
Isso é uma coisa aparentemente trivial, mas provavelmente já pesquisei pelo menos três vezes, então é hora de escrever uma postagem no blog sobre isso na esperança de finalmente me lembrar da solução.
tl;dr ao alinhar uma hierarquia plana de itens com flexbox, você pode usar margin: autopara obter o efeito de justificação entre itens individuais.

O problema
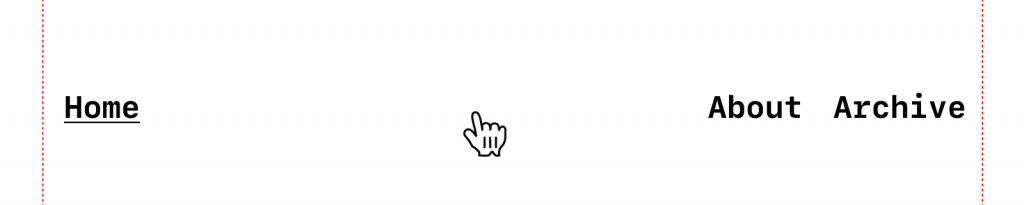
Às vezes, você tem uma lista de nós e está usando o flexbox para organizá-los. Por exemplo, digamos que você tenha um conjunto de links de navegação.
<nav>
<a href="/">Home</a>
<a href="/about">About</a>
<a href="/archive">Archive</a>
</nav>
<style>
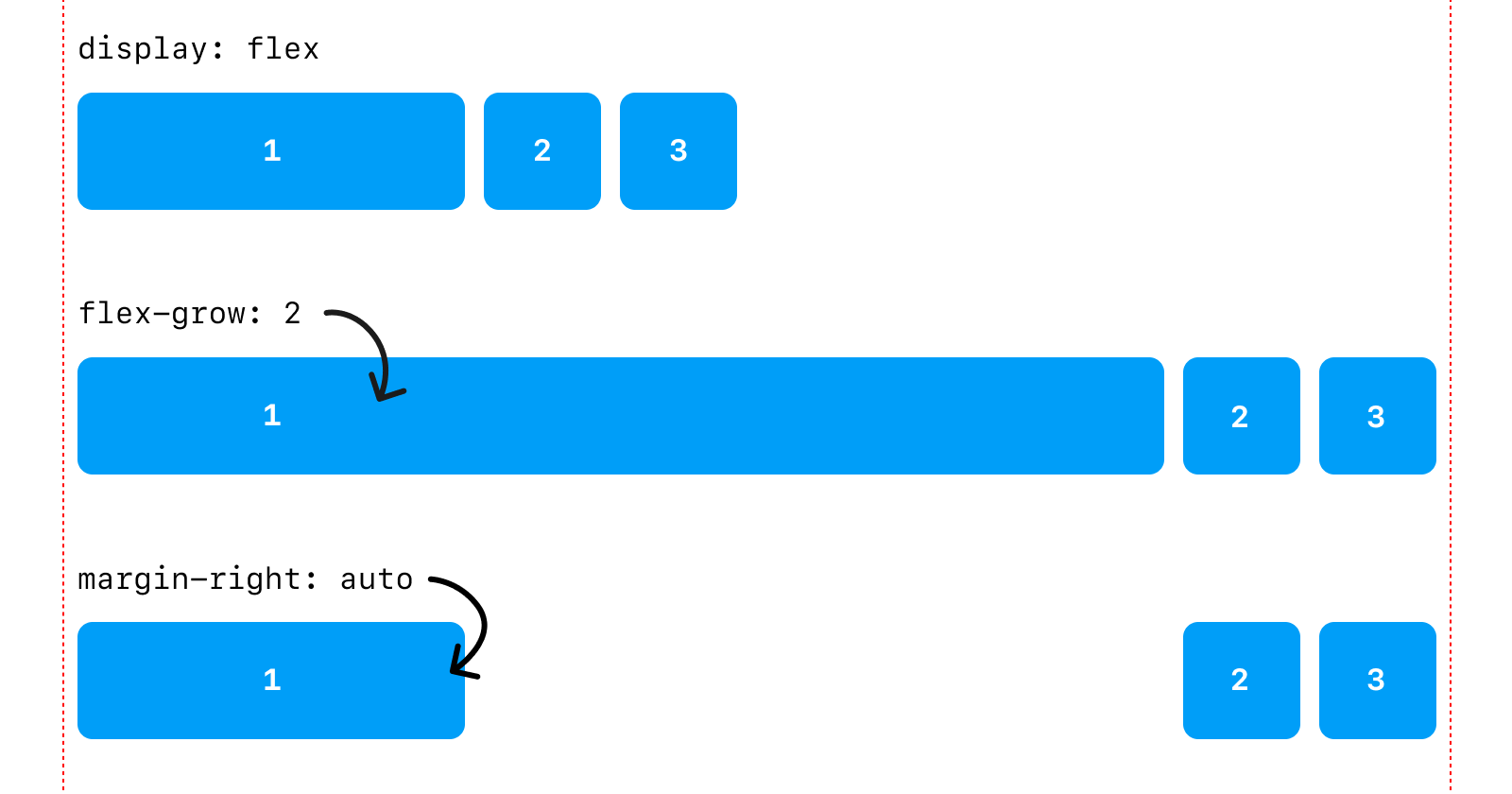
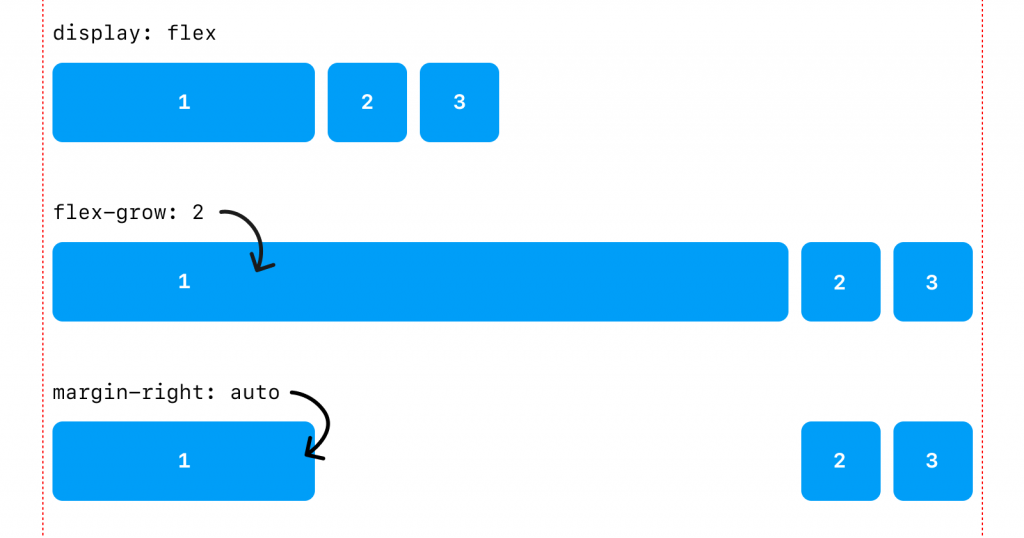
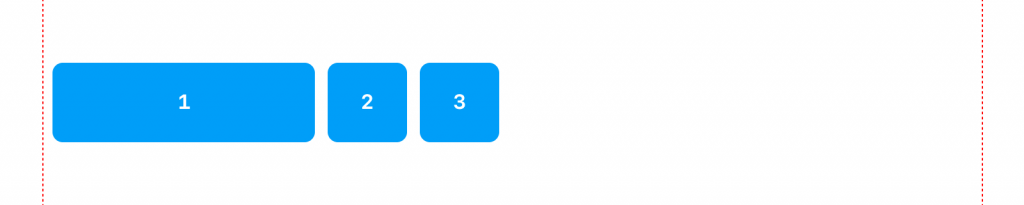
nav { display: flex }
</style>
Aqueles serão dispostos no eixo horizontal.

Mas digamos que você queira um layout (relativamente padrão) em que tenha o item principal à esquerda e os itens secundários à direita.

Existem algumas maneiras de conseguir isso, algumas melhores que outras.
👎 Solução 1: marcação extra
Altere a marcação envolvendo o material à esquerda em a <div>e o material à direita em a <div>, depois justifique o espaço entre eles.
<nav>
<div>
<a href="/">Home</a>
</div>
<div>
<a href="/about">About</a>
<a href="/archive">Archive</a>
</div>
</nav>
<style>
nav {
display: flex;
justify-content: space-between;
}
</style>
Isso dá o que você deseja, mas você está adicionando marcação apenas para fins de estilo.
👎 Solução 2: Flex Grow
Você pode dizer ao item à esquerda para crescer e ocupar o espaço restante.
<nav>
<a href="/">Home</a>
<a href="/about">About</a>
<a href="/archive">Archive</a>
</nav>
<style>
nav { display: flex }
nav > :first-child { flex-grow: 2 }
</style>
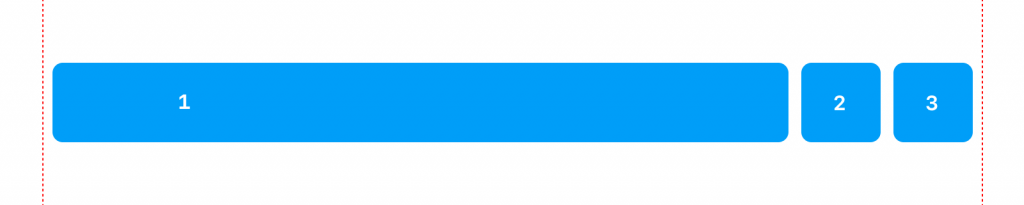
Isso dá o que você quer, mas faz com que o primeiro filho cresça em todo o comprimento da caixa.

Do ponto de vista visual, esse efeito de preenchimento de espaço pode ser imperceptível para algo como texto simples.
No entanto, do ponto de vista da interação, o link à esquerda cresce para preencher o espaço não utilizado e será clicável quando você passar o mouse por todo o espaço , não apenas pelo texto. Isso resulta em um comportamento estranho onde o espaço em branco é interativo.

👍 Solução 3: margem automática
Então, usando apenas CSS, como você justifica o espaço entre um conjunto de itens individuais em uma hierarquia plana de muitos itens?
Com a pesquisa de palavras-chave correta, fui levado a esta pergunta do StackOverflow que me lembrou, mais uma vez, que você pode usar margino flexbox a seu favor!
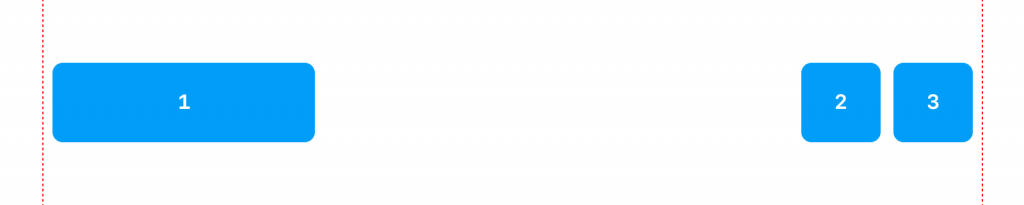
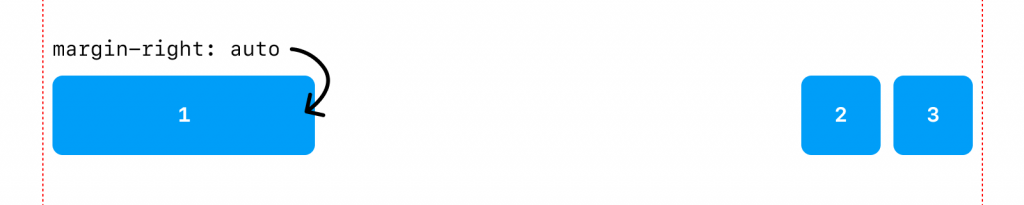
Em nosso exemplo, margin: autofará com que o primeiro link à esquerda preencha o espaço entre ele e os itens seguintes sem fazer com que o próprio link preencha o espaço restante .
<nav>
<a href="/">Home</a>
<a href="/about">About</a>
<a href="/archive">Archive</a>
</nav>
<style>
nav { display: flex }
nav > :first-child { margin-right: auto }
</style>

Pronto, um post inteiro no blog só para isso. Se você veio aqui de um mecanismo de pesquisa, espero que tenha sido útil.
