
Ao criar um site, é vital lembrar que ele não só precisa funcionar e ter uma ótima aparência no dispositivo em que você o está criando, mas também em todos os outros dispositivos.
A otimização de celulares e tablets é importante não apenas para a jornada do usuário, mas também do ponto de vista de SEO, e sites para celular mal criados simplesmente não funcionam mais.
Com mais e mais dispositivos entrando no mercado, você precisa verificar se qualquer site que você cria é compatível em todos os aspectos. Uma experiência ruim e os usuários provavelmente sairão e não voltarão, o que pode ser catastrófico para uma empresa, especialmente se ela estiver apenas começando.
É vital verificar a aparência e o comportamento de um site quando navegado de forma diferente de como você o usaria. Um erro comum é presumir que os usuários só navegam em sites em dispositivos móveis no modo retrato; eles não; a navegação no modo paisagem é comum, especialmente se o usuário está acostumado a assistir a vídeos.
Aqui estão algumas de nossas principais ferramentas para testar sites em dispositivos sem a necessidade de uma biblioteca inteira de dispositivos:
1. WhatIsMyScreenResolution
WhatIsMyScreenResolution oferece uma excelente ferramenta para testar a aparência de seu site em diferentes dispositivos facilmente, e não custa absolutamente nada. Você coloca a URL e escolhe entre desktop, celular, tablet e televisão e depois a orientação. Cada dispositivo também pode ser dividido em diferentes tamanhos e resoluções (ou você pode inserir o seu próprio), tornando mais fácil do que nunca testar a aparência de um site em diferentes dispositivos.
2. Responsinator
O Responsinator é outra ótima ferramenta para testar a aparência de um site em outros dispositivos sem gastar muito em sua carteira. Coloque seu URL na barra superior e ele mostrará instantaneamente como é em dispositivos genéricos. Esta é uma ferramenta excelente e fácil de usar, e você pode clicar em qualquer link do seu site para verificar a usabilidade de várias páginas. Este site é gratuito, mas se você deseja “criar o seu próprio” template, você precisa se inscrever.
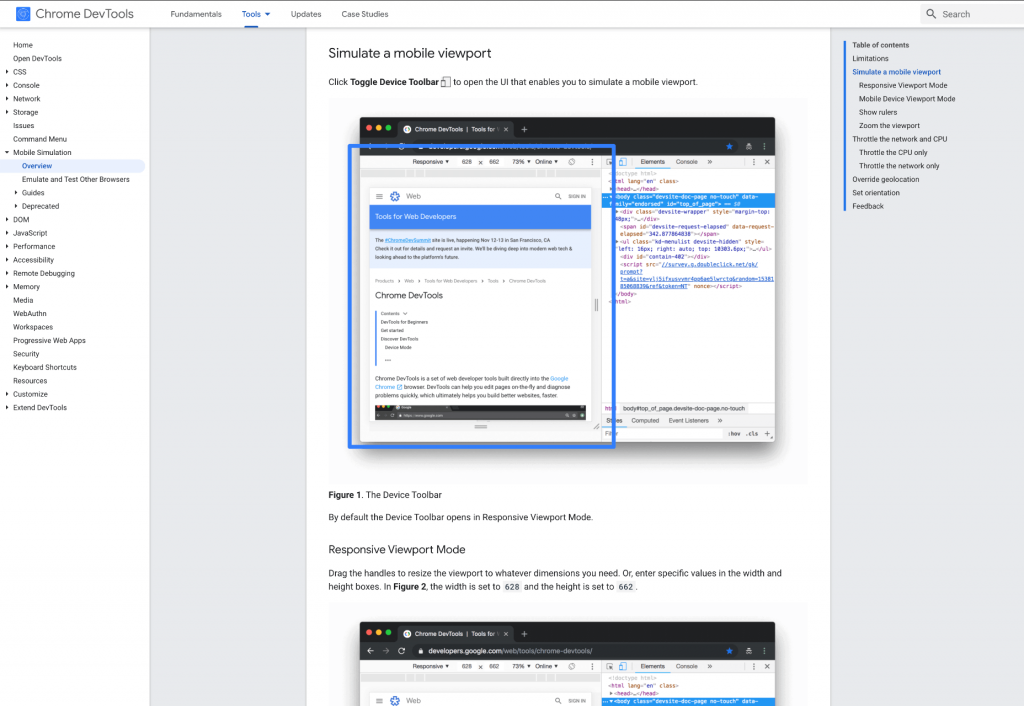
3. Google Dev Tools
O Google Dev Tools é uma das ferramentas gratuitas mais comumente usadas. Adicione-o ao Chrome e você poderá ver a aparência do seu site em uma infinidade de diferentes tamanhos e resoluções de tela. Você pode simular entradas de toque, orientação do dispositivo e geolocalização para testar como funcionam. É ótimo identificar problemas facilmente usando sua ferramenta de depuração remota para visualizar, alterar, depurar e criar o perfil do código de uma página diretamente de seu laptop ou computador enquanto a visualiza em seu dispositivo móvel.

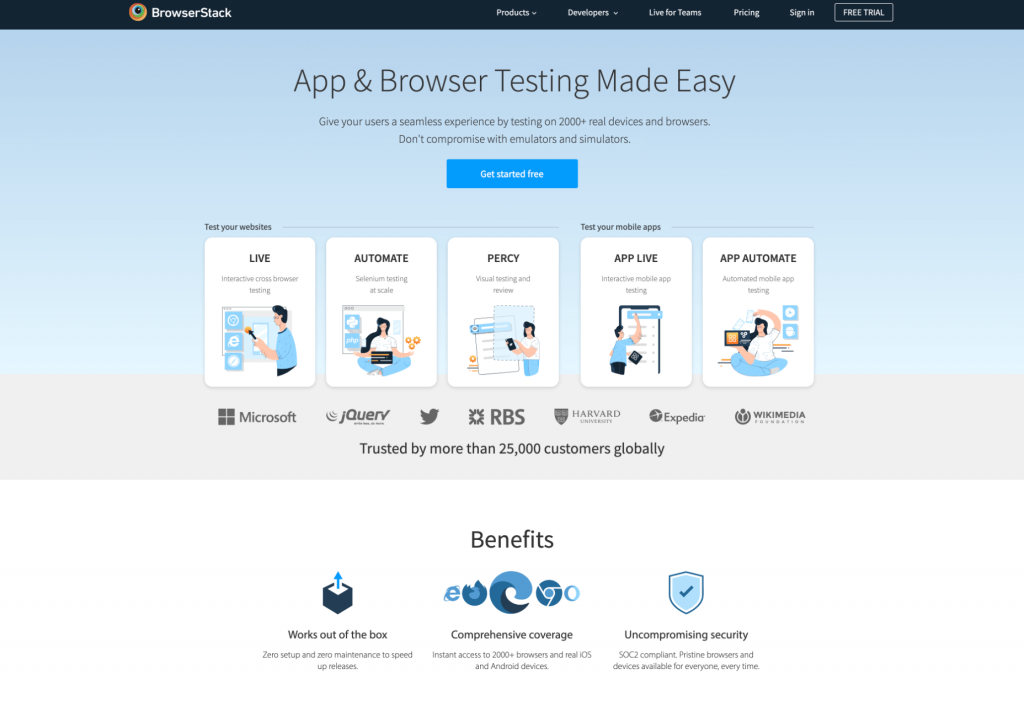
4. Browser Stack
O Browser Stack permite que você teste seu site em mais de 2.000 dispositivos e navegadores reais, permitindo que você veja em tempo real a aparência do seu site. A configuração é fácil e pode ser perfeitamente integrada à sua configuração. Como ele testa em navegadores reais em máquinas reais, você sabe que os resultados são mais confiáveis e precisos. Ele também permite que você depure em tempo real usando suas ferramentas de desenvolvedor pré-instaladas para facilitar a edição. Todos os testes são executados com segurança em dispositivos físicos à prova de violação e são eliminados de todos os dados após cada sessão, para que você não precise se preocupar com o comprometimento da segurança.

5. TestComplete Mobile
TestComplete Mobile permite que você crie e execute testes de IU em dispositivos móveis reais, máquinas virtuais e emuladores. Você pode testar layouts de dispositivos móveis e aplicativos com ações de gravação e reprodução sem script. Isso pode ajudá-lo a editar e corrigir quaisquer problemas potenciais que possam surgir durante os testes. Por serem realizados em dispositivos reais, você sabe que é menos provável que haja erros no sistema do que em um dispositivo simulado. Isso é gratuito por 30 dias e pode ficar mais caro, portanto, certifique-se de aproveitar a avaliação e experimentar o serviço antes de se comprometer com ele.

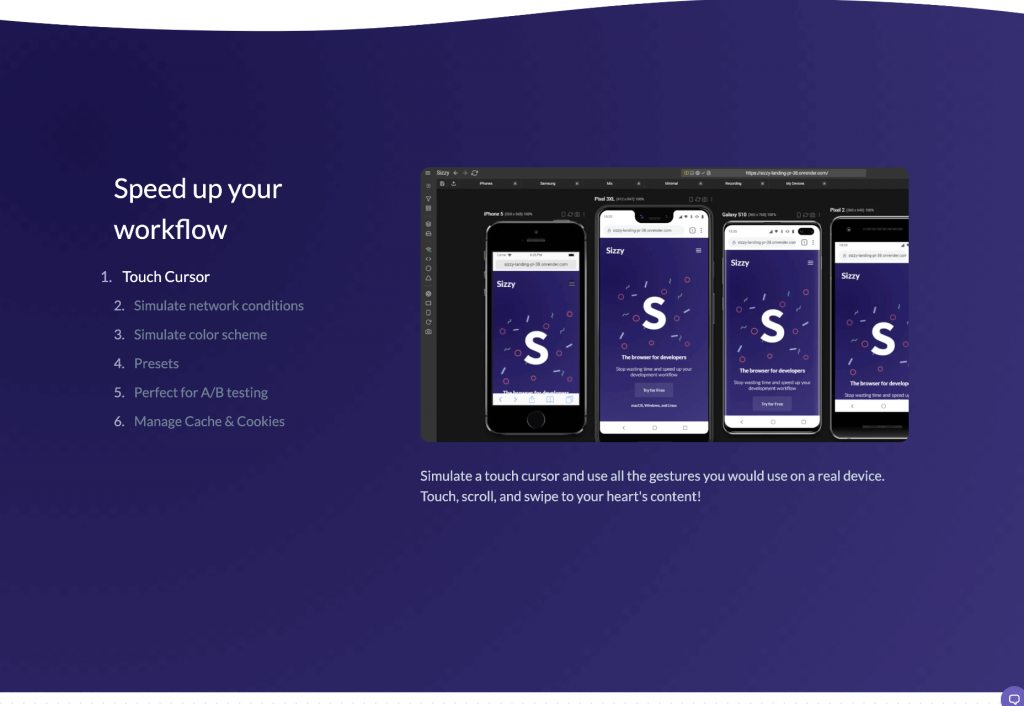
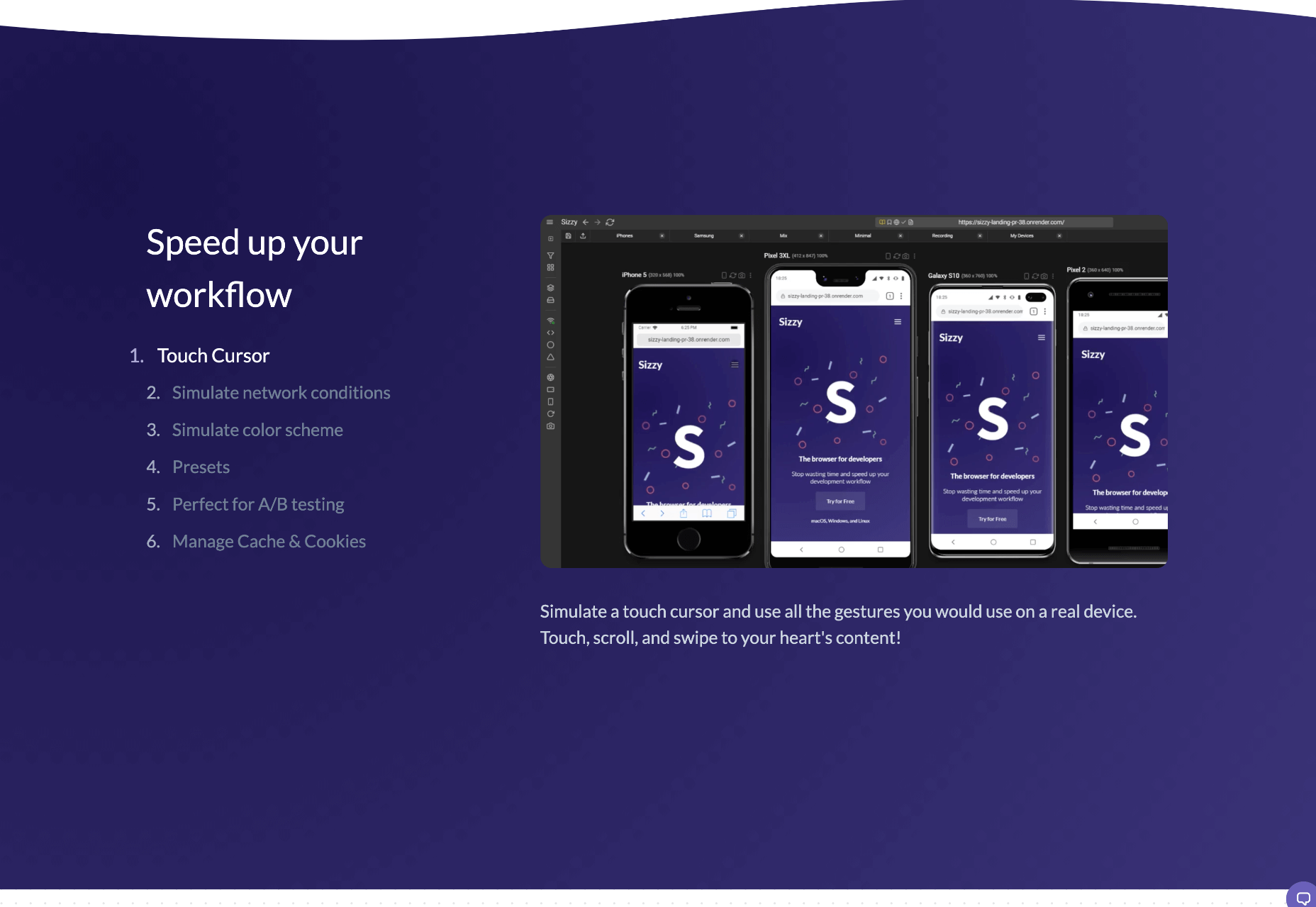
6. Sizzy
Sizzy é uma ótima ferramenta para verificar sites e tem uma série de recursos para ajudá-lo. Você pode girar a tela entre retrato e paisagem, filtrar por sistema operacional e tipo de dispositivo, alternar temas e fazer capturas de tela. Essas pequenas coisas significam que é uma ferramenta muito fácil de usar e conveniente. Ele afirma simular a janela de visualização e o agente do usuário de cada dispositivo, o que significa que os resultados são os mesmos que você veria no telefone / tablet etc. No entanto, ele não pode simular diferentes mecanismos de renderização do navegador, então há uma chance de haver algum pequenas diferenças em comparação com a coisa real. Sizzy oferece um teste gratuito ou tem pacotes de preços diferentes a partir de US $ 5 por mês.