
Ao construir um novo site, é sempre uma boa ideia sentar e pensar sobre todo o conteúdo que você realmente deseja apresentar. Se você achar que tem muito a dizer, os layouts de grade são sempre uma escolha sólida. Para começar, a maioria é responsiva e ajustará automaticamente a orientação com base no tamanho da tela em que cada visitante está visualizando.
Mas também são uma boa escolha porque oferecem uma maneira conveniente de exibir muitas informações em um espaço condensado sem sobrecarregar. O que se segue é uma lista de layouts de grade gratuitos e premium provenientes de uma variedade de lugares, incluindo ThemeForest e CodePen, que oferecem flexibilidade e função para o design do seu site.
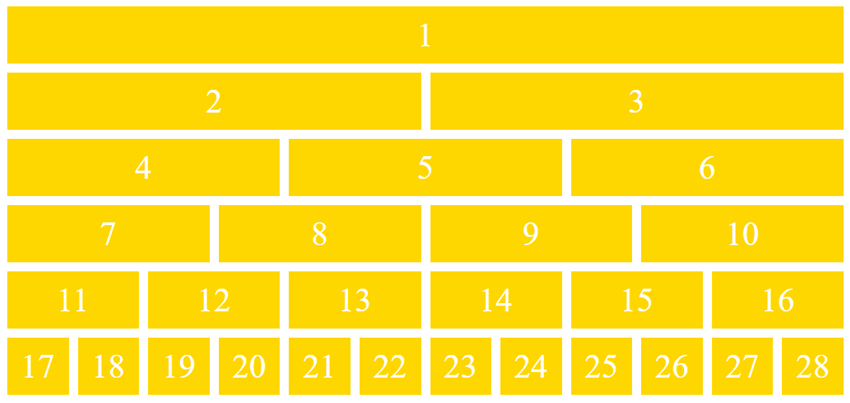
Grade de 12 colunas

Crie uma grade de até doze colunas com este modelo de layout de grade. É simples, direto, mas definitivamente dá conta do recado.
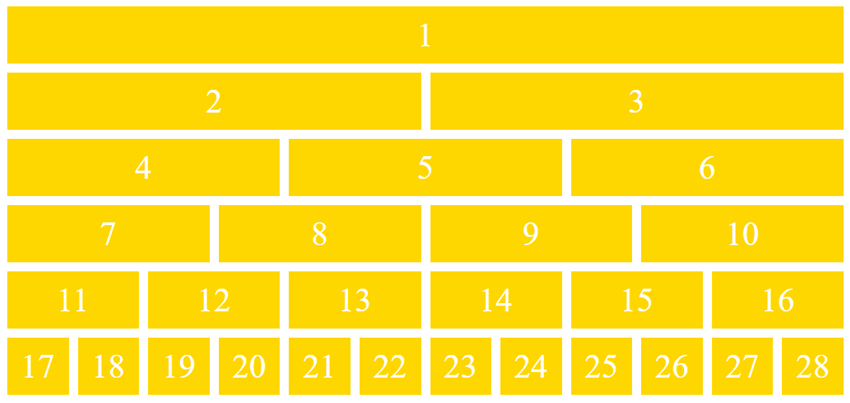
Layout de grade CSS – áreas de modelo
Outra opção é este layout de grade CSS . Ele oferece áreas de modelo nas quais você pode adicionar conteúdo personalizado. Ele também oferece várias opções de preenchimento.
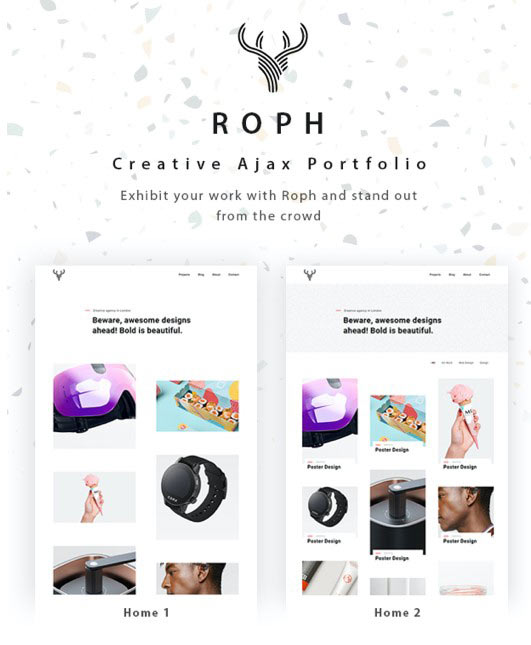
Roph

Aqui está um tema WordPress que fornece um layout de grade que você pode usar de várias maneiras. Ele foi projetado para sites de portfólio e o céu é o limite de como você pode imaginar usá-lo.
Layout de grade CSS
Este layout de grade CSS é super simples, mas definitivamente tornaria muito mais fácil criar um site personalizado capaz de transmitir muitas informações de uma vez. Ele também suporta lindos efeitos de foco .
Mono

Este é um modelo HTML5 que oferece um layout de grade elegante que você pode usar de várias maneiras. Com vários modelos, esquemas de cores e configurações para selecionar, você com certeza encontrará algo que atenda às suas necessidades aqui.
Layout de grade CSS com @support Flexbox Fallback
Ou você pode usar este layout de grade CSS com um substituto do Flexbox que oferece efeitos interessantes e uma aparência envolvente.
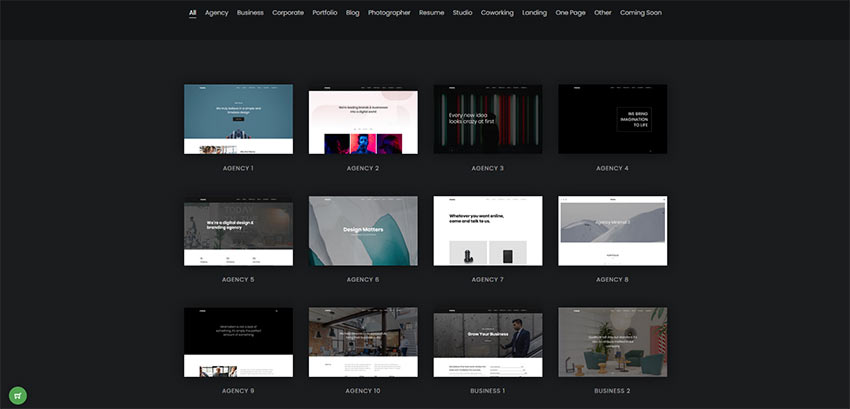
Stash

Stash é um tema do construtor de blocos do WordPress que você pode usar para criar um site de alta qualidade para empresas , sites corporativos e sites de e-commerce.
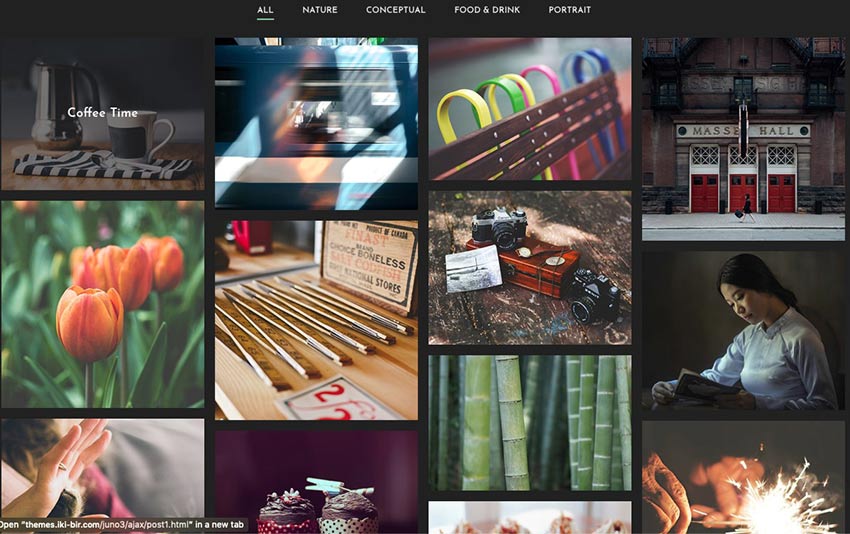
Juno

Este é um layout tão lindo! Juno é um tema WordPress ideal para portfólios e sites de fotografia.
Maçonaria verdadeira com layout de grade
Esta é outra opção super simples que oferece um layout de grade de alvenaria que você pode personalizar em uma variedade de configurações.
Demonstração de layout de grade CSS
Outra ótima opção é este layout de grade CSS. Altere a largura de cada coluna, ajuste o número de linhas e altere sua configuração.
Layout de grade CSS – modelo de postagem no blog
Este é outro modelo de layout de grade que oferece um layout de postagem de blog que você pode usar para seu blog baseado em HTML.
Layout de grade do Flexbox com menu móvel
Ou você pode usar este layout de grade Flexbox para um modelo de postagem de blog. Inclui também um menu móvel .
Magazine Grid Layout Vol. II
Se você está procurando criar uma publicação, este layout de grade de revista deve resolver o problema.
Sistema de grade de conteúdo
Aqui está outra ótima opção. É um sistema de grade de conteúdo que você pode usar para exibir muitas informações de uma vez.
Demonstração de Flex e Grade
O layout de demonstração Flexbox e CSS Grid é ideal para exibir informações em cartões em uma parte do seu site. Pense em descrições de seus serviços ou tabelas de preços .
Layout de grade CSS + Mondrian
Este layout de grade pode ser usado para destacar o conteúdo ou criar sua própria obra de arte. Você decide.
Layout de grade de alvenaria
Crie algo monocromático e impactante com este layout de grade de alvenaria. Use-o para um portfólio, para exibir fotografias ou para criar uma experiência.
Flex 12 Column Grid
O layout Flex 12 Column Grid é o último em nossa lista e outra opção sólida. Exiba quantas informações você precisar de uma forma organizada e atraente, facilmente.
Crie o seu melhor site com layouts de grade
E aí está! Outra lista concluída. Esperamos que isso lhe sirva bem. Esta coleção de layouts de grade apresenta seleções que são fáceis de usar e agradáveis de se ver. Aproveite a seleção de um que atenderá bem ao seu conteúdo.
Boa sorte!
