
Você está se perguntando o que as principais marcas e empresas estão fazendo em seus sites para fazer uma declaração? Talvez você esteja procurando por novas tendências de design da Web que farão com que seu próximo projeto se destaque. Ou, talvez você tenha usado os mesmos estilos gerais de design ultimamente e precise de inspiração para ajudá-lo a sair da sua crise e criar a criatividade.
Como web designers, nossa criatividade vem de ver o que está por aí, o que está sendo usado e o que está em alta.
Felizmente, você não precisa se aventurar muito na internet para encontrar as principais tendências de web design de 2019.
11 principais tendências de web design
Confira esta lista de curadoria das tendências atuais de web design que podem ajudá-lo a aproveitar ao máximo seu próximo projeto de web design:
Quebrando o mesmo sistema de grade da interface do usuário.
- Esboços e ilustrações abstratas.
- Texto grande como o centro das atenções.
- Estabelecendo confiança com histórias de clientes.
- Blocos de conteúdo à esquerda / direita.
- O rodapé sempre crescente.
- Indo velha escola com fontes vintage e serif.
- Oferecendo duas opções simples.
- Usando o espaço em branco para focar a atenção.
- Rolar animações
- Planos de fundo de vídeo em tela cheia.
Você vai adorar esses exemplos que coletamos de tendências do mundo real que estão em uso por grandes marcas e empresas populares, não apenas por agências de design criativo.
1. Quebrando o mesmo sistema de grade da interface do usuário
Web designers foram ligados ao sistema de grade de interface do usuário que impõe limites rígidos e rígidos à criatividade. No entanto, como os web designers buscam formas inovadoras de tornar o design da web mais interessante, as regras estão sendo distorcidas e a grade da interface do usuário está sendo quebrada para criar designs de web cativantes.

Essa tendência torna a experiência do site interativa e faz com que o visitante queira continuar rolando na página para ver o que há.
Esse estilo funciona muito bem para blogs de design, marcas de moda e até para portfólios pessoais. Embora possa não ser a melhor abordagem para marcas corporativas que desejam manter um formato mais rígido e tradicional.
Como web designers, estamos tão presos a esse rígido sistema de grade, que estou pessoalmente ansioso por mais designers e marcas que se afastem do status quo do web design.
Essa tendência empurra um limite que permite que os designers gráficos pensem fora da caixa e sejam mais criativos.

2. Esboços e ilustração abstrata
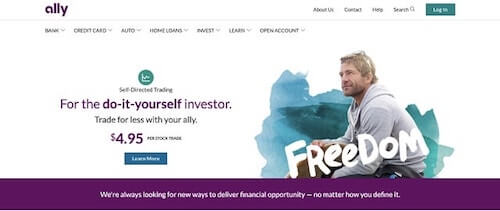
Mais e mais marcas estão começando a usar ilustrações em seus sites – possivelmente porque faz com que as marcas pareçam mais pessoais e menos corporativas. Alguns projetos, como o banco online Ally , combinam mais ilustrações abstratas em fotografia real.

Faz um ótimo trabalho usando a ilustração abstrata para preencher espaços em branco de uma maneira que seja esteticamente agradável e não afaste a mensagem principal da página.

Esta tendência de web design é uma ótima maneira de misturar um elemento mais artístico no design de qualquer website, tornando a experiência on-line mais prazerosa e não apenas uma página cheia de texto e imagens. Podemos esperar que essa tendência continue por vários anos.
3. Texto grande como o centro das atenções
Nos últimos anos, os web designers se apaixonaram pela tendência de grandes imagens de heróis, animações e vídeos de fundo que fazem uma afirmação no segundo em que a página é carregada.
Agora, alguns web designers estão indo direto ao ponto com o uso de texto excessivamente grande que se torna o centro das atenções.
O texto é sobreposto a imagens com fontes em negrito e cores vivas são usadas para chamar a atenção.

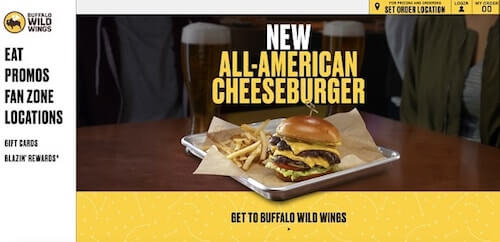
Dê uma olhada no site da Buffalo Wild Wings , por exemplo. Ele usa texto grande no centro da página para dizer exatamente o que eles querem que você saiba. De fato, neste exemplo, o texto captura muito da sua atenção que você quase nem percebe que há um grande hambúrguer à vista.
Esta tendência de web design está se tornando mais popular para sites de cadeias de restaurantes, bem como agências de design e consultores que querem manter seus portfólios de design mínimos, enquanto ainda obtendo o ponto de vista.
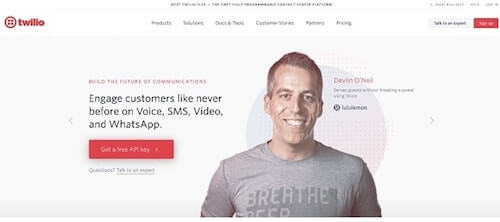
4. Estabelecendo confiança com histórias de clientes
Pessoalmente, como profissional de marketing, essa é uma das minhas tendências de web design favoritas de 2019. É uma maneira genial de estabelecer credibilidade desde o início e fazer com que outra pessoa converse por você.
Que melhor maneira de vender seus serviços on-line do que ter seus próprios clientes em primeiro plano?
Ter um caso de uso real de como um produto ou serviço resolveu um problema do mundo real é mais poderoso do que uma longa lista de recursos.
No entanto, como profissional de marketing, também sei como podem ser esses curadoria dos testemunhos frontais e centrais .

Espera-se que essa tendência cresça, especialmente com marcas conceituadas que desejam uma maneira de destacar seus clientes e mostrar como o produto funciona, em vez de contar como funciona.

5. Blocos de conteúdo esquerdo / direito
A internet simplesmente não consegue obter o suficiente desses blocos de esquerda / direita!
É exatamente o que você acha que é: conteúdo colocado nas posições esquerda e direita alternadas. Eu vi esse estilo muito usado, mesmo em meus próprios projetos profissionais.
Recentemente, pedi à nossa agência de criação para recriar uma simulação de design da Web para um cliente porque os blocos da esquerda / direita foram usados novamente, e foi-me dito educadamente que eles não mudariam esse estilo porque “simplesmente funciona”. Como eu queria ver algo novo, eu tenho que concordar que é simples, parece bom, e funciona.
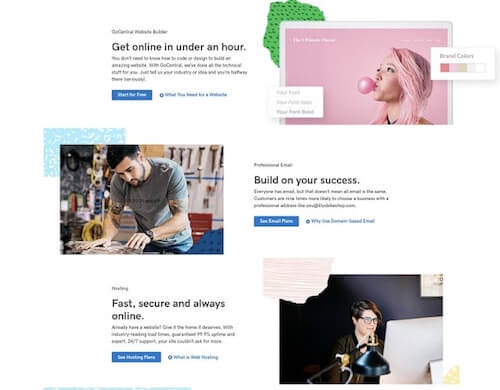
Alguns sites notáveis que usam esse estilo de bloco de conteúdo para a esquerda / direita em seus sites são Gifox e GoDaddy .
Este estilo é realmente muito atraente para os olhos, permitindo que o conteúdo flua bem, mesmo quando há muito disso. Esse simples reposicionamento de conteúdo mantém o visitante envolvido para continuar rolando.

6. O rodapé sempre crescente
Os rodapés costumavam ser negligenciados e entediantes; um lugar onde o texto de copyright foi colocado junto com um grupo de ícones de mídia social. Não muito pensamento foi colocado neles. Mas ultimamente, os web designers têm prestado cada vez mais atenção ao rodapé.
Este pedaço de imóvel existe basicamente em todos os sites na internet, e os web designers estão descobrindo que o rodapé serve como um ponto para adicionar alguns pensamentos “antes de ir”.
Para não mencionar, os rodapés costumavam ocupar cerca de um oitavo (no máximo) do tamanho da tela. Hoje, eles estão ocupando cerca de metade, se não mais, o que leva a atenção do visitante para o conteúdo do rodapé.
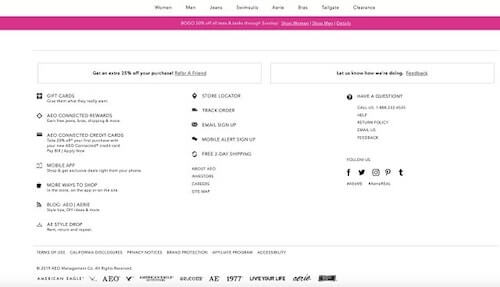
Tumi usa o rodapé em seu site para direcioná-lo para a loja Tumi mais próxima de você. A American Eagle também usou seu rodapé como um lugar para tarefas diversas, como compra de cartões de presente, acesso à sua conta de recompensas e rastreamento de pedidos. Também ocupa a tela inteira!

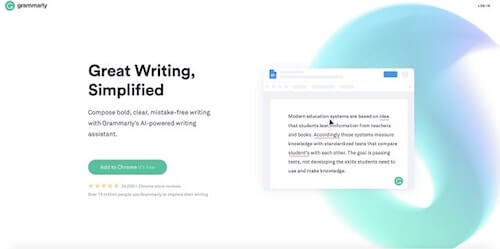
7. Indo à velha escola com fontes vintage e serif
A velha escola é legal de novo, já que o uso de fontes vintage e serif faz parte dessas tendências de design da web de 2019.
Ao longo dos últimos anos, as marcas de todo o mundo começaram a tornar seus logotipos mais simples usando fontes sans-serif, que são fontes mais suaves e arredondadas que facilitam a leitura de logotipos e slogans. Agora parece que todas as marcas e websites estão usando essas fontes sans-serif, e é aí que as fontes serif antigas estão começando a fazer um retorno.
Essas fontes vintage realmente se destacam da web dominada pela sans-serif enquanto fazem uma declaração e ajudam as marcas a parecerem mais ousadas e modernas.
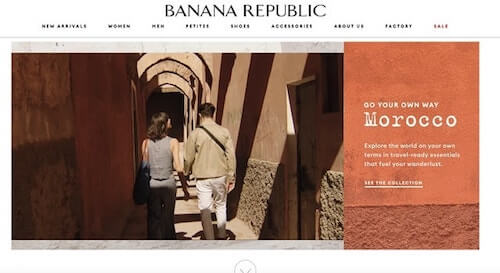
Essas fontes às vezes são usadas em sites que têm uma rotação regular de conteúdo na página inicial, como o Banana Republic .

8. Oferecendo duas opções simples
Web designers querem facilitar ao máximo que os visitantes entendam o que fazer e facilitem uma ação inicial sem muita reflexão.
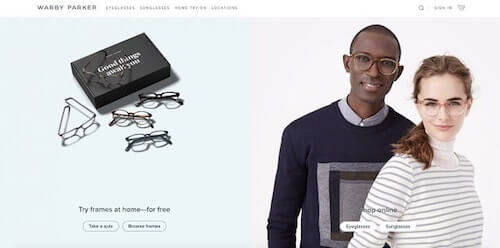
Dê uma olhada no site da Warby Parker , por exemplo. Esta popular loja de e-commerce que vende óculos com prescrição tem duas opções para os clientes comprarem: Experimente quadros em casa ou faça compras online.
O design usa botões simples de apelo à ação e usa pastéis sutis em segundo plano para separar as duas opções.

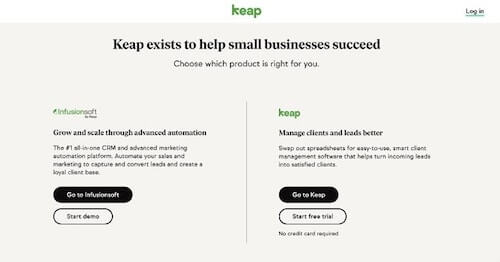
A Infusionsoft (recentemente renomeada para Keap ) também integrou a tendência de design de web de duas opções simples como uma tentativa de explicar o propósito da marca de novo, bem como para atender a dois segmentos de clientes diferentes. Confira o design simples que eles usaram abaixo que separa claramente seus dois produtos e o objetivo de cada um deles através de um texto simples.

Esta tendência de web design funciona muito bem quando o seu site precisa “guiar” o seu visitante para fazer a escolha certa desde o início, ou quando existe a possibilidade deles ficarem confusos sobre qual produto seu eles devem usar. Ou, se você tiver várias opções para seus clientes interagirem com sua empresa, como a Warby Parker, então essa tendência de design de duas opções é recomendada.
Onde eu acredito que esta tendência é curta, é muito simples, e ela realmente se baseia na suposição de que seus visitantes já terão uma idéia geral sobre o que seu produto ou serviço faz e porque é melhor do que o resto.
Esse estilo de design pressupõe que o usuário fez sua pesquisa e agora só precisa ser orientado para a ação correta.
Esse web design não fornece muitos detalhes sobre o seu produto ou serviço, e não dá margem para destacar quais poderiam ser os recursos cruciais ou propostas de venda exclusivas que os novos clientes precisam antes mesmo de decidir prosseguir para o restante do site.
Considere estas considerações antes de decidir prosseguir com uma tendência de web design como esta.
9. Usando o espaço em branco para focar a atenção
Marcas que querem dar uma estética mais simplista e “menos é mais” podem fazer isso usando o espaço em branco. Esta é uma tendência que tem vindo a crescer lentamente ao longo de alguns anos em web design e recentemente se tornou muito popular, especialmente entre as marcas de comércio eletrônico e de luxo.Usar o espaço em branco é uma tendência que está aqui para ficar.
A web está se afastando de sites desordenados que parecem muito ocupados e estão transbordando de informações.
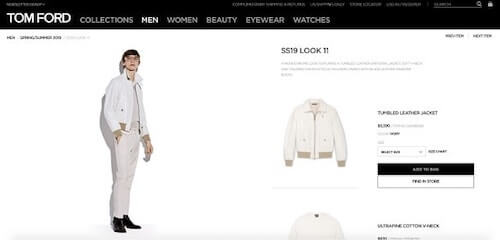
Tom Ford usa o espaço em branco em seus catálogos para tornar a roupa o centro das atenções e proporcionar ao comprador uma experiência de compra elegante e simples, sem muitas distrações. O espaço em branco também complementa a estética da marca Tom Ford.

Essa tendência de web design funciona bem com marcas de moda e lojas de comércio eletrônico que oferecem uma experiência de compra on-line e desejam oferecer um produto de luxo ou premium.
Antes, essas empresas costumavam usar crachás e logotipos de cartão de crédito em seus sites. Esta tendência minimiza todo o ruído extra. Ele usa espaço em branco para aproveitar ao máximo a experiência de compra on-line.
10. Animações de rolagem
Esta tendência de desenvolvimento web é complicada, pois é fácil de usar incorretamente.
Todos nós já visitamos um site onde você começa a rolar e, de repente, as coisas estão se movendo em movimentos bruscos, seu navegador começa a ter dificuldades em passar pela animação e todo o tempo em que você está apenas tentando descobrir o que está acontecendo. Na maioria das vezes, esse é o resultado final com animações de rolagem.
Embora a tendência esteja crescendo, o uso de muitas animações de rolagem pode ser uma experiência de usuário menos do que agradável. As animações de rolagem devem ser intencionais, moderadas e, honestamente, usadas no mínimo.
Exagerar nesse departamento pode custar-lhe alguns pontos sérios de experiência do usuário para ficar na moda. Use este com cautela!
Alguns sites para verificar que usam animações enquanto você rola são Apple e Wealthsimple .
Quando usadas corretamente, essas animações podem dar ao seu site uma vantagem inovadora e destacar seus produtos e serviços.
11. Fundos de vídeo em tela cheia
Que melhor maneira de cativar uma audiência do que com um fundo de vídeo em tela cheia?
Essa tendência já existe há algum tempo, e está entrando nessa lista das tendências de design da Web de 2019, porque os web designers ainda adoram usá-la!Os planos de fundo de vídeo em tela cheia são uma ótima maneira de aumentar o envolvimento do usuário.
Na verdade, de acordo com o Search Engine Watch, os vídeos geraram uma taxa de cliques 41% maior do que apenas o texto simples .
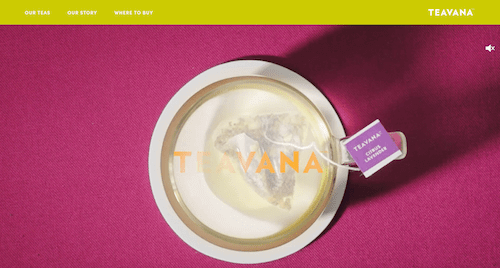
Não é de admirar por que marcas como a Teavana e a Sonos estão recorrendo ao vídeo para compartilhar sua história de marca e fazer uma conexão com seus visitantes.
Se você decidir experimentar essa tendência, recomendamos que seu vídeo fique mudo em segundo plano, em vez de um vídeo de reprodução automática que comece a reproduzir áudio instantaneamente. Isso pode ter um efeito negativo e afastar seus visitantes.

Os fundos de vídeo são uma ótima maneira de se conectar com seu público e aumentar o tempo que os visitantes permanecem em seu site. Os vídeos também reduzem o tempo que os visitantes demoram para descobrir o que você está vendendo e ajudam a minimizar o processo de tomada de decisão. Um plano de fundo de vídeo descreve claramente o que você está vendendo, assim como o estilo de vida de sua marca.
