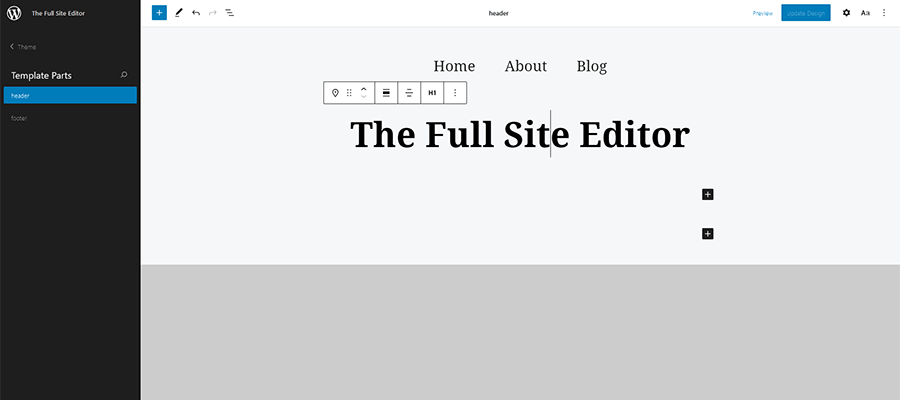
O que é realmente legal aqui é que você tem a opção de isolar apenas as partes do modelo que deseja editar. Se eu puxar o cabeçalho de Theme> Template Parts , isso é tudo que vejo no editor de bloco. Mas se eu preferir editá-lo dentro do contexto de todo o tema, posso apenas ficar na página inicial do editor do site.

Criação de novos modelos
Se você está familiarizado com o editor de blocos de Gutenberg, criar novos modelos de tema será bastante simples. O processo é praticamente o mesmo que criar qualquer outra página ou postagem. Crie o layout desejado usando os blocos disponíveis e salve – é isso!
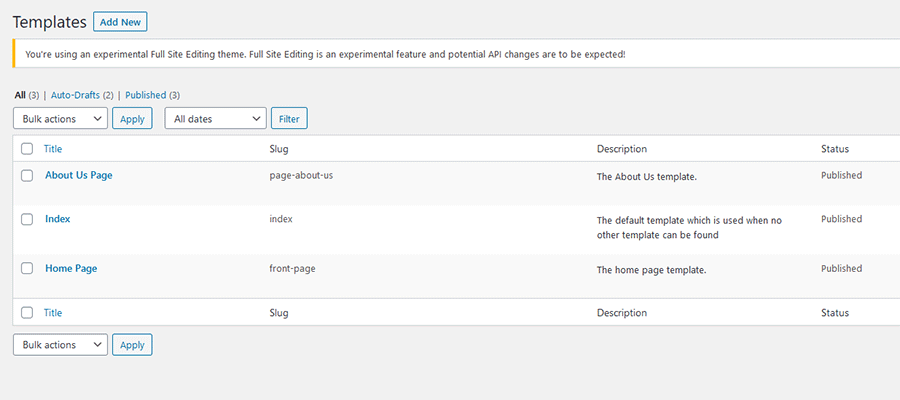
Uma coisa a observar é que, neste ponto, parece que os modelos personalizados precisarão seguir as convenções de nomenclatura da hierarquia de modelos do WordPress . Ou seja, o slug de um modelo personalizado deve corresponder ao nome de seu propósito correspondente dentro do seu tema (sem o .php no final).
Por exemplo, se você deseja construir um modelo para ser usado em sua página inicial, seu slug deve ser nomeado front-page. Deseja direcionar a página Sobre nós ( yoursite.com/about-us/ )? Um modelo com o slug de page-about-usfará o truque.

Os modelos estão disponíveis para download por meio do menu de configurações no canto superior direito do editor. Isso permite que você salve manualmente os modelos em seu dispositivo e carregue-os no servidor, protegendo-o de qualquer contratempo em potencial.

Utilizando Partes do Modelo
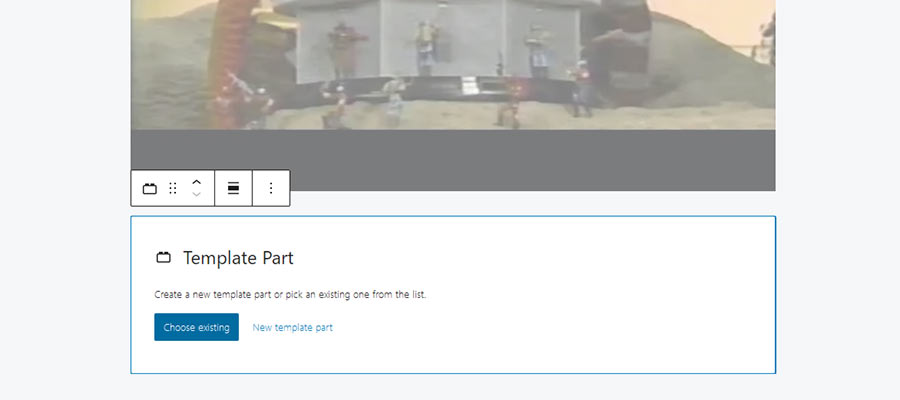
Como mencionado anteriormente, a edição completa do site em WordPress nos permite editar e criar partes do modelo. Isso inclui o cabeçalho e o rodapé do site, mas há muitas outras possibilidades.
As partes do modelo podem ser criadas e incluídas em qualquer modelo por meio de um bloco. Você também pode adicionar uma parte do modelo a uma página ou postagem específica.

Isso pode ser útil quando você deseja adicionar um conteúdo específico em várias páginas ou tipos de postagens.
Por exemplo, pense em um bloco de postagens em destaque que você deseja exibir nas suas postagens individuais e nas páginas de arquivo. Ou talvez haja um menu de navegação que você deseja que apareça apenas quando um ou mais modelos específicos são usados.
As partes do modelo são um meio de configurar isso sem a necessidade de técnicas avançadas como a lógica condicional .

Perguntas para o futuro dos temas WordPress
No geral, me senti bem com essa experiência com a edição completa do site. Ainda há um longo caminho a percorrer em termos de eliminação de bugs e melhoria da usabilidade. O suporte a temas também será um grande obstáculo. Mas isso tem potencial para ser um recurso muito útil.
Ainda assim, existem algumas questões que vêm à mente:
A quem se destina a edição completa do site?
Um dos argumentos gerais para o editor de bloco de Gutenberg era que era necessário manter a relevância. Os concorrentes do mercado de bricolagem têm uma abordagem mais visual para construir sites e o WordPress ficou para trás.
Com isso, faz sentido que a edição completa do site seja voltada para usuários que: a) não sabem ou não querem utilizar o código; eb) desejam acessar a maioria (senão todos) os elementos de seu site.
Quais são as vantagens para os designers da Web?
Existem alguns benefícios. Abrir um cabeçalho, por exemplo, pode permitir que um cliente atualize rapidamente um novo número de telefone ou endereço. Isso pode evitar que os designers lidem com mudanças muito básicas.
No entanto, haverá algumas coisas que os profissionais da Web desejarão bloquear. A prova de cliente de um site geralmente é feita para proteger contra quebras. Layouts e funcionalidade são essenciais com os quais preferimos não nos arriscar.
Esperemos que haja maneiras de exercer facilmente um controle de granulação fina sobre o que pode e não pode ser editado no backend – como o personalizador de tema existente faz. Caso contrário, este será mais um pesadelo em potencial para se preocupar.
Como a edição do site completo afetará o mercado temático comercial?
Isso será fascinante de assistir. No momento, parece que poucos temas foram personalizados para Gutenberg. Eles ainda dependem de plug – ins de terceiros para criar layouts avançados. E alguns produtos, como Divi e Beaver Builder, já têm seus próprios recursos completos de edição de sites.
Portanto, não se surpreenda se a adoção da edição completa do site for lenta. É improvável que os desenvolvedores de temas entrem no movimento até que haja demanda e uma indicação clara de como eles podem se beneficiar. Sem mencionar que muitos recursos existentes precisarão ser refatorados.
Em minha opinião, os desenvolvedores precisarão implementar isso de uma forma que aumente a flexibilidade para os usuários e, ao mesmo tempo, minimize o risco de quebra. Isso pode assumir a forma de oferecer modelos predefinidos (e parcialmente bloqueados) e permitir que os usuários selecionem os que desejam. Mas ainda estamos muito no início do jogo.
Um WordPress mais perfeito
Grande parte do ecossistema WordPress é fragmentado . Pegue um tema daqui , um plugin de lá (e ali e ali ) e tente fazer tudo se encaixar. Isso é parte de seu apelo e funcionou muito bem.
Mas a experiência de design não se beneficiou muito desse fluxo. A aparência e o layout de um tema sempre foram separados de alguma forma. Quer signifique hackear modelos ou usar o personalizador de tema, há muita correria envolvida.
Ame ou odeie, a edição completa do site é um passo para unificar o processo de design. Com ele, tudo pode ser criado em um único local dentro de uma única IU. É uma experiência mais integrada e que deve beneficiar muitos usuários.
